有没有发现一些WordPress网站会给你发送推送通知,比如在Chrome浏览器,比如在Windows 10通知。推送通知帮助你实现即使用户没有访问您的网站,也可以向他们发送消息,这类似于iOS和Android的系统的Push推送。
推送通知可以帮助站长将流失的访客重新引到网站及增强老用户的访问粘度,大大增加网站流量为网站带来更多收益。在本文中,我们详细介绍如何在WordPress网站添加Web推送通知功能。

什么是推送通知?
推送通知是一种简短的,在台式机或移动设备上弹窗显示可点击查看的通知消息。
推送通知一般显示在桌面顶部或移动设备的通知区域中,即使用户未在浏览器打开网站,也可以显示。下面是一个在Windows 10系统的推送通知的示例:

Windows 10推送通知
推送通知帮助您将网站最新资讯、内容更新和活动优惠等信息推给跨设备访问用户。Web推送通知是将网站访问者转换为忠实用户,提升网站访客粘度的非常有效的方法。
为什么要在WordPress网站添加Web推送通知?
您可能不知道的一个事实是,离开网站的访客中有70%不会再回到网站?这就是为什么站长要努力将网站访客转换为网站订阅用户或客户。
当然,我们有许多方式来实现访客转化操作,包括电子邮件营销,社交媒体,手机应用,SMS营销以及Web推送通知等(参考阅读:如何提升WordPress博客网站回访率?)。
电子邮件EDM营销仍然是网站最常用的营销工具。但是,作为站长不应该忽略网站推送通知,该手段甚至是许多网站的前五流量来源。
总结一下,推送通知之所谓成为流行且有效的营销工具的一些原因:
- 用户需要明确授予接收推送通知的权限。这意味着只有该访客对您的网站内容感兴趣,才可能订阅推送通知。
- 与电子邮件或社交媒体更新相比,推送通知简短易读又无需过多关注。
- 社交媒体上没有像算法那样限制信息覆盖范围。几乎100%消息已传递。
- 推送通知用户可控,可以暂停或完全关闭。
- 目前使用推送通知功能的网站并不多,尚未对用户形成骚扰。
在海外网站,包括Facebook,Pinterest,LinkedIn等许多受欢迎的网站都认为网站推送通知非常重要,否则它们不会启用该功能。
根据一项调查,推送通知的打开率比电子邮件要高出50%,点击率是后者的两倍。比SMS,电子邮件营销和社交媒体平台更具吸引力。
下面是在WordPress增加网站推送通知详细图文教程。
利用PushEngage实现WordPress网站推送通知
PushEngage是市场上最好的推送通知服务,可以帮助站长轻松实现WordPress网站推送通知。
该工具提供强大的自动用户细分功能,可以帮助站长进一步提高网站用户参与度。
创建PushEngage帐户
首先,您需要访问PushEngage网站并点击“Get Started For Free”按钮:

PushEngage官网
PushEngage提供的免费账号每月最多可覆盖2500个订阅户及可推送120个通知消息。如果您的网站拥有更多订阅者及需要发送更多的推送通知时,则需要付费升级。

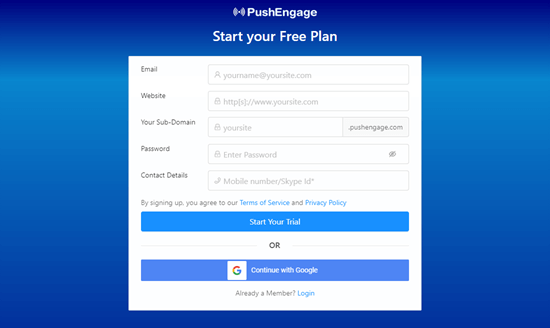
PushEngage用户注册
成功注册后,进入PushEngage仪表板。如果您使用Google帐户注册,则PushEngage将提示输入网站详细信息:

PushEngage网站信息填写
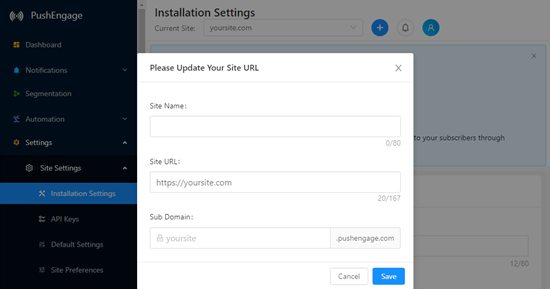
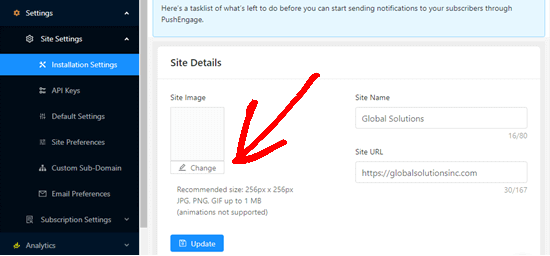
在PushEngage仪表板,你会看到“Settings » Site Settings » Installation Settings”安装设置页面。
在该页面您需要上传网站Logo、网站名称及网站URL等信息,这些均在推送通知中使用到。

PushEngage网站资料修改
注:网站Logo图片必须为PNG或JPG文件格式,建议大小为256x256px。
使用PushEngage连接WordPress网站
下一步需要设置网站连接到PushEngage。
首先,安装并启用PushEngage插件。安装后,如果站点使用HTTPS,则还需要下载PushEngage的JavaScript文件。解压此文件,然后将其上传到网站根目录。
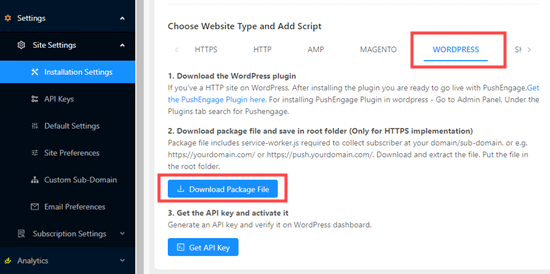
您可以通过PushEngage帐户中的“Settings » Site Settings » Installation Settings ”页面,在“Choose Website Type and Add Script”版块切换到WordPress选项卡。
点击“Download Package File”按钮下载JS文件,如下图所示。

PushEngage插件JavaScript文件下载
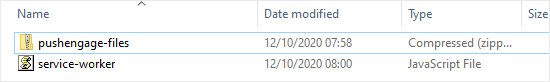
将文件解压到本地计算机,应该看到一个名为service-worker.js的文件:

PushEngage插件-JS文件
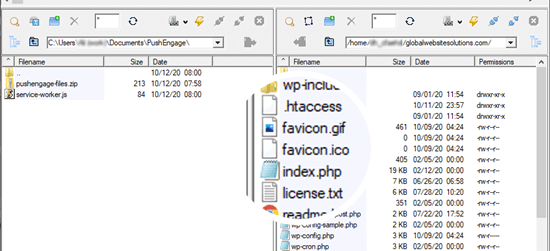
通过FTP或者类似宝塔的服务器控制面板将该文件上传到WordPress网站的根目录。根目录即存储网站所有其他文件夹和文件的文件夹。通常,它是/wp-content/文件夹所在的目录。

JS文件上传
上传JS文件,即可继续完成WordPress连接到PushEngage的操作。
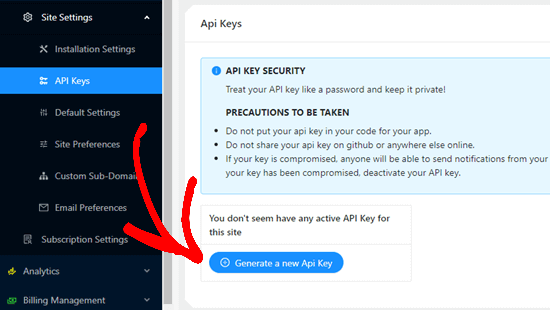
下一步是获取您的API密钥。只需在PushEngage仪表板中转到“Settings » Site Settings » API Keys”页面,点击“Generate a New API Key”按钮:

PushEngage插件API密钥
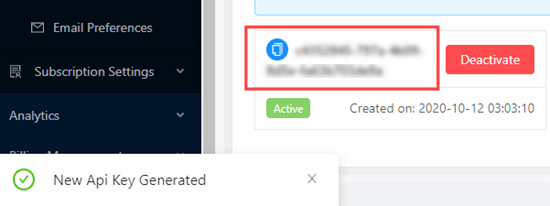
即可生成一串适用于网站与PushEngage对接的API密钥。

PushEngage插件API密钥生成
在WordPress后台进入PushEngage插件设置页面,点击“Setup”标签,在API密钥输入框填入刚才获取到的API密钥,最后点击Submit按钮提交即可。

