
几乎每个网站都需要联系表格。这是一个动态元素,可帮助访问者与您互动。但是,联系并不是网站表单的唯一工作。如果您作为慈善机构或为慈善机构工作、开发软件或需要为您的项目提供财务支持,您还可以创建捐赠表格。
虽然您将以与其他任何方式相同的方式拼凑表单,但有些元素会有所不同。因此,您需要为这项工作引入一个灵活且出色的插件。Gravity Forms是最好的例子之一,它得到了用户和开发者的一致好评。
在这篇文章中,我们将向您展示如何使用Gravity Forms插件构建捐赠表格。稍后我们将讨论为什么它是本文的重点。首先,让我们谈谈将捐赠表格添加到您的网站背后的一般概念和思考过程。
如何在您的网站上接受捐款:概念
一个网站并不总是一张静态的名片,这是给定的。它可以成为您项目的动态和灵活的中心。此外,如果您依赖用户支持,您将希望将参与作为战略的核心。有很多行业和细分市场需要用户贡献:
- 慈善机构。
- 独立、业余爱好者或开源开发人员。
- 教堂和其他神圣和精神机构。
- 作为爱好或兼职工作的创意人士。
这里的关键是捐赠的方法需要超级简单易用,否则这将对您将收到的捐赠产生负面影响。我们认为最好的方法是在WordPress中使用专用的捐赠表格。这样做有几个原因:
- 首先,表单将成为您获取用户输入的典型方式。接受捐赠是一种特定的输入形式。
- 接下来,一个好的表单插件将与许多不同的支付网关集成。这使得整个实现更容易。
- WordPress将为您选择的表单及其位置提供嵌入式和内联设计选项。
最后一点提出了一个很好的问题:您应该将捐赠表格放在哪里以获得最大的影响?下一秒将更详细地讨论这个问题。
您应该在您的网站上放置捐赠表格的位置
作为一个预警,如果您想知道最好的捐赠表格放置位置的确切答案,您需要等待。这是因为没有一个地方是最好的。真正的答案是,表格会出现在您认为完美的地方。
但是,我们可以为您提供一些提示,以帮助您了解表单在您网站上的位置:
- 捐赠表格可以作为行动号召 (CTA)的替代形式。毕竟,您希望用户在看到您的项目后采取行动。因此,您添加CTA的同一位置也适用于捐赠表格。
- 如果您提供下载,这是放置捐赠表格的理想场所。这是因为您的项目将处于用户脑海中的最前沿。但是,希望将下载和捐赠字段合并到一个表单中。这样,您就不会“分裂”用户的兴趣。
- 通过扩展,尝试让用户采取一项行动来为您的项目捐款。这意味着您不想在联系屏幕上或当您希望用户注册您的时事通讯时要求捐款。
- 您需要在极少数情况下使用捐赠表格,并三重检查您没有过度投放。这是因为您不希望捐款看起来像“骗子”或抢钱。
如果您牢记所有这些要点,您将遇到捐赠表格的理想位置。我们的建议是将您的表单添加到一个专门的页面——同样,如果您提供下载,请在此处进行 – 然后在您网站的其余部分链接到它。
为什么Gravity Forms是实施捐赠表格的绝佳选择
我们在整篇文章中都放弃了这个游戏,但是对于最适合实现捐赠表格的WordPress插件,您需要使用Gravity Forms。

