是否要在站点的前端显示WordPress表单条目?
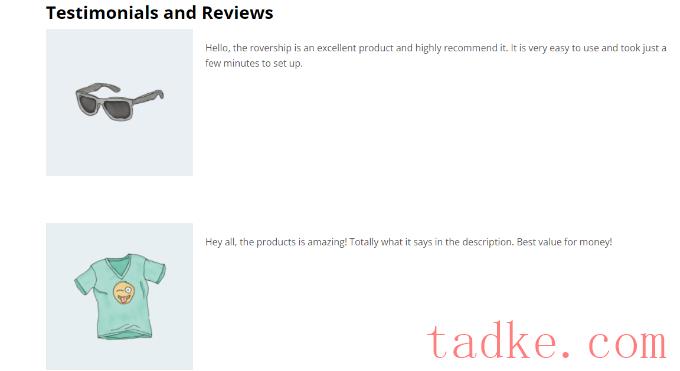
在前端显示表单条目允许您向访问者显示重要信息。您可以使用它来显示正面评论、创建目录、显示事件日历等。
在本文中,我们将向您展示如何在您的站点上显示WordPress表单条目。


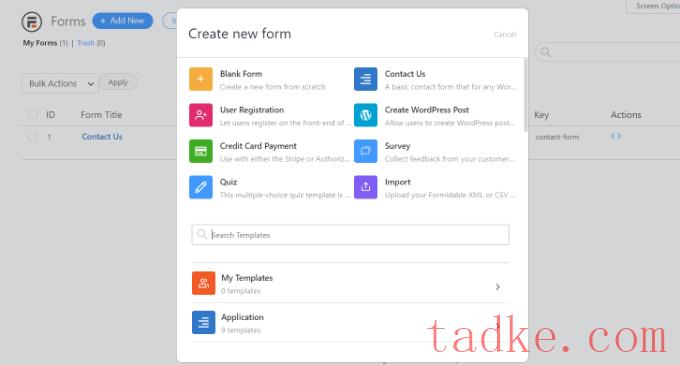
之后,将出现一个弹出窗口,要求您选择表单类型,如联系我们表单、用户注册表、调查等。
继续并选择您首选的表单类型。在本教程中,我们将创建一个Contact表单来收集用户的评价。

接下来,您需要输入表单名称和描述。
完成后,只需点击“创建”按钮即可。

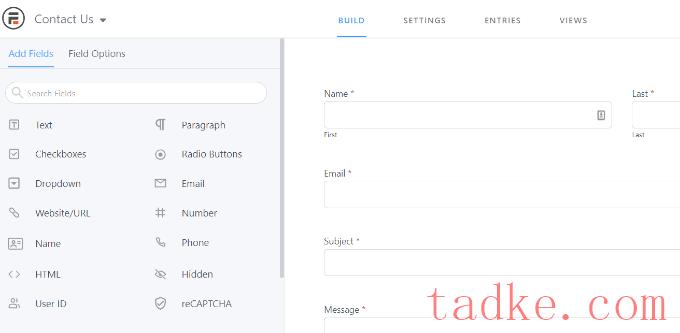
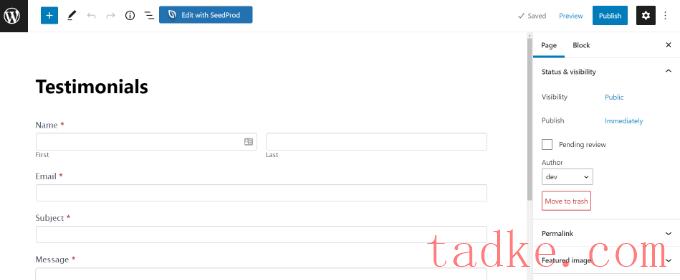
现在,您可以使用表单生成器来自定义表单。
Foridable提供了一个非常容易使用的拖放式构建器。只需从左侧的选项中选择要添加到表单中的任何表单域,然后将它们放入表单模板。

