如果你正在为客户开发一个WordPress站点,那么你很可能会有供客户使用的短码。问题是,很多初学者不知道如何添加短码,如果涉及复杂的参数,那么就更难了。快餐店提供了一个解决方案,它为快捷码增加了一个用户界面。在这篇文章中,我们将向你展示如何在WordPress中添加一个用于快捷码的用户界面。
小饼是什么?
WordPress提供了一种更简单的方式,通过使用快捷码在帖子和页面中添加可执行代码。许多WordPress主题和插件允许用户使用快捷码添加额外的功能。但是,有时当用户需要输入参数以进行自定义时,这些快捷代码可能会变得复杂。
例如,在一个典型的WordPress主题中,如果有一个输入按钮的快捷码,那么用户可能需要添加至少两到五个参数。就像这样:
[ThemeButton URL=“http://example.com”标题=“立即下载”COLOR=“紫色”TARGET=“新窗口”]
快捷蛋糕是WordPress的一个插件,也是未来WordPress的一项拟议功能。它的目的是通过提供一个用户界面来输入这些值来解决这个问题。这将使短码更易于使用。

开始
本教程面向的是刚接触WordPress开发的用户。想要调整WordPress主题的初学者用户也会发现本教程很有帮助。
话虽如此,让我们开始吧。
你需要做的第一件事就是安装并激活快饼(短码用户界面)插件。
您现在需要一个接受一些用户输入参数的短代码。如果你需要重温一下,下面是如何在WordPress中添加一个快捷码。
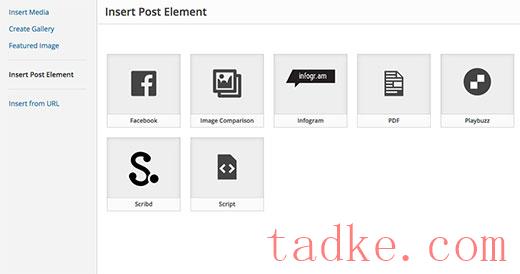
出于本教程的目的,我们将使用一个简单的短代码,允许用户在他们的WordPress帖子或页面中插入一个按钮。以下是我们的短代码的示例代码,您可以通过将其添加到主题的函数文件或站点特定的插件中来使用它。

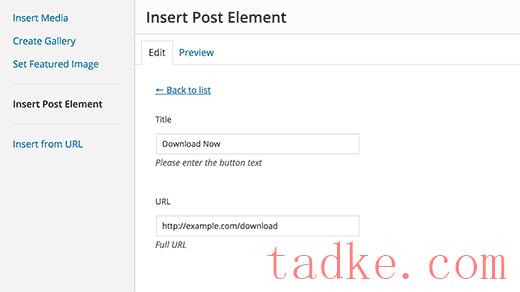
点击包含灯泡图标和快捷蛋糕标签的缩略图,将显示快捷代码用户界面。

添加具有多个输入的快捷码
在第一个示例中,我们使用了一个非常基本的短码。现在让我们把它变得更复杂一点,也更有用一些。让我们添加一个允许用户选择按钮颜色的快捷代码。
首先,我们将添加短码。它几乎是相同的短码,只是它现在排除了用户输入的颜色。

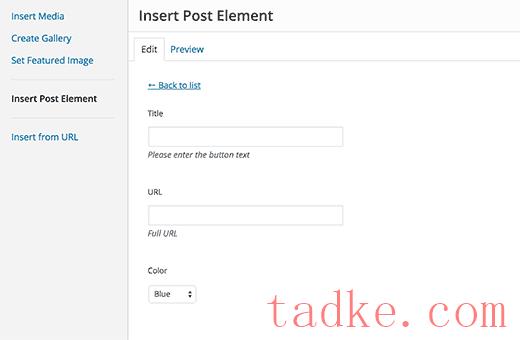
现在我们的短码已经准备好了,下一步是注册短码UI。我们将使用基本上相同的代码,只是这一次我们有另一个颜色参数,并且我们为用户提供了从蓝色、橙色或绿色按钮中进行选择。

点击新创建的快捷码将调出快捷码界面,您只需在其中输入值即可。

您可以下载本教程中使用的代码作为插件。
WPB-快餐店-教程
我们已经包含了css,所以你可以使用它来学习,或者使用它在WordPress中使用一个更简单的用户界面来添加你自己的对操作按钮的调用。您可以随意修改源代码并使用它。
我们希望这篇文章能帮助你学习如何在WordPress中添加一个快捷代码的用户界面。你可能还想看看这7个在WordPress中使用快捷码的基本提示。
而且.。





























RSS