
WordPress侧边栏可以在每个网页上填充相同的信息,也可以根据它所在的页面进行自定义。无论哪种方式,它都是提高您网站上其他内容的知名度、鼓励社交分享甚至通过广告创收的好方法。
本文将向您展示如何创建WordPress侧边栏,讨论放置它们的最佳位置,并解释它们应该执行哪些功能。我们还将分享10个最佳WordPress侧边栏插件。
- 什么是WordPress侧边栏?
- 使用站点编辑器创建WordPress侧边栏
- 使用小工具创建WordPress侧边栏
- 使用WordPress定制器创建WordPress侧边栏
- WordPress侧边栏 – 左与右
- 最佳WordPress侧边栏插件
- 侧边栏区域的实际用途
什么是WordPress中的侧边栏?
WordPress侧边栏是WordPress网站上主要内容旁边的一个区域,它显示额外信息或导航菜单。它通常是页面两侧的垂直列,但也可以在其他位置找到,例如页脚下方。
使用站点编辑器创建WordPress侧边栏
添加WordPress侧边栏的最简单方法是通过站点编辑器。但是,这种方法只能使用WordPress 5.9和基于区块的主题。
使用最新的侧边编辑器添加侧边栏有两种可能的方法 – 使用预制区块样板或从头开始创建它们。
使用区块样板
WordPress区块样板本质上是一个布局模板,由预定义的块组成,您可以对其进行编辑以适合您的内容。
要将区块样板添加到您的 WordPress 站点,请导航至Appearance -> Site Editor打开站点编辑器。

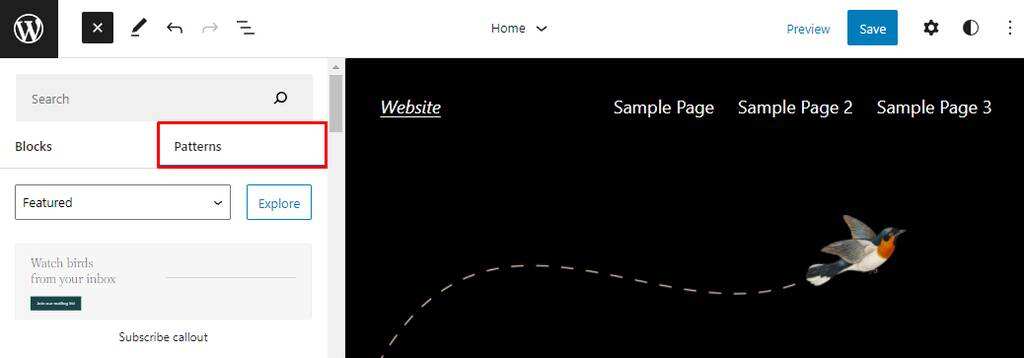
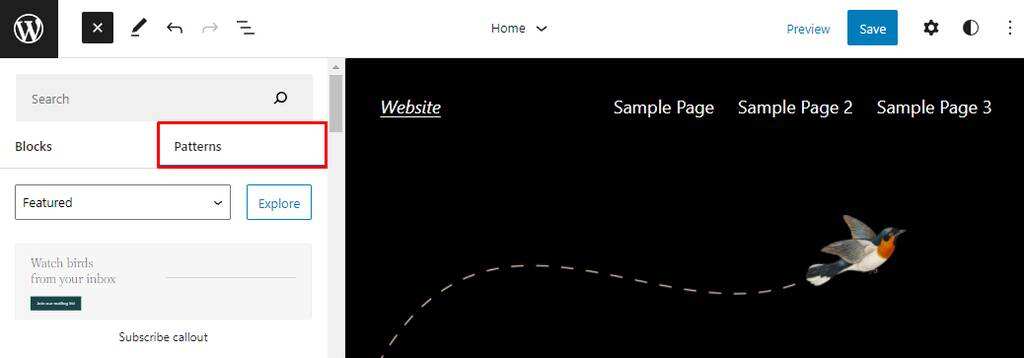
在站点编辑器上,单击屏幕左上角的加号( + ) 图标并选择Patterns选项卡。

