是否要为您的WordPress站点创建自定义主页?
默认情况下,WordPress主页会显示您的博客文章,但您可以对其进行编辑以显示不同的内容。例如,您的主页可以是突出显示您的产品和服务的登录页。
在本文中,我们将向您展示如何轻松编辑和定制您的WordPress主页。



也许你已经尝试过在WordPress中将一个定制页面设置为主页,但你正在努力让它看起来正确。
如果是这样的话,那么你来对地方了。
我们将带您一步一步地设置主页并进行定制,以满足您的需求。这样,你就可以给人留下一个很好的第一印象,并鼓励你的访问者采取对你的网站使命最重要的行动。
这可能意味着从你那里购买数字产品,注册加入你的会员网站,或者为你的筹款活动捐款。
我们将介绍几种不同的方法,您可以使用这些方法来创建自定义WordPress主页。
您可以使用这些快速链接直接跳转到教程的不同部分:
使用主题定制器编辑主页使用块编辑器编辑主页使用主题构建器插件编辑主页使用页面生成器插件编辑主页在WordPress中设置主页

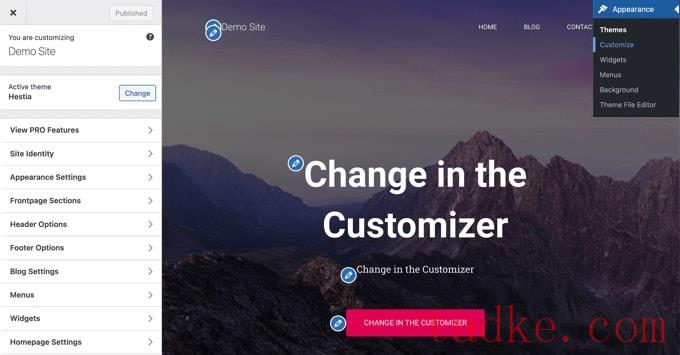
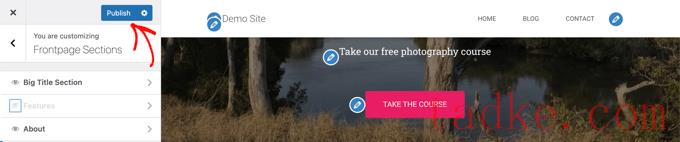
主题定制器将为不同的主题提供不同的选项。根据您使用的主题,您的预览和可用选项可能会有所不同。在本例中,我们使用了免费的赫斯提亚主题。
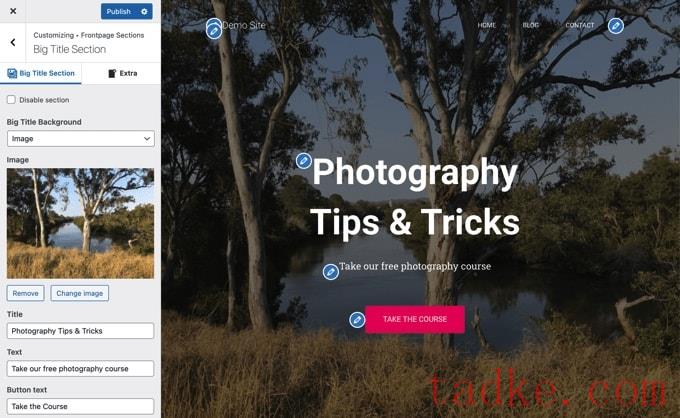
要编辑主页的任何部分,只需单击其旁边的蓝色铅笔图标。在这里,我们正在编辑主页顶部的图像、文本和按钮。

注:一旦您进行了编辑,它们就会显示在您的网站预览中。在您发布这些更改之前,这些更改不会在您的网站上生效。
如果你想从主页上删除一个部分,你只需要点击该部分左上角的蓝色眼睛图标。
![]()
您也可以删除分区,然后使用“FrontPage Sections”选项卡将其重新添加到其中。
一旦你对你的主页感到满意,你需要点击“发布”按钮才能使它活跃起来。

以下是我们的主页的外观,请登录网站:

使用主题的内置选项是设置主页的最快方式。但是,有些主题可能没有太多选项,或者您可能对主页的外观不满意。
不要担心,有很多其他方法可以让你编辑你的主页,并给它你想要的外观。

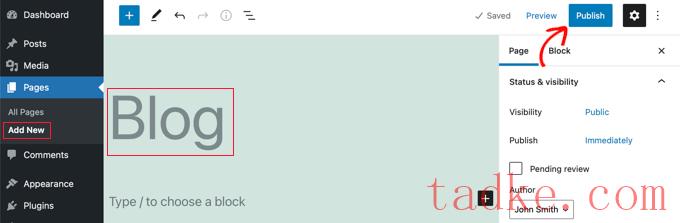
现在,您可以开始为页面创建内容了。
在本教程的这一部分,我们将使用几个简单的块来创建一个基本的主页。
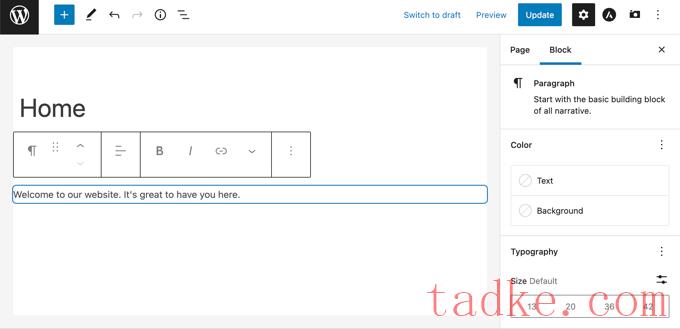
首先,我们将向页面添加欢迎消息。您只需点击页面开始输入即可完成此操作。WordPress将自动为您创建一个段落块。

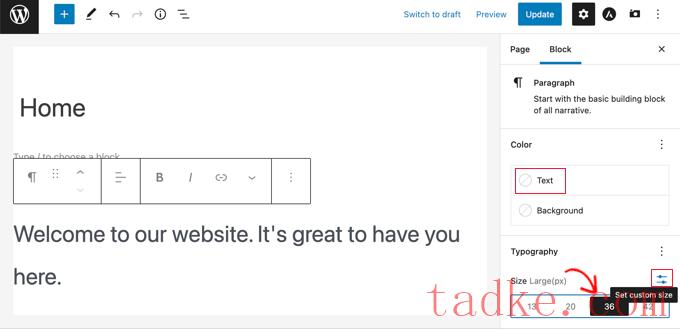
如果你想把文本放大,那么在右边的块设置中很容易做到这一点。只需点击其中一个预设大小,或者你可以点击‘设置自定义大小’图标,然后输入你喜欢的任何大小。
您还可以使用文本或背景的“颜色”选项来更改文本的颜色。

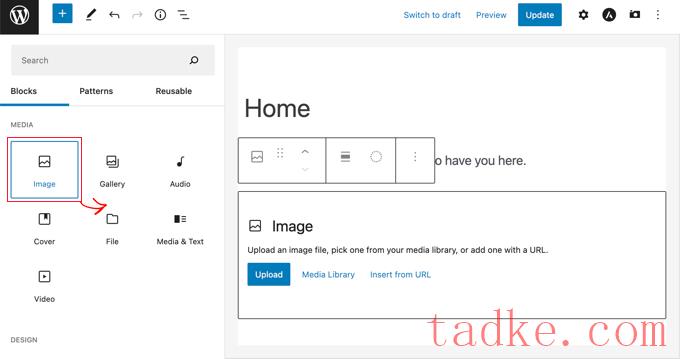
接下来,我们将向页面添加一个图像。您可以通过单击(+)符号,然后选择图像块来执行此操作。
你可以在媒体部分找到它,或者你可以使用搜索栏搜索它。

您可以从媒体库中选择图像或上传新图像。
接下来,我们添加了另一个段落块,文本为“请在此处查看我们的最新帖子”。
然后我们添加了一个‘最新帖子’块,我们设置了它来显示帖子摘录和特色图片,以及帖子标题。你可以在我们的关于在WordPress中显示最新帖子的教程中找到更多关于最新帖子块的信息。

