
WooCommerce是一个灵活而强大的插件,您可以使用它来将您的WordPress网站变成一个动态的电子商务商店。但是,如果您希望减少购物车放弃、推动转化和增加收入,请务必注意您的WooCommerce结算页面。
在WooCommerce中有很多不同的方式来设置和编辑结帐页面。无论您是开始您的第一家在线商店并试图了解此页面的工作原理,还是您想增强现有WooCommerce网站上的结算体验,我们都能满足您的需求。
在这篇文章中,我们将解释WooCommerce结算页面是什么以及它的功能。然后,我们将引导您了解使用插件、代码、主题等来优化转化所需的样式、更改和利用它的许多选项。
- WooCommerce结算页面概述
- 为什么您可能想要更改您的WooCommerce结算页面
- 可用于更改WooCommerce结算页面的方法
- 如何自定义WooCommerce结算字段
- 如何更改WooCommerce结算页面模板
- 如何创建单页WooCommerce结算
- 如何在WooCommerce结算过程中触发免费送货
- 如何将产品直接链接到WooCommerce结算页面
- 如何测试您的WooCommerce结算页面
- 最好的WooCommerce Checkout插件和扩展
WooCommerce结算页面概述
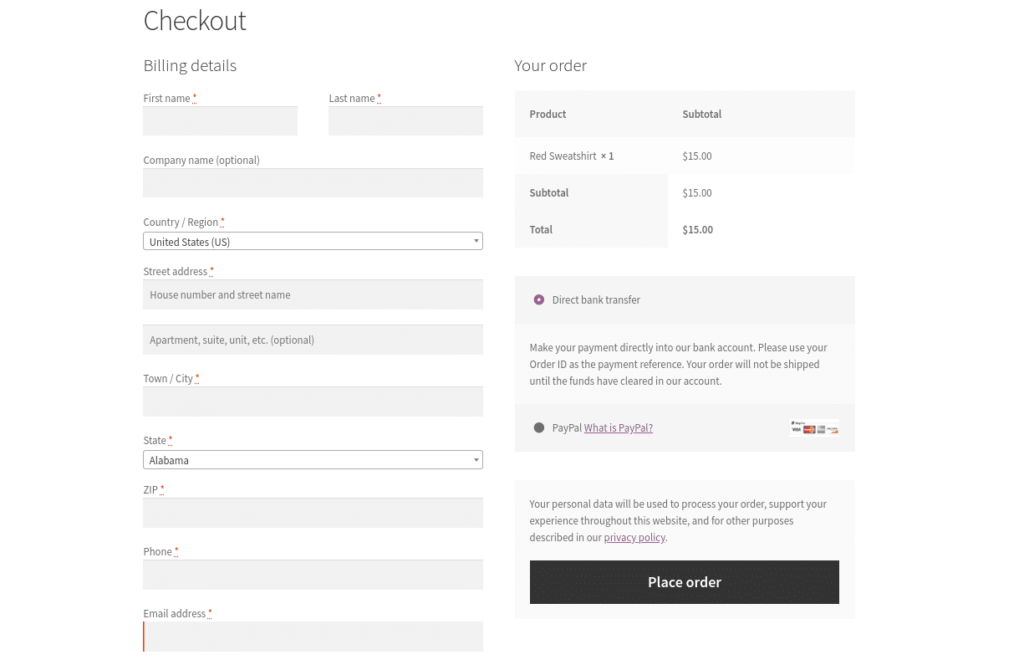
当您第一次设置WooCommerce商店时,该插件会自动创建并分配一个结帐页面。如果您在网站的前端预览它,您会发现它相当简单:

默认的WooCommerce结算页面
默认情况下,WooCommerce会要求客户提供一些基本信息。这包括:
- 结算明细
- 名字和姓氏
- 公司名
- 地址(城镇/城市、国家、地区和邮政编码/邮政编码)
- 电话号码
- 电子邮件地址
- 订单备注
- 隐私政策声明
这是包含在WooCommerce结算页面上的重要信息。它提供了客户完成购买以及网站处理其付款信息所需的详细信息。
但是,这里没有任何东西必然有助于提高转化率或减少结算放弃。此外,默认页面可能无法为您的特定业务提供最相关或最有用的信息。因此,像许多WooCommerce网站所有者一样,您可能希望更改结帐页面的设计和内容。
在我们进入您可以在WooCommerce中自定义结算页面的不同方式之前,首先要了解一些事情。
让我们谈谈在哪里可以找到此页面,以及WooCommerce插件中可用的各种默认设置和功能。
在哪里可以找到默认的WooCommerce结算页面和设置
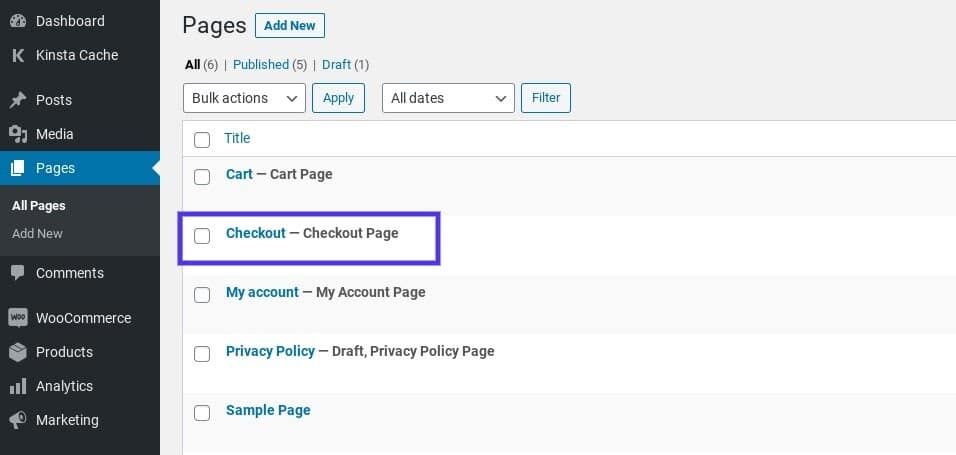
激活插件后,WooCommerce会自动为您的商店创建结算页面。您可以通过在管理仪表盘中导航到Pages > Checkout来找到它:

