是否要自定义您的WooCommerce结账页面?
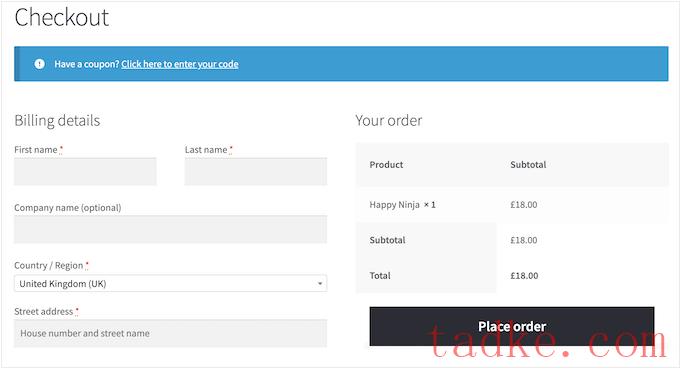
WooCommerce有一个内置的结账页面,但它并没有针对转换进行优化。通过将默认设计替换为自定义结账页面,您可以获得更多销售并提高转化率。
在本文中,我们将向您展示如何轻松地定制您的WooCommerce结账页面,而无需编写任何代码。


通过用定制的WooCommerce结账页面替换这种默认设计,您通常可以提高转换率并获得更多资金。
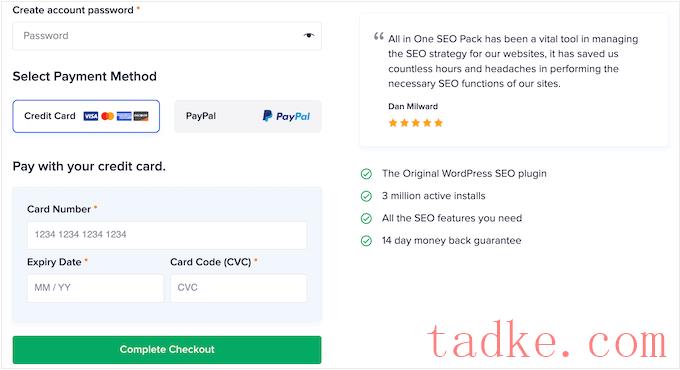
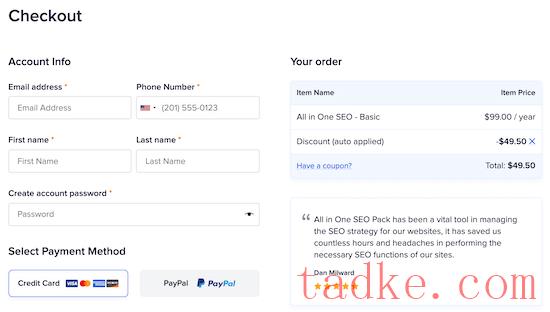
例如,您可以向结账页面添加社交证明,如客户评论和五星评级。这可以鼓励人们信任你的生意,即使他们以前没有从你那里买过东西。

您还可以展示购物者经常一起购买的相关产品,并优化布局,使结账过程尽可能容易。
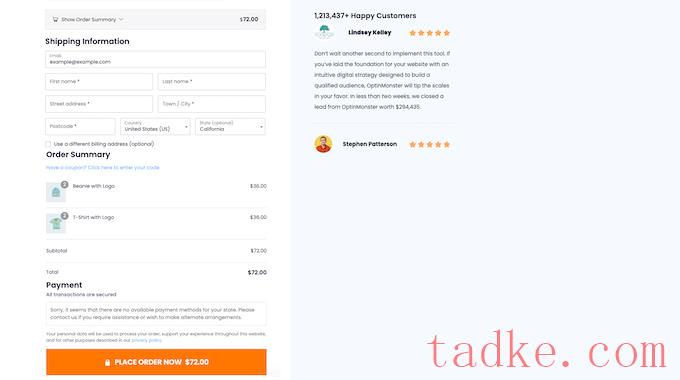
在下图中,您可以看到一个来自AIOSEO站点的优化结账页面示例。

话虽如此,让我们来看看如何轻松定制您的WooCommerce结账页面,并从您的在线商店中赚到更多的钱。
只需使用下面的快速链接,即可直接跳转到您要使用的方法。
方法1.使用FunnelKit Builder定制您的WooCommerce结账页面方法2.使用Seed带来定制您的结账页面如何减少结账页面遗弃

它还有内置的“优化”功能,旨在帮助你获得更多销量。
注:还有一款FunnelKit Pro,它带有更高级的优化和结账模板。然而,我们将使用免费版本的FunnelKit构建器,因为它具有用定制设计替换默认WooCommerce结账所需的一切。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
选择专业设计的模板
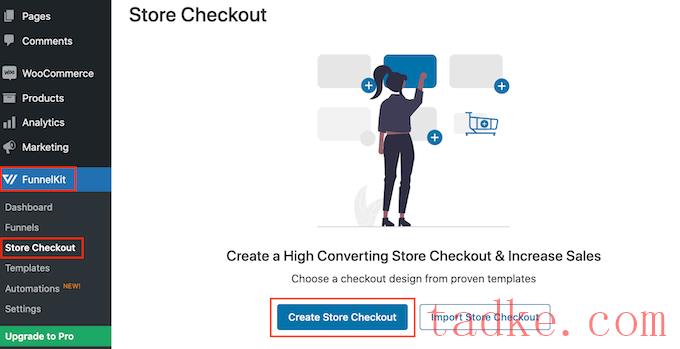
激活后,请转到FunnelKit»商店结账。在此屏幕上,单击“创建商店结账”按钮。