自定义后,继续并在您的网站上的任何位置嵌入表单。
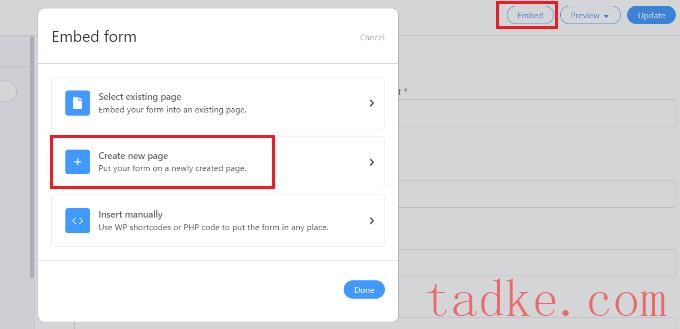
该插件提供了多种选项来添加您的表单。最简单的方法是点击顶部表单构建器中的“嵌入”按钮,然后选择一个现有页面或创建一个新页面来添加表单。

或者,您也可以在WordPress内容编辑器中使用强大的表单块或快捷码块来嵌入表单。
接下来,您可以为页面命名并进行预览。
当您对它的外观感到满意时,继续并发布您的页面。

在您的表单处于活动状态并且开始获得条目后,您将需要在强大的表单中安装并激活可视视图插件。
要执行此操作,只需转到令人生畏?加载项从您的WordPress仪表板。接下来,向下滚动到“可视化视图”插件,然后点击“安装”按钮。

一旦外接程序处于活动状态,您可以转到令人生畏的?视图从您的WordPress仪表板。
之后,只需点击顶部的‘+添加新项’按钮。

接下来,将出现一个弹出窗口,您需要在其中选择一个视图类型。该插件提供了可供您使用的网格、表格、日历和经典视图。
在本教程中,我们将使用“网格”视图来显示表单条目。

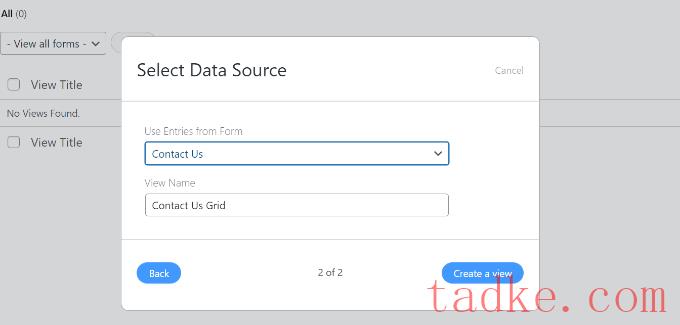
之后,您必须为您的视图选择一个数据源。
继续,点击“Use Entry from Form”下拉菜单并选择您的表单。还有一个选项可以输入视图名称。
选择数据源后,只需单击“创建视图”按钮即可。

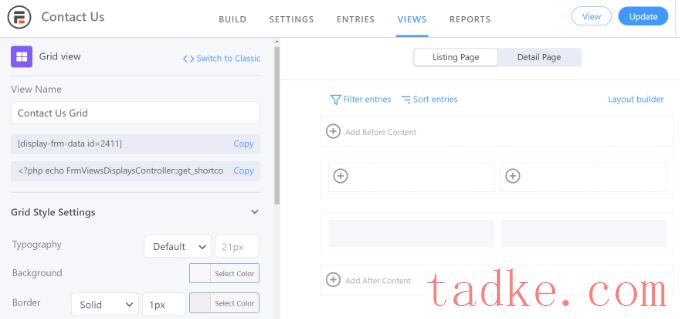
这将以强大的形式启动视图构建器。
若要开始,请继续并单击“Layout Builder”按钮。