在搜索框中键入侧边栏以查找包含它的模式。或者,单击浏览以查看所有可用模式。
单击要添加到页面的样板。

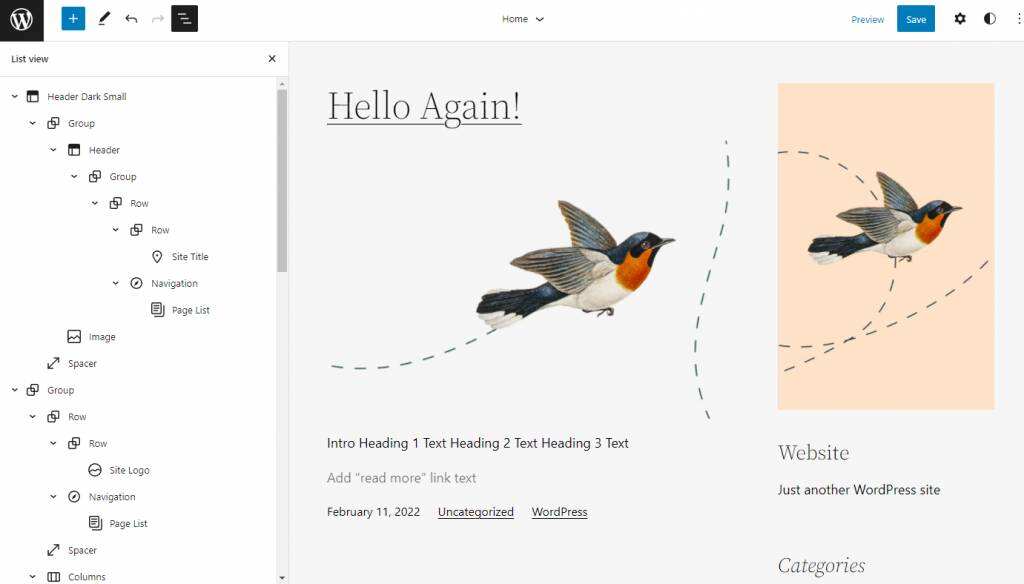
要移动图案,请从屏幕左上角打开列表视图。

找到代表图案的组区块并将其拖放到正确的位置。
完成样板设置后,您可以通过在侧边栏中添加或删除区块来开始自定义它。

从头开始创建侧边栏
使用块编辑器添加侧边栏的另一种方法是手动设置所有单独的区块。此方法涉及创建一组由查询循环和侧边栏的列组成的区块。
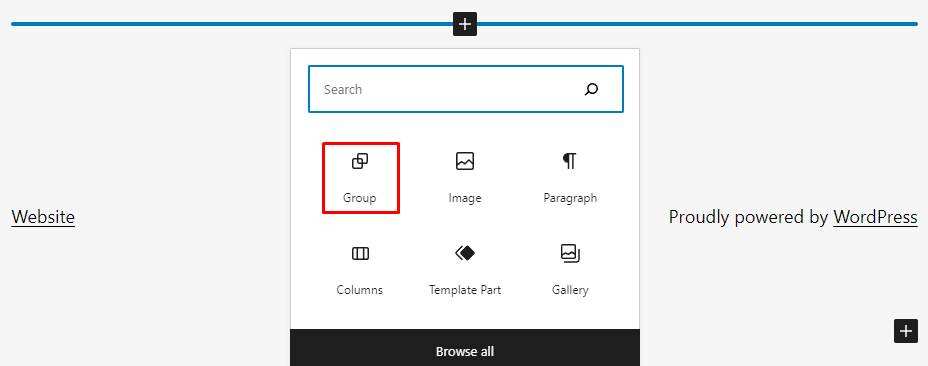
打开站点编辑器并转到要添加查询循环和侧边栏的页面区域。单击将鼠标悬停在该区域上时将出现的加号( + ) 图标,然后选择组以添加组区块。

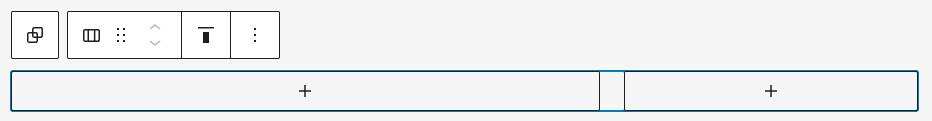
一个空的组区块将出现在该位置。单击区块内的加号( + ) 图标并选择列。
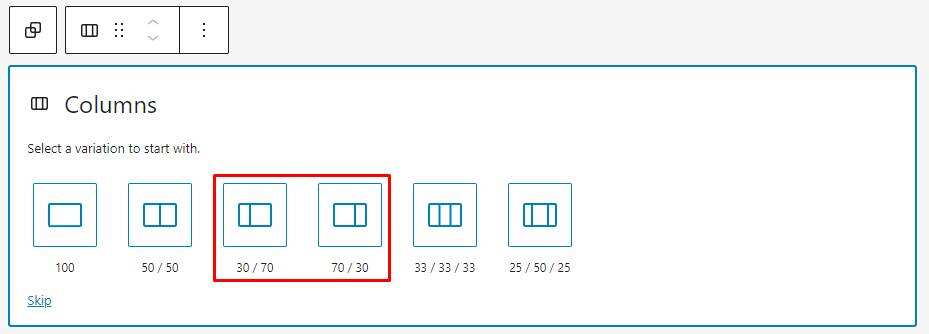
您必须选择其中一种列变体。对于侧边栏,我们建议为左侧边栏选择30/70或为右侧边栏选择70/30。