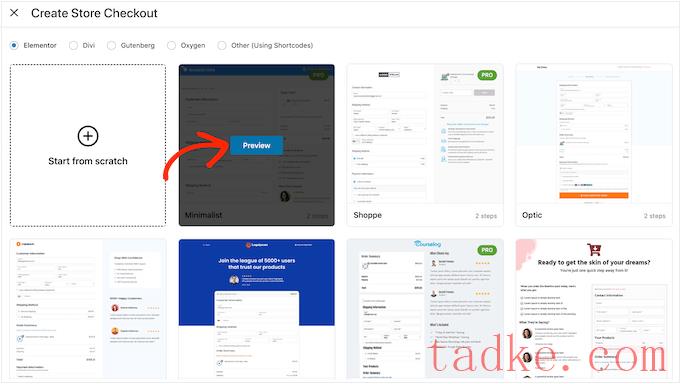
你现在可以从FunnelKit专业设计的结账页面模板中进行选择,也可以选择“从头开始”。为了帮助您快速创建高转换率的结账页面,我们建议使用模板。
要更仔细地查看任何模板,只需将鼠标悬停在它上面,然后在它出现时单击“预览”按钮。

在我们的图像中,我们使用HPacific模板,因为它有一个部分可以谈论你必须提供什么,还有一个部分可以展示客户的评价。
当您找到要使用的模板时,请单击“导入此功能”。

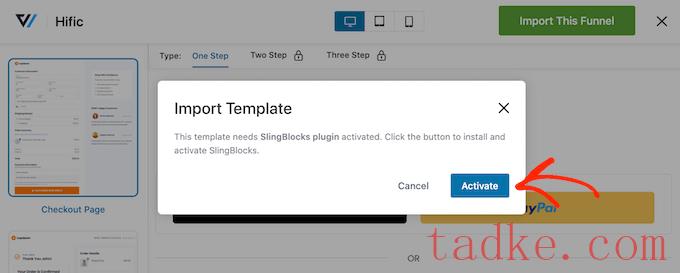
此时,FunnelKit可能会要求您安装一些额外的插件,例如用于块编辑器的SlingBlock插件。
如果你看到这条消息,那么点击‘激活’来获得你需要的插件。

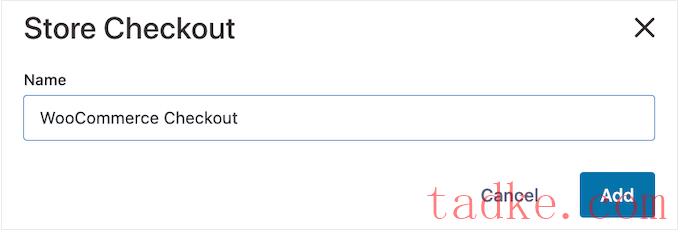
在此之后,您可以输入商店结账页面的名称。这只是你的参考,所以你可以使用任何可以帮助你在WordPress仪表板中识别页面的东西。
完成此操作后,请单击“添加”按钮。

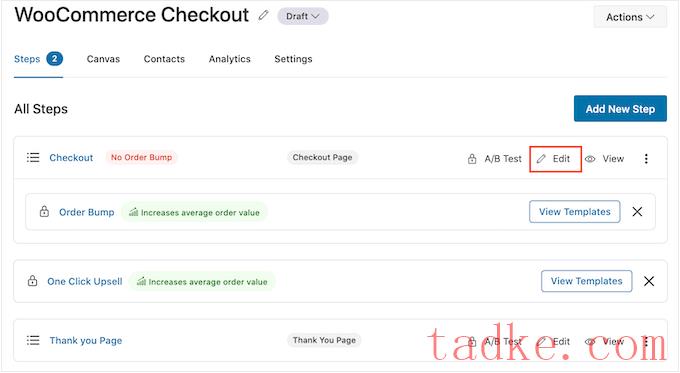
在下一个屏幕上,您将看到该模板中包含的所有步骤。您可以通过升级到FunnelKit Pro来解锁额外的步骤。
由于您使用的是免费版本的FunnelKit,因此该模板包括一个结账页面和一个定制的WooCommerce谢谢页面。
创建自定义签出设计
若要继续并定制结账页面,请单击其“编辑”链接。

你现在可以点击‘编辑模板’,在WordPress块编辑器中打开该模板。
注:如果您使用的是页面构建器插件,那么FunnelKit可能会在不同的编辑器中打开模板。如果发生这种情况,你需要点击“切换到WordPress编辑器”,而不是“编辑模板”。

现在,您可以使用与构建任何WordPress页面完全相同的方式自定义模板。只需点击任何块,然后使用右侧菜单和小工具栏中的设置对其进行微调。
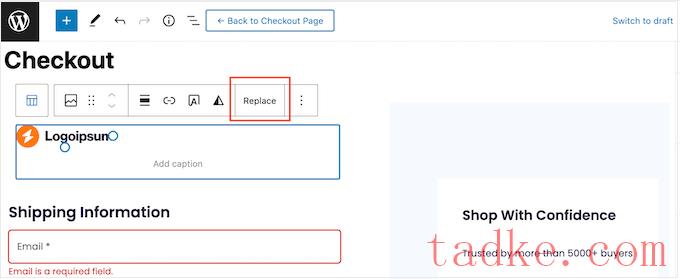
例如,您通常希望将占位符徽标替换为您自己的自定义徽标。要执行此操作,请单击以选择图像块,然后在小工具栏中选择“替换”。

