现代网站开发需求在过去几年中不断发展。如今,网络开发人员在创建网站时应牢记的最重要方面是移动友好性和快速加载速度。近年来,智能手机用户数量急剧增加。
因此,完美满足他们的需求极其重要。如果您的网站速度太慢并且需要花费大量时间来加载图像和视频,那么没有人会喜欢访问您的网站。加载时间过长会导致较高的跳出率,这对您的网站来说肯定不是好事。
WordPress 中有大量技术可以优化您的移动网站,但在本文中,我将告诉您通过 Google 的加速移动页面 (AMP) 技术实现此目的的最佳和最明智的方法。
你知道AMP项目是什么吗?如果没有,那么这篇文章适合您。我将概述 AMP 项目、其工作原理、在 WordPress 中设置 AMP 的步骤以及一些 WordPress AMP 主题和插件。
什么是 AMP 项目?

加速移动页面 (AMP)是 Google 的一项开源计划,旨在使网站速度更快且适合移动设备。它因其强大的功能而获得了全世界的认可,因为它允许网络开发人员在移动平台上开发他们的网站。
当您使用 Google 开发的框架时,您就处于安全的状态。此外,使用 Google 的技术还可以给您带来诸多好处。例如,如果您使用AMP HTML框架来开发您的网站,它将直接被Google缓存,无需付出任何额外的努力。很酷,不是吗?
为什么 AMP 很重要
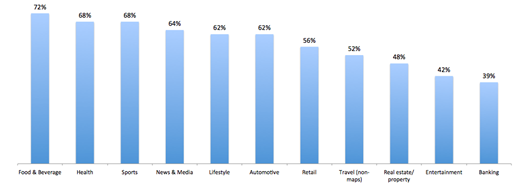
这里真正的问题是:为什么它对你很重要?据 Google 证实,移动互联网使用率现已令人惊讶地增长了 60%,以下 Hitwise 的条形图显示了按网站类型划分的移动互联网使用率。

资料来源: Hitwise
我们就在这里讨论生意吧!首先创建在线网站的目标是什么?您想要获得更多流量并获得更多潜在客户。我们大多数人都同意这一点。那么,如果有一种更快的方式来传播兴趣呢? AMP 是实现此目的的正确工具。
使用 AMP 项目的优点

以下是在您的网站上使用 AMP 后您将获得的一些核心优势:
- 为移动用户提供更快的网站加载速度
- Google 自动缓存
- 在 Google 搜索上排名更高
- 提高出版商的知名度
- 访客分析以跟踪用户的行为和需求
AMP 的缺点
然而,也没有必要一帆风顺。 AMP 可能有点复杂,您可能需要进行一些调整才能充分发挥其优势。因此,不要期望开箱即用的执行。
- 菜单栏完全改变,可能不会吸引用户
- 使用 AMP 需要更多的精力和资源。
- 并非所有内容都适用于 AMP。页面上的视频可能需要相同的时间来加载。
然而,它的好处远远大于坏处。
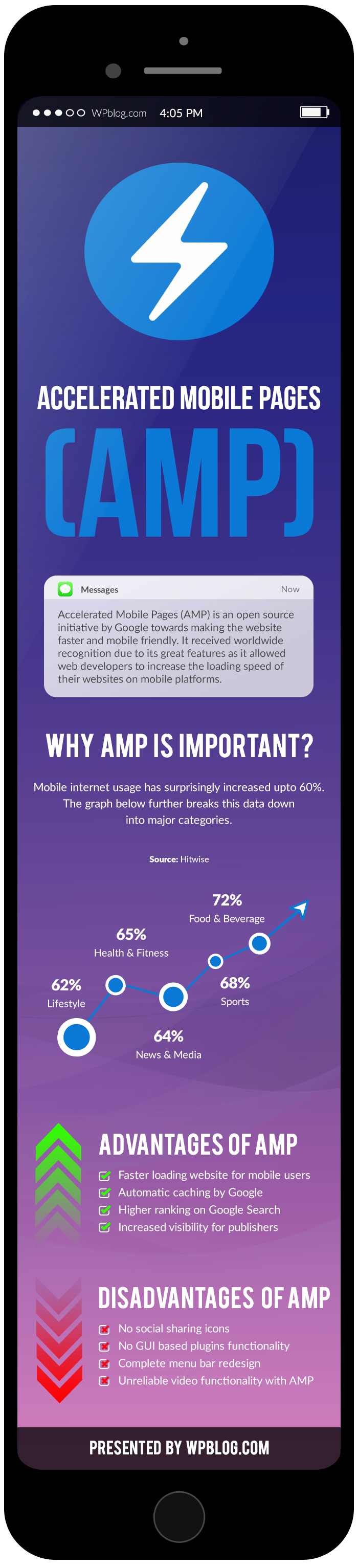
我知道到目前为止我提供的信息可能有点让人难以承受。因此,我创建了一个信息图,您可以将其用作指南。