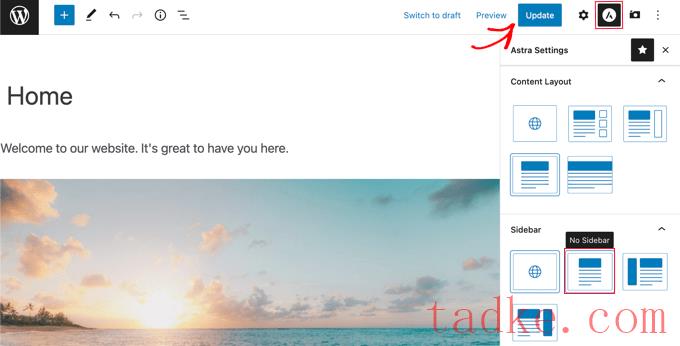
你可以在你的主页上添加任意多的区块。如果你的主题有一个“全宽”或“无侧边栏”的模板,你可能也想要为你的页面使用一个模板。
例如,使用Astra主题时,可以从Astra设置窗格自定义页面布局。其他主题可能会在文档设置窗格中提供一个部分。

一旦你对你的主页感到满意,你应该点击屏幕右上角的‘更新’或‘发布’按钮来实时推送你的更改。
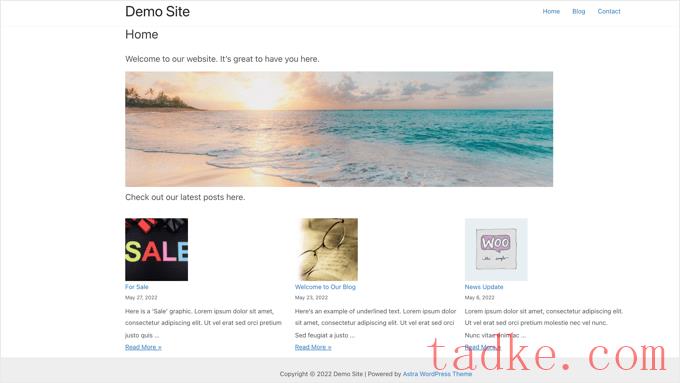
以下是我们完成的主页的外观:

如果你想在你的主页上走得更远呢?一种选择是尝试WordPress的一些最好的阻止插件来添加新功能,如联系人表单、推荐信、评论等。
另一个很好的选择是使用更强大的主题构建器或页面构建器来创建看起来华丽和专业的东西。
在本教程的下一部分中,我们将介绍主题构建器SeedProd和页面构建器Divi by优雅主题。

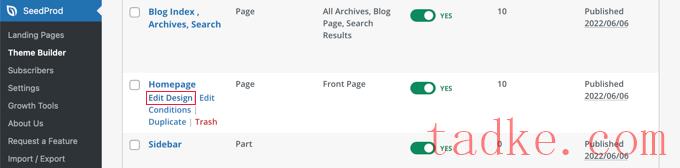
一旦您选择了一个主题,SeedProd将生成您需要的所有主题模板。它将包括一个用于静态主页的模板,以及一个用于博客索引页面的模板。
编辑主页模板
SeedProd使用拖放页面构建器可以轻松地编辑这些模板中的任何一个。
只需点击“主页”模板下的“编辑设计”链接即可。这将在SeedProd的可视化编辑器中打开模板。

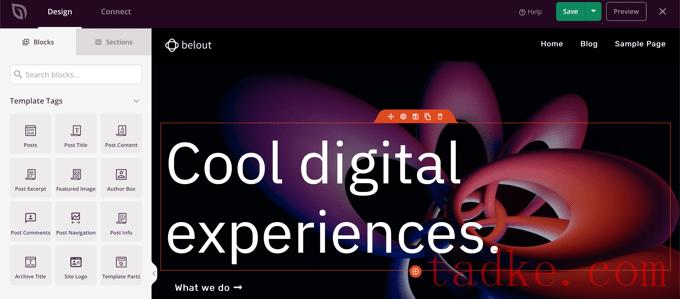
这个简单的拖放构建器将在右侧显示页面的实时预览,在左侧显示工具栏。您可以通过将新块拖到页面上来添加新块,可以通过鼠标上下拖动来重新排列它们,也可以通过单击任何块来自定义它。
请注意,该模板已经提供了吸引人的布局,并在页面上添加了大量相关内容。现在你只需要编辑它,以适应你的网站的目的。
当您将鼠标悬停在块上时,将出现一个工具栏。