现在,或者选择Open Media Library并从WordPress媒体库中选择一个图像,或者点击‘Upload’并从您的计算机中选择一个文件。
选择图像后,您可以使用右侧菜单中的设置添加图像Alt文本、更改宽度,甚至添加圆角。

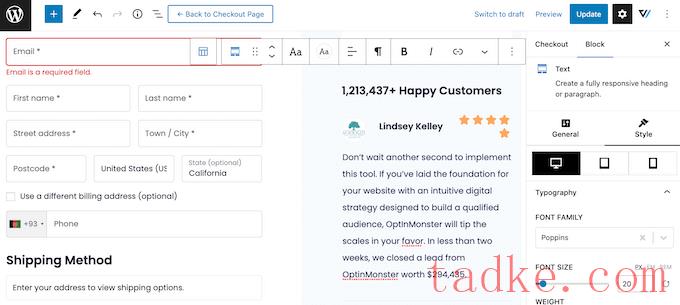
您还需要将占位符文本替换为有关您自己的在线市场和客户证明的信息。只需点击任何文本块即可对其进行编辑,这与您在标准WordPress块编辑器中处理文本的方式完全相同。
完成此操作后,您可以使用右侧菜单中的设置设置文本样式。例如,您可以使用边框和框阴影来突出文本、更改字体系列或更改WordPress中的文本颜色。

只需重复这些步骤,即可自定义FunnelKit Builder模板中的所有标准块。你也可以通过点击‘+’图标来添加更多的区块,或者删除任何你不需要的区块。
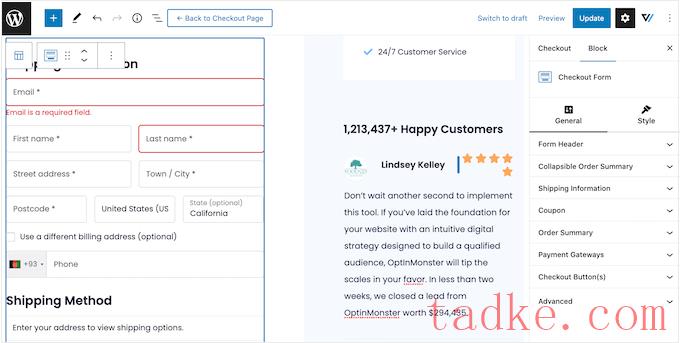
这些块中的大多数应该都很熟悉,但FunnelKit确实附带了一些定制块。由于您使用的是签出模板,因此设计将已经具有FunnelKit Checkout块,因此请单击以选择此块。
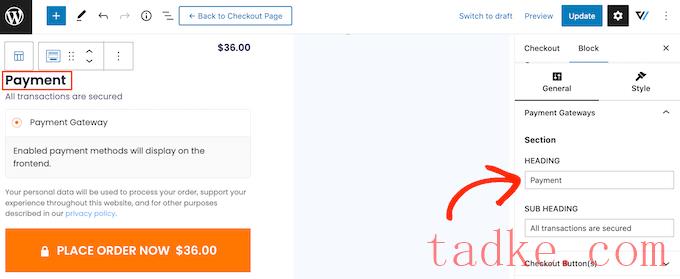
在右侧菜单中,您将看到Checkout块中所有不同部分的列表,例如表单标题、优惠券和支付网关。

只需单击展开每个部分,然后进行更改。
通常,如果节有标题、副标题或按钮标签,则可以通过键入新文本来更改它。

有些部分是可选的,因此您可以使用切换来启用和禁用它们。
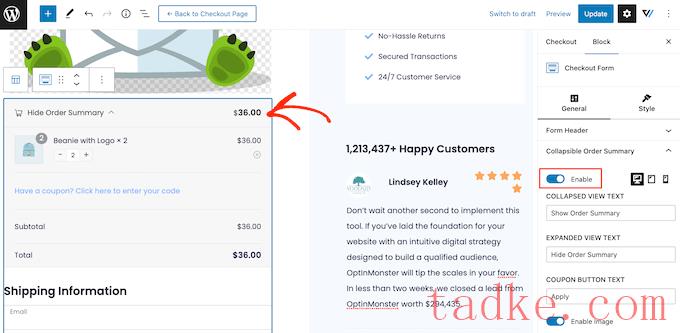
例如,您可能想要添加一个可折叠的订单摘要,以便购物者可以看到购物车中的所有商品。

您可以向结账表单添加更多域,也可以删除任何不需要的域。例如,如果你使用WooCommerce来销售数字下载,那么你通常不需要收集任何送货信息。
自定义签出窗体
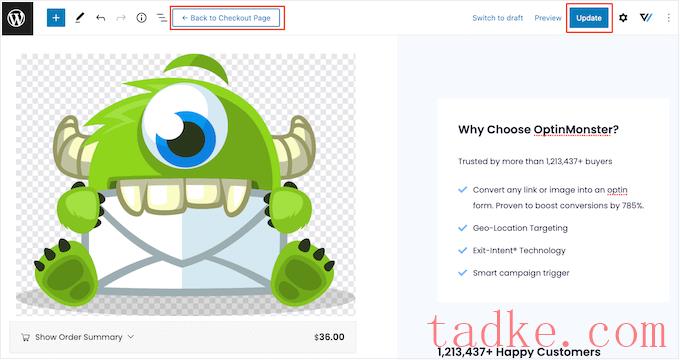
当您对结账页面的外观感到满意时,是时候仔细查看表单域并进行必要的更改了。
要做到这一点,点击“更新”保存你的更改,然后选择“返回到结账页”。

