您是否希望在您的WordPress网站上添加Google Optimize?
Google Optimize是谷歌提供的一款免费工具,它通过运行A/B拆分测试来帮助网站所有者优化他们的网站。它允许你比较页面的两个版本,看看哪一个转换得更好(也就是说,更成功)。
在本文中,我们将向您展示如何在WordPress中轻松添加Google Optimize,以便您可以开始运行拆分测试。


有关如何在WordPress中安装Google Analytics的详细说明,请参阅我们的指南。
话虽如此,让我们看看如何像专业人士一样在WordPress中添加谷歌优化。

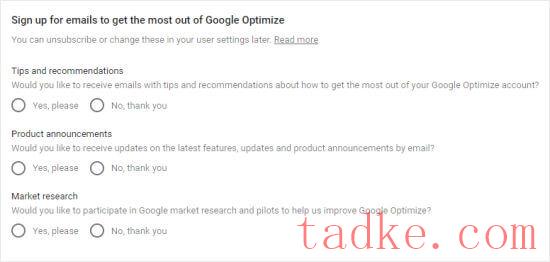
系统将提示您决定是否要接收谷歌的电子邮件。
之后,你需要点击你想要的选项,然后点击屏幕底部的“下一步”按钮。

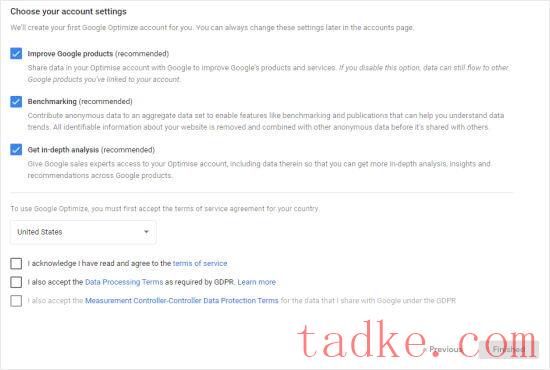
您现在可以为您的帐户选择特定设置。我们建议只使用推荐的设置。
确保从下拉菜单中选择您的国家/地区,以便您可以看到正确的服务协议条款。当你点击它们来阅读它们时,它们会在一个新的选项卡中打开,这样你就不会在安装过程中丢失位置。
根据您选择的国家/地区,复选框也可能会有所不同。

接下来,一旦你准备好了,你需要勾选这些框,然后“完成”按钮就会变成蓝色。继续并点击它。然后,谷歌将建立你的谷歌优化账户。
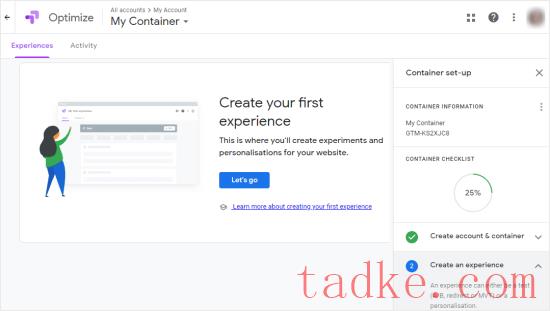
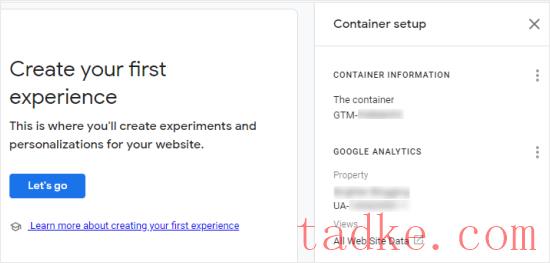
作为其中的一部分,谷歌已经创建了你的第一个容器。这将包含您的实验(测试和个性化),它需要连接到您的网站。

尽管这里会提示您创建您的第一个实验,但我们建议您在此时将Google Analytics链接到Google Optimize。

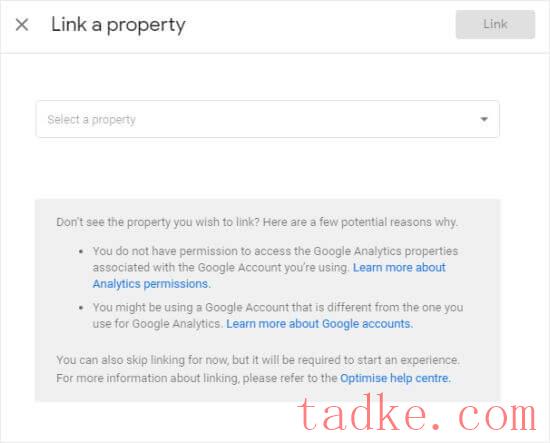
在下一个屏幕上,选择要链接的网站。
如果你在这里看不到你的网站,那么你可能需要在谷歌分析中完成设置。