如果您单击该块,则可以在左窗格中调整其设置。
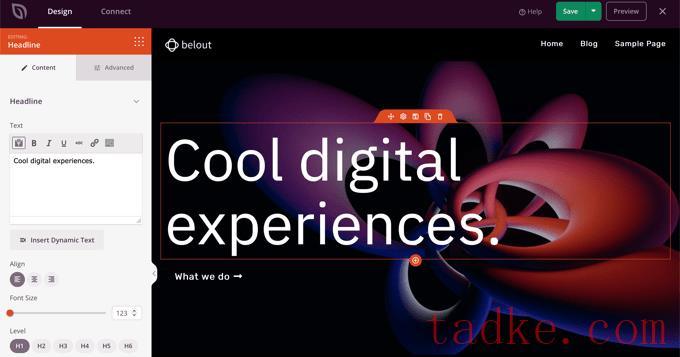
例如,当您点击标题时,您可以编辑文本、更改对齐方式、更改字体大小等。

更改设置时,您可以立即在右侧的预览中看到该设置。
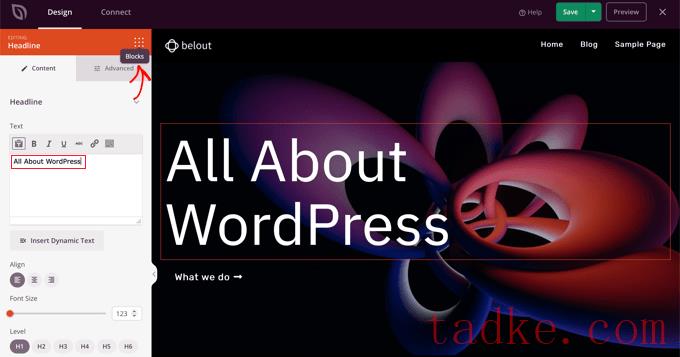
例如,我们将文本更改为“All About WordPress”。

一旦你做到了这一点,你就可以点击设置页面顶部附近的“阻止”图标。这将使您返回到块视图。
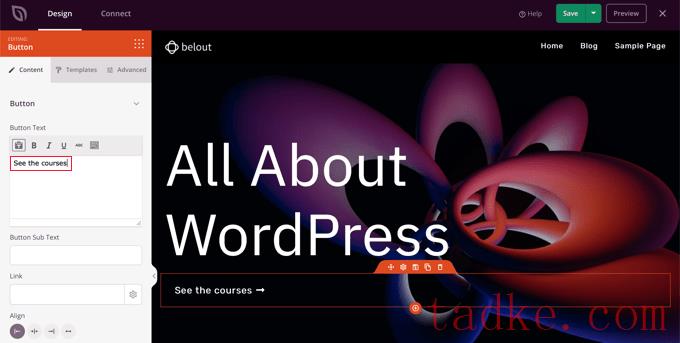
接下来,我们将编辑按钮文本。你可以点击标有‘我们做什么’的按钮,然后编辑文本,说‘看课程’。