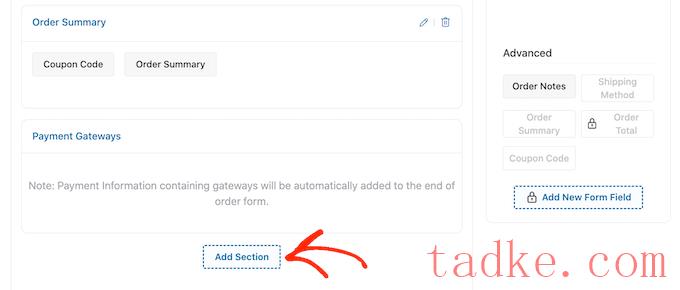
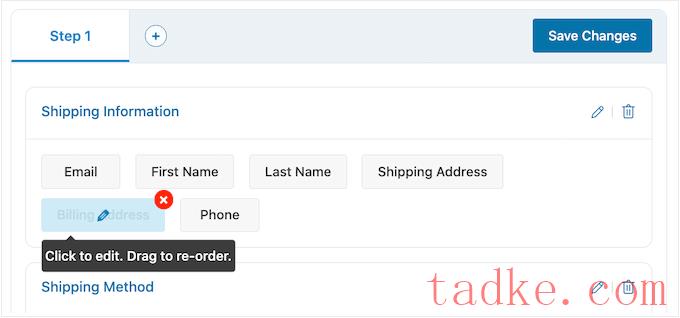
现在,点击“字段”选项卡,查看构成结账表单的所有不同部分和字段。
您可以使用拖放操作对这些字段进行重新排序。

要添加更多字段,只需将它们从右侧部分拖放到您的表单上。
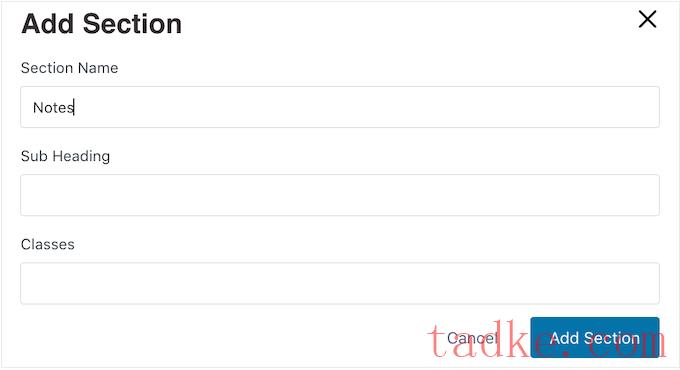
您也可以通过单击“添加部分”按钮将这些字段组织到部分中。

在出现的弹出窗口中,只需键入部分的名称即可。这将对客户可见,因此添加一个描述性的、有用的标题是一个好主意。
完成这些操作后,请点击“添加”。

现在,您可以使用拖放将字段添加到节中。
是否要从结账表单中删除域?然后,只需将鼠标悬停在该字段上,并在出现红色的x图标时单击它。

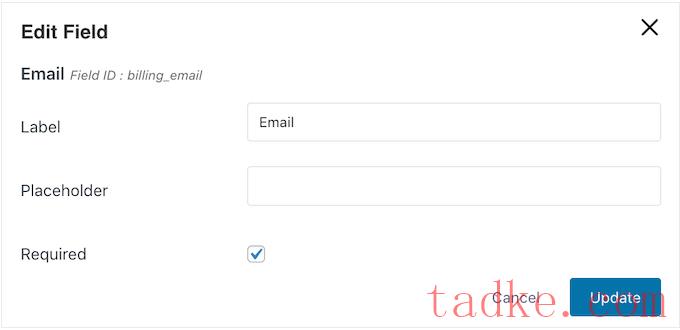
要定制任何FunnelKit字段,只需单击该字段即可。
您看到的设置可能会根据字段的不同而有所不同,但您通常可以更改其标签、添加占位符值或通过选中“必填”框使该字段成为必填项。

如果您对结账字段的配置感到满意,请不要忘记单击“保存更改”来存储您的设置。
通过FunnelKit优化获得更多销售
为了获得更多的销售,通过点击“优化”标签来启用FunnelKit的一些优化是一个好主意。

在这里,您将看到可以简化结账过程的所有不同优化。
免费的FunnelKit插件带有快速结账按钮,可用于所有最好的WooCommerce支付网关。这允许购物者点击他们喜欢的快速结账按钮,并使用现有账户支付,类似于立即购买按钮。
由于顾客不必填写结账表格,这可以减少购物车弃置率,并帮助您获得更多销售。
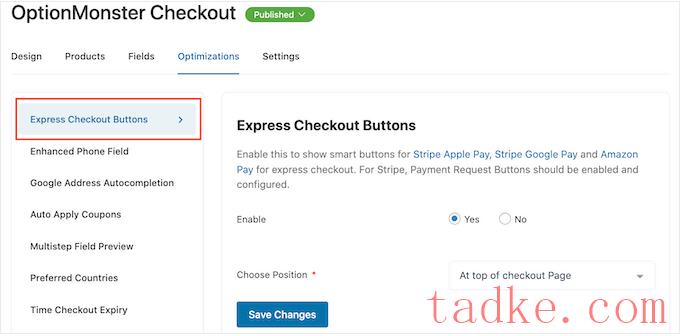
若要设置快速结账,请从左侧菜单中选择“快速结账按钮”。然后,点击“启用”按钮,并使用“选择位置”下拉菜单来更改按钮在结账页面上的显示位置。

