是否要自定义联系人Form 7表单并更改其样式?
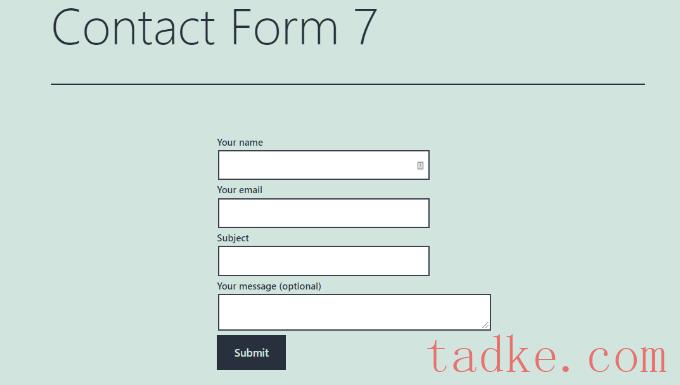
Contact Form7是WordPress最流行的联系人表单插件之一。然而,最大的缺点是您添加的开箱即用的表单看起来非常简单。
在本文中,我们将向您展示如何在WordPress中设置Contact Form7表单的样式。


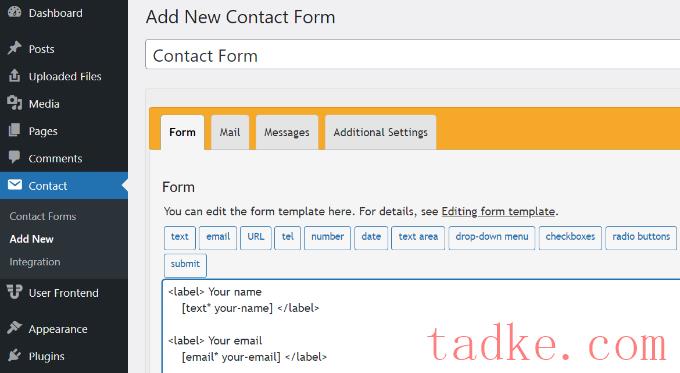
现在,您可以编辑网站的表单,并从输入表单标题开始。
该插件将自动添加表单的默认名称、电子邮件、主题和消息字段。但是,您也可以通过简单地将它们拖放到您想要的位置来添加更多的字段。
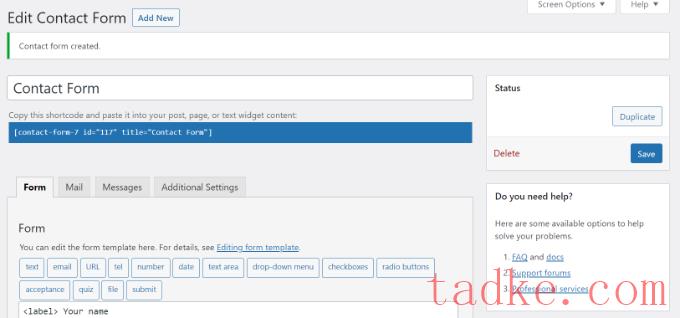
当你完成后,不要忘了点击‘保存’按钮,并复制快捷代码。

接下来要做的是将其添加到您的博客帖子或页面中。
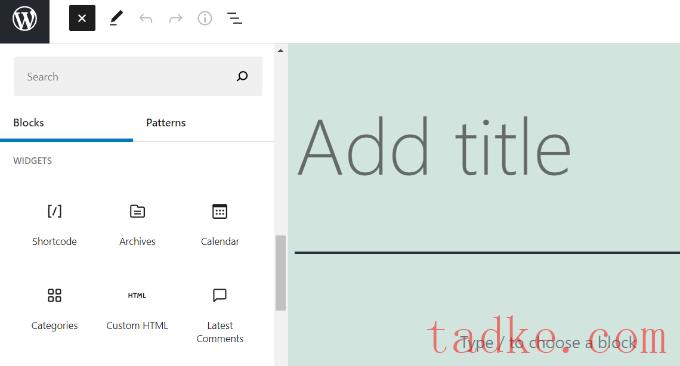
要做到这一点,只需编辑一篇帖子或添加一个新帖子。进入WordPress编辑器后,继续点击顶部的‘+’符号,然后添加一个短代码块。