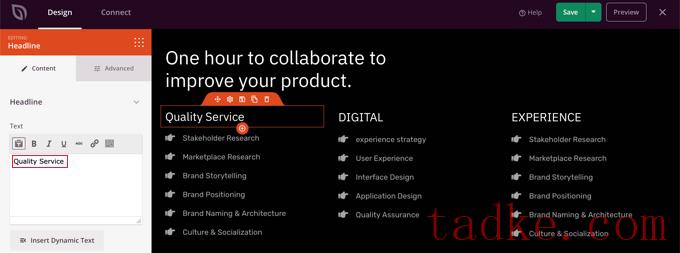
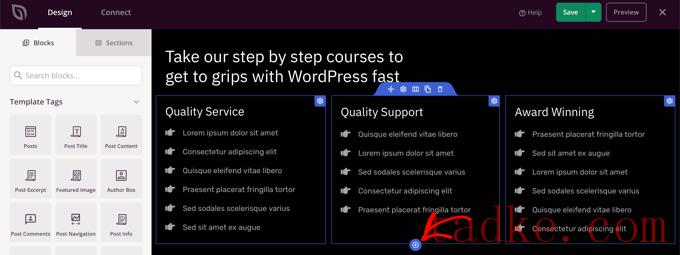
现在我们将向下滚动我们的主页,直到我们看到关于您提供的产品和服务的要点列表。
您可以通过单击块并编辑文本,以相同的方式对其进行编辑。

您的主页现在应该类似于下面的屏幕截图。
如果您需要添加更多详细信息,则可以通过单击底部的蓝色‘+’图标添加另一行项目符号。

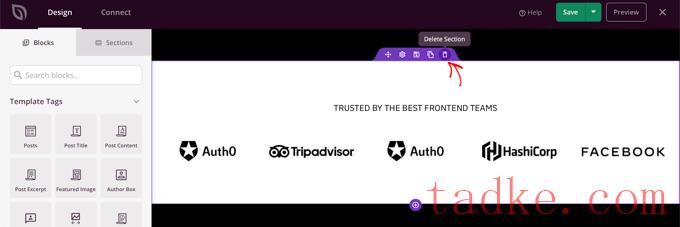
SeedProd模板包含的节数可能超过了您可以使用的节数。只需单击垃圾桶图标,即可轻松删除任何不需要的区块或区段。
例如,您可以将鼠标悬停在主页的“信任者”部分。一旦工具栏出现,你就可以点击垃圾桶图标来删除该部分。

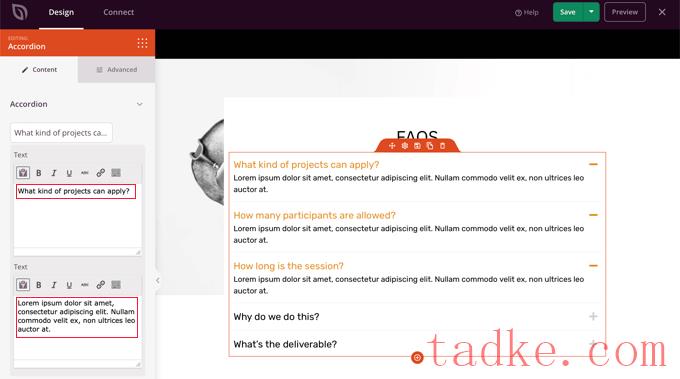
在主页的底部附近有一个常见问题部分。这是使用手风琴块创建的,这使得定制您想要包括在主页上的问题和答案变得简单。
当您点击该块时,您可以编辑每个问题和答案的文本。

一旦你完成了你的主页定制,确保你点击了屏幕顶部的“保存”按钮。然后,您可以通过单击“X”图标返回到模板列表。
正如你所看到的,SeedProd的模板、拖放界面和有用的块使其成为编辑网站主页的理想选择。更多的想法,看看我们关于如何用WordPress创建一个登录页面的指南。
编辑博客索引模板
您可以用类似的方式编辑博客索引模板。你可以通过访问我们关于如何在WordPress中为博客文章创建单独的页面来了解如何做到这一点。
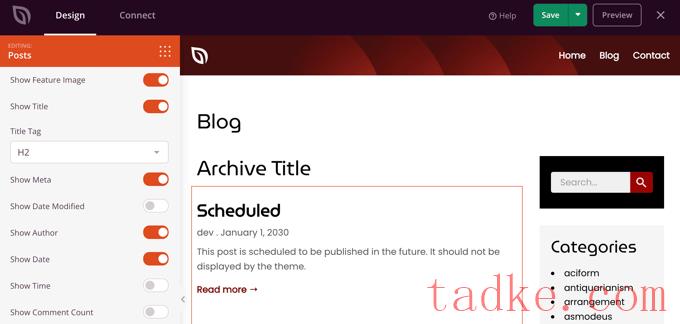
使用方法2,您应该向下滚动到关于定制博客页面的部分。在这里,您将学习如何使用拖放添加新块,以及如何更改页面上每个块的设置。

