是否要将货币转换器添加到您的博客?
货币转换器允许您的网站访问者在不离开网站的情况下快速计算不同货币的汇率。
在本文中,我们将向您展示如何在WordPress中轻松添加货币转换器。


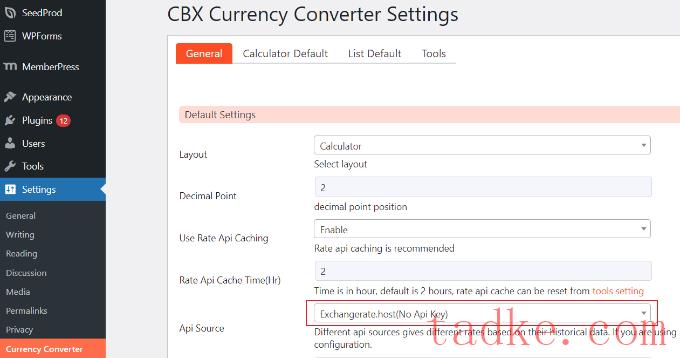
默认情况下,该插件将使用不需要API密钥的Exchangerate.host。但是,您可以单击下拉菜单并选择其他来源,如Alphavantage、OpenExchangerates和CurrencyLayer。
添加API密钥后,您可以选择货币转换器的布局。
有4种布局可供选择。使用这些布局,您可以显示货币计算器和/或汇率列表。还可以定义小数点位置。

除此之外,您还可以进一步编辑每个货币转换器布局的设置。
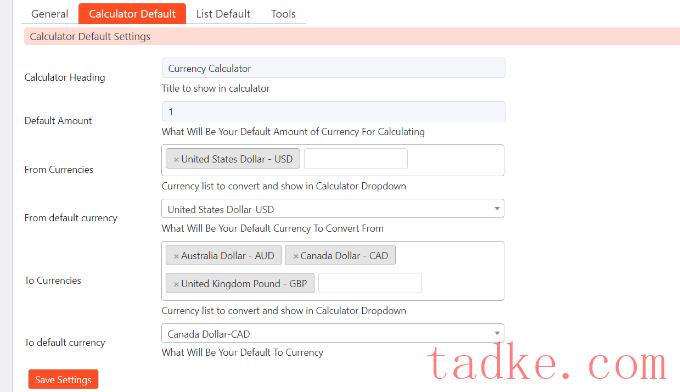
例如,在“Calculator Default”选项卡中,您可以设置货币计算器的默认值。它允许您启用货币,为起始和终止货币设置默认选项,等等。

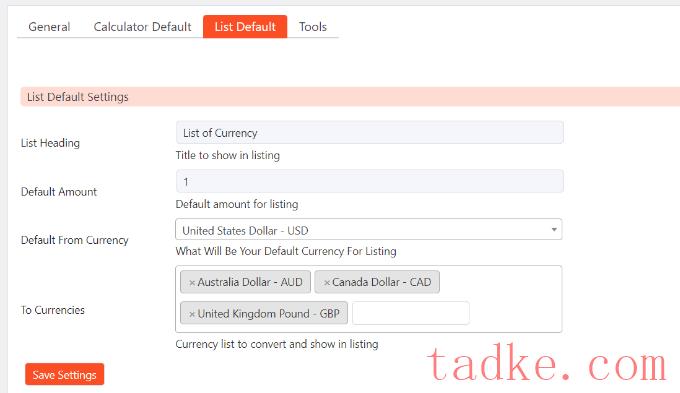
在计算器布局之后,您可以转到“List Default”(列出默认设置)选项卡,查看货币汇率列表默认设置。
您可以选择主要货币,然后添加要在汇率列表中显示的其他货币列表。

完成设置后,请单击“保存更改”按钮。请确保在更改上述选项卡中的任何设置时执行此步骤。
在您的站点上显示货币转换器
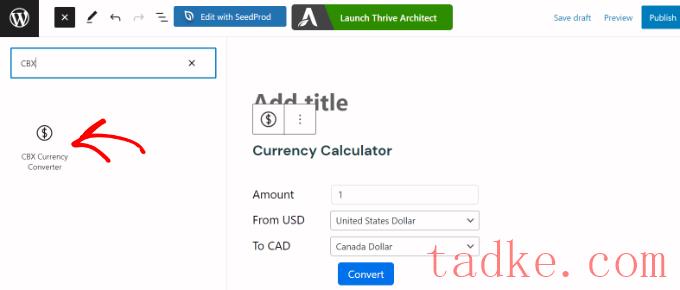
您可以使用CBX货币转换器块在网站上的任何位置轻松显示货币转换器。
首先,您可以创建新页面或编辑现有页面。一旦您进入内容编辑器,只需点击‘+’按钮并添加CBX货币转换程序块。