只需注意,您需要启用付款请求按钮才能使用条纹Apple Pay按钮。
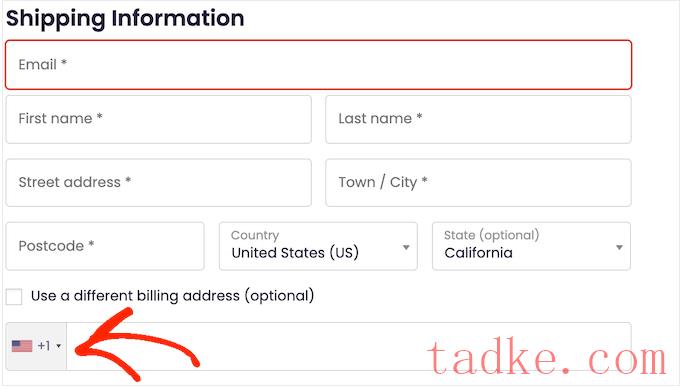
接下来,您可能需要启用增强的电话字段。当客户输入他们的送货地址时,FunnelKit可以在电话字段旁边显示一面国家旗帜。

这会让购物者知道他们输入的地址是正确的。
若要添加此功能,请从左侧菜单中选择“增强电话字段”,然后单击“启用”旁边的“是”按钮。

在此屏幕上,您还可以使用购物者选择的国家/地区验证电话号码。这是一种检查客户是否输入了有效电话号码的方法。
要启用此检查,只需选择“验证电话号码”旁边的“是”按钮。
最后,您可以选择使用国家代码保存电话号码,还是不使用国家代码保存电话号码。如果你向国际受众销售产品,那么选择“国家代码”通常是有意义的。
如果您对优化的设置方式感到满意,请点击“保存更改”。
如你所见,FunnelKit有更多的优化,可以帮助你获得更多的销售。这包括自动填写购物者的账单和送货地址,自动申请优惠券,以及为回头客预先填写结账表格。
要解锁这些强大的WooCommerce优化,您需要升级到FunnelKit Builder PRO。
发布自定义WooCommerce结账页面
免费的FunnelKit插件有更多的设置和功能,可以帮助你创建一个高转化率的结账页面。然而,这就是创建自定义WooCommerce结账页面所需的全部内容。
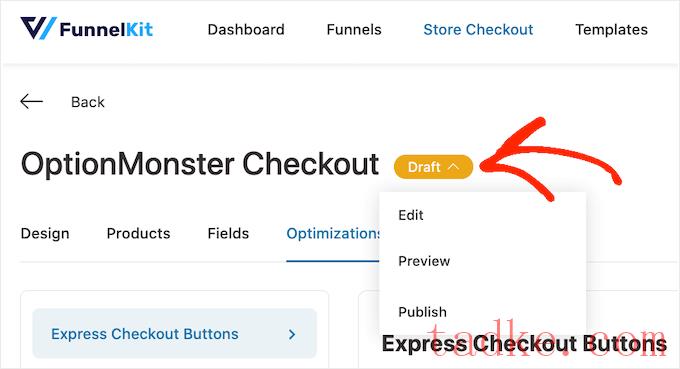
当你对结账页面的设置感到满意时,是时候通过点击“草稿”按钮来使其生效了。

如果您想在发布前预览页面,请点击“预览”。这将在新选项卡中打开自定义结帐页面。
要让页面生动起来,请点击“草稿”,但这一次选择“已发布”。现在,如果你访问你的WordPress网站,你会看到定制的结账页面。


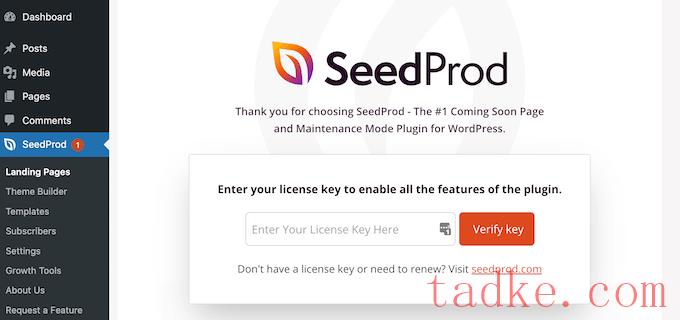
您可以在SeedProd网站上的您的帐户下找到这些信息。输入许可证后,点击“验证密钥”按钮。
选择SeedProd模板
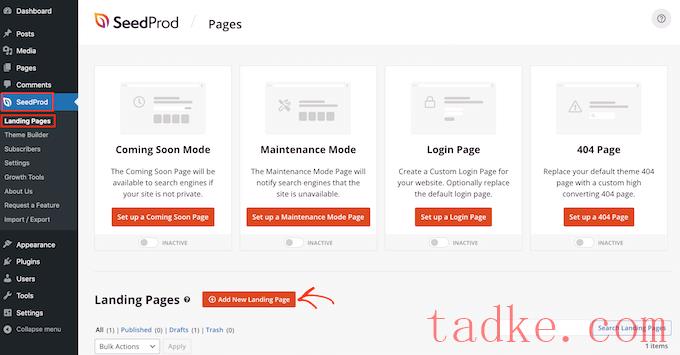
之后,请转到SeedProd»登录页面点击“添加新登录页面”。

