WordPress 网站图标是网站品牌建设中最容易被忽视的方面之一。无论您拥有实体业务还是在线业务,品牌塑造都是取得成功的一个重要方面。
不过,如果您阅读这篇文章的目的不是为了向您的网站添加网站图标,那么您可能想知道网站图标到底是什么。
目录
- 什么是网站图标?
- 为什么您应该将网站图标添加到您的网站?
- 如何将 Favicon 添加到您的 WordPress 网站
- 方法一:通过WordPress定制器上传图片
- 方法2:通过插件上传Favicon
- 方法三:通过主题选项上传Favicon
- 方法4:在header.php中添加自定义代码
什么是网站图标?
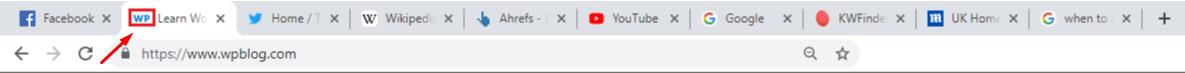
本质上,favicon 是一个 16×16 像素的小图标,出现在浏览器顶部的选项卡上,并附有网站名称,如下图所示。

您可以在 Adobe Photoshop 等照片编辑软件上轻松地自行创建一个网站图标,也可以要求您的设计师为您的网站创建一个网站图标。
然而,了解为什么您应该拥有 WordPress 图标非常重要!
为什么您应该将网站图标添加到您的网站?
请记住,如今网站图标已成为网站的重要组成部分。它不仅有助于网站品牌塑造,还可以赋予您的网站身份并帮助访问者记住您的品牌。
大多数时候,您的访问者会在浏览器上打开许多选项卡,如下所示:

如果您的 WordPress 网站有像我们一样的网站图标,您的访问者将可以更轻松地识别您的网站,并在需要时快速切换到该网站。
但是,您可能已经了解所有这些,只是想知道如何将 Favicon 添加到您的 WordPress 网站。言归正传,让我们开始讨论您来这里的真正目的。
如何将 Favicon 添加到您的 WordPress 网站
与大多数与 WordPress 相关的事情一样,添加 Favicon 并不需要太多努力。在这里,我将概述添加 WordPress Favicon 的 4 种方法:
- 通过 WordPress 定制器上传网站图标图像
- 从主题选项上传图标图像
- 使用插件
- 在 header.php 中添加自定义代码
让我们分别查看这 4 种方法,以了解如何将 WordPress 网站图标添加到您的网站。
方法一:通过WordPress定制器上传图片
如果您使用的是 WordPress 4.3 或更高版本(我希望您是),您将能够通过此方法向您的 WordPress 网站添加网站图标。
使用WordPress定制器添加favicon不仅是最推荐的方法,也是最简单的方法。
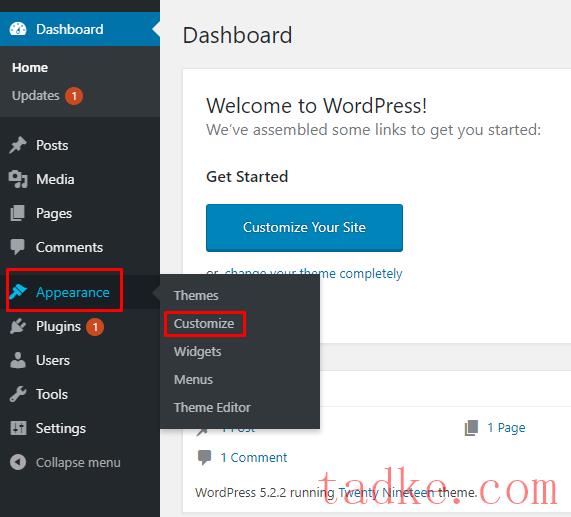
从 WordPress 仪表板中,导航至外观 > 自定义以访问自定义程序。