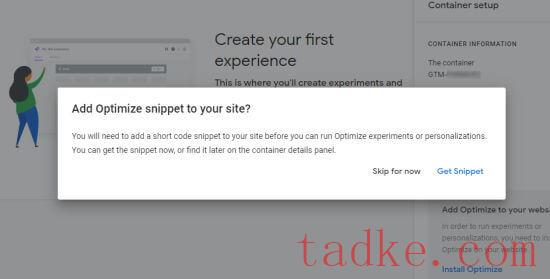
一旦你点击了‘链接’,你会看到这个弹出窗口。
如果你打算使用MonsterInsights将谷歌优化添加到你的网站上,这是我们推荐的,你只需点击‘暂时跳过’即可。

否则,您可能希望现在查看并复制代码,因为您稍后将需要使用其中的一行代码。

一旦该加载项处于活动状态,您就可以转到洞察?设置?转换?页以配置设置。
您需要在此处输入您的Google优化容器ID。

你可以在你的容器中的谷歌优化仪表板的‘我的账户’部分找到这个列表。
当您正在设置您的容器的过程中,您也可以很容易地在‘容器设置面板’中找到它。

只需在MonsterInsights中输入这一点,您的站点就会连接到Google Optimize。
你也可以在这里启用‘谷歌优化的异步页面隐藏’。此设置可能会改善用户在您的网站上的体验,特别是在他们连接速度较慢的情况下。
它会在一小段时间内隐藏页面,这样就可以加载您在实验期间创建的变体。否则,您的常规内容可能会在实际修改之前加载,这将使页面在您的用户看来“闪烁”。
现在您已经将Google Optimize连接到您的网站,您将想要开始运行一些A/B测试。
手动将Google优化添加到您的WordPress站点
你也可以手动将谷歌优化添加到你的WordPress站点。初学者不建议使用这种方法,因为您必须手动修改Google Analytics代码。
有不同的方法可以做到这一点,这取决于您已确切地将您的Google Analytics代码添加到您的网站。
稍后,我们将介绍将Google Optimize添加到analytics.js标签的过程,因为这是许多人用来设置Google Analytics的。
如果您最近才安装了Analytics,那么您可能会使用Global Site Tag(gtag.js)来部署Google Analytics。在这种情况下,您可以在Google优化本身中找到相关说明。只需点击蓝色的“安装优化”链接,即可获得说明和代码。
如果您使用的是Google Tag Manager(GTM),请参阅Google关于使用Google Tag Manager安装优化的说明。
假设您使用的是analytics.js标记,让我们来介绍一下安装过程。
首先,你需要在你的WordPress仪表板中找到你的Google Analytics代码。
请注意,此代码必须位于页面的页眉部分,才能使优化代码工作。如果你使用的插件或主题将Google Analytics放在页脚,那么你需要将代码移到页眉。
接下来,添加行ga('require', 'GTM-XXXXXXX');如下所示,将GTM-XXXXXXX替换为您的优化容器ID。
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXXXX-1', 'auto');
ga('require', 'GTM-XXXXXXX');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
由❤️托管WPCode在WordPress中一键使用
请注意,代码中的UA-XXXXXXXXX-1将显示您的Google Analytics属性ID。
完成后,请确保保存您的更改。
提示:如果你不确定在哪里找到和编辑你的Google Analytics代码,那么你可能想看看你是否安装了像WPCode这样的插件。
如果你正在使用一个高级的WordPress主题,那么你可能会在其中有一个地方放置你的Google Analytics代码。您可以查看主题的文档或联系他们的支持团队寻求帮助。
如果您正在使用此方法,则还需要手动将防闪烁代码段代码添加到您的站点(如果您想要使用它)。你不能像使用MonsterInsights时那样,只点击一个按钮就能做到这一点。
一旦你设置了谷歌优化,你就准备好拆分测试了。你可以按照我们的指南,使用谷歌优化在WordPress中进行A/B拆分测试。
我们希望这篇文章能帮助你学习如何在WordPress中添加谷歌优化。你可能还想看看我们关于如何增加你的博客流量的行之有效的技巧,我们的专家会挑选出最好的WordPress插件来扩大你的网站。
中国和中国都是如此。





























RSS