是否要在WordPress中添加“赞”按钮?
WordPress网站上的点赞按钮可以让用户简单、轻松地点赞和分享你的内容。你可以增加参与度,获得更多的追随者。
在本文中,我们将向您展示如何在WordPress中添加Like按钮。


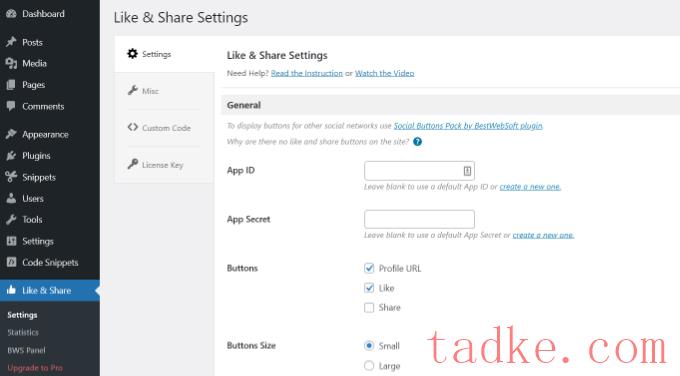
接下来,您需要添加App ID和App Secret。如果您没有这些信息,那么只需遵循以下步骤即可。
如何创建应用程序ID和应用程序密钥
继续点击Like&;Share插件中App ID或App Secret字段下的‘Create a new one’链接。
这将把您带到Meta for Developers网站。我们建议在另一个选项卡或窗口中打开网站,因为您需要打开WordPress仪表板中的点赞分享设置页面来输入应用程序ID和密码。
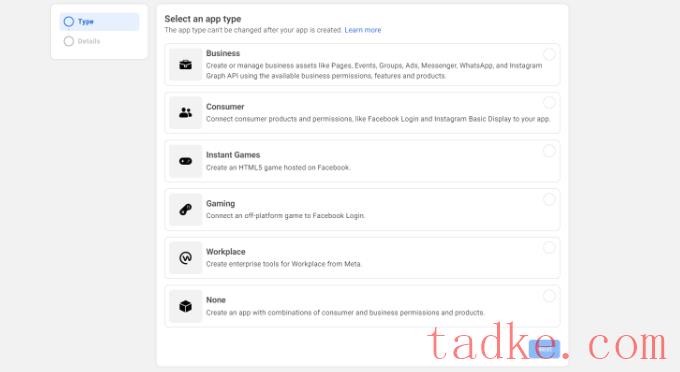
从这里,您需要选择一种应用程序类型。接下来,选择“商务”作为应用程序类型,然后点击“下一步”按钮。

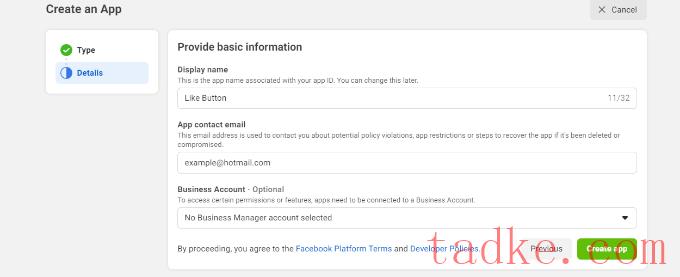
接下来,您需要提供有关您的应用程序的基本信息。
您可以为您的应用程序输入显示名称,并确保正确的电子邮件地址显示在“App Contact Email”(应用程序联系人电子邮件)字段下。将自动选择您当前登录的帐户的电子邮件地址。
还有一个选项设置,可以选择一个商业账户。您可以将此选项保留为“未选择业务经理帐户”,然后单击“创建应用程序”按钮。

此时将出现一个弹出窗口,要求您重新输入密码。
这是出于安全目的,以阻止您的帐户上的恶意活动。继续,输入您的帐户密码,然后单击“提交”按钮。

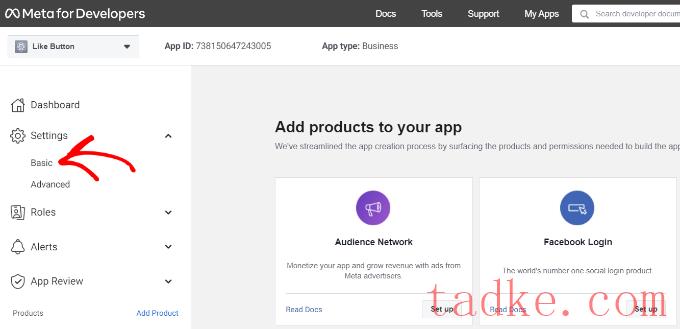
之后,您将看到您的应用程序仪表板。
从这里,你可以前往设置»基本设置从你左边的菜单。