我们将向您展示如何编辑帖子块以在多个栏中列出帖子,并显示或隐藏帖子的特色图像。
有关于显示多少帖子以及是否显示帖子摘录的设置。您还可以按帖子类型、类别、标签或作者过滤索引,并更改排序顺序。
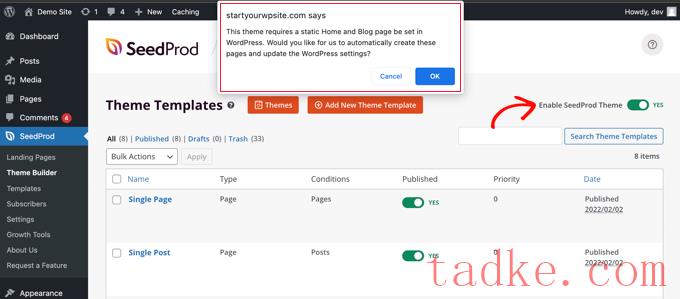
启用SeedProd主题
一旦完成了主题模板的定制,您将需要发布新的定制主题。只需将“启用种子生产主题”设置切换到“是”位置即可。

如果你还没有更改你的WordPress主页和博客页面设置,那么你会看到一条通知消息。当您点击“确定”按钮时,这些设置将为您更改。
您现在可以访问您的网站来查看您的新主页。


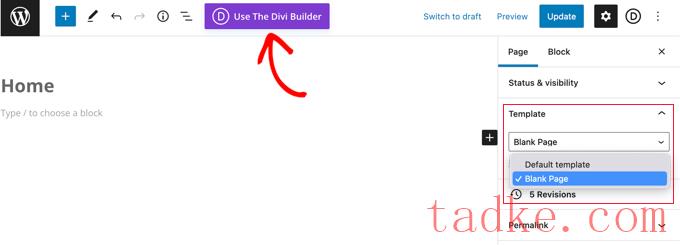
接下来,你可以点击屏幕顶部的‘Use the Divi Builder’按钮。
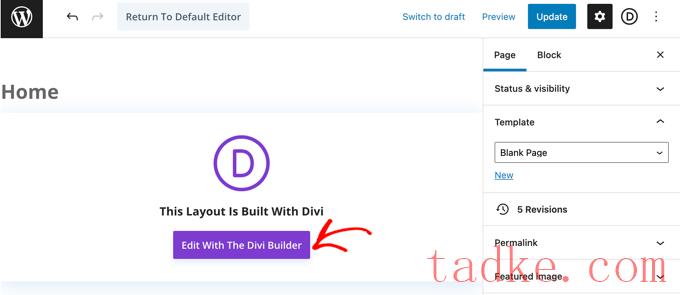
现在,你需要点击屏幕中央的“用Divi Builder编辑”按钮。

