是否要在WordPress中添加下一个/上一个链接?
下一个和上一个链接是动态链接,允许用户查看下一个或上一个帖子。
在本文中,我们将向您展示如何在WordPress中轻松添加下一个/上一个链接,以及如何充分利用它们。


下一个/上一个链接允许用户轻松导航单个文章和博客存档页面。它还可以帮助你的博客获得更多的页面浏览量。
大多数WordPress主题都带有内置的下一个和前一个帖子链接,这些链接会自动显示在每个帖子的底部。但是,有些主题不会显示它们,或者您可能想要自定义它们在WordPress网站上的位置和显示方式。
话虽如此,让我们来看看如何在WordPress中轻松添加下一个和上一个链接。
以下是我们将在本文中讨论的主题列表。
使用插件向WordPress添加下一个/上一个链接向WordPress主题添加下一个/上一个链接在WordPress中设置下一个/上一个链接的样式向页面添加下一个/上一个链接使用缩略图添加下一个/上一个链接删除WordPress中的下一个/上一个链接

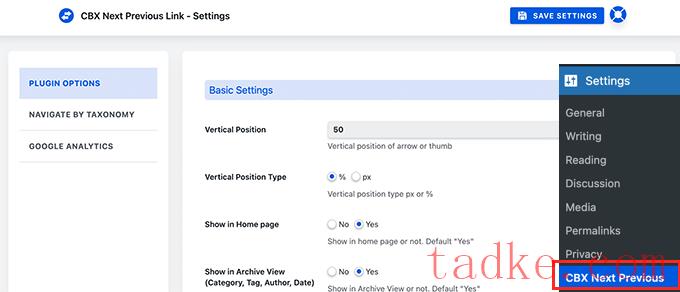
该插件允许你在单个帖子、页面、档案页面等上显示下一个和上一个链接箭头。
要使您的下一个和前一个链接更相关,您还可以选择显示同一类别或标签中的下一个和前一个帖子。
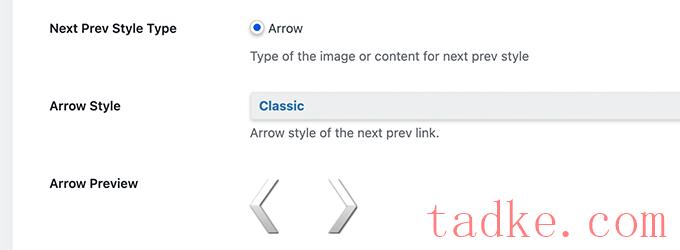
该插件的免费版本只允许您显示下一篇和前一篇文章的箭头。您可以升级到专业版以解锁其他显示选项,如滑入弹出窗口。

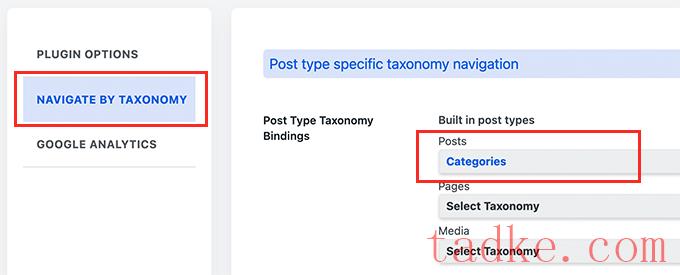
如果您选择显示来自相同分类的下一篇/上一篇文章,则需要切换到按分类导航选项卡。
在这里,您需要选择要使用哪个分类来选择下一个和上一个链接。

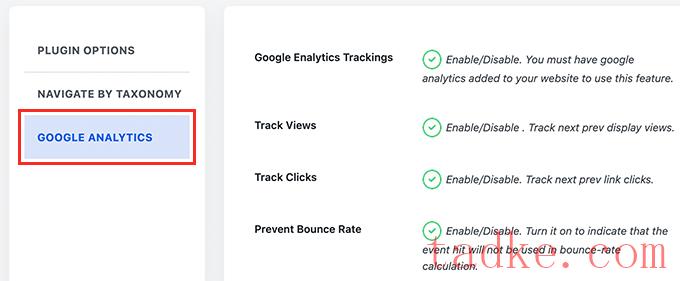
此外,该插件还允许您使用Google Analytics跟踪点击量。要使用这一功能,你需要首先在WordPress中安装Google Analytics。
之后,切换到插件设置中的Google Analytics选项卡,并启用点击跟踪选项。