接下来,您需要选择一种布局来显示表单条目。
只需从顶部的给定选项中选择一个布局即可。您可以添加多个布局以显示表单条目。

选择版面后,请继续并单击“保存版面”按钮。
接下来,您可以通过单击‘+’按钮将内容添加到视图构建器。有一些选项可以自定义表单条目的布局,并在表单条目之前和之后添加内容。
该插件还提供了在左侧的网格样式设置面板下更改版式、背景颜色、边框等选项。
您还将在View name字段下看到一个快捷代码,在您的站点上显示表单条目时需要该代码。

“网格样式设置”面板中有更多高级选项。在高级设置中,您可以限制条目数量、页面大小等。
定制完视图后,不要忘了点击顶部的“更新”按钮。
接下来,您需要在WordPress网站上显示您的表单条目。为此,请复制视图名称下给出的快捷代码。
快捷码如下所示:

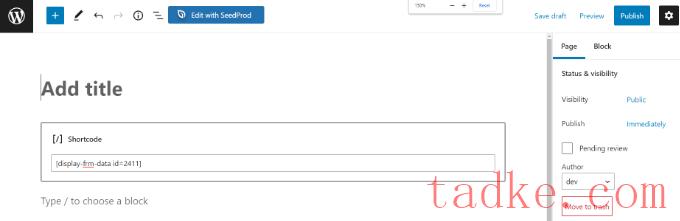
现在,在短码块中输入您先前复制的短码。
之后,您可以预览页面并发布它。

现在,您可以访问您的网站来查看正在运行的表单条目。
以下是我们的演示网站上的它们的外观:


要添加快捷代码,只需创建新页面或编辑现有页面。
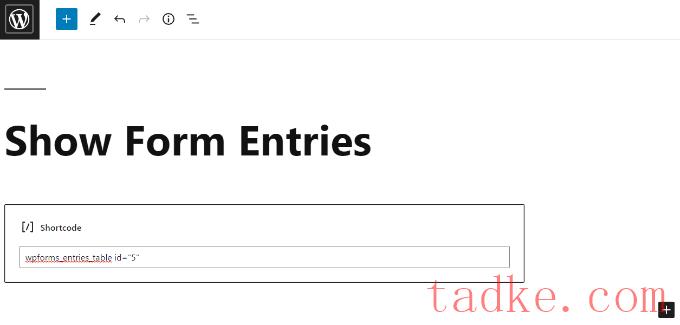
接下来,继续添加一个“短码”块。

添加区块后,只需输入您的短码即可。
现在预览你的WordPress页面,然后点击顶部的“发布”按钮。

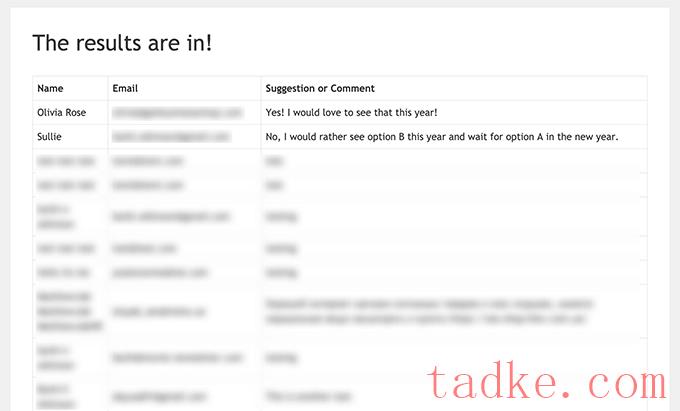
下面是我们的表单条目在前端的预览:

您可以根据需要使用自定义css样式进一步自定义显示。
我们希望本文能帮助您学习如何在您的站点上显示WordPress表单条目。你可能还想看看我们关于如何创建自定义WordPress主题的指南,或者我们的专家为WordPress挑选最好的联系人表单插件。
中国和中国都是如此。





























RSS