事实上,有一种观点认为该插件是您网站上所有表单的首选。但是,Gravity Forms非常适合捐赠,原因如下:
- 它提供了一个漂亮而强大的拖放生成器,可帮助您创建完美的设计。
- 您可以在表单中添加大量字段,以涵盖所有可能发生的情况和场景。
- Gravity Forms提供内置的条件逻辑功能,非常适合帮助最终用户做出正确的操作。
- 有很多支付网关可供选择。如果您想根据用户和需求定制捐赠体验,这一点至关重要。
Gravity Forms没有免费版本,基本计划不包括实施付款所需的附加组件。但是,Elite和Pro许可证会,您每年需要支付159-259美元。
如果您的预算不会那么高,您需要查看我们的联系表单插件列表。其中一些将为您提供正确的功能组合,并且可能会更划算地启动。
在WordPress中创建捐赠表格的4个步骤
您与完整的捐赠表格之间只有四个步骤。让我们来看看它们:
- 在我们的示例中使用Gravity Forms创建表单(尽管任何类似的插件都可以解决问题)。
- 构建表单的结构,并添加捐赠功能和条件逻辑。
- 将表单与合适的支付提供商集成。
- 在您的网站上显示表单。
你应该具备所有必要的技能,一旦你手头有一份Gravity Forms,你就可以从第一步开始。
1.创建你的Gravity Forms
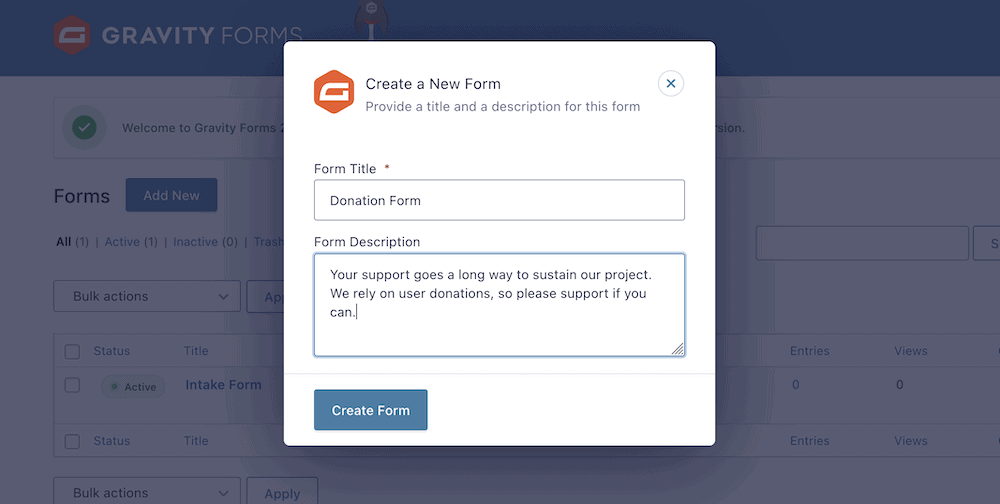
安装并激活Gravity Forms后,您可以前往Forms > New Form屏幕。这将显示一个用于创建新表单的弹出对话框。在这里,输入必填标题和可选描述,然后单击Create Form:

请注意,虽然描述是可选的,但它是帮助展示您的事业和捐赠原因的好方法。为这种支持提供令人信服的论据总是一个好主意,而Gravity Forms几乎可以让您一有机会就这样做。
此时,您将进入表单构建器屏幕。从这里,您可以开始拼凑您的捐赠表格。
2. 构建表单的结构
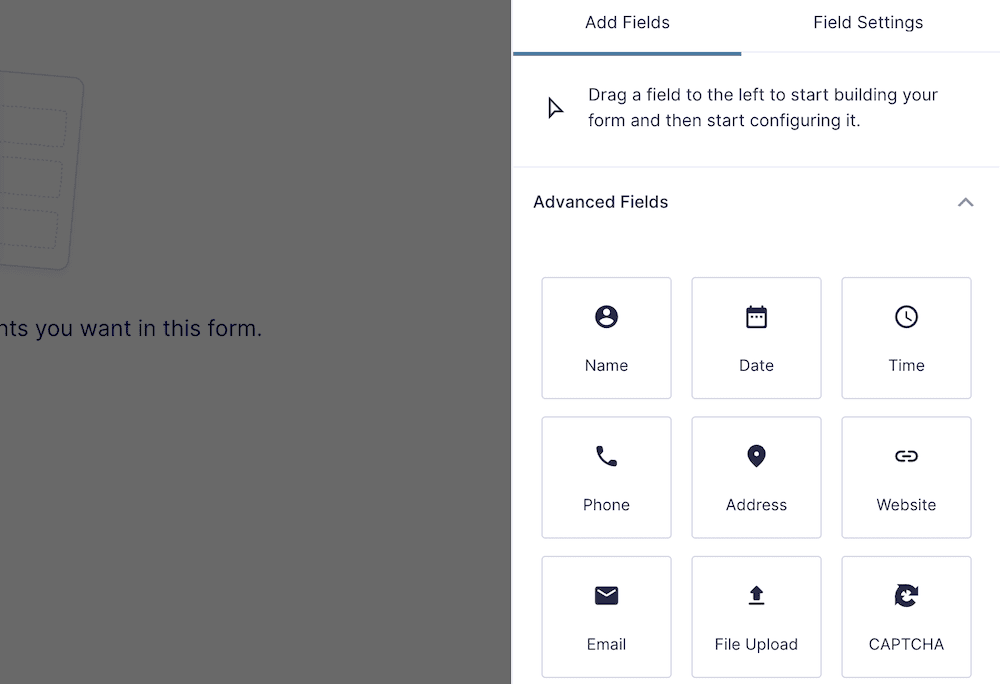
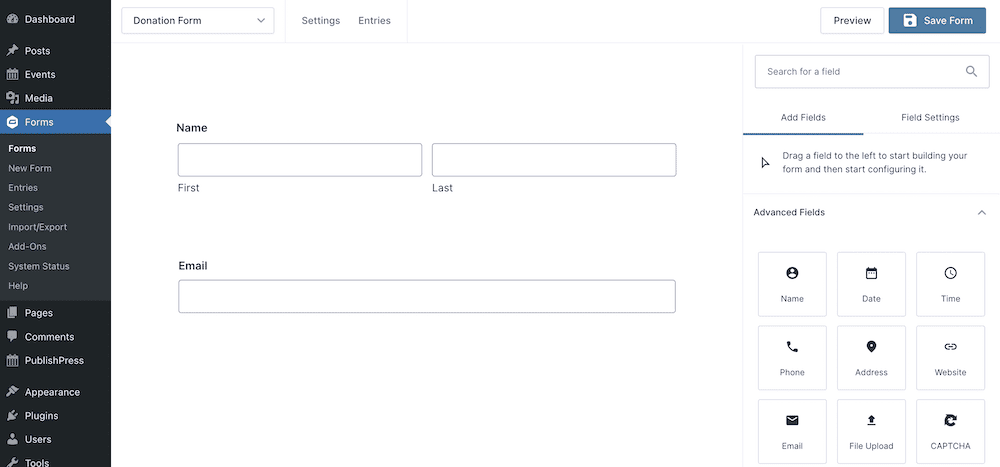
在开始使用捐赠功能之前,您需要花一些时间来构建表单的总体布局,并添加一些必要的字段。对于初学者,您需要询问姓名和电子邮件地址。您可以从右侧边栏中执行此操作。高级字段部分提供任务的特定字段:

要将它们添加到您的表单中,请将您想要的选项拖到表单“画布”上:

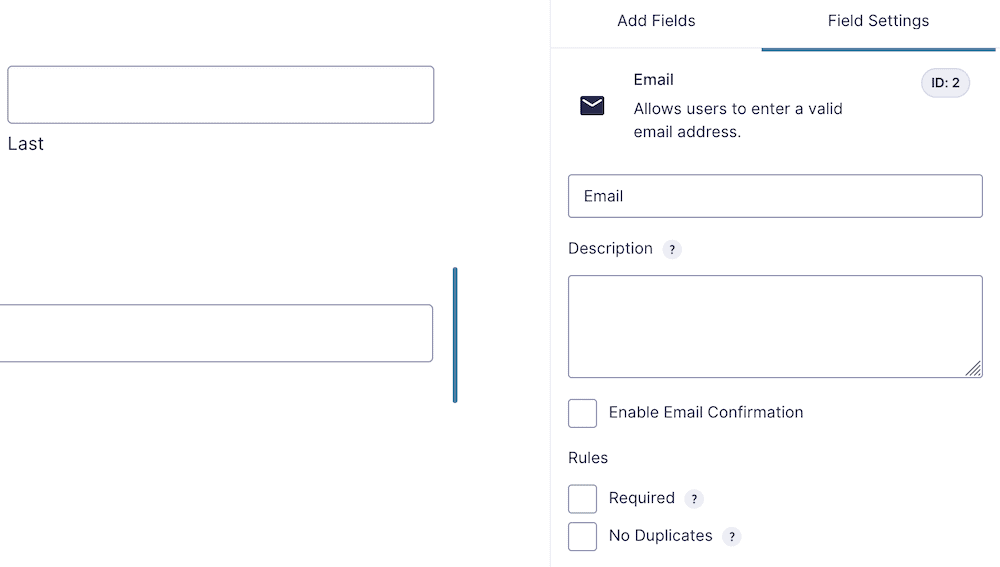
您可以单击每个字段并使用更多选项,以帮助自定义您的捐赠表格。这与区块编辑器的工作方式类似:

最好将这些字段设置为Required,并添加一个电子邮件确认字段。但是,您只想添加处理捐赠所需的字段。我们建议询问姓名、电子邮件地址和捐款金额。对于后者,您可以查看多种不同的方法。
添加捐赠功能
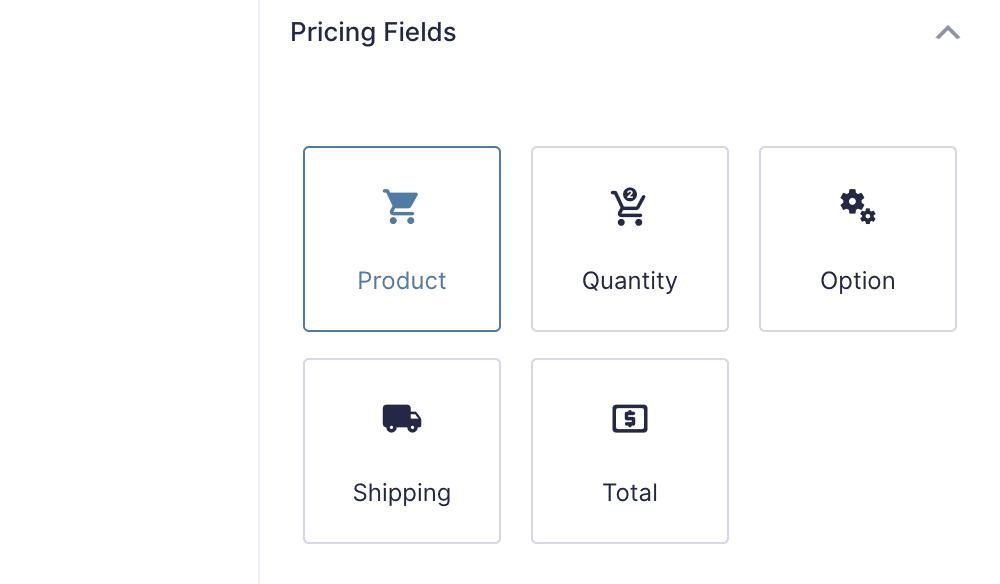
您如何让用户选择捐赠金额将是主观的。但是,Gravity Forms提供了很多方法来做到这一点。您将从Pricing Fields > Product 选项开始:

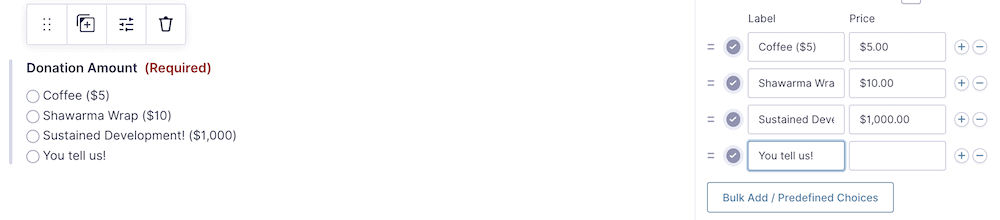
从这里选择字段类型。在这种情况下,它是单选按钮——但还有其他的:

Label 字段是您将在前端看到的内容,而Price 应该是用户将捐赠的金额:

如果用户对可用的数量不满意,让他们指定数量也是一个好主意。为此,您可以使用Plus号图标添加另一个单选按钮,并带有标签“Other” (或任何适合您的措辞):

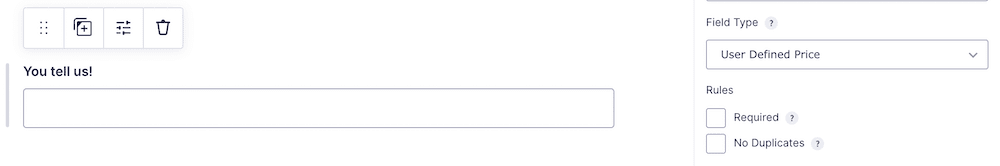
当然,这不会让用户输入自定义图形(还)。为此,您需要在表单中添加另一个产品字段。这次,从下拉选项中选择User Defined Price,并将其命名为与您的自定义单选按钮相同的名称:

要为该字段提供功能,您需要启用条件逻辑。这将帮助您在表单上提供独特的选项,我们将在接下来讨论这一点。
使用条件逻辑创建自定义字段
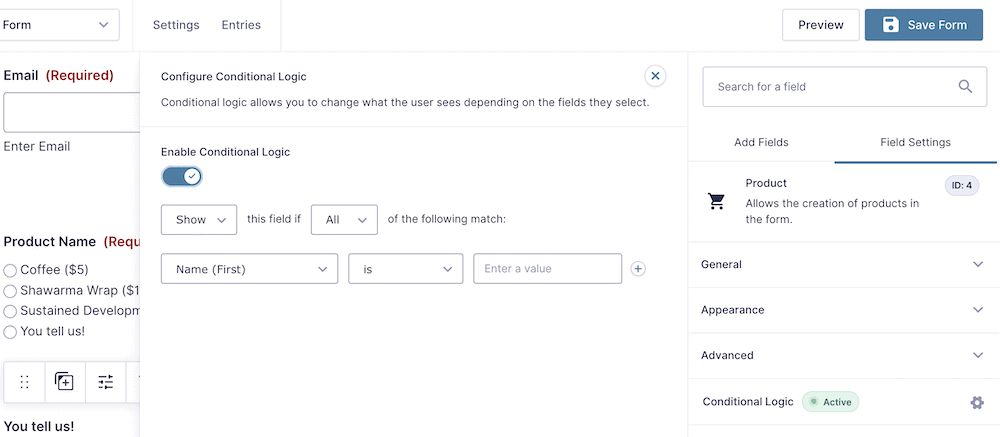
无论您选择哪一层,Gravity Forms的每个实例都带有条件逻辑。尽管您可能需要先启用该功能,但这很受欢迎并且非常适合您的需求。这很简单:单击User Defined Price字段,然后切换Conditional Logic部分下的开关:

您会看到Gravity Forms栩栩如生,这将让您从多个下拉列表中进行选择来构建您的逻辑。您在这里不需要任何太复杂的东西,尽管如果您为字段选择唯一的命名约定,结果可能看起来很混乱。
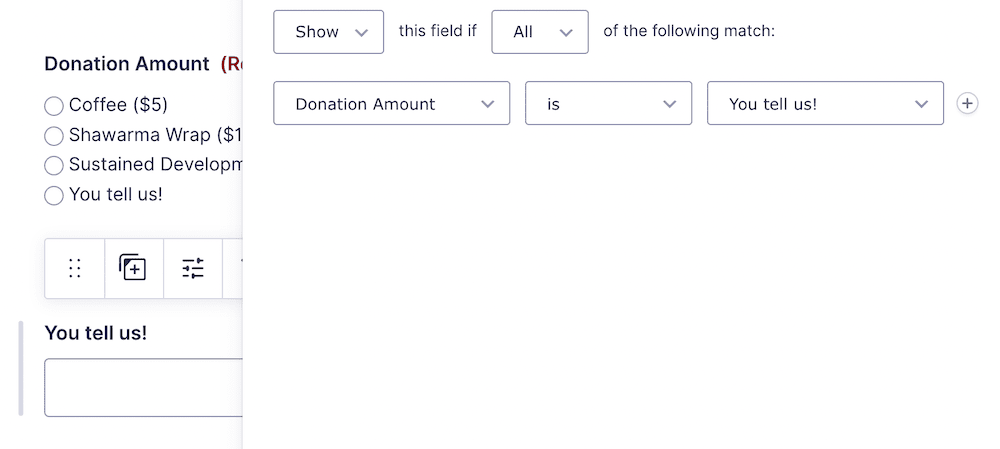
简而言之,当Donation Amount部分下的单选按钮与用户定义的定价选项相关时,您需要确保条件逻辑使自定义定价字段可见:

这个表单已经差不多完成了,但是它需要一种用户支付的方式,所以这将是倒数第二步。
3. 将您的捐赠表格与合适的支付网关集成
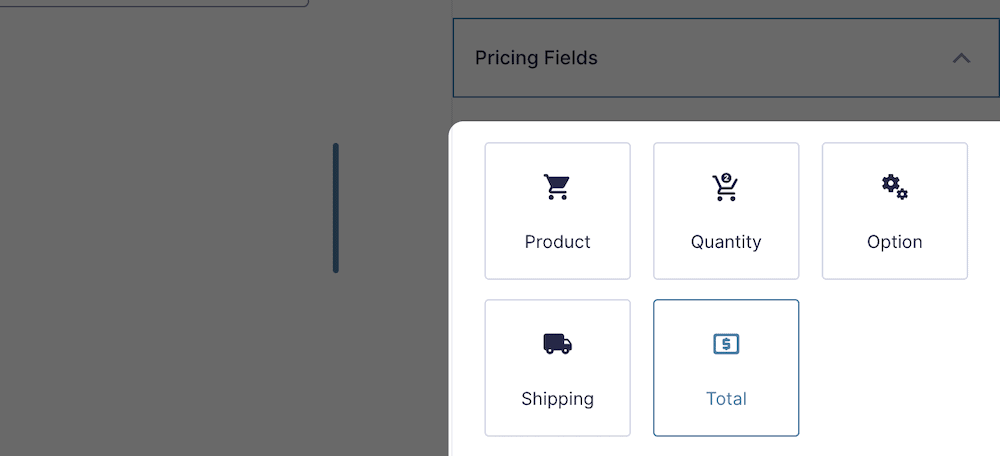
我们必须包括两个元素:用户查看总金额的方式和支付方式。第一个很简单;选择Pricing Fields > Total选项:

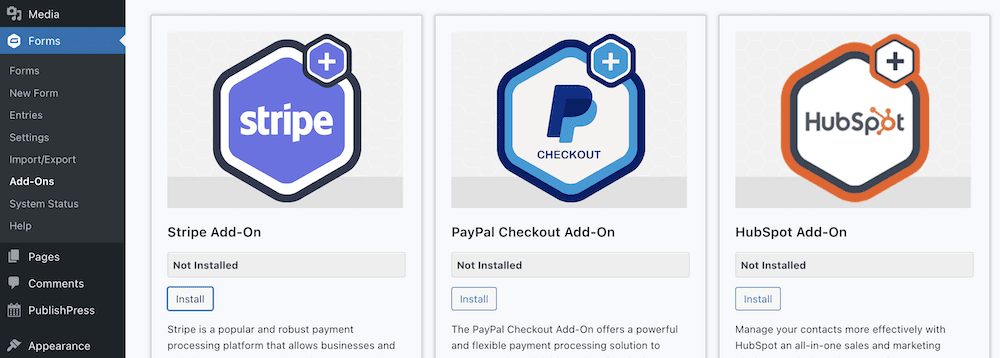
对于付款方式,这也很简单。但是,如果您还没有任何激活的网关,请前往Forms > Add-Ons屏幕,然后安装适合您需要的网关:

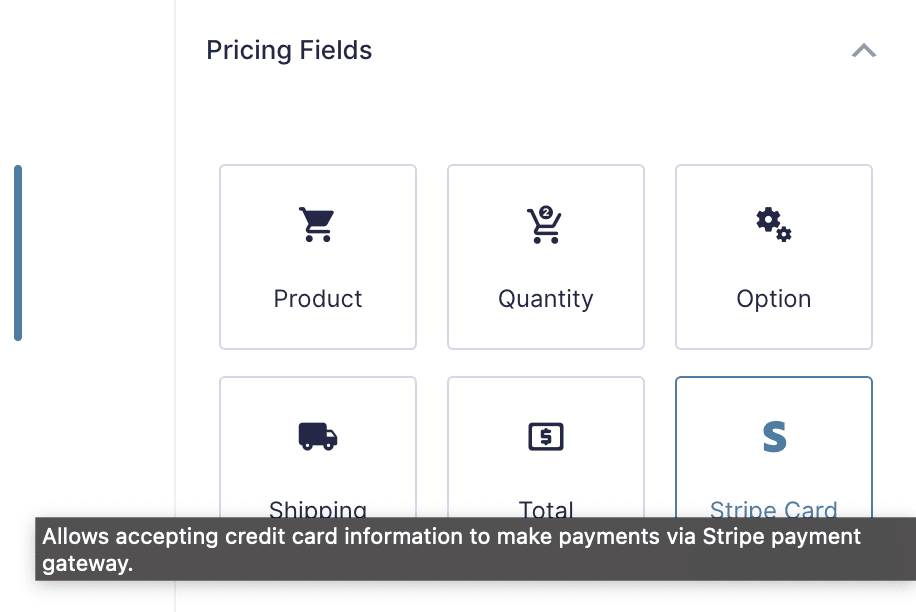
根据您激活的网关,您将能够从Pricing Fields部分中的各种