PushEngage插件API密钥确认
设置推送通知消息
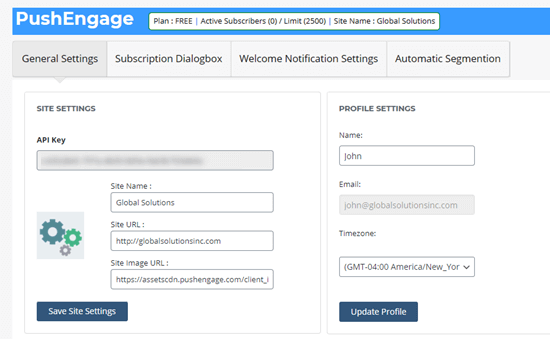
完成API密钥提交后,您将会看到更多的PushEngage设置项。General Settings(常规设置)可以更改在PushEngage网站上设置的帐户详细信息:

PushEngage插件-网站信息修改
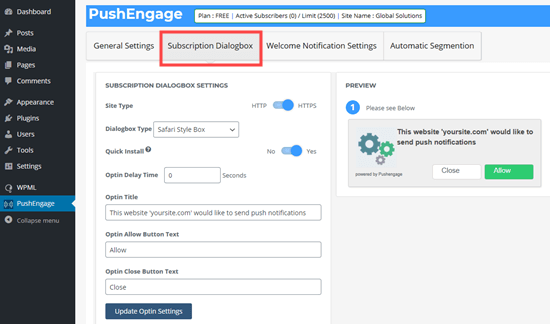
接下来,Subscription Dialogbox(订阅对话框)则用于设置当网站访客打开您的网站时看到的消息。

PushEngage插件-订阅对话框设置
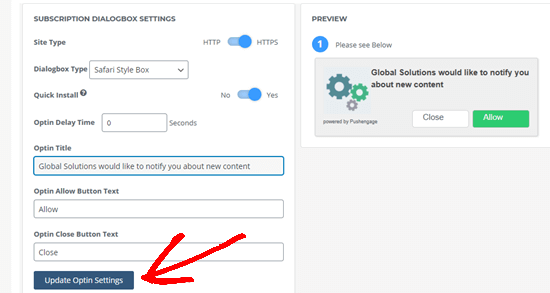
在该设置标签页,可选择网站协议、对话框风格、快速安装、处理时间、消息标题、按钮文字等,完成设置更好务必点击“Update Optin Settings”按钮以保存更改。

PushEngage插件-对话框样式设置
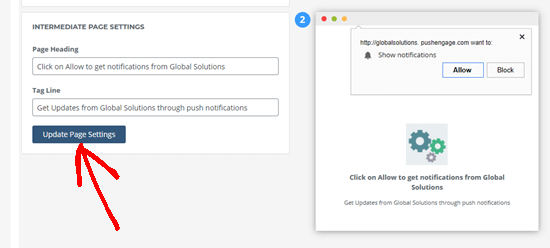
在此之下,您可以更改中间页面上显示的消息,这是用户首次点击“Allow”后出现的页面。
注意:无法更改浏览器弹出框中显示的内容。它将始终带有“显示通知”文本以及“允许”和“阻止”按钮。
只需输入您要使用的文本即可。不要忘记单击“Update Page Settings”按钮。

PushEngage插件-更新页面设置
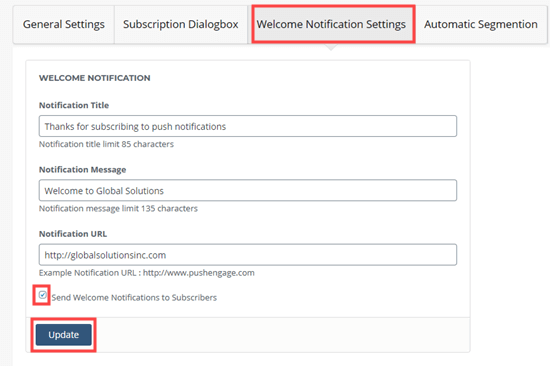
您还还可以创建一个欢迎通知,以感谢网站访客订阅。这也可以帮助站长测试通知是否正常运行。
只需点击“Welcome Notification Settings”标签即可进行设置。在该设置页面,您需要输入欢迎通知的标题和消息,通知URL地址(网站首页即可),也可以将用户引导到特定页面。
确保选中“Send Welcome Notifications to Subscribers”框以激活欢迎通知及点击更新按钮以保存更改。