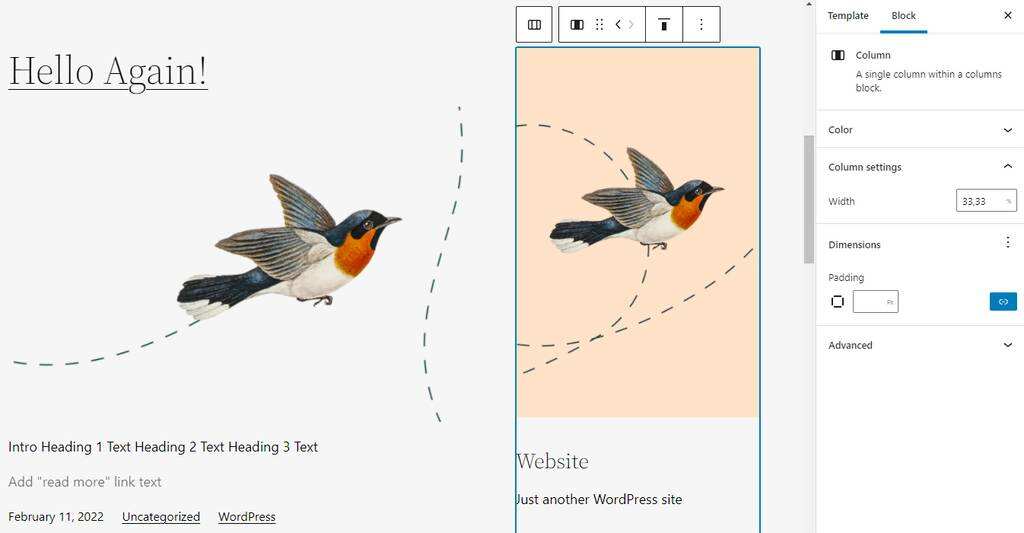
之后,您将看到两个空列。

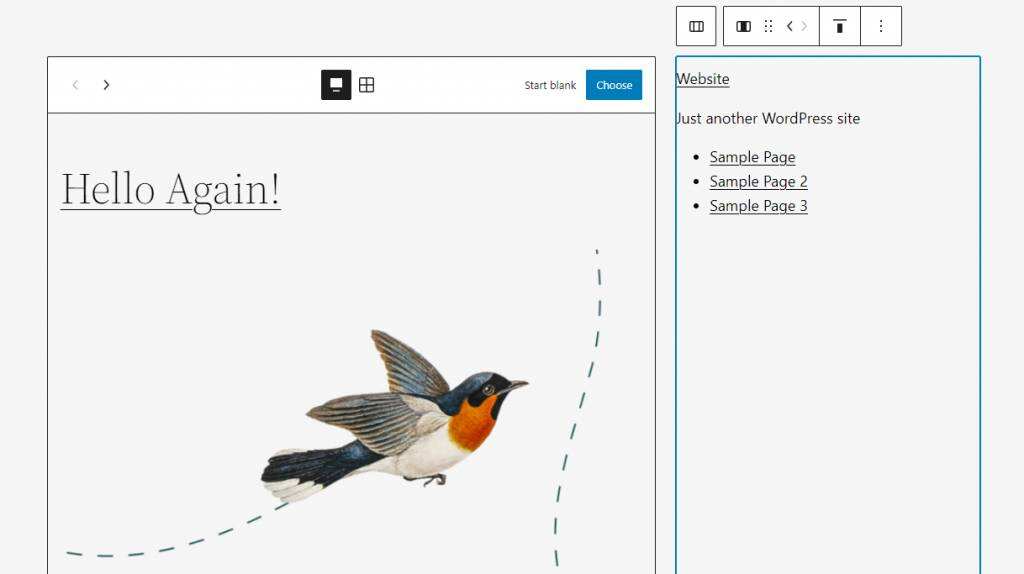
您可以添加查询循环区块和侧边栏项目,例如站点标题、页面列表或标签云。

使用小工具创建WordPress侧边栏
使用小工具创建WordPress侧边栏对于非技术用户来说是一个方便的选择,因为您不必处理代码。
WordPress小工具提供了一种向小工具区域添加内容和功能的易于使用的方法,这些区域是您网站上小工具的指定位置。
小工具区域可能因一个WordPress主题而异。它们可以放置在页眉区域、页脚区域或侧边栏中。
要使用Widgets菜单创建WordPress侧边栏,请打开WordPress仪表盘,然后导航到外观-> 小工具。

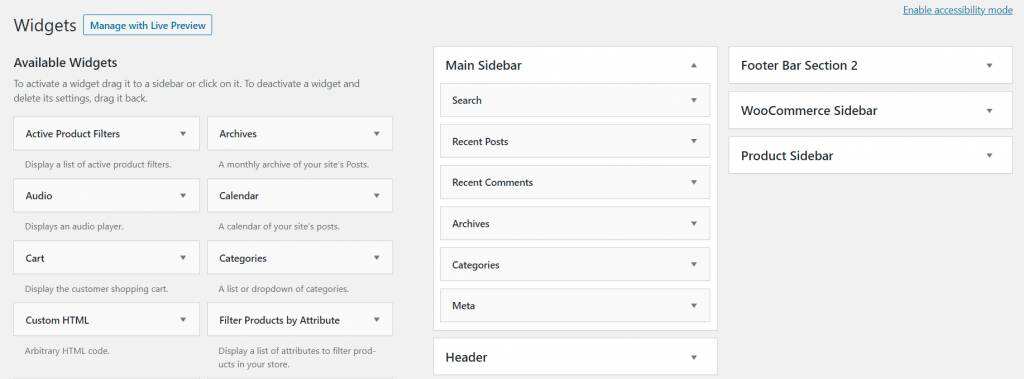
您将在左侧面板上看到可用的WordPress小工具列表,而右侧面板包含小工具区域区块。
在这个例子中,我们使用了免费的Astra主题,它有六个小工具区域。将所需的小工具从左侧拖放到右侧的主侧边栏块中,然后排列顺序。
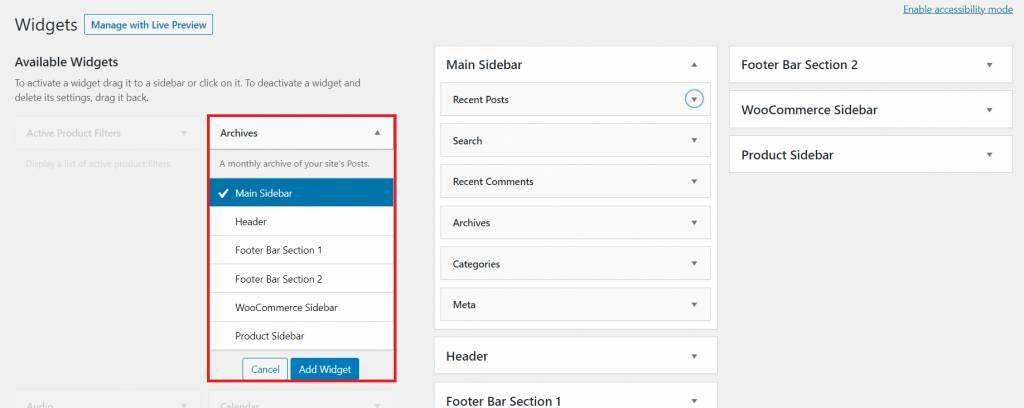
除了使用拖放方法外,还可以通过单击并展开位置选项将小工具添加到小工具区域。
选择Main Sidebar,然后单击Add Widget按钮。