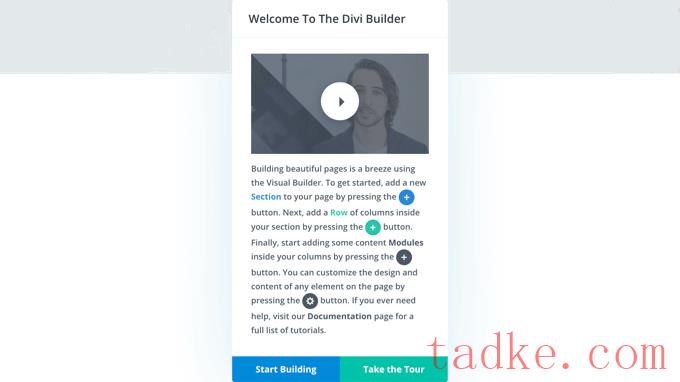
您现在应该会看到Divi欢迎屏幕。它包括如何使用Divi的视频教程,如何入门的简要说明,以及开始构建页面或浏览Divi功能的按钮。
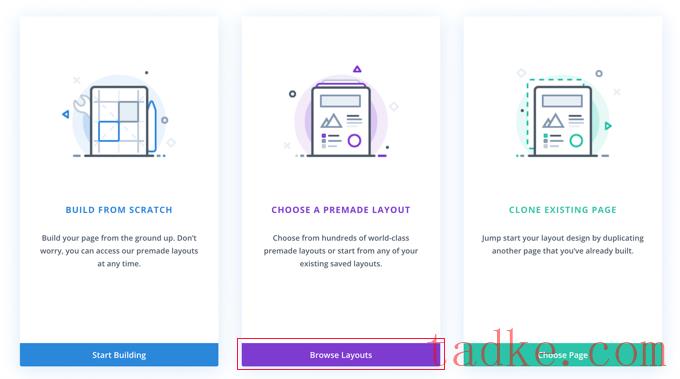
我们将点击页面底部的“Start Building”按钮。

接下来,您将看到一系列可用于创建页面的选项。我们建议使用预制的布局作为您的主页的基础。这使得设置您的主页变得非常快捷和容易。

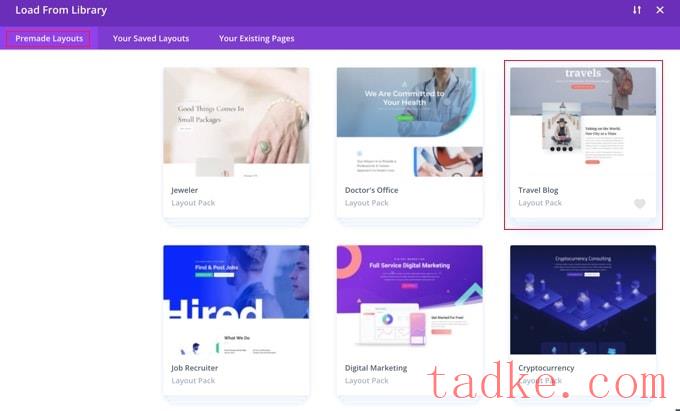
Divi有一系列令人印象深刻的不同布局可供选择。有数百个不同的布局包,每个包都有几个不同的页面布局,包括主页。
您可以通过输入搜索词来搜索这些内容,也可以选中这些框以仅查看符合特定类别的布局。

我们将使用‘旅游博客’布局包来创建我们的主页。
首先,单击要使用的包:

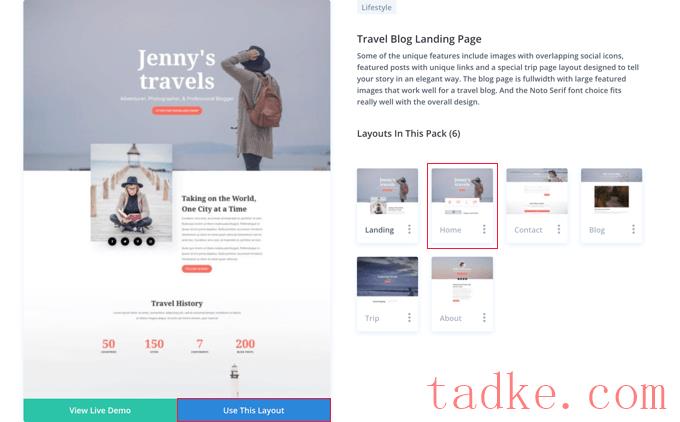
接下来,您将看到布局包的描述,以及可用的不同页面布局。你可能会想要使用‘主页’或‘登陆’页面作为你的主页。我们会选择“家”这个选项。
一旦你选择了你的布局,点击页面底部的“使用这个布局”按钮。