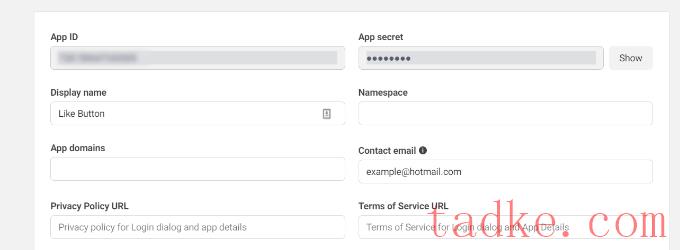
在基本设置页面上,你会看到应用程序ID和应用程序秘书。
现在,您可以在WordPress仪表板的LIKE&;Share插件设置中输入此信息。

完成定制您的点赞按钮
首先,复制‘App ID’并返回到您有点赞共享(&A;Share)?设置页面打开。只需在相应的字段中输入‘App ID’即可。
现在重复这一步骤,从Meta for Developers页面复制App Secret数据,并将其粘贴到Like&;Share插件设置中。

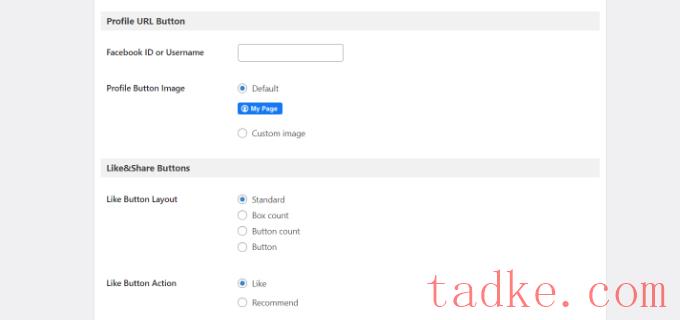
完成后,您可以选择是否显示Like按钮以及个人资料URL和共享按钮。
还有一些设置可以编辑Like按钮的大小、其在内容之前或之后的位置以及对齐方式。

如果您启用了个人资料URL按钮,则可以向下滚动到“个人资料URL按钮”部分,然后输入您的用户名或ID。
完成后,不要忘记保存您的更改。
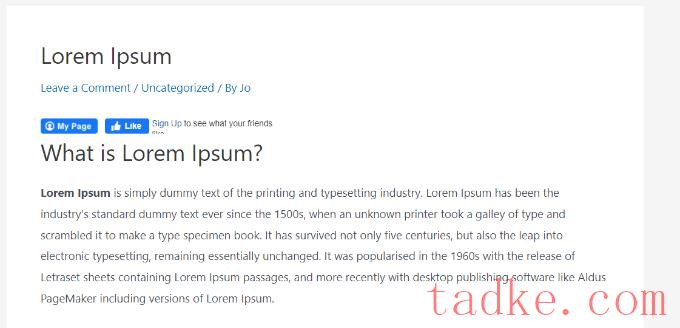
现在,插件会自动在你的WordPress网站上添加一个点赞按钮,并根据你的设置进行定位。
您也可以使用[fb_button]在站点的任何位置添加“点赞”按钮的快捷代码。
就这样!你现在可以访问你的网站,看到每个帖子上的点赞按钮。