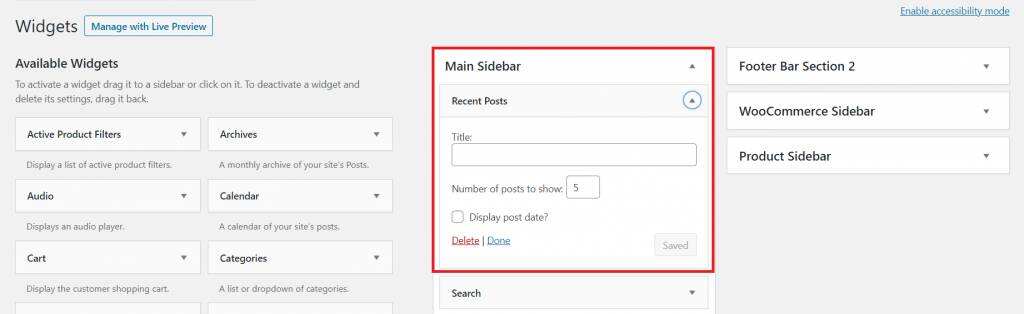
要自定义或删除小工具,请单击主侧栏列中的小工具部分。

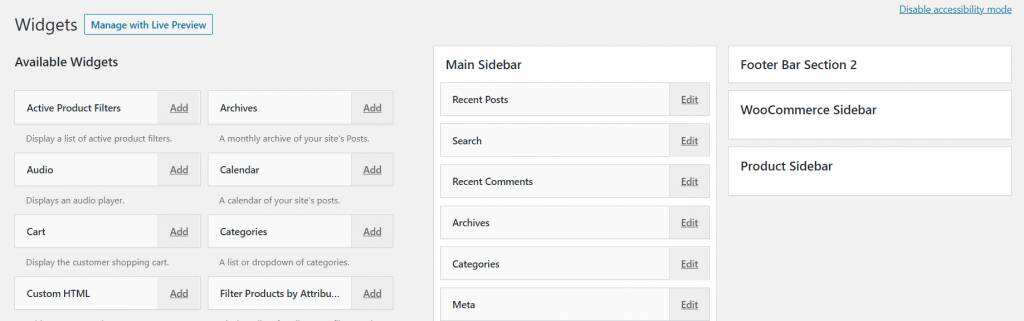
WordPress还提供了可访问性模式。单击页面右上角的启用辅助功能模式链接,您将立即看到带有添加和编辑按钮的小工具菜单。

侧边栏有许多有用的WordPress小工具,例如社交媒体按钮、搜索栏或显示最近博客文章的小工具。
侧边栏也可以包含多个小工具。例如,侧边栏可以同时显示导航链接、搜索栏和广告。
请记住,仅使用可为您的网站增加价值的小工具设置侧边栏。否则,它可能会使您的网站变得混乱,从而导致糟糕的用户体验。
使用WordPress定制器创建WordPress侧边栏
WordPress Customizer允许您自定义WordPress主题的元素,例如菜单、主页设置和侧边栏小工具。
自定义程度和可用小工具的数量取决于主题。它确定您的网站是否可以有侧边栏以及它可以位于网站的哪个部分。
一些WordPress主题允许您在同一页面上显示多个侧边栏,而其他主题则不允许。
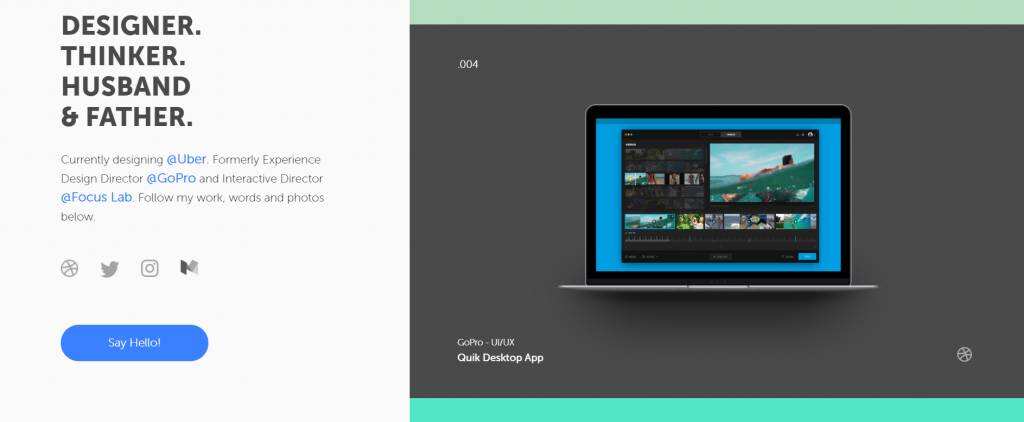
例如,下面的Austin Kleon的网站有左右侧边栏。

但是,如果您不想依赖主题的限制,您可以随时使用Custom Sidebars插件在您的网站上创建自定义小工具区域。
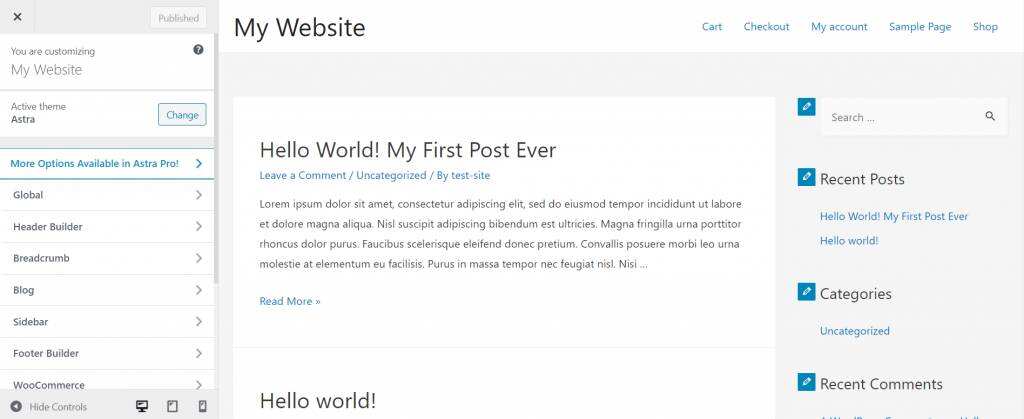
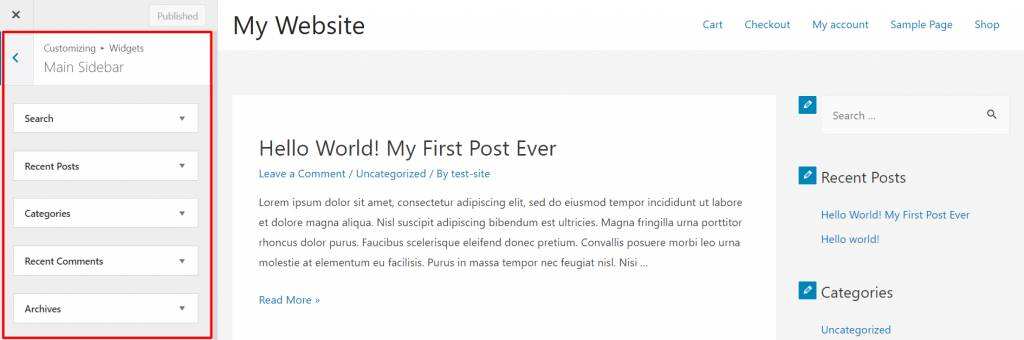
如果您的主题将侧边栏作为其小工具区域之一,请使用WordPress Customizer调整您的侧边栏。打开您的WordPress仪表盘,然后导航到外观 -> 自定义。