PushEngage插件-欢迎通知设置
测试网站推送通知
设置推送通知后,站长应该检查功能是否正常运行。要测试推送通知,只要在计算机或手机打开您的网站。
如果正常运行,在电脑上您应该立即看到上述设置的订阅对话框。如下图所示:

PushEngage插件-通知推送弹窗
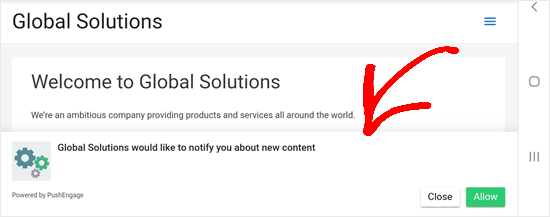
在移动设备上的订阅对话框则会类似下面截图:

PushEngage插件-移动端通知推送弹窗
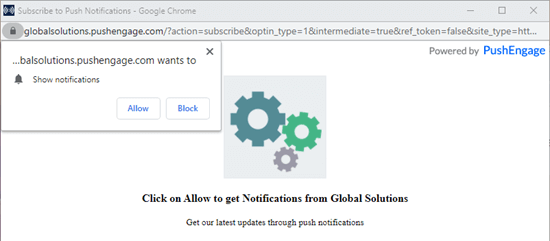
继续点击“Allow”按钮。然后,在弹出窗口中看到中间页面。如下图所示:

PushEngage插件-通知推送允许操作
继续单击“Allow”,您即成功订阅了来自站点的推送通知。
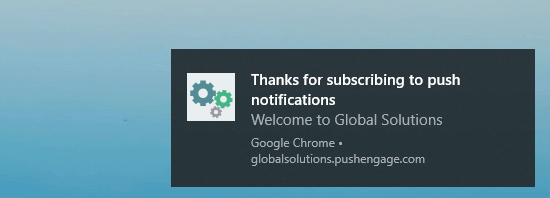
一般情况下,欢迎通知会在几分钟内出现在电脑屏幕上。如下图所示:

Windows网站通知信息提示
如果用户选择不启用通知但后来想订阅该怎么办?PushEngage插件将在WordPress网站的右下角增加一个铃铛小图标:

PushEngage插件-网站通知信息小铃铛
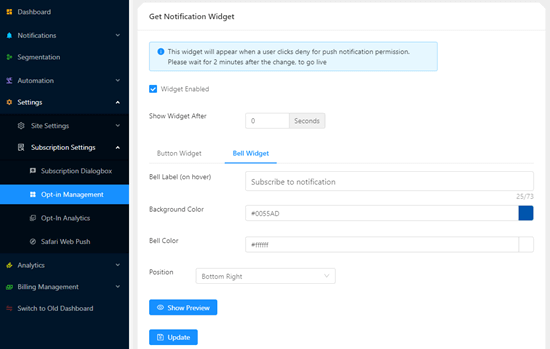
网站用户只需点击此按钮即可订阅您的网站。要更改铃铛通知小部件相关设置,只需在PushEngage帐户中转到“Settings » Subscription Settings » Opt-in Management”,即可更改小部件的颜色,位置和标签:

PushEngage插件-推送通知订阅小铃铛设置
您甚至可以将铃铛换成网站侧面显示的按钮,如下图所示:

PushEngage插件-网站推送通知订阅按钮
向网站订阅者发送推送通知
默认情况下,PushEngage会为每个新文章发送通知。这些通知将包括文章标题和特色图片小图。当订阅用户点击通知即访问对应的博客文章:

PushEngage插件-文章更新推送通知
如果您不希望自动发送推送通知,则可以通过访问WordPress仪表板中的PushEngage » General Settings将其关闭。
只需向下滚动到“WordPress Post Settings”部分,然后取消选中“Auto Push”框,最后点击“Save WordPress Settings”按钮保存即可。