接下来,您需要为您的自定义结账页面选择一个模板。
SeedProd的模板被组织成不同的活动类型,如即将到来和404页。您可以单击屏幕顶部的选项卡,根据活动类型筛选SeedProd的模板。
选择与您要创建的页面类型相匹配的设计将帮助您更快地构建页面。然而,每个模板都是完全可定制的,因此您始终可以对设计进行微调,以更好地适应您的在线商店。
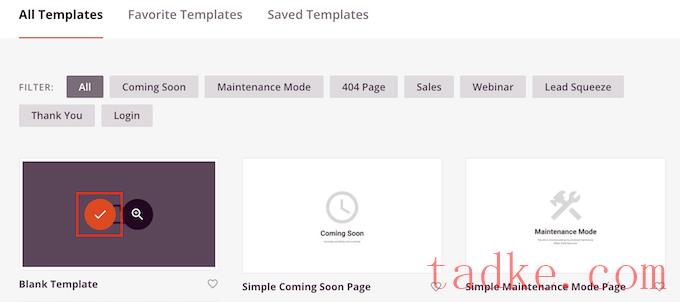
在本指南中,请选择“空白模板”,这样您就可以从头开始。
若要选择模板,请将鼠标悬停在其上,然后单击“复选标记”图标。

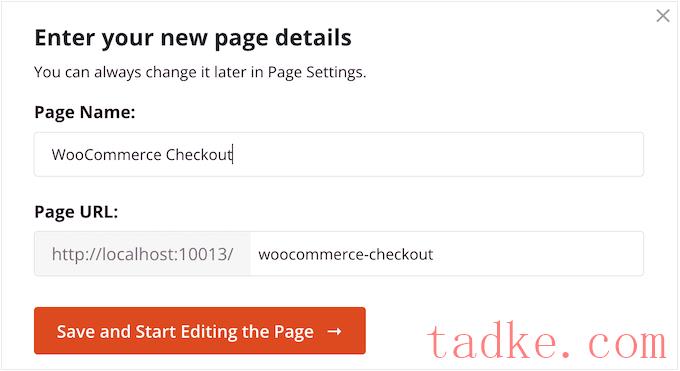
接下来,继续并为您的定制结账页面键入一个名称。SeedProd将根据页面标题自动创建一个URL,但您可以将此URL更改为您想要的任何内容。例如,您可以通过添加一些相关关键字来改进您的WordPress SEO。
要了解更多,请参阅我们关于如何为您的WordPress博客进行关键字研究的详细指南。
如果您对输入的信息感到满意,请单击“保存并开始编辑页面”按钮。

这将把您带到拖放编辑器,您可以在其中构建您的定制WooCommerce结账页面。
设计高转换率的结账页面
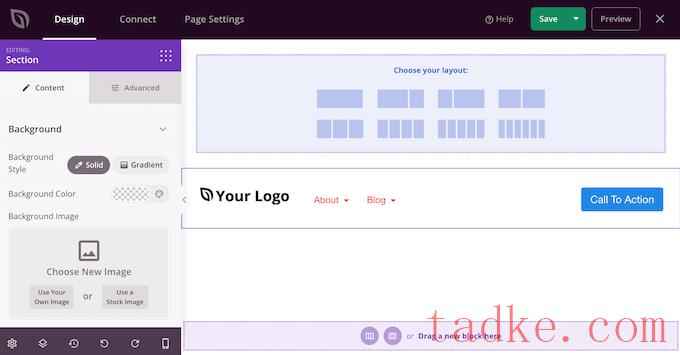
SeedProd编辑器在右侧显示您的结账页面的实时预览,在左侧显示一些块设置。

只需从创建一个有品牌的标题开始。
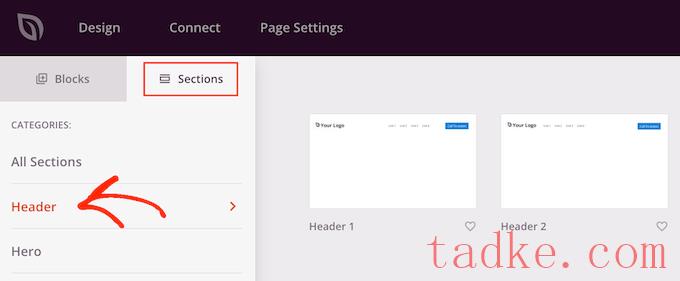
在这里,您可以使用一个区段,它是经常一起使用的块的集合。只需点击“Sections”选项卡,然后选择“Header”类别。

之后,将鼠标悬停在“Header 1”部分并点击“Plus”图标。
这会将页眉部分添加到布局中。

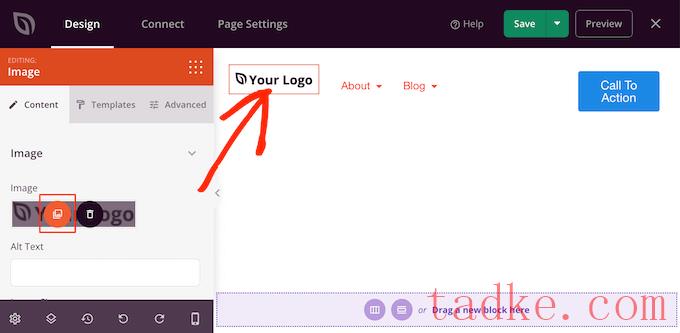
首先,您需要通过单击选择该区块来替换占位符“Your Logo”。
然后,点击左侧菜单中的“选择图像”图标。