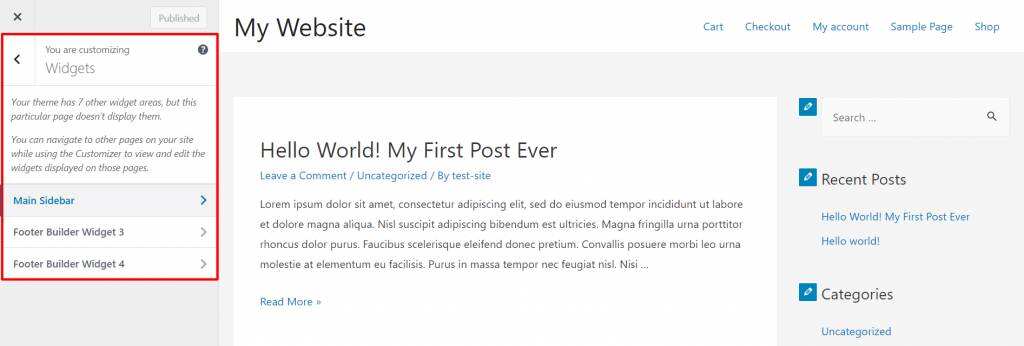
转到左侧面板并选择Widgets。它将向您显示您网站的小工具区域列表。

选择主边栏。名称可能因WordPress主题而异,但通常包含“侧边栏”一词。

您将看到当前拥有的所有侧边栏小工具的列表。单击任何小工具部分以展开自定义选项。
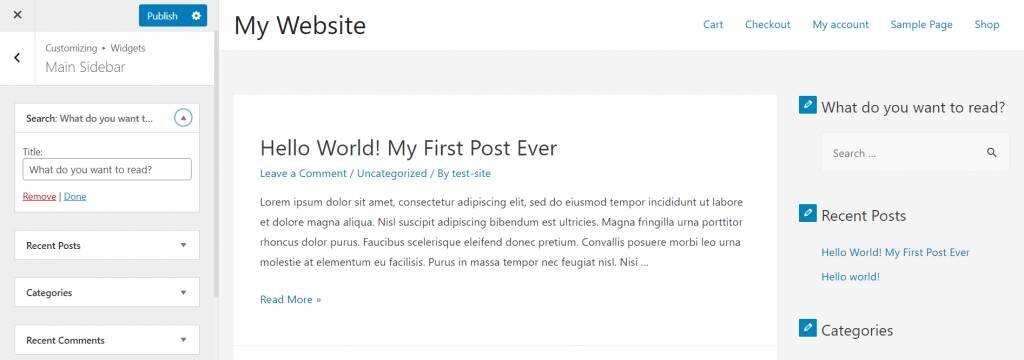
您可以重新排列小工具的顺序,删除任何侧边栏小工具,并在此面板中更改小工具标题。
开始在可用的标题部分输入,您将立即在侧边栏看到结果。一旦您对更改感到满意,请单击完成。

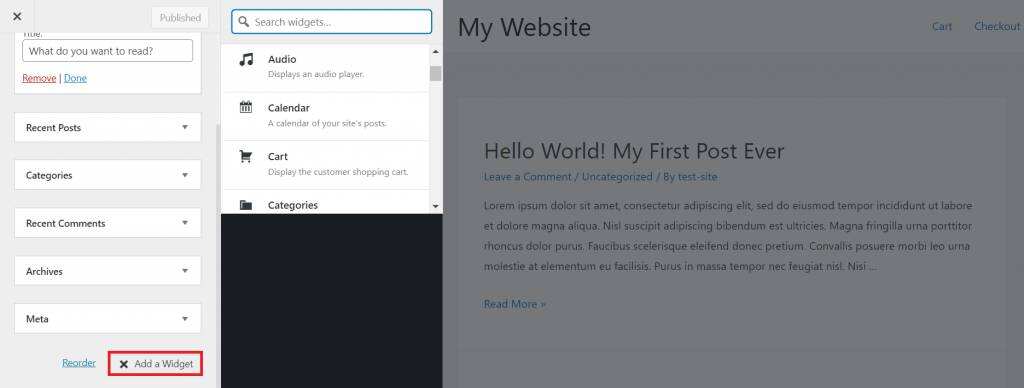
如果您需要另一个自定义侧边栏小工具,请单击添加小工具并浏览可用的WordPress小工具列表。

单击所需的小工具,然后进行必要的调整,例如排列小工具顺序或为其命名。
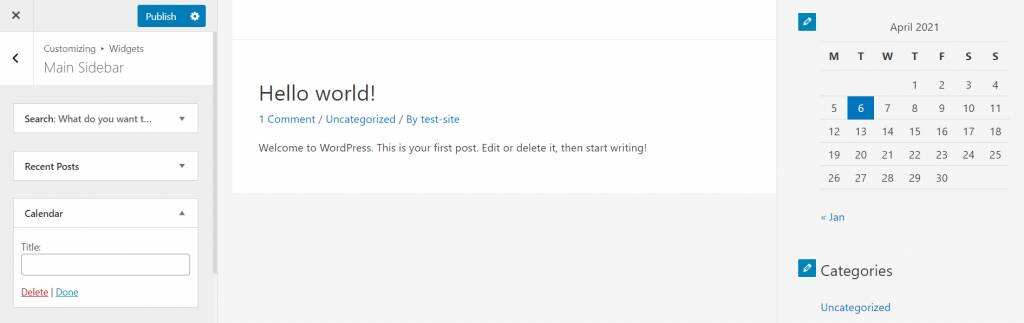
在此示例中,我们添加了一个没有任何标题的日历小工具。如果您想保持原样,请单击完成。

