您想了解如何在WordPress中更改链接颜色吗?
更改链接颜色可以使访问者更容易在您的网站中找到他们的路。它还可以通过创建独特的配色方案来帮助您的网站脱颖而出。
在本文中,我们将一步一步地向您展示如何在WordPress中更改链接颜色。


在“颜色”部分,你需要选择“链接”。
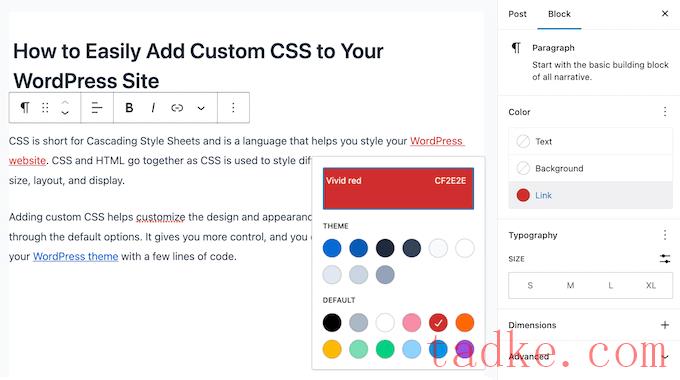
现在,您可以从出现的弹出窗口中选择新颜色。

要定制更多链接,只需重复这些步骤。
当你对链接的外观感到满意时,点击‘更新’或‘发布’使你的更改生效。

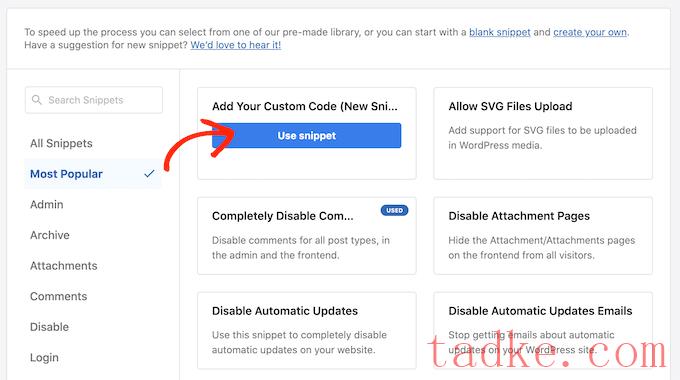
在这里,只需将鼠标悬停在“添加您的自定义代码”上。
当它出现时,点击“使用截图”。

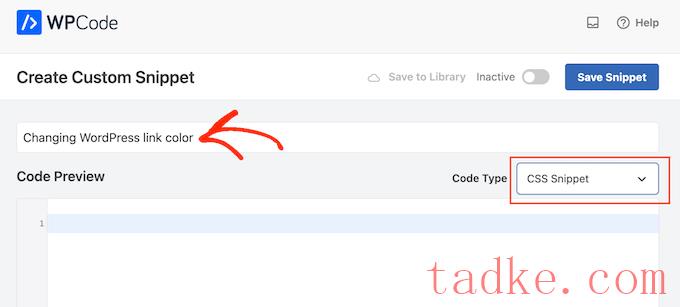
首先,键入自定义代码片段的标题。这可以是帮助您识别WordPress仪表板中的代码片段的任何东西。
之后,打开“Code Type”下拉菜单并选择“css Snippet”。

现在,您可以继续向代码框中添加自定义的CSS代码段。让我们来看看您可以使用的一些不同的代码片段。
更改WordPress网站上的链接颜色
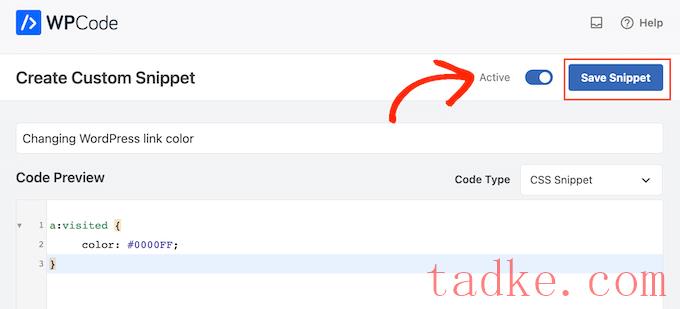
首先,您可能想要自定义整体链接颜色。这是访问者在点击链接之前看到的颜色。
为此,只需将以下代码片段添加到WPCode代码框中:

现在,如果你访问你的WordPress网站,你会看到新的链接颜色在起作用。
在WordPress中更改链接悬停颜色
另一种选择是更改链接悬停颜色。这是当访问者将鼠标悬停在链接上时出现的颜色,所以这是吸引他们注意力的一个很好的方法。
要进行此更改,只需将以下代码片段粘贴到WPCode的编辑器中:

在WordPress中更改导航链接的颜色
最后,您可能还想自定义导航菜单链接。

有关更多详细信息,请参阅我们关于如何设计WordPress导航菜单样式的指南。

这将把您带到一个屏幕,您可以在其中输入您的用户名和密码。
然后,只需按照屏幕上的说明验证您的帐户。之后,css Hero会自动带你回到WordPress仪表板。
接下来,点击WordPress管理工具栏顶部的‘Customize with CSS Hero’按钮。

这将打开你的网站,上面运行着css Hero。
CSS Hero使用所见即所得(WYSIWYG)编辑器。这意味着你可以点击任何内容,打开一个工具栏,让你自定义该内容。
要开始,请单击要编辑的链接的示例。在本指南中,我们将定制博客文章链接。

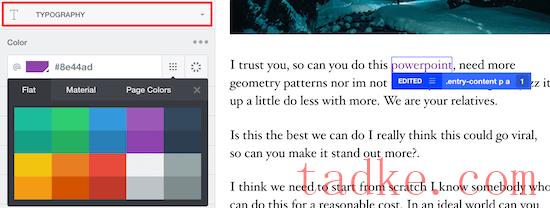
选择链接后,请单击“排版”菜单项并为您的链接选择新的颜色。
您可以从列表中选择颜色或添加十六进制代码。

更改WordPress导航菜单的颜色
接下来,你可以使用css Hero来改变你的WordPress导航菜单链接的颜色。
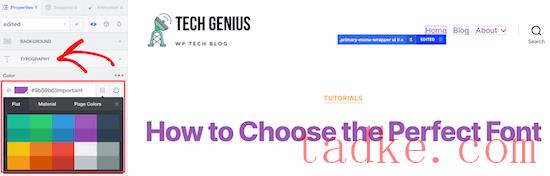
只需将鼠标悬停在导航菜单上,然后单击任何菜单项。

然后,选择“排版”选项。
现在,您可以选择要使用的颜色。

一旦您完成了链接颜色的更改,只需点击“保存并发布”按钮即可使您的更改生效。
我们希望这篇文章能帮助你学习如何在WordPress中更改链接颜色。您可能还想看看我们关于如何创建电子邮件时事通讯的指南,或者我们的专家为小型企业选择最好的电子邮件营销服务。
中国和中国都是如此。





























RSS