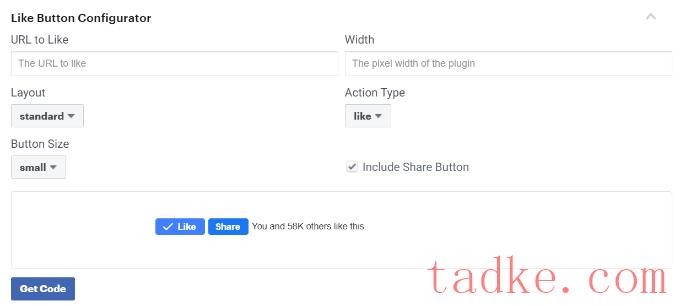
接下来,您可以在“URL to Like”字段中输入页面的URL。这将是您想要通过“点赞”按钮连接的页面。
之后,只需使用配置来选择Like按钮的布局和大小。您还将看到Like按钮的预览。
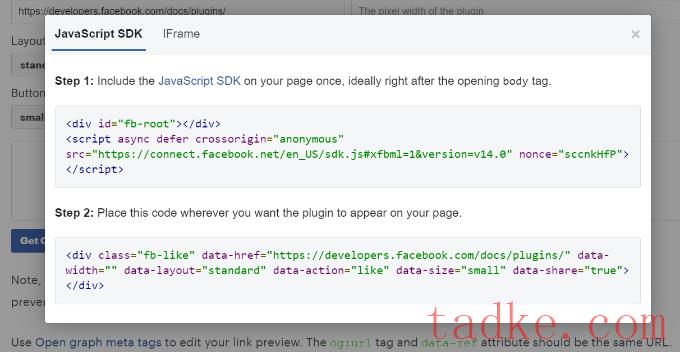
对预览感到满意后,请单击“获取代码”按钮。
这将弹出一个弹出窗口,在“JavaScript SDK”选项卡下显示两个代码片段。

请注意,如果您直接将这些代码片段添加到您的WordPress主题中,可能会破坏您的网站。此外,当您更新主题时,代码片段将被覆盖。
向中添加代码的一种更简单的方法是使用WPCode插件。它允许您将代码片段粘贴到您的网站,并轻松管理定制代码,而不必编辑主题文件。
首先,您需要安装并激活WPCode免费插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的指南。
激活后,您可以前往代码段»页眉和页脚从您的WordPress仪表板。现在,您需要复制第一个代码片段并将其添加到WordPress主题的header.php文件紧跟在<body>标签。
只需复制代码并将其输入“正文”部分即可。别忘了点击“保存更改”按钮。

接下来,您需要复制第二段代码并将其粘贴到您的WordPress站点以显示Like按钮。
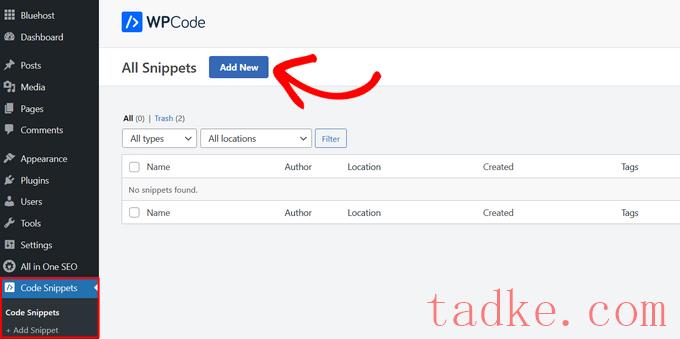
要开始,您可以转到代码片段»+添加代码片段从您的WordPress管理面板,或点击‘添加新的’按钮。

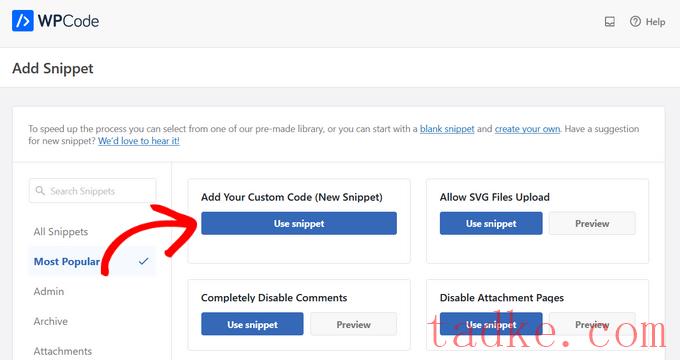
在下一个屏幕上,WPCode将允许您从预构建库中选择代码片段或添加新的定制代码。
继续,选择“添加您的自定义代码(新代码段)”选项,然后单击“使用代码段”按钮。