完成自定义小工具后,点击定制器左上角的发布按钮。
WordPress侧边栏 – 左与右
一些人认为最好将侧边栏放在右侧,因为大多数人是从左到右阅读的。我们阅读的自然习惯使我们在向下滚动之前查看页面的右上角。
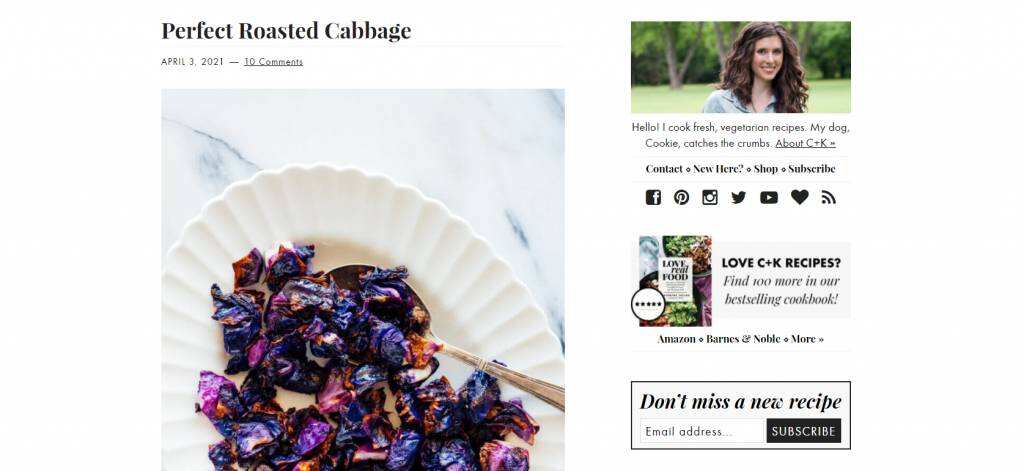
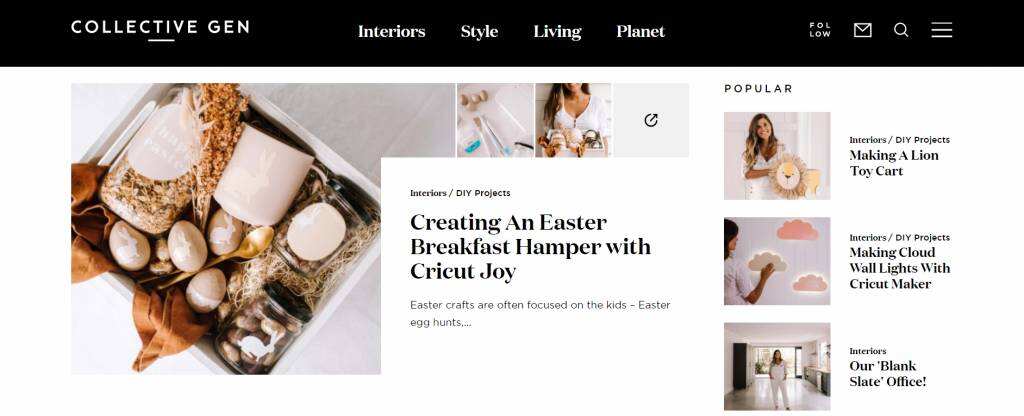
例如,假设您的WordPress网站是一个博客。在这种情况下,将相关或推荐的文章作为您右侧的自定义侧边栏内容可能会鼓励访问者阅读更多您的内容。

另一方面,电子商务网站在左侧有一个导航侧边栏会更好。
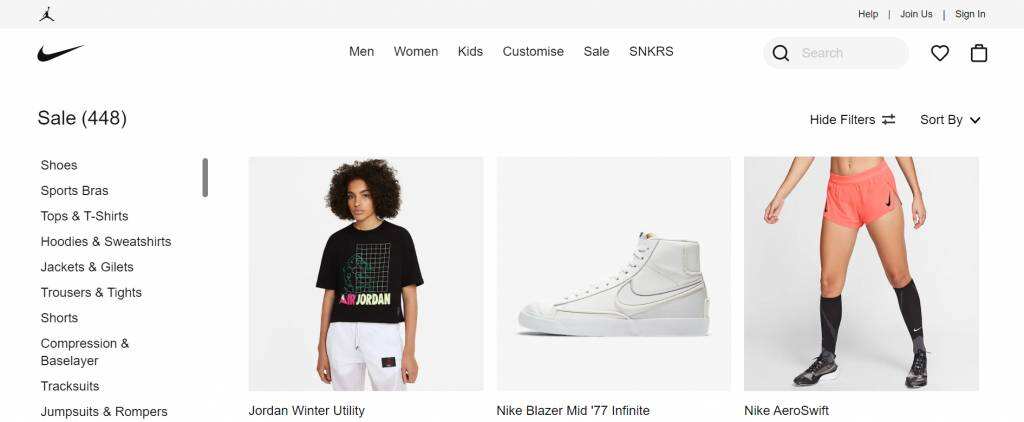
类别和过滤部分是电子商务网站的关键功能。您可以通过在产品页面左侧放置带有导航结构的自定义侧边栏来立即吸引访问者的注意力。

在您的WordPress网站上运行A/B测试,看看左侧边栏还是右侧边栏更适合您:
- 启动同一网站的两个版本 – 一个在左侧带有侧边栏,一个在右侧。
- 跟踪两个站点上的用户行为,直到您收集到足够的数据。
- 检查哪个网站表现更好,哪个侧边栏位置获得更多点击。使用A/B测试计算器来帮助您。
最佳WordPress侧边栏插件
现在您已经知道如何创建侧边栏了,是时候添加一些功能了。幸运的是,WordPress的目录中有许多小工具插件,它们具有各种功能来改进您的自定义侧边栏功能。
以下是我们推荐的适用于任何主题的最佳WordPress侧边栏插件的安装建议:
1.SiteOrigin Widgets Bundle

