你想使用你的WordPress站点增加你的Snapchat追随者吗?最近,我们的一位读者询问是否有可能在网站上添加Snapchat关注按钮。Snapchat提供Snapchat代码,其他Snapchat用户可以扫描这些代码来跟踪你。在本文中,我们将向您展示如何在WordPress中添加Snapchat Snapcode。
视频教程
订阅塔克网
如果您不喜欢视频或需要更多说明,请继续阅读。
你需要做的第一件事是访问Snapchat SnapCodes网站。您需要使用Snapchat用户名和密码登录。登录后,单击下载按钮下载您的SnapCodes。

Snapchat将下载一个您需要解压缩的压缩文件。在里面,您将找到两个图像文件Snapcode.png和Snapcode.svg。
这些图像文件是二维码,用户可以在手机上使用Snapchat扫描。请参阅我们关于如何在WordPress中生成和添加二维码的指南,以了解有关二维码的更多信息。
现在我们有了Snapcode,下一步是将其上传到您的WordPress站点。我们将向您展示两种将Snapcode添加到您的WordPress站点的方法。
手动上传Snapcode并将其添加到WordPress
Snapcode只是一个图像文件,您可以像添加任何其他图像文件一样将其添加到您的WordPress站点。
您只需访问以下地址即可上传媒体»添加新内容页面,然后将图像添加到侧栏小部件中。您也可以使用Image Widget插件来实现这一点。
关于如何在WordPress侧边栏窗口小部件中添加图像的详细说明,请参阅我们的教程。
您也可以在您的帖子或页面中添加此代码。
使用Snapchat Snapcode小工具
如果第一种方法对你不起作用,那么你可以安装并激活Snapchat Snapcode Widget插件。
激活后,只需转到外观»小工具页面,并在可用小部件列表中找到Snapchat Snapcode小部件。
接下来,您需要将其拖到侧边栏或小部件就绪区域。

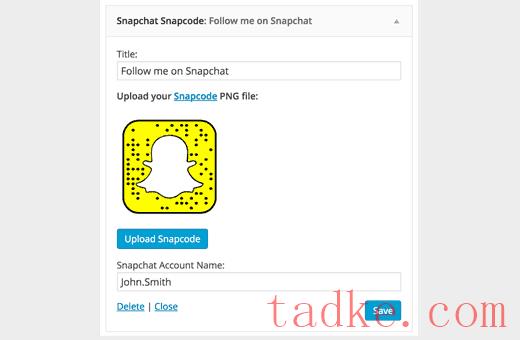
小部件现在将出现在侧边栏中,您应该能够看到它的设置。只需点击Upload Snapcode按钮即可上传您的Snapcode.png文件。如果你愿意,你也可以提供你的Snapchat用户名。单击保存按钮以存储您的小部件设置。
这就是你现在可以查看的网站,你会在你的WordPress侧边栏中看到Snapcode。
我们希望这篇文章能帮助你在WordPress博客中添加Snapchat Snapcode。你可能还想看看我们为WordPress用户列出的最好的社交媒体监控工具。
而且.。





























RSS