Divi将自动为您导入布局。然后你会在你的页面上看到它的实况,与它在你的网站上显示的一模一样。要编辑它的任何部分,只需点击它。
Divi使用行(分成列)和模块系统来创建页面。有了文本模块,你就可以点击文本,然后直接在屏幕上输入你想要的任何东西。
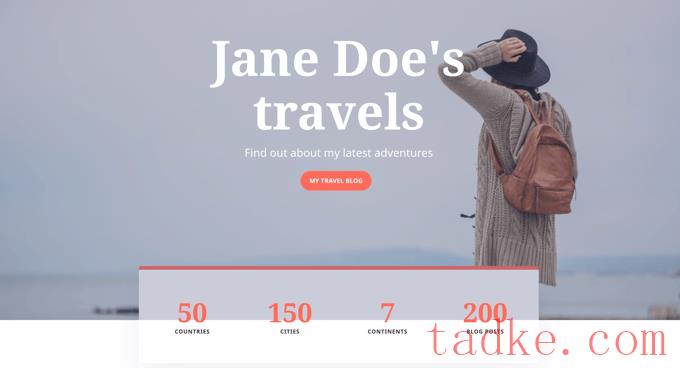
在这里,我们更改了标题和下面的文本:

对于其他模块,您可以将鼠标光标放在它们上面,然后单击“模块设置”图标对其进行编辑。
在这里,我们正在编辑其中一个数字计数器:

您可以使用垃圾桶图标以相同的方式删除模块和行。
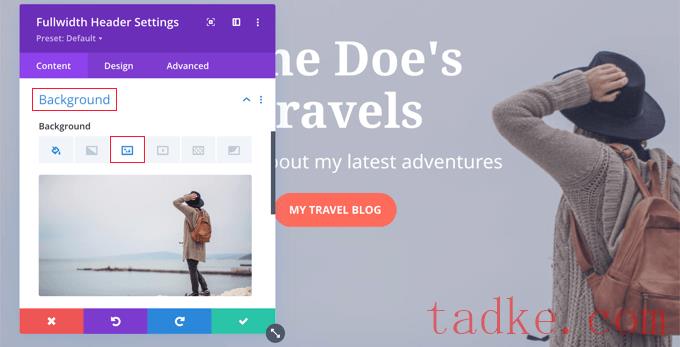
你可能想要在你的主页上使用你自己的图片。您可以通过编辑模块设置来更改这些设置。
请注意,顶部的图像被设置为FullWidth Header模块的背景,因此您需要在内容»背景对于该模块:

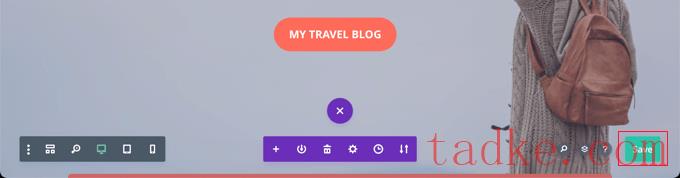
一旦您对对页面所做的更改感到满意,您就可以点击屏幕底部的“保存”。

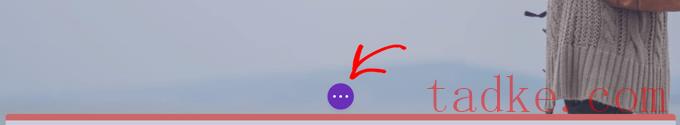
有时,最下面一排按钮会被隐藏。
如果你看不到它们,那么你需要点击紫色的“…”按钮打开它们。

以下是我们的页面在网站上的活生生的外观:


一旦你的主页和博客页面准备好了,你需要告诉WordPress开始使用这些页面。
您可以通过转到设置»阅读在您的WordPress管理区域中的页面。您需要在“您的主页显示”部分下选择“静态页面”选项。之后,继续选择您的主页和博客页面。

别忘了点击“保存更改”按钮来保存你的设置。
WordPress将自动在博客页面上显示您的最新帖子。有关更多细节,您可以查看我们的指南,了解如何在WordPress中创建单独的博客页面。
就这样!你已经在WordPress中创建了一个很棒的主页,并成功地设置了它。
我们希望这篇教程能帮助你学习如何编辑WordPress主页。你可能还想看看我们关于必备WordPress插件的指南,以及我们关于如何改进WordPress SEO的提示。
中国和中国都是如此。





























RSS