你想在WordPress中创建你自己的定制小工具吗?Widget允许您将非内容元素添加到您网站的侧边栏或任何支持Widget的区域。
您可以使用小部件向您的网站添加横幅、广告、时事通讯注册表单和其他元素。
在本文中,我们将一步一步地向您展示如何创建自定义WordPress小部件。

注:本教程面向正在学习WordPress开发和编程的DIY WordPress用户。

WordPress还允许开发人员创建自己的定制窗口小部件。
许多优质的WordPress主题和插件都有自己的定制小工具,你可以将它们添加到侧边栏中。
例如,您可以将联系人表单、自定义登录表单、图片库、电子邮件列表注册表单等添加到侧边栏,而无需编写任何代码。
话虽如此,让我们看看如何在WordPress中轻松创建自己的定制窗口小部件。

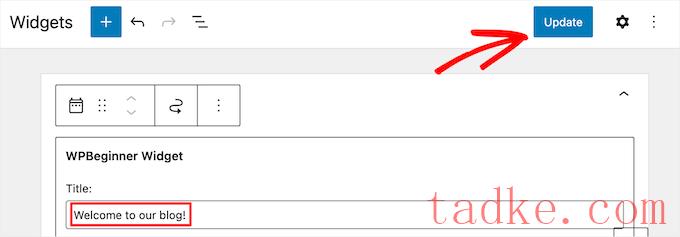
此小部件只有一个要填写的表单域。
你可以添加你的文本,然后点击“更新”按钮来保存你的更改。

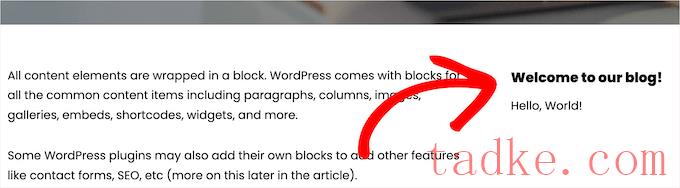
现在,您可以访问您的WordPress网站来查看自定义小工具的运行情况。

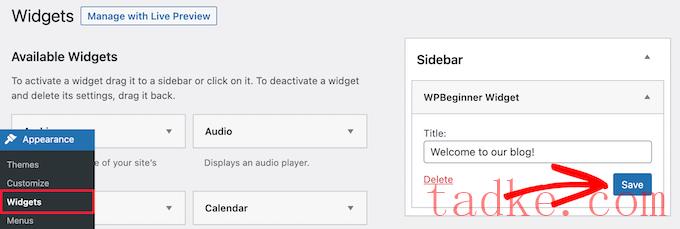
在WordPress经典编辑器中添加自定义Widget
如果您正在使用经典的小部件编辑器向站点添加新的小部件,则过程将类似。
在可用小部件列表中将会有一个名为‘塔克网Widget’的新小部件。您需要将此小部件拖放到您的侧边栏中。
然后,输入一个标题,然后点击保存以保存你的小工具设置。

您的新定制小部件现在将在您的网站上上线。
现在,让我们再学习一遍代码。
首先,我们注册了‘wpb_widget’并加载了我们的定制小部件。之后,我们定义了该小部件的作用以及如何显示该小部件后端。
最后,我们定义了如何处理对小部件所做的更改。
现在,有几件事你可能想问一下。例如,什么是目的?wpb_text_domain?
WordPress使用‘getText’来处理翻译和本地化。这wpb_text_domain和__e 告诉‘getText’使字符串可用于转换。要了解更多信息,请参阅我们的指南,了解如何找到可供翻译的WordPress主题。
如果要为主题创建自定义小部件,则可以替换wpb_text_domain您的主题的文本域。
或者,你也可以使用WordPress翻译插件来轻松翻译WordPress,创建一个多语言的WordPress站点。
我们希望本文能帮助您学习如何轻松创建自定义WordPress小部件。你可能还想看看我们关于域名和网络托管之间的区别的指南,以及我们的专家挑选的最好的免费网站托管比较。
中国和中国都是如此。





























RSS