现在,您可以从媒体库中选择图像或从计算机上载新文件。
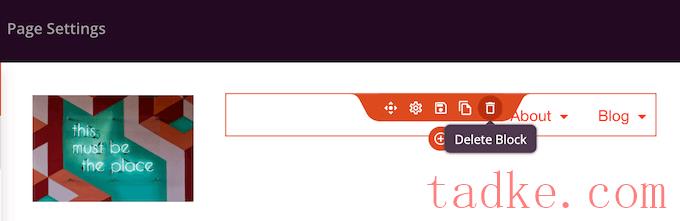
标题1部分带有导航菜单。然而,这会鼓励访问者放弃结账页面而不进行购买,因此删除它是一个好主意。
要删除导航菜单块,只需单击选择该块即可。然后,点击“Delete Block”(删除块)选项。

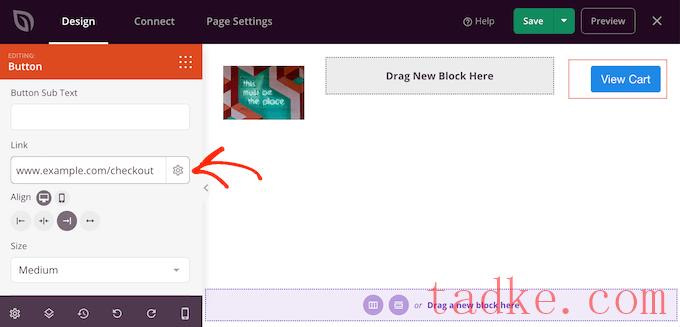
一旦你完成了这项工作,点击行动号召按钮。
为购物者提供一种返回购物车页面并添加更多商品或更改数量的方法是明智的。考虑到这一点,输入您想要用于此按钮的行动号召,例如“查看购物车”或类似的按钮。

接下来,在“链接”栏中输入您的WooCommerce购物车页面的URL。
现在,购物者可以通过点击这个按钮访问购物车页面。

添加追加销售和交叉销售内容
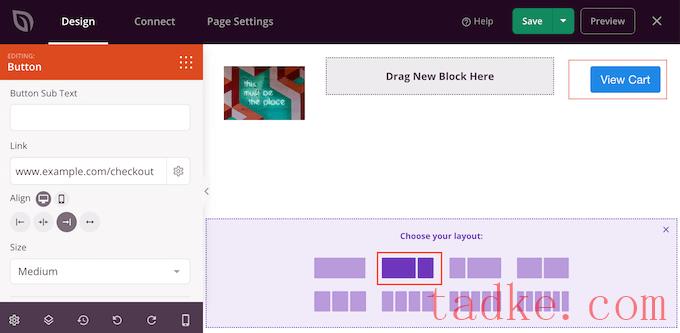
之后,就可以为结账页面的其余部分选择布局了。
在侧边栏中展示一些推荐的产品是一个好主意,因为这会鼓励购物者在购物车中添加更多的商品。考虑到这一点,点击“Choose Your Layout”下的内容和侧栏布局。

完成后,在左侧菜单中找到“Checkout”块并将其拖到您的布局中。
您可以使用左侧菜单中的设置完全自定义结账的外观,包括更改配色方案、字体选择、链接颜色、按钮等。

当你对结账部分的外观感到满意时,是时候添加一个受欢迎的产品或推荐的产品部分了。这可以通过推广购物者可能想要购买的额外产品来获得更多的销售。
要创建此部分,只需将“畅销产品”区块拖到您的页面上。

现在,您可以使用左侧菜单中的设置来配置此块。有关更多详细信息,请参阅我们的指南,了解如何在WooCommerce展示热门产品。
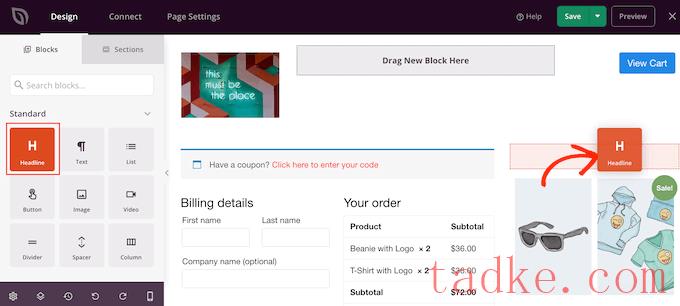
接下来,在受欢迎的产品上方加一个标题是个好主意。只需将“Headline”区块拖到您的页面上,并将其放在热门产品区块的上方。

然后,点击以选择“Headline”块,并输入您想要使用的标题。
显示客户评论和评级
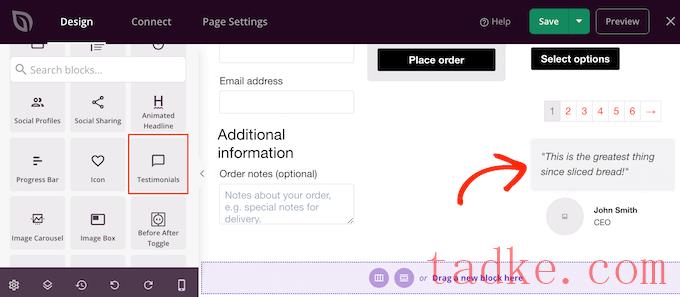
一旦你这样做了,我们建议你通过添加客户证言块来展示社交证据。只需找到“推荐信”块并将其拖到您的布局中即可。

现在,您可以更改网上商店上推荐信的外观。
例如,在左侧菜单中,您将看到更改评论气泡颜色、更改对齐方式以及添加更多客户评价的设置。
另一个好主意是在你的推荐信下面显示一个星级。如果你已经有了很多积极的评价,这是一个很好的选择。
要做到这一点,只需找到‘星级’区块并将其拖到证言区块下方。

发布WooCommerce结账页面
如果您对WooCommerce结账页面的外观感到满意,那么就可以通过点击“保存”旁边的下拉箭头来发布它了。
然后,选择“发布”选项。