SiteOrigin Widgets Bundle提供了一个小工具库,提供从号召性用语 (CTA) 按钮到定价表的广泛功能。
此插件中的所有小工具都构建在相同的框架上,确保了一致的设计和功能。为了更好地优化您的网站性能,请仅启用您要使用的小工具。
SiteOrigin Widgets Bundle是一个免费插件。升级到 SiteOrigin Premium 以访问其他附加组件和快速电子邮件支持。
高级计划从一个站点每年29美元到无限站点每年99美元起。
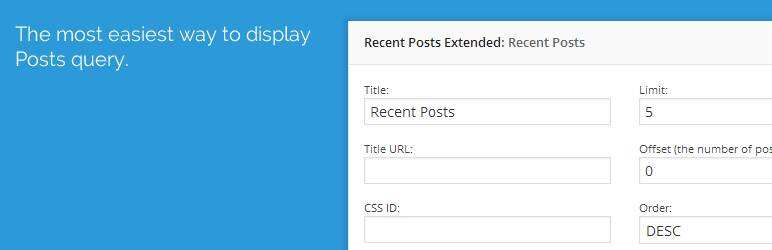
2.Recent Post Widget Extended

Recent Post Widget Extended使您能够在侧边栏上显示最近的博客文章。它鼓励人们阅读更多您的内容,同时降低跳出率。
这个插件是WordPress内置的最近文章小工具的扩展。您最近的文章将显示缩略图、文章摘录和发布日期。
最近的文章小工具扩展提供了基于特定文章类型、类别或标签显示内容的选项。
它还允许更高级的用户通过其内置的迷你CSS编辑器自定义小工具的样式。
3.Maps Widget for Google Maps

Maps Widget for Google Maps有助于在地图上显示物理位置。它具有可自定义的地图尺寸和缩放级别,允许您创建自定义图钉。
这个插件使用谷歌地图静态地图API,它只需要一个HTTP请求,可以快速加载。
高级版提供高级功能,例如自定义地图配色方案以匹配您的WordPress网站设计和Google Analytics事件集成以了解人们如何使用您的地图。
提供三种高级计划。年度计划适用于一个站点,费用为29美元/年。终身计划包括一个个人站点的49美元/许可和无限数量的站点的79 美元/许可。
4.Content Aware Sidebars

Content Aware Sidebars侧边栏可让您自定义侧边栏小工具以伴随访问者查看的特定内容。这意味着,特定类别的文章将显示带有一组特定小工具的侧边栏。
该插件还提供对侧边栏部分设计的完全控制,并提供更改HTML和CSS类的选项。
Content Aware Sidebars插件是免费的,但它还提供了一个高级计划,其中包括您网站的粘性侧边栏功能。计划范围从一个站点的49美元/年到100个站点的199美元/年。
5.Compact Archives

Compact Archives提供了一种更紧密的方式来显示您的内容档案,这要归功于它的块设计。
默认情况下,内置的WordPress存档小工具将在长列表中显示您的内容存档。如果您有多年的网站内容,它将占用大量空间,使您的侧边栏看起来很混乱。
Compact Archive通过以整洁且易于浏览的方式显示内容存档来解决此问题。
这个插件还支持进一步的CSS样式。通过修改样式表,您可以调整存档样式以匹配您的页面和网站设计。
6.Widget Options

Widget Options允许您通过显示或隐藏不同分类(例如页面、文章或类别)上的小工具来创建自定义侧边栏。
此插件还允许您控制小工具在不同屏幕尺寸(包括台式机、平板电脑和其他移动设备)上的显示。它在较小的屏幕上显示较少的小工具并应用自定义小工具对齐方式,因此您的访问者可以轻松浏览您的网站。
这是一个免费的WordPress插件,其付费版本从一个站点每年19美元到无限站点每年149美元不等。
7.Ninja Forms

Ninja Forms可以帮助您创建一个可以增加您的邮件列表并产生潜在客户的表单。它带有不同的表单选项,例如订阅、注册和捐赠表单,可以轻松集成到您的侧边栏中。
该插件还可以让您创建更复杂的表单,并具有出色的设计以匹配网站的外观。它提供了许多自定义选项,并支持文件上传等高级功能。
此外,Ninja Forms 可让您通过各种安全支付网关接受付款。您可以设置是要接受单笔付款还是定期订阅,或者要求提供固定或可变金额的捐款。
它是一个免费插件,但它还提供了29美元至129美元/许可证的个人高级附加组件和49美元至249美元/年的会员计划。
8.Contextual Related Posts

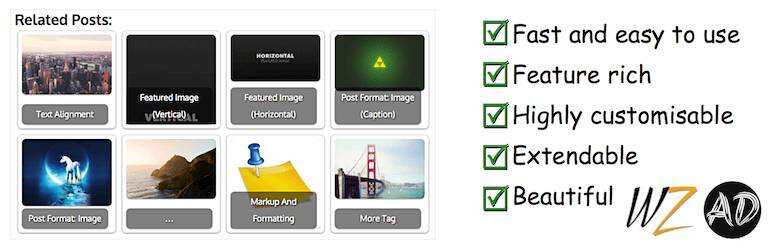
Contextual Related Posts创建一个博客文章列表,其中包含旨在吸引人们注意力的缩略图。它会根据您的文章标题和内容算法发现相关文章,并将它们展示给可能会觉得它们有趣的访问者。
上下文相关文章还提供了编辑CSS样式的选项,为更高级的用户提供更灵活的设计选项。它还具有内置缓存,可减少服务器上的负载。
9.Smash Balloon Social Photo Feed
Smash Balloon Social Photo Feed允许您显示来自您的Instagram帐户的图像。它可以让您自定义许多元素,例如照片数量、图像大小和背景颜色,让您可以将其与您的网站设计风格相匹配。
Smash Balloon社交照片供稿还带有一个关注Instagram按钮,有助于提高人们对您的Instagram帐户的认识。
除了免费版本,Smash Balloon还提供高级计划,从单个站点每年49美元到无限站点每年299美元不等。
高级计划包括高级功能,例如隐藏或显示特定文章的选项,可让您自定义Instagram Feed在侧边栏上的显示方式。
10.Meks Smart Author Widget