或者,您也可以在网站的侧边栏中显示货币换算器。
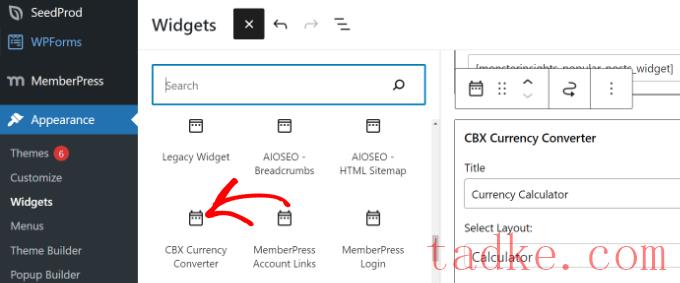
您可以访问外观»小工具从您的WordPress仪表板。之后,您只需将‘CBX Currency Converter’小工具块添加到侧边栏区域即可。

添加小部件块后,您可以编辑标题、选择布局、更改小数点、选择默认货币等。
完成后,只需点击“更新”按钮即可。

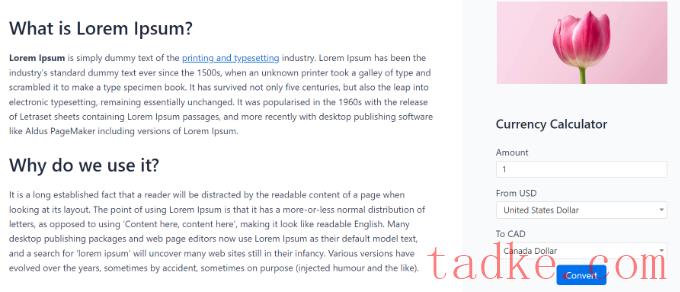
只需访问您的网站,即可在侧边栏小工具或WordPress页面中看到货币转换器。
您的用户将能够输入金额,选择他们想要检查的货币,然后点击“转换”按钮,结果就会显示在那里。

您还可以在您的WooCommerce或任何其他WordPress电子商务站点中集成货币转换器。为此,您将需要货币转换器专业插件。
然而,其他多货币插件也可以完成这项工作,其中大多数是免费的。让我们看看如何在WooCommerce中添加货币转换器。

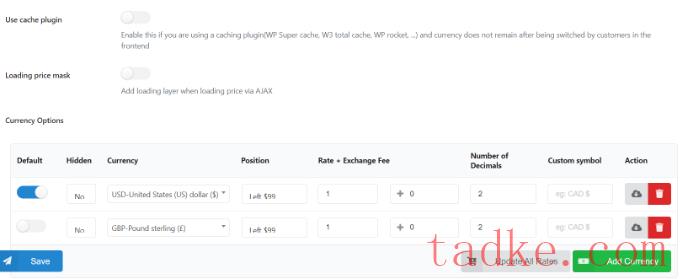
在这里,你可以点击“启用”开关来激活WooCommerce的货币兑换选项。除此之外,这个插件还可以让你固定价格。
接下来,您可以向下滚动并添加不同的货币。只需点击“添加货币”按钮即可。请记住,在免费插件中,您一次只能添加2种货币。

在那之后,你可以切换到‘位置’标签。
在这里,你会找到自动检测货币的选项,并为来自不同地点的游客显示特定的货币。

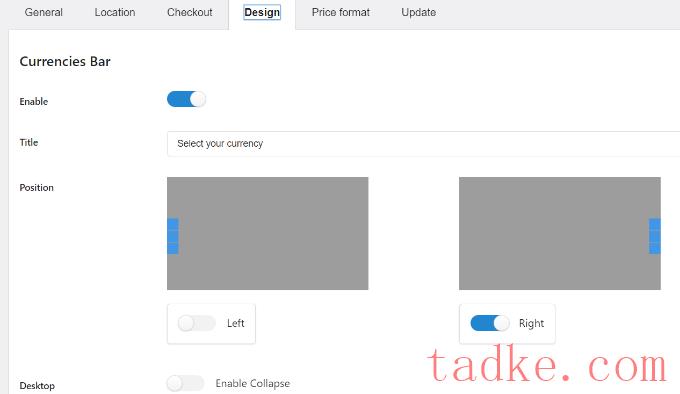
接下来,您可以转到“设计”选项卡,然后编辑您的货币转换器的外观。
该插件允许您选择位置、添加标题、更改文本颜色、样式、主色和背景色等。

完成后,您可以保存您的更改。
现在,您可以访问您的WooCommerce商店,查看货币转换器的运行情况。

我们希望本文能帮助您学习如何在WordPress中添加货币转换器。你可能还想看看我们的专家为你的WordPress站点挑选了最好的计算器插件,以及如何定制你的WooCommerce购物车页面。
中国和中国都是如此。





























RSS