PushEngage插件-自动推送设置
站长可以随时在PushEngage中创建自定义通知。只需在PushEngage网站上登录您的帐户,然后转到Notifications » Create » New Notification。
在该页面你可以设置标题,消息,URL,图像等选项,可以立即发送通知或者稍后发送。
提示:如果要定时发送推送通知,请确保时区正确。在PushEngage网站帐户中的“Settings » Site Settings » Site Preferences”,可更改站点所在时区。
其他PushEngage功能
PushEngage还提供了许多其他功能,即使免费用户也可用。
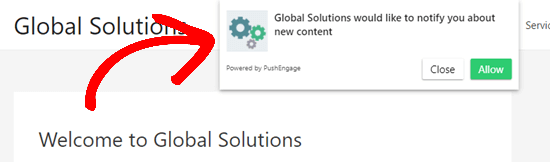
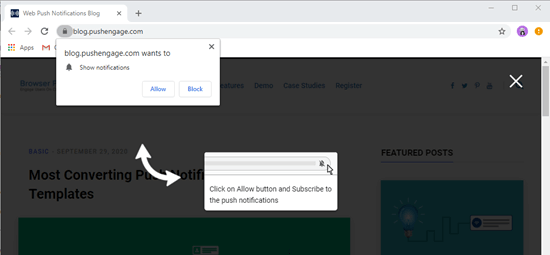
例如,您可以设置一个叠加层,该层用于显示在网站内容的顶部,以方便网站用户点击以允许通知。这是PushEngage网站上的通知操作叠加层示例:

PushEngage插件-叠加层外观
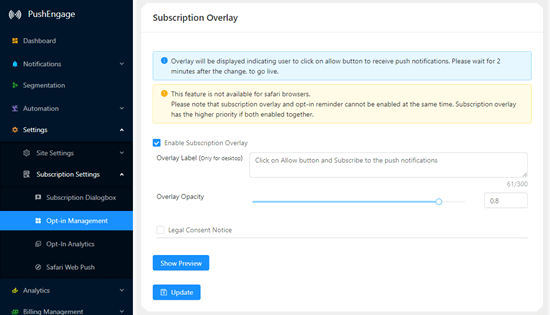
您可以在PushEngage网站帐户中设置叠加层。只需转到Settings » Subscription Settings » Opt-in Management,向下滚动找到“Subscription Overlay”部分。
然后选中“Enable Subscription Overlay”,可以使用默认叠加标签或自定义标签:

PushEngage插件-叠加层设置
由于Safari浏览器的工作方式,要为Safari用户设置订阅推送通知,则还需要做一些额外的工作(一般站长估计不愿意那么做)。
要为Safari启用网站推送通知,需要一个Apple开发人员帐户(每年99美元),使用该开发者账号为网站创建唯一的推送ID。
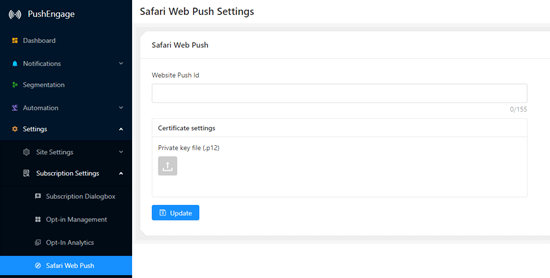
获得推送ID并创建证书后,在PushEngage网站帐户的Settings » Subscription Settings » Safari Web Push下添加这些证书:

Safari浏览器推送通知设置
其他WordPress网站推送通知插件
选择适合您的网站推送通知服务很重要。许多服务提供商会尝试将您锁死在他们的系统里,也就是说如果你想更改为其他推送通知服务可能意味着失去之前的通知订阅用户。因此,切换推送通知服务商,代表一切重来。
这就是为什么建议站长们在选择推送通知提供商时,尽可能选择提供订阅用户列表可转移设置的服务商。
推荐PushEngage,一来它提供免费套餐及更多的付费功能:
- 支持设置自动回复信息,例如欢迎订阅用户;
- 当用户放弃购物车时发送通知;
- 根据用户的动作触发广告活动;
- 允许用户添加有关产品何时开始销售或有库存的产品提示通知;
- …
如果你希望尝试其他一些WordPress推送通知插件,下面是一份清单:
- PushCrew –将网站连接到PushCrew的推送通知服务,免费提供仅限2000个通知订阅用户。
- PushAlert – Web Push Notifications –站长可以连接PushAlert网站推送通知服务,提供了仅限3000个通知订阅用户。
- PushAssist –用于PushAssist网站推送通知服务的连接插件,免费提供仅限2000个通知订阅用户。
- OneSignal –提供免费试用版本,其中包括基本的网站推送通知功能。OneSignal的销售政策有点烦人,会不断地邀请您加入他们的付费套餐。





























RSS