WooCommerce中的结算页面
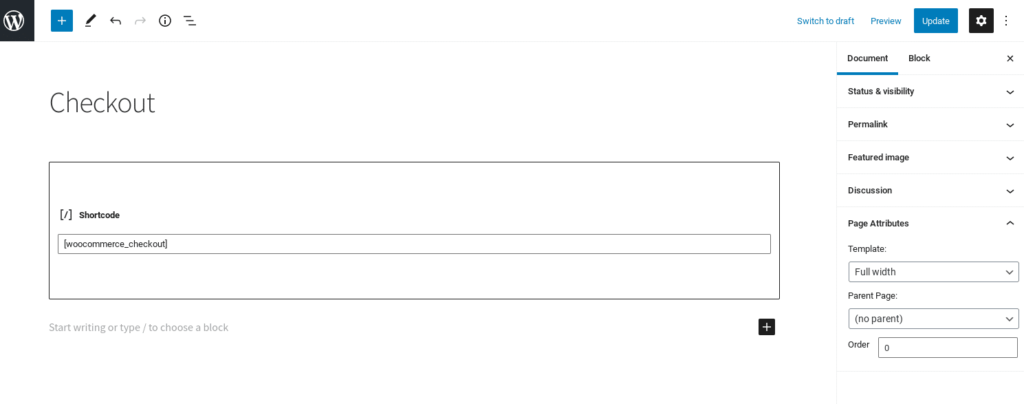
您可以像编辑任何WordPress内容一样编辑此页面。例如,您可以更改页面的标题和固定链接、添加特色图片、修改页面属性等。它还使用

WordPress中的WooCommerce结算页面短代码
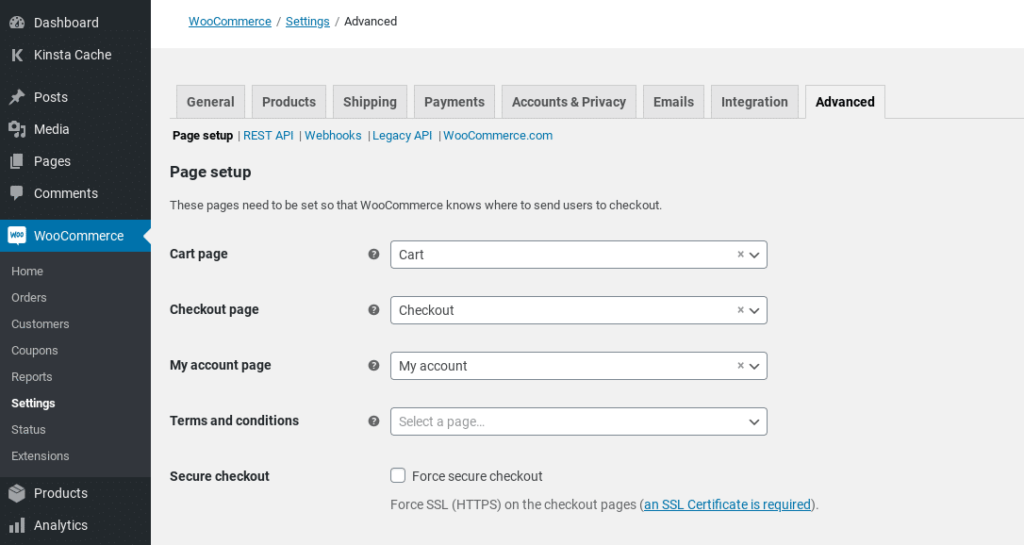
有一些标准选项可用于配置此页面,其中一些您可以在WooCommerce > Settings > Advanced下找到:

WooCommerce设置中的“Advanced”选项卡
在此屏幕上的Page Setup部分下,您可以选择不同的页面用作商店的结帐屏幕。您还可以选择强制使用安全的HTTPS连接。
在General设置页面上,您可以启用在结帐时使用优惠券,并配置如何计算税款:

WooCommerce中的常规设置页面
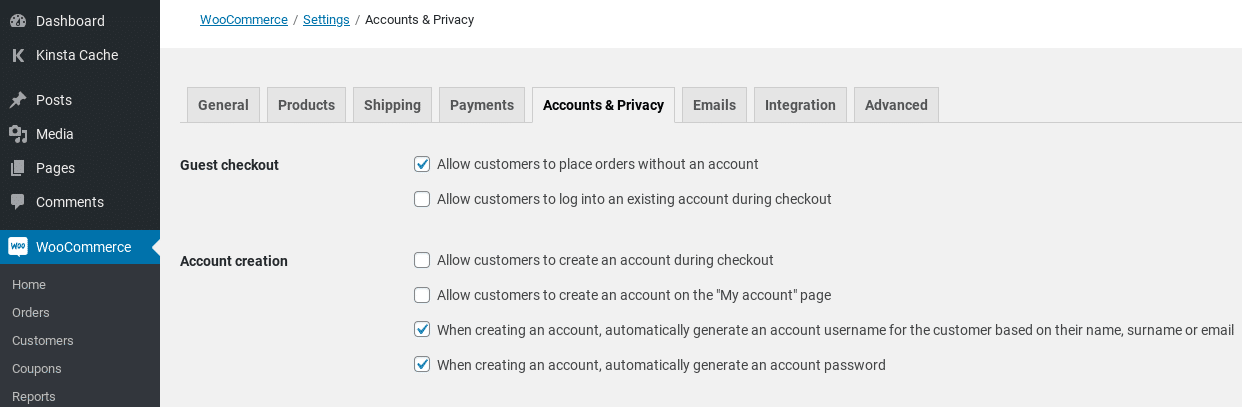
在Accounts & Privacy选项卡下,您还可以找到一些用于创建帐户和访客结算的选项:

WooCommerce设置的“帐户和隐私”选项卡
在其下方,有一个Privacy policy部分,您可以在其中修改结帐页面上显示的隐私政策文本:

WooCommerce中的隐私政策设置
除了这些内置设置之外,您仅使用WooCommerce插件自定义结帐页面的选项有限。幸运的是,您可以使用其他方法来增强其外观并扩展其功能。
为什么您可能想要更改您的WooCommerce结算页面
结帐页面是客户在完成购买之前看到的最后一件事。它可以决定他们最终是转换还是完全放弃您的网站。
因此,确保您的WooCommerce结算页面设计良好并以鼓励转化的方式运行至关重要。您可以通过多种方式提供更好的体验,例如:
- 更改设计和页面模板
- 创建单页结算
- 添加、删除或重新排列字段
- 更改输入字段标签和按钮文本
- 要求填写某些字段
- 自动触发免运费
- 将产品直接链接到结帐页面
无论您是想彻底检查默认页面还是进行细微修改,重要的是您能够轻松地做到这一点。幸运的是,您有多种选择。
可用于更改WooCommerce结算页面的方法
有很多方法可以更改您的WooCommerce结算页面。最好的使用取决于几个因素,例如您尝试进行的特定编辑以及您对编码的舒适程度。
您可以用来增强WooCommerce结算页面的一些方法包括:
- WooCommerce功能、块和简码。WooCommerce确实带有一些可用于改善商店的内置功能和设置。例如,您可以自动触发免费送货,以及将产品直接链接到结帐页面。还有用于修改页面的块和简码。
- 插件和扩展。如果您不精通技术,或者只是想要一种快速轻松的方式来增强您的WooCommerce结算页面,那么您可以使用很多插件。大多数都很容易上手,几乎不需要支持。一些附加组件由WooCommerce提供,可从扩展库中获得,而其他附加组件由第三方平台开发和提供。
- 页面模板和主题。 如果要更改结算页面的样式,可以使用预构建的模板或主题。与插件一样,如果您的编码经验有限并且想要更改页面的整体外观以更好地匹配您的品牌,这是一个不错的选择。缺点是它没有提供像自定义编码那样的灵活性。
- 自定义代码。您可以用来更改WooCommerce结算页面的另一种方法是自定义编码。如果您喜欢编辑站点文件并希望添加大量个性化设置,这是一条强大的途径。
在以下部分中,我们将看看您可以对WooCommerce页面进行的一些最有效的更改。对于每个,我们将解释您可能想要进行编辑的原因,并引导您了解可用于进行编辑的不同方法。
如何自定义WooCommerce结算字段
您可能对WooCommerce页面进行的最常见更改之一是修改其表单字段。这些通常占用页面上的大部分空间,因此它们需要相关。无论您是要删除字段、重新排列它们的顺序,还是添加新的自定义字段,您都有几个选项可以进行。您可以使用插件或直接编辑代码。
使用插件更改WooCommerce结算字段
如果您想要一种快速简单的方法来自定义WooCommerce中的结算字段,我们建议您使用插件。有几个选项可供选择。
最受欢迎的插件之一是Checkout Field Editor插件:

WooCommerce插件-Checkout Field Editor
这是一个免费增值工具,可让您在WooCommerce结算页面上添加或编辑表单字段。您可以启用或禁用某些字段,以及重新排列它们的顺序。
虽然免费版本可以让您处理这些基本任务,但WooCommerce Checkout Field Editor Pro带有附加功能。这包括17种字段类型和自定义挂钩。
要使用此插件,您可以通过导航到 插件> 安装插件 然后搜索它来将其安装在您的WooCommerce网站上。找到它后,单击立即安装按钮,然后单击激活。
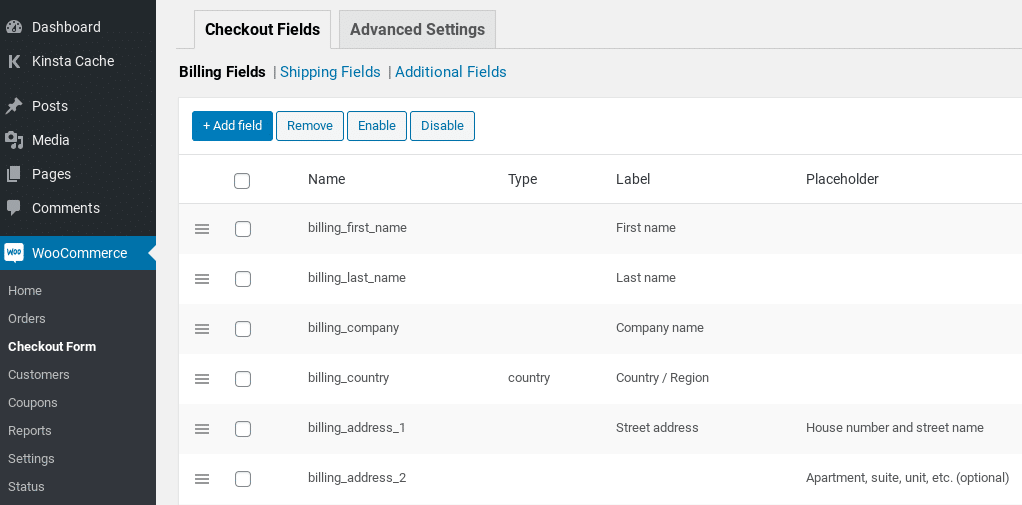
激活后,您可以通过转到WooCommerce > Checkout Form来配置设置:

WooCommerce中的结算表单编辑器插件
您可以编辑三种不同类型的字段:
- Billing
- Shipping
- Additional
您可以选择要更改的任何字段,然后单击Remove、 Enable或Disable按钮。要添加新字段,请选择Add field。
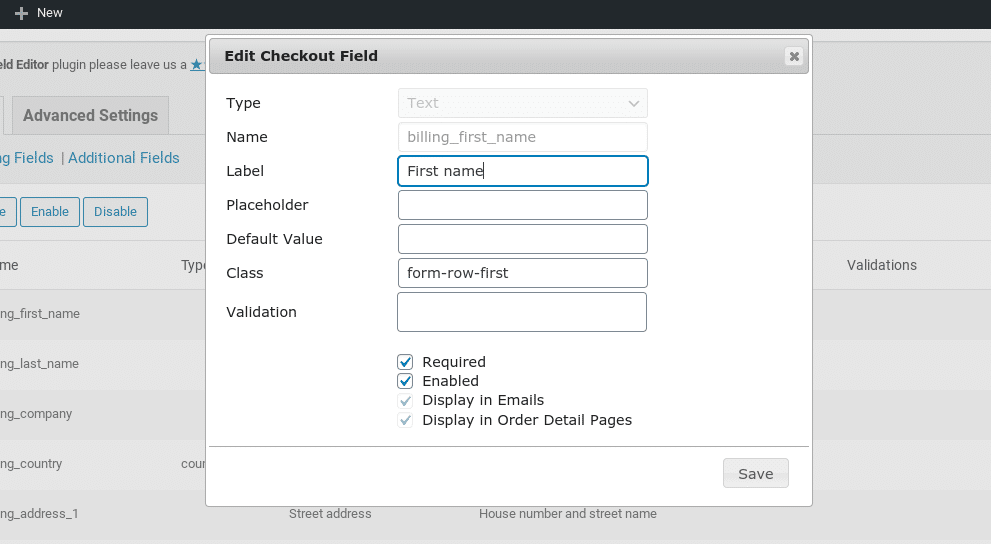
如果要更改现有表单域,请选择左侧的框,然后单击“Edit”按钮。将打开一个面板,您可以在其中更改字段类型(仅限高级版)、编辑字段标签、选择是否需要,等等:

WooCommerce Checkout Field Editor插件中的编辑结帐字段面板
完成后,单击“SAVE”按钮。完成对结帐页面字段的所有更改后,请务必点击屏幕底部的保存更改。
有关更详细的指导,您可以参考WooCommerce关于使用Checkout Field Editor插件的文档。
当然,这只是您可以用来更改WooCommerce结算字段的众多插件之一。值得考虑的其他选项包括Flexible Checkout Fields和 WooCommerce Checkout Manager,我们将在本文后面进行更多讨论。
使用代码编辑结算字段
在WooCommerce结算页面上编辑字段的另一个选项是使用自定义编码。当然,这需要一定程度的技术知识和使用站点文件的舒适度。优点是您在自定义方面比使用第三方插件具有更大的灵活性。
您可以使用站点的functions.php文件和过滤器来编辑结算字段 ,例如:
- woocommerce_checkout_fields
- woocommerce_billing_fields
- Woocommerce_shipping_fields
WooCommerce actions 和 filters可让您以几乎任何您希望的方式操作结算字段。例如,您可以完全删除它们、添加新的或更改显示的文本。使用woocommerce_checkout_fields 过滤器将使您能够覆盖任何字段。
假设您要更改order_comments字段的占位符文本。默认情况下,它设置如下:
_x('Notes about your order, e.g. special notes for delivery.', 'placeholder', 'woocommerce')
要更改它,您可以将此代码片段添加到您的functions.php 文件中:
// Hook in
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Our hooked in function - $fields is passed via the filter!
function custom_override_checkout_fields( $fields ) {
$fields['order']['order_comments']['placeholder'] = 'My new placeholder';
return $fields;
}
要删除字段,您可以使用以下命令:
// Hook in
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Our hooked in function - $fields is passed via the filter!
function custom_override_checkout_fields( $fields ) {
unset($fields['order']['order_comments']);
return $fields;
您可以对结算页面上的字段进行许多更改,因此我们不会在此处一一探讨。您可以在GitHub上找到有用的覆盖结算字段代码列表。
如何更改WooCommerce结算页面模板
默认情况下,您的WooCommerce结算页面模板将基于您网站的主题。但也许您想更改设计以更好地适应您的品牌,或者您可能只想对模板页面的内容进行轻微更改。
您可以用来更改此设置的两种主要方法是使用预构建的模板或添加代码。让我们从前者开始。
从预建模板开始自定义结算页面
更改WooCommerce结算页面设计的最简单方法是安装预构建的主题,例如WooCommerce主题商店中的主题。有多种免费选项以及高级主题可供选择。
例如,您可以搜索单页结算主题或您有兴趣使用的任何其他类型的特定模板。您还可以在Envato Market上找到大量WooCommerce主题。
使用代码自定义WooCommerce结算页面模板
如果您喜欢编辑代码,您还可以手动更改结帐页面模板。根据您的托管服务提供商,您可以通过cPanel中的文件管理器或安全文件传输协议 (SFTP) 客户端来执行此操作。
您可以使用动作挂钩从结帐页面添加、编辑或删除元素。WooCommerce用于结算页面的主要动作钩子有九个:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- Woocommerce_after_checkout_form
这些操作挂钩向页面添加标记,您可以使用这些标记来自定义其样式和功能。如果您想使用这些操作挂钩来修改您的结帐页面模板,您可以通过编辑结算表单PHP文件来实现。
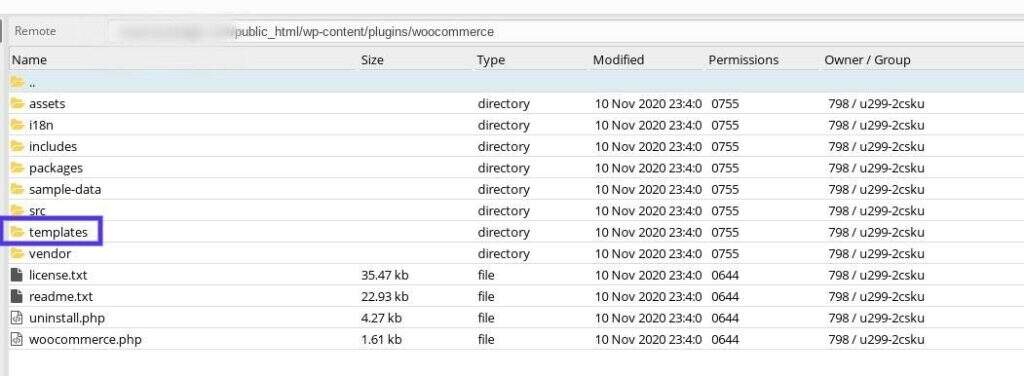
您可以在/woocommerce/templates下找到WooCommerce模板文件。从您网站的根目录,您需要导航到wp-content/plugins/woocommerce:

WooCommerce模板文件夹
在这些文件中,您可以使用挂钩在模板页面上添加和重新排列内容,而无需实际编辑模板文件。要为结帐页面创建自定义主题模板,您首先需要在主题文件夹中创建一个“woocommerce/checkout”文件夹。
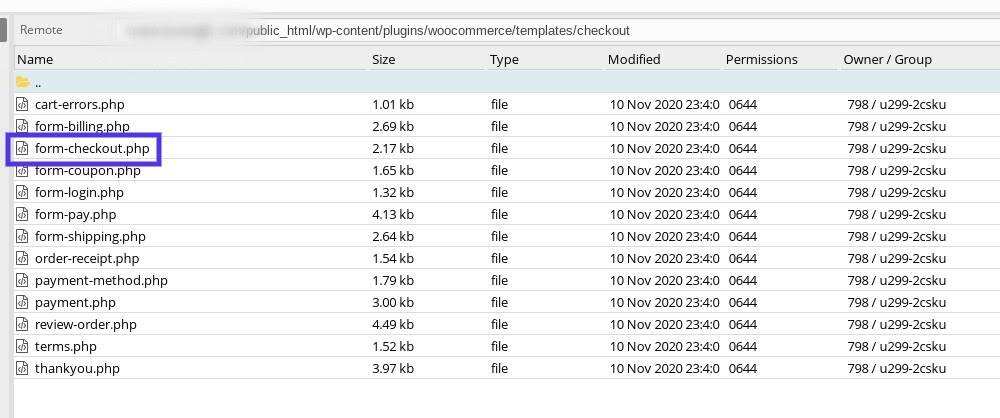
接下来,复制WooCommerce结算页面模板,您可以在woocommerce/templates/checkout/form-checkout.php找到该模板:

WooCommerce结算页面模板文件
然后,将其添加到您刚刚创建的新文件夹中。之后,您可以编辑文件以进行所需的更改。当您保存文件时,WooCommerce插件将加载此模板并覆盖默认页面模板。
如何创建单页WooCommerce结算
增强客户结算体验并在此过程中降低放弃率的方法之一是使其尽可能快速和简单。如果您想缩短结算流程,可以通过在WooCommerce中创建单页结帐来实现。
有多种方法可以做到这一点。正如我们之前提到的,您可以寻找将提供单个结算页面的单页主题或模板。但是,如果您喜欢当前的主题,您可能不想更改它。
如果是这种情况,请不要担心。还有其他选项,例如高级WooCommerce One Page Checkout扩展:

WooCommerce单页结算扩展
由于此解决方案是由WooCommerce开发的,因此您知道它安全、可靠并提供大量支持。除了让您将任何页面转换为结帐页面之外,它还具有许多用于优化单页结帐流程的功能。
你可以:
- 在一页上显示产品选择和结算表格。
- 使客户能够在他们的购物车中添加或删除商品。
- 让客户在不离开页面的情况下完成付款。
- 向页面添加自定义字段。
通过您的WooCommerce帐户购买扩展程序后,您可以下载该插件,然后在您的 WooCommerce 网站上安装并激活它。
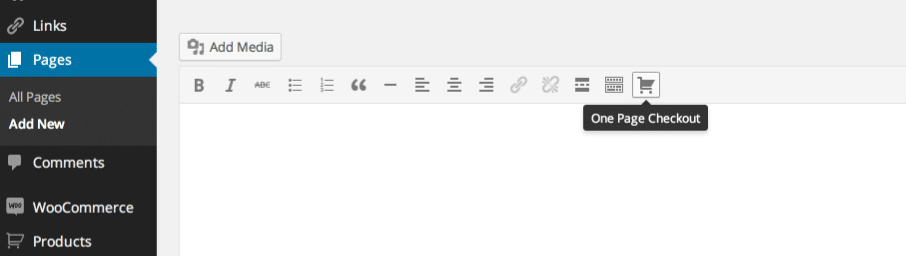
要使用它,请导航到Pages > Add New并在编辑器工具栏中选择One Page Checkout图标:

WordPress编辑器中的One Page Checkout扩展图标
在打开的面板中,您可以单击“Products” 字段,然后开始输入要添加的产品的名称。
接下来,选择您要使用的模板(产品列表、产品表、定价表或单个产品),然后单击Create Shortcode。
您还可以手动将单页短代码插入任何文章或页面。要了解有关此插件的更多信息以及如何使用它,您可以参考WooCommerce One Page Checkout文档。
如何在WooCommerce结算过程中触发免费送货
作为电子商务企业主,您可以利用许多不同的策略来鼓励客户增加消费。其中之一是提供免费送货。
当然,您可能不想为每个订单提供免费送货服务。但是,将其作为对达到一定数量的订单总额的激励措施可以帮助您鼓励购物者花费更多。
因此,您可能希望将您的WooCommerce结算页面配置为自动触发超过一定数量(例如100美元)的订单的免费送货。
您需要做的第一件事是向相关Shipping Zone(s)提供免费送货方式。
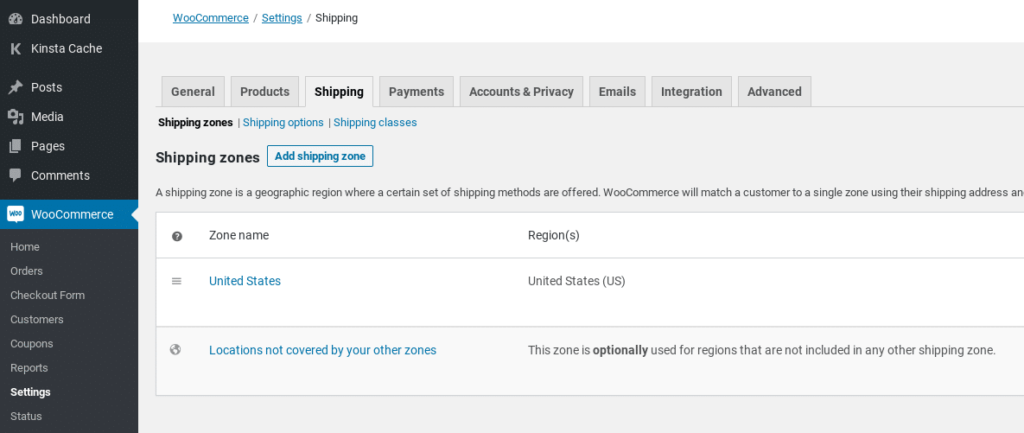
为此,请导航至WooCommerce > Settings > Shipping:

WooCommerce送货设置
将鼠标悬停在您要修改的运输区域上,然后单击Edit链接。如果您尚未添加任何区域,请先选择 添加 Add shipping zone button,然后按照提示继续操作。
接下来,单击Add Shipping Method。在打开的模式中,从下拉菜单中选择Free Shipping,然后再次Add shipping method :

在WooCommerce中添加免费送货方式
接下来,从设置页面的Shipping methods列表中,将鼠标悬停在Free Shipping上 ,然后单击Edit链接。
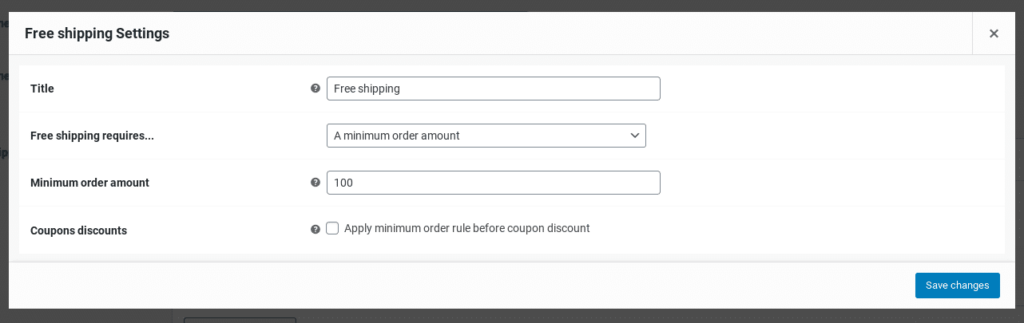
Free shipping settings面板将打开。从Free shipping requires…下拉菜单,选择A minimum order amount :

WooCommerce中的免费送货设置
然后,您可以定义最小订单金额。完成后,单击“保存更改”按钮。
如何将产品直接链接到WooCommerce结算页面
增强客户结算体验的另一种方法是创建直接结算链接。这有助于让客户直接从产品和销售页面结算。
手动创建直接结帐链接
要在WooCommerce中创建和添加直接结帐链接,您可以使用以下 URL:exampledomain.com//checkout/ ?add-to-cart=ID 。
注意:您需要将“exampledomain”和“ID”替换为您的域名和您链接到结帐页面的特定产品 ID。
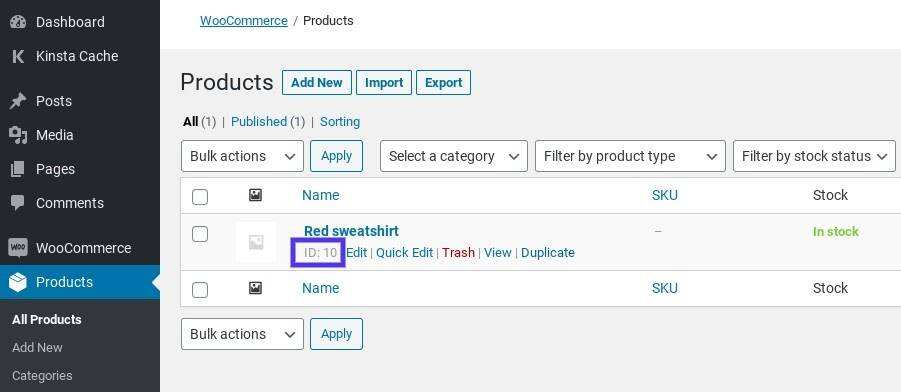
要查找产品ID,请导航到管理仪表板中的Products > All Products。浏览到您要为其创建直接链接的产品,然后将鼠标悬停在其名称上以显示产品ID号:

WooCommerce产品ID
将产品ID粘贴到上述URL后,您可以将链接放在WooCommerce网站的任何位置。您可以为每个产品重复此过程,甚至是可变和分组的项目。
使用插件创建直接结帐链接
我们意识到上述策略可能不是对所有用户最有效的方法。根据您在WooCommerce商店中拥有的产品数量,这可能非常耗时。
幸运的是,如果您正在寻找一种更快的方法,您还可以使用Direct Checkout for WooCommerce插件:

WooCommerce插件Direct Checkout
这款免费增值工具可让您以多种方式简化结算流程,包括添加从产品页面到结算屏幕的直接链接。在您的WooCommerce网站上安装并激活插件后,导航至WooCommerce > Direct Checkout:

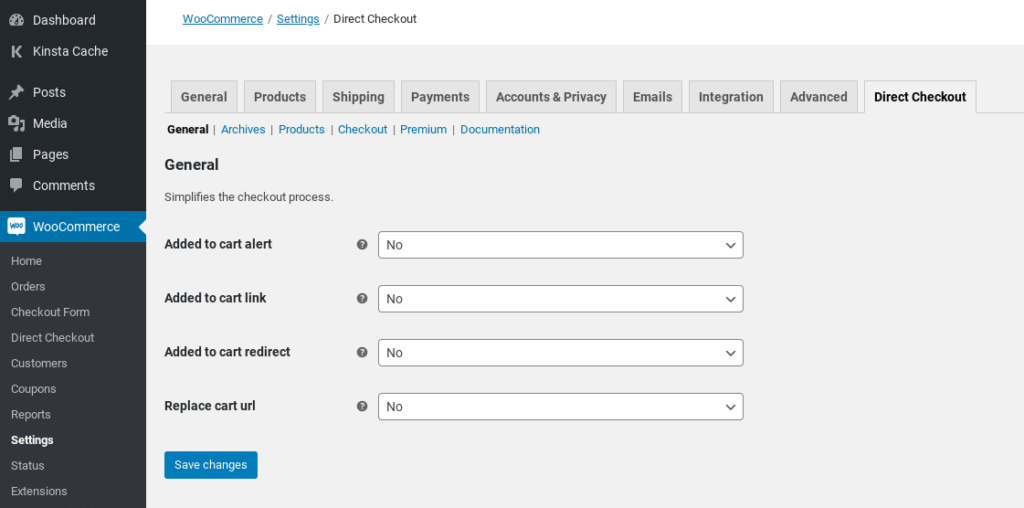
WooCommerce插件设置的直接结帐
在General选项卡下, 为已Added to cart redirect选项选择Yes,然后从Added to cart redirect to下拉菜单中选择Checkout。完成后单击保存更改 。
接下来,导航到Products选项卡:

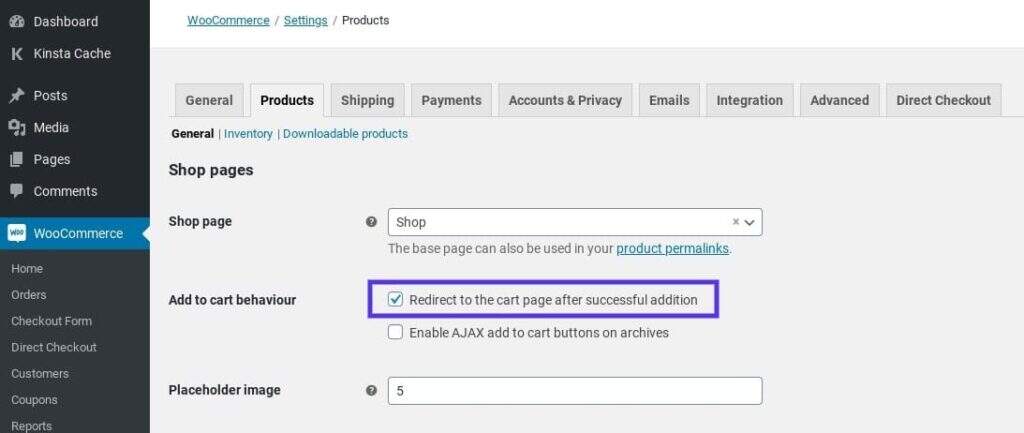
在WooCommerce的Direct Checkout中重定向到购物车的选项
启用添加成功后重定向到购物车页面选项。再次单击保存更改按钮。而已!
如何测试您的WooCommerce结帐页面
在这一点上,您希望实现了多种方法来增强您的WooCommerce结帐页面。现在,必须确保您的结帐流程正常运行,以减少放弃并确认没有错误会中断客户旅程。
幸运的是,有一种简单的方法可以让您通过WooCommerce商店发送测试订单和付款,以确保一切正常。为此,您首先需要在您的网站上安装WooCommerce Payments插件 (如果您尚未安装):