Meks Smart Author Widget可帮助您为网站的小工具空间(包括侧边栏)创建作者简介。通过展示您的简历或贡献者的简历,您可以鼓励人们更好地与您的品牌建立联系。
该插件适用于具有一个或多个作者的网站。它还可以自动检测文章的作者并自动显示他们的简历。
侧边栏区域的实际用途
现在您已经知道如何创建WordPress侧边栏、放置它的位置以及在其中放置哪些小工具,让我们讨论一下侧边栏本身的实际用途。
我们精心挑选了适用于任何类型网站的侧边栏区域的五种实际用途。让我们一一来看看。
一、阅读推荐

不要让您的访问者在仅阅读一篇文章后离开 – 将他们的注意力引导到您的热门文章或相关文章上。这将有利于SEO并推动更多流量。
还要记住,访客停留的时间越长,他们转化为客户或回头客的机会就越高。
推荐插件:WordPress Popular Posts和Jetpack
2. 电子邮件订阅

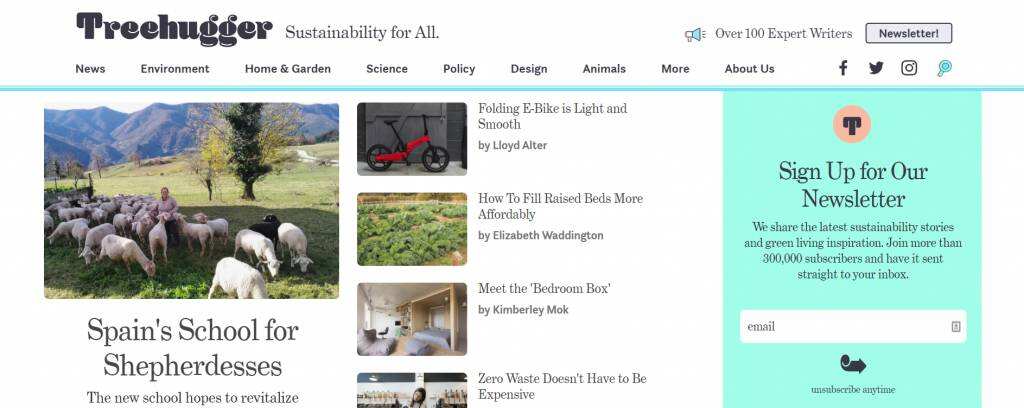
如果您的访问者喜欢您的内容,他们很可能希望听到您的更多信息。在侧边栏上放置时事通讯订阅表格,以便他们可以快速注册您网站上的新更新。
简要说明读者可以从您的时事通讯中获得哪些内容,并包括您的时事通讯订阅者的数量作为社交认可。
这也是为您未来的营销活动增加电子邮件列表的好方法。
推荐插件:OptinMonster和MailChimp
3.社交媒体功能

在您的侧边栏上放置社交分享按钮,让人们将您的内容传播到他们的网络。
如果您有多个社交媒体渠道,请添加额外的小工具,将您的访问者引导至您的社交资料。这也将增加增加社交媒体受众的机会。
推荐插件: Simple Social Icons和Easy Social Share
4. 社交认可

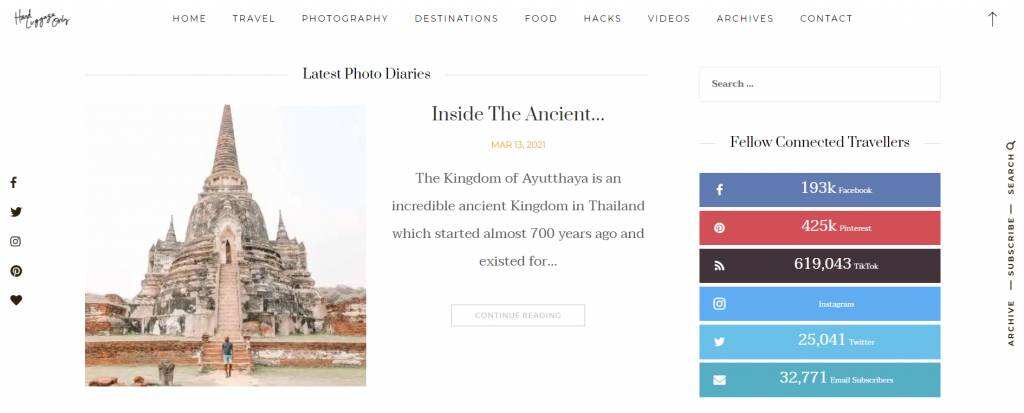
社会证明增加了您网站的可信度。例如,您的社交媒体关注者、订阅者数量或推荐信的统计数据表明您的业务和品牌是合法的。
展示社交证明可以帮助您赢得人们的信任,尤其是当他们是您网站的新手时。
推荐插件:Social Count Plus和Testimonials Widgets
5. 固定侧边栏

如果您有很多长文章,固定侧边栏效果最好。它允许访问者随时方便地访问侧边栏菜单,即使他们已经向下滚动很远。
推荐插件:Q2W3 Fixed Widget和Sticky Menu (or Sticky Header) on Scroll
小结
边栏是显示人们可能想知道的其他信息的绝佳方式,例如相关文章的链接、作者的简历和注册表单。您可以使用三种方法添加侧边栏——通过新的站点编辑器、小工具菜单或WordPress定制器。
市场上还有许多用于侧边栏的小工具和小工具插件,但请记住,您应该只安装有用的小工具。
首先,我们建议安装这些插件:
- SiteOrigin Widgets Bundle – 包括您网站可能需要的各种小工具。
- Recent Post Widget Extended– 帮助访问者看到更多您的内容。
- Ninja Forms – 帮助建立电子邮件列表、提供订阅或提供会员注册。
仅当它们可以为您的网站做出重大贡献时才添加更多插件。请记住,您安装的小工具和插件越少,您的网站就会运行得越好。此外,简洁的侧边栏将自动改善用户体验。
您在WordPress中添加侧边栏的能力还取决于您使用的主题。虽然默认WordPress主题通常不包含侧边栏,但许多第三方主题都支持它们。






























RSS