之后,只需在短代码栏中输入您的联系人表格7的短代码即可。它将看起来如下所示:

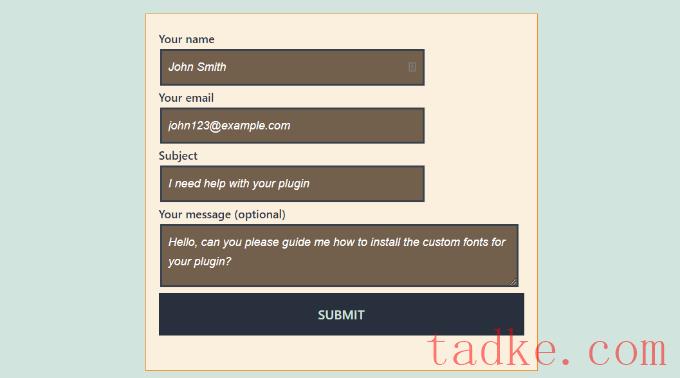
现在,您准备好在WordPress中自定义您的联系人Form7表单了吗?

设置多个联系人表单7的样式
如果您正在使用多个联系人表单,并且希望以不同的方式设置它们的样式,则需要为每个表单使用由联系人表单7生成的ID。我们上面使用的css的问题是,它将应用于您网站上的所有联系人Form7表单。
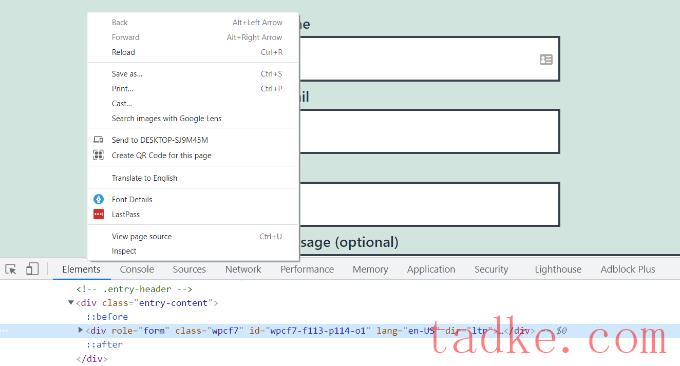
首先,只需打开包含您要修改的表单的页面。接下来,将鼠标移至表单中的第一个字段,右键单击并选择检查。
浏览器屏幕将被拆分,您将看到页面的源代码。在源代码中,您需要找到表单代码的起始行。

正如您在上面的屏幕截图中看到的,我们的联系人表单代码以行开头:

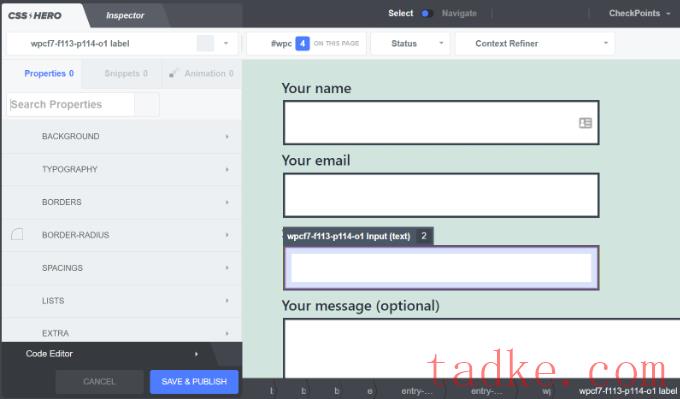
Css Hero将为您提供一个简单的用户界面来编辑css,而无需编写任何代码。
使用该插件,您可以点击表单上的任何字段、标题和其他元素,并编辑背景颜色、字体、边框、间距等。

定制表单后,只需点击底部的“保存和发布”按钮即可。
我们希望本文能帮助您学习如何在WordPress中设置Contact Form7表单的样式。您可能还想看看我们的指南,了解如何为小型企业创建电子邮件通讯和最好的实时聊天软件。
中国和中国都是如此。





























RSS