完成后,不要忘记单击保存设置按钮来存储您的更改。
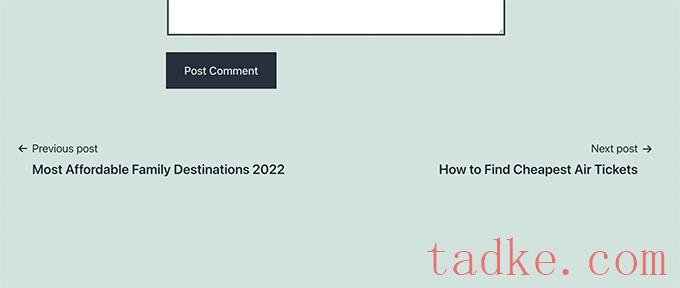
你现在可以访问你的WordPress网站,查看下一步/上一步的链接。

这种方法比较容易,但不会给您带来太大的灵活性。例如,免费版不显示下一篇或上一篇文章的标题。
如果你需要更多的灵活性,那就继续阅读吧。

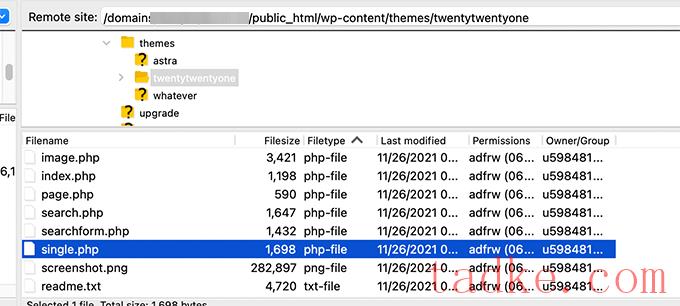
现在,您需要找到single.php文件。这是负责在您的网站上显示单个帖子项目的文件。
一些WordPress主题可能会引用Single.php文件中的其他文件。这些文件称为模板部件,位于WordPress主题的模板部件文件夹中。
有关更多详细信息,请参阅我们关于在WordPress主题中编辑哪些文件的文章。
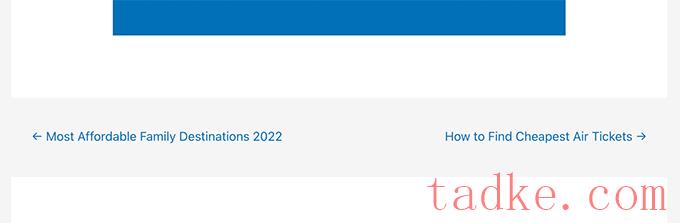
之后,只需将以下代码复制并粘贴到模板文件中要显示下一个和上一个链接的位置。

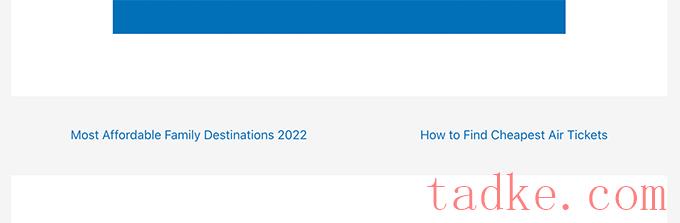
上面的模板标记将简单地显示指向下一个和前一个帖子的链接,并将帖子标题作为锚文本。它没有说这些是指向下一篇和前几篇文章的链接。
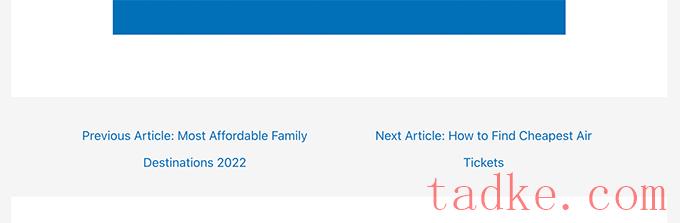
让我们稍微改变一下,并为用户提供一些关于这些链接的上下文。我们将通过为the_post_navigation模板标签。
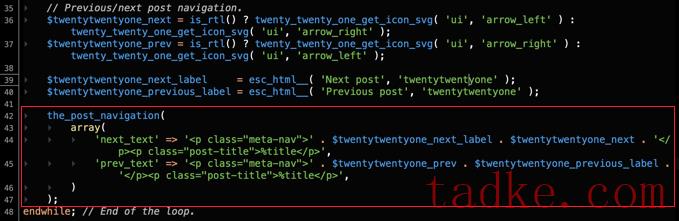
只需将上述代码替换为以下代码:

您还可以使用特殊字符和箭头以及下一个和上一个帖子标题。
只需将代码替换为以下代码:

现在,假设您希望使下一个和前一个链接与用户当前正在查看的文章更相关。
您可以通过显示来自相同类别或标签的下一个和前一个链接来做到这一点。


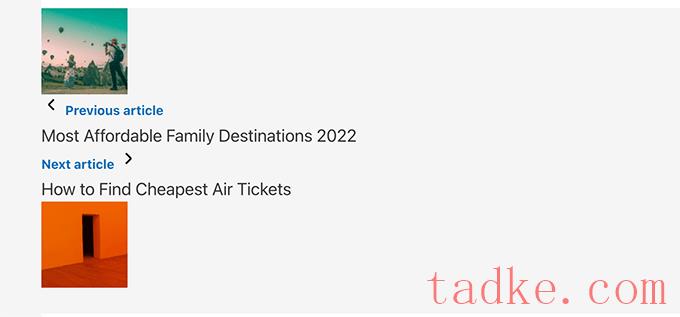
现在添加以下代码以显示您的自定义Next和Precision链接。

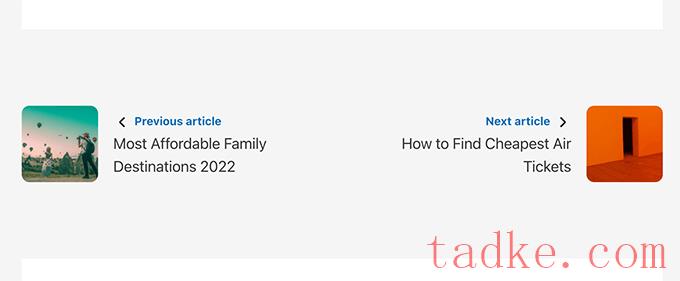
现在,您可能注意到这些链接看起来不是很干净。
让我们通过添加一些定制的CSS来改变这一点。

有关更多细节,您可以查看我们的指南,关于如何将缩略图添加到上一篇和下一篇文章的链接。
奖励:删除WordPress中的下一个和上一个链接
有些用户可能想要删除WordPress中的下一个和上一个链接。
例如,一些用户可能会发现这些链接没有那么有帮助。有些人可能想要显示相关帖子或热门帖子。
有两种方法可以删除WordPress中的下一个和上一个链接。
方法1.删除WordPress主题中的代码
要删除WordPress中的下一个和上一个链接,您需要删除负责在WordPress主题中显示链接的代码。
这种方法的问题是,一旦您更新了主题,删除的代码就会回来。
为了避免这种情况,您需要创建子主题。
接下来,您需要找到负责在父主题中显示下一个和上一个链接的代码。
通常,它可以在Single.php或Content-Single.php模板中找到。
基本上,您将查找包含以下函数的代码。
<?php the_post_navigation() ?>
此代码的格式和参数可能略有不同。例如,在我们的测试站点上,主题使用以下代码来显示链接:
the_post_navigation( array( 'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>', 'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>', ) );
由❤️托管WPCode在WordPress中一键使用
如果使用子主题,则需要在子主题中复制此特定模板,然后删除用于显示下一个或上一个链接的行。
如果你更愿意在你的父主题中删除它,那么你也可以这么做。
删除代码将阻止WordPress显示下一个和上一个链接。
方法2.隐藏下一个和前一个帖子链接
此方法并不会真正删除下一个和上一个链接。相反,它只会让人类读者看不到它们。
只需在您的WordPress主题中添加以下自定义CSS即可。
nav.navigation.post-navigation {
display: none;
}
由❤️托管WPCode在WordPress中一键使用
不要忘记保存您的更改并访问您的网站以查看导航链接消失。

我们希望这篇文章能帮助你学习如何在WordPress中轻松添加下一个和上一个链接。你可能还想看看我们关于如何选择最好的网页设计软件的指南,或者我们对最好的域名注册商的专家比较。
中国和中国都是如此。





























RSS