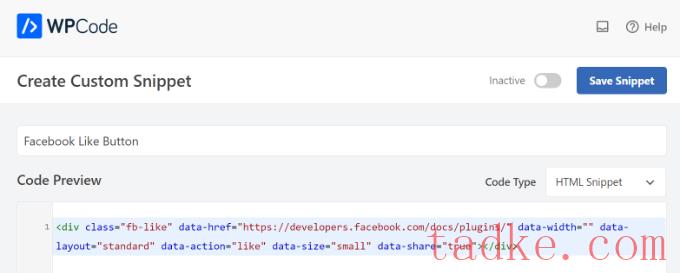
之后,您可以为您的自定义代码命名,并在“代码预览”部分下输入第二个代码片段。
确保点击“代码类型”下拉菜单,并选择“HTML代码片段”作为代码类型。

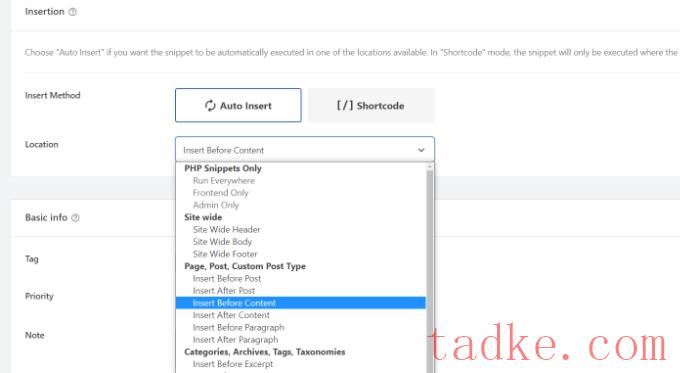
接下来,你可以向下滚动到“插入”部分,并选择你想要的点赞按钮出现的位置。例如,假设您希望它出现在内容之前。
只需点击‘Location’下拉菜单并选择在内容前插入页面、帖子、自定义帖子类型下的选项。

一旦你完成了,你可以点击‘保存代码片段’按钮。
您还必须单击切换并将其从非活动状态切换为活动状态。

就是这样,输入代码后,你的网站上会出现一个点赞按钮。

除此之外,你还可以为每个单独的帖子或页面配置一个开放的图表图像。
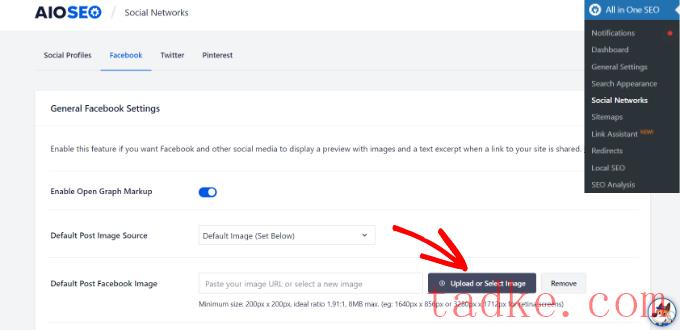
当你编辑帖子时,只需在内容编辑器中向下滚动到AIOSEO设置部分。接下来,切换到“社交”选项卡,查看缩略图的预览。

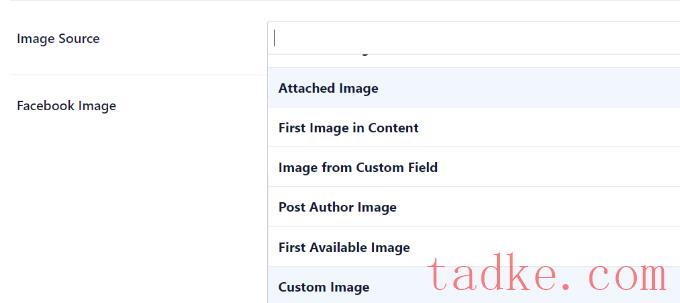
现在向下滚动到“图像源”选项,然后你可以为你的帖子选择一个打开的图表图像。
例如,您可以选择特色图像、附加图像、内容中的第一个图像,或上载要用作打开的图形缩略图的自定义图像。

有关添加开放图形元数据的更多细节和替代方法,请参阅我们关于如何在WordPress中添加开放图形元数据的指南。
我们希望这篇文章能帮助你学习如何在WordPress中添加Like按钮。你可能还想看看我们列出的如何注册域名,以及WordPress最好的社交媒体插件。
中国和中国都是如此。





























RSS