现在,如果你访问你的商店,你会看到现场的结账页面。
专业提示:转换跟踪可以帮助你看到结账页面上哪些正在运行,哪些不在运行。然后,你可以使用SeedProd利用这一洞察来微调你的结账页面。有关更多详细信息,请参阅我们关于如何设置WooCommerce转换跟踪的指南。
将您的结账页面分配给WooCommerce
此时,您已经发布了自定义结账页面,但您的WordPress博客或网站仍在使用默认设计。您需要更改默认URL设置,以便WooCommerce将客户发送到新的结账页面,而不是默认的结账页面。
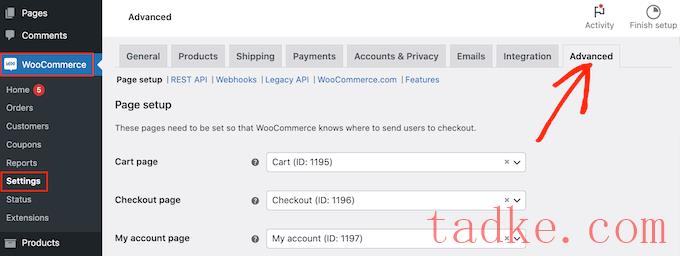
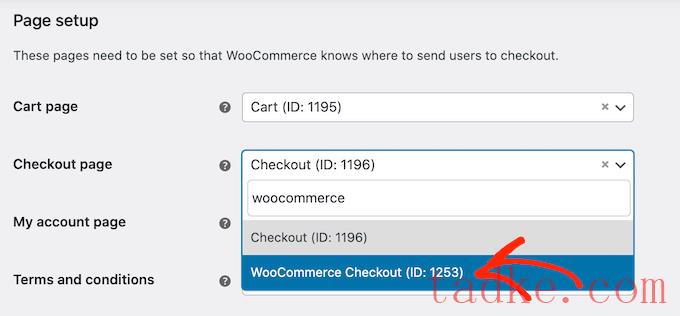
要执行此操作,请转到WooCommerce»设置并点击“高级”标签。

然后,打开“结账页面”下拉菜单,开始输入您刚刚创建的定制结账页面的URL。
当显示右侧页面时,单击以选择它。

完成这些操作后,滚动到页面底部,然后点击“保存更改”来存储您的设置。WooCommerce现在将使用定制的结账页面。

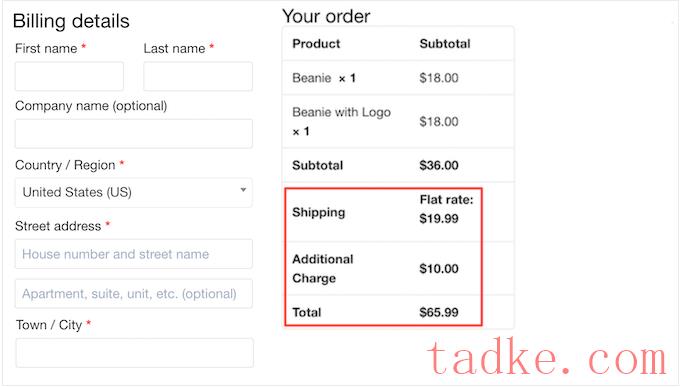
如果一些客户认为成本合理,他们可能会继续购买。然而,最好是坦率地告诉客户你的定价,这样客户就知道会发生什么。
如果你有很多额外的费用,那么我们建议把这些加到你的产品价格中。这对客户来说不那么令人困惑。
只要有可能,提供免费送货也是一个好主意。
使帐户创建变得可选或更简单
强迫购物者在结账时创建账户会增加购买过程中的摩擦,并可能增加结账弃置率。
你可以允许用户注册到你的WordPress站点,但你应该避免强制这样做。取而代之的是,你可以允许购物者作为客人结账,但如果他们创建了一个账户,就可以向他们提供优惠券代码。

通过这种方式,您可以在不损失销售的情况下,获得潜在客户并扩大您的电子邮件列表。
提供更多结账付款选项
大多数人都有自己喜欢的付款方式。这可能是保存在购物者电脑上的PayPal账户,也可能是近在咫尺的信用卡。
如果你不支持顾客最喜欢的付款方式,顾客可能会放弃你的结账页面。虽然不可能提供每一种方法,但你应该致力于提供最多的评论支付选项。

欲了解更多详情,请查看我们为WordPress提供的最佳WooCommerce支付网关列表。
显示定时弹出窗口
您还可以通过定时弹出窗口来减少丢弃购物车。
OptinMonster是最好的WordPress弹出窗口插件软件,它拥有独特的退出意图®技术,可以在购物者即将离开结账页面时显示弹出窗口。
如果购物者现在完成了购买,你甚至可以使用OptinMonster为他们提供一个特殊的折扣代码。

创建自定义WooCommerce购物车页面
在优化WooCommerce结账页面后,您可能还想考虑定制您的WooCommerce购物车页面。
通过优化购物车和结账页面,你可以让整个购买过程感觉轻松,这样你就不会错过任何销售机会。您还可以将这两个页面设计为具有相同的品牌,以便访问者获得一致的结账体验。
有关详细的逐步说明,请参阅我们关于如何创建自定义WooCommerce购物车页面的指南。
我们希望本文能帮助您轻松定制WooCommerce结账页面。您可能还想看看我们关于如何创建WooCommerce弹出窗口以增加销售额的指南,以及我们为您的商店挑选的最佳WooCommerce插件。
中国和中国都是如此。





























RSS