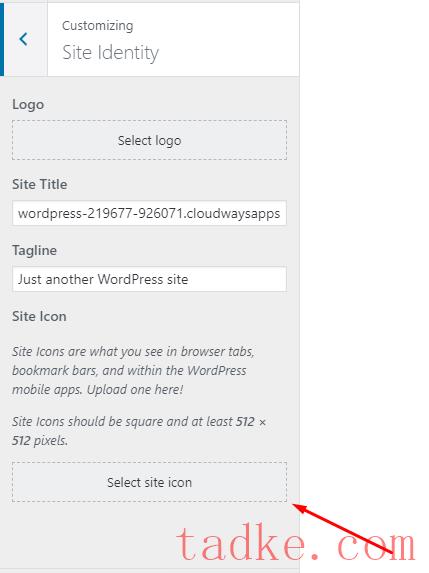
进入 WordPress 定制器后,转到站点标识

单击“站点标识”将展开另一个菜单,您将看到上传站点图标的选项。

注意:您的网站图标图像必须至少为 512 x 512 像素。
单击“选择站点”图标,系统将要求您上传图像。上传您的网站图标图像并保存您的设置。
您的 WordPress 图标现已更新。如果保存新设置后没有立即看到该图标,请不要忘记清除缓存。
方法2:通过插件上传Favicon
对于 WordPress,没有很多事情是没有插件就无法完成的,它是 WordPress 之所以能成为今天的样子的决定性功能之一。你猜怎么着?您甚至可以通过插件将网站图标添加到您的 WordPress 网站。那里没有什么惊喜。
以下是一些您可以使用的最佳 WordPress 图标插件:
由 RealFaviconGenerator 提供的网站图标
使用此插件,您不仅可以将网站图标上传到您的网站,还可以创建网站图标。该插件可让您为桌面浏览器、iPhone/iPad、Android 设备、Windows 8 平板电脑等生成网站图标。该插件安装量已超过 100,000 次,经过测试可在 WordPress 5.1.1 及以上版本中完美运行。
通过 RealFaviconGenerator 下载 Favicon
多合一网站图标
与 RealFaviconGenerator 不同,All in One Favicon 不会生成 favicon,但它是一个很棒的插件,可以将 favicon 添加到您的 WordPress 网站。该插件支持所有三种类型的图标:.ico、.png 和 .gif。
下载多合一网站图标
方法三:通过主题选项上传Favicon
如果您仔细选择了主题,那么它可能会提供将网站图标上传到您的 WordPress 网站的选项。只需前往您的主题选项页面,如果您的主题支持网站图标,您将看到上传网站图标的选项。
但是,如果您的主题没有此选项,请不要仅仅因为没有此选项而切换您的主题。您可以使用此处提到的任何其他方法将 WordPress 网站图标上传到您的网站。
方法4:在header.php中添加自定义代码
由于定制器在 WordPress 4.3 及以下版本上不可用,如果您恰好使用 WordPress 4.3 或以下版本(请从您居住的洞穴中出来),此方法将对您有所帮助。过去,人们就是这样向他们的 WordPress 网站添加网站图标的。
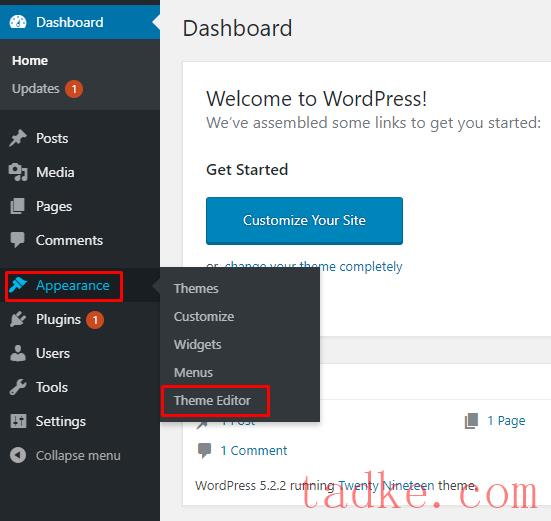
第一步是找到 header.php 文件。您可以通过导航到“外观”>“主题编辑器”来完成此操作

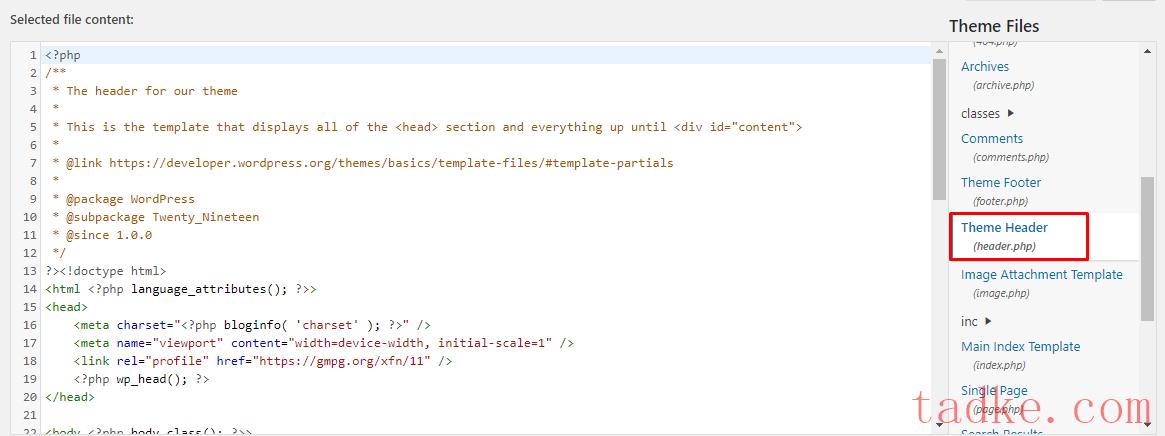
在主题编辑器中,您将在右侧看到 WordPress 文件列表。选择主题标题。

进入主题头文件后,复制并粘贴此代码。
12 <链接rel = “图标” href = “https://wpblog.com/favicon.png” 类型= “图像/x-图标” / > < link rel = "快捷方式图标" href = “https://wpblog.com/favicon.png” 类型= “图像/x-图标” // >
只需将 wpblog.com 替换为您网站的 URL 即可。
我们关于向 WordPress 网站添加网站图标的 4 种方法的教程到此结束。请记住,WordPress 图标是当今任何网站的一个重要功能,如果您的浏览器顶部的选项卡上没有显示网站的图标,您就会错过绝佳的品牌推广机会。
需要针对您遇到的任何具体问题的指南吗?只需在下面的评论中留言,我会帮助您!




















RSS