WooCommerce支付插件
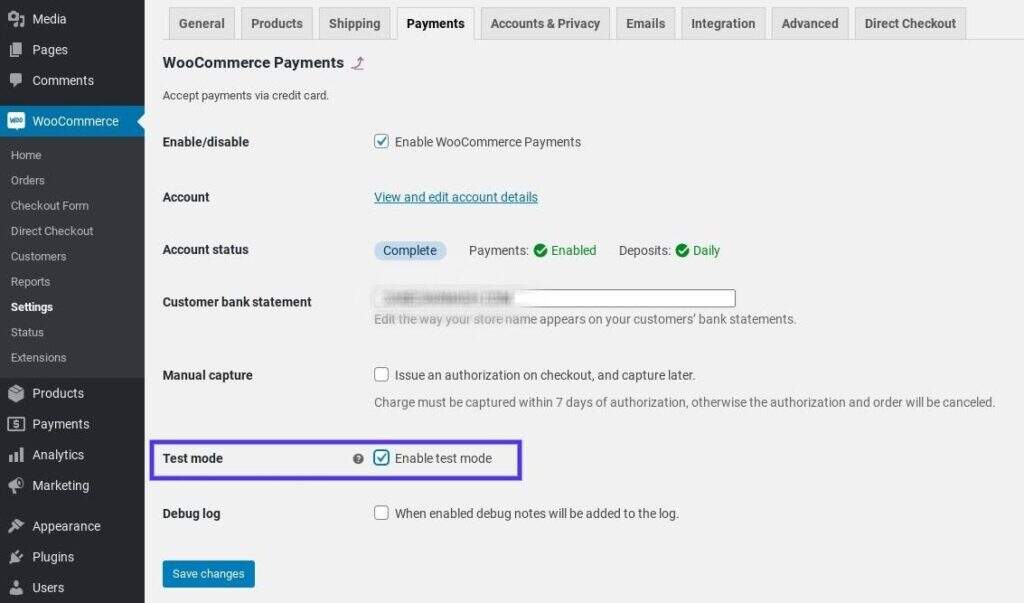
安装并激活插件后,您可以启用“Test Mode”。为此,请导航到WooCommerce > Payments > Settings:

WooCommerce支付测试模式
请记住保存您的更改。
启用测试模式后,您可以浏览您的WooCommerce商店并选择任何产品。将其添加到您的购物车,然后转到结帐页面。
根据需要填写结帐页面表单字段。对于付款信息,您可以使用WooCommerce提供的任何虚拟信用卡号。您也可以使用任何三位数字作为CVC代码,并选择任何未来日期。
完成后,单击“Place Order”。接下来,导航到Payments > Transactions屏幕:

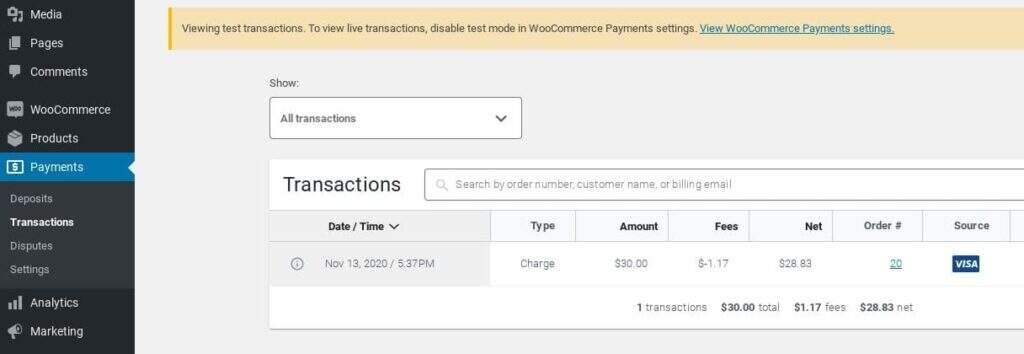
在WooCommerce中测试交易
在这里,您应该会看到费用显示。如果它在那里,您就知道您的结帐页面正在正常工作。完成后记得关闭测试模式!
最好的WooCommerce Checkout插件和扩展
在这篇文章中,我们介绍了多种更改WooCommerce结帐页面的方法,包括块、短代码和自定义代码。我们还提到了一些关键插件,它们可以帮助您添加原本无法使用的特性和功能。
但是,我们还没有提到一些额外的附加组件、插件和扩展,但它们为您的WooCommerce结帐页面提供了更多自定义选项。一些值得考虑的最好的包括:
- WooCommerce Cart Notices Add-On。这个WooCommerce插件可让您在结算过程中向客户显示可操作的消息和通知。例如,您可以使用它来通知他们相关的销售和促销活动。
- WooCommerce Checkout Manager。由为WooCommerce开发Direct Checkout的同一团队制作,这个插件是一个强大的扩展,您可以使用它来优化您的结帐页面。您可以使用它来编辑、删除和添加自定义字段,以及创建条件字段。
- WooCommerce Checkout Add-Ons。此高级插件可让您在结帐阶段添加免费和付费附加组件。它是提高转化率和增加收入的有用工具。
根据您拥有的电子商务网站的类型,您可能正在寻找更多选择。如果是这样,我们建议查看WooCommerce扩展库,它提供了大量用于扩展WooCommerce插件的特性和功能的附加组件,包括免费和付费解决方案。
小结
您可以采用不同的方法来改进和优化您的WooCommerce结帐页面。
根据您想要进行的更改和您的经验水平,您可以利用WooCommerce插件和扩展、页面模板和主题,甚至自定义代码。





























RSS