即使在一个简单的 WordPress 网站上,数据量以及媒体和帖子的形式也可能令人难以置信。有两种重要的方法可以理解这种混乱。第一个是类别和标签选项的使用。
在本教程中,我将优先描述第二种方法并演示 WordPress 网站自定义菜单的使用。菜单是组织帖子和页面的更有效方式。虽然类别和标签通常仅限于帖子管理,但菜单有助于对页面进行分类。
菜单创建
WordPress 有一个非常全面的菜单创建过程。然而,实际上,菜单的创建和放置受到 WordPress 当前主题和 UI/UX 策略的影响。这一切都取决于网站开发人员喜欢向用户提供的易用性和用户友好性体验。
我将从演示如何创建自定义菜单开始。
创建菜单的第一步是定义它。您必须定义您想要在网站上显示什么类型的菜单。

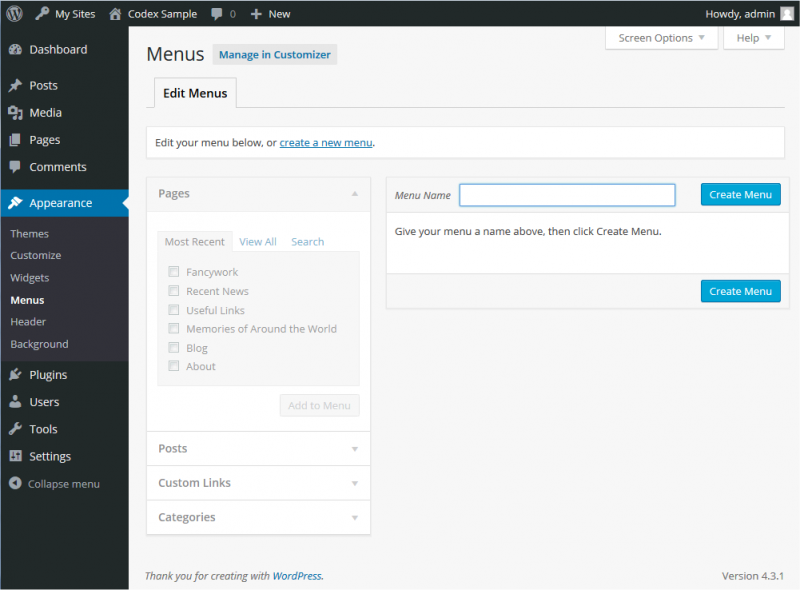
要访问菜单项,请导航至“主题”>“外观” ,然后选择“菜单”。这将打开一个标题为“编辑菜单”的新页面。此页面用于为网站创建新的菜单项。该页面包含用于向菜单结构添加页面、帖子、自定义链接和类别的单独部分。定义完菜单结构后,为菜单指定适当的名称,然后单击“创建菜单”按钮以完成菜单创建过程。
以下是在 WordPress 中成功创建菜单后可以执行的一些功能。
例子
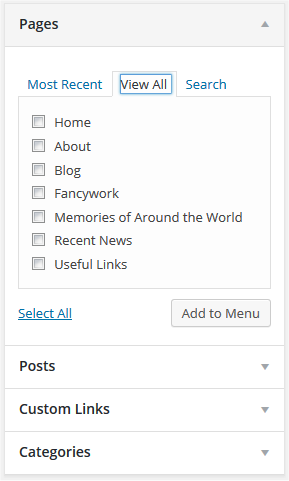
可添加到菜单的可用菜单项可通过页面左侧的小部件获得。这些小部件包括页面、帖子、自定义链接和类别。要添加特定的菜单项,只需选中小部件中相应的框即可。
以下是如何创建菜单的示例:
单击“页面”小部件的下拉菜单,然后选择“查看全部” 。这将以复选框格式显示所有可用页面。只需选中您希望包含在菜单中的页面的复选框即可。完成后,单击“添加到菜单”以完成选择。

注意:不要忘记单击菜单屏幕上的保存菜单按钮。这将永久保存对菜单的更改。
删除菜单项
要删除菜单项,请转到菜单编辑器窗口。如上所述,它是位于 WordPress 菜单编辑器左侧的下拉选项列表。
展开要修改的菜单的下拉菜单,只需通过取消选中相应的框即可删除该项目。完成后,只需单击“保存菜单”按钮即可保存更改。
注意:要删除整个菜单,请使用菜单编辑器窗口底部的“删除菜单”选项。
自定义菜单项
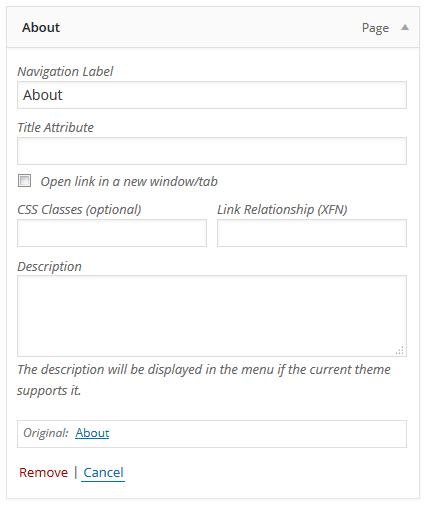
自定义特定菜单涉及更改菜单的多个选项。这些选项包括:
- 导航标签
- 标题属性
- CSS 类
- 链接关系
- 描述

菜单编辑器窗口的右侧提供了自定义选项。只需转到“外观”>“菜单”。您可以通过选择菜单项(以下拉菜单形式提供)来自定义特定菜单项
要了解有关这些选项的更多信息,请参阅 WordPress Codex。
多级菜单
您还可以从 WordPress 管理面板创建多级菜单。这些菜单位于屏幕右侧,可通过“外观” > “菜单”访问。
多级菜单项通常在正式报告文档中以标题形式呈现。 1 级标题是主要部分标题,最靠近页面左侧。 2 级标题是向右缩进一点的小节标题。 3 级和 4 级标题是从属标题,并进一步向右缩进。
在 WordPress 菜单编辑器中,您可以使用简单的拖放过程来创建多级菜单。同样,您可以向上或向下拖动项目来更改菜单中的显示顺序。要创建子关卡,只需将它们向左或向右拖动即可。
以下是示例多级菜单结构的外观:

将菜单添加到网站
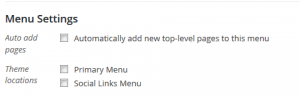
要将自定义构建的菜单添加到网站,只需滚动到菜单编辑器的底部,然后单击“保存菜单” 。执行此操作之前,请务必记住选中主题中菜单位置的框(使用主题位置复选框菜单) 。
注意:自定义菜单的添加很大程度上取决于网站上安装的当前主题。如果您当前的主题不支持自定义菜单,您可以通过外观小部件屏幕中的自定义菜单小部件添加自定义菜单。
结论
在本教程中,我讨论了如何创建、编辑、删除自定义菜单项并将其添加到 WordPress 网站。我希望您现在可以毫无问题地添加这些菜单项。但是,如果您仍然有问题或想添加到讨论中,请发表评论。




















RSS