AMP 如何加速您的页面?
由于 AMP 有自己的轻量级框架,因此您必须使用其自定义样式和功能在您的网站上实现它。 AMP页面完全基于CSS,这就是它们实现闪电般速度的原因。 AMP 仅支持 <head> 标记中的样式,因为它是实现样式的最快方法。 AMP 没有任何外部 CSS。因此,您不能使用内联 CSS 和动画,因为它们是减慢网站速度的主要因素。
因此,使用 AMP 应用样式的唯一方法是通过 head 标签,为此,您必须使用<style amp-custom> 标签。
以下是一个示例 HTML 文件,显示 AMP 的工作原理:
123456789101112131415161718192021 < !文档类型 html > <html> <head> <标题>页面_ _ _ _ Title </title> <style amp-custom> / * 你的 CSS 放在这里 * / body { 背景颜色: 白色的; } </style> </head> <body> <h1>标题</h1> <p>段落。 _ _ _ _ _ _ _ _ _ _ </p> </body> </html> _ _ _ _ _ _
除了<style amp-custom>之外,AMP 项目的 Github 页面上还有完整的组件集合,其用法有详细记录。
在 WordPress 上设置 AMP
随着 AMP 的日益流行和易于使用的框架,许多 WordPress 开发人员已经通过快速开发插件来接受页面并将其转换为 AMP 支持的格式来采用这一变化。这就是 WordPress 社区的美妙之处,他们总是跟踪最新的发展并快速适应它们。
目前备份您的网站是个好主意。
如果您在安装插件时遇到问题,请按照此处的指南了解如何在 WordPress 上安装插件。
首先,让我们从 Automattic 的官方 WordPress AMP 插件开始。
自动 AMP

不要害怕如何使用此插件来加速您的页面。以下是使其发挥作用的两个简单步骤:
- 从 WordPress 仪表板安装插件,转到插件/添加新插件并搜索 AMP。
- 安装后,激活它,就完成了。
很容易,对吧?一旦您激活了该插件,它将在页面标题中添加一个元标记,向 Google 表明该网站有可用的 AMP 版本。
要查看您的 AMP 页面,只需在 URL 后附加/amp/即可查看 AMP 版本。 AMP 不允许定制。
AMP for WP – 加速移动页面

AMP for WP – Accelerated Mobile Pages 提供了一整套自定义功能。这就是为什么我向任何正在寻找 AMP 版本自定义选项的人推荐此插件。自定义 AMP 插件的工作原理与 AMP 插件相同,因此首先安装并激活 AMP 插件非常重要。您可以使用此插件实现以下目的:
- 当您的网站出现在移动设备上时更新其徽标
- 移动设备上的导航菜单
- 将特色图片添加到您的帖子中
- 设置谷歌分析
- 显示 WordPress 评论部分
- 将自定义代码添加到您的帖子、CSS 和页脚
Yoast SEO 和 AMP 的胶水

Yoast 开发了我在本文中为 SEO 友好的网站开发人员和使用 Yoast SEO 插件的人们开发的插件 Glue。就像 Glue 一样,这个插件是轻量级的,可以为您的网站执行重要的任务;它确保您的 AMP 页面坚持正确的 Yoast SEO 元数据。
另请阅读: Yoast 是 WordPress SEO 唯一好的插件吗?
最有趣和最有用的部分是您可以像以前一样安装这些插件并配置您的网站。安装Glue for Yoast SEO 和 AMP后,您只需激活该插件即可。除此之外,您只需像以前一样不断更新每个帖子的 Yoast SEO 设置即可。
证实
在您的网站上完成 AMP 设置后,需要从AMP 项目的网站对其进行验证。只需输入您的 AMP 帖子网址即可了解该页面是否正常工作。
是时候进行 AMP 化了!
我相信您现在已经确信使用 AMP 项目来加速您的网站的好处。它不仅可以提高网站的速度,还可以默默地帮助网站在 SERP 中排名更高,因为它比非 AMP 页面更受青睐。技术已经转向移动设备,保持领先地位并满足用户不断变化的需求非常重要。 Google 自己的 AMP 可帮助您极其轻松地实现这一目标。
尽管您必须安装几个插件才能在 WordPress 中设置 AMP,但我向您保证这是小菜一碟。此外,它将在移动设备上带来更好的用户体验和更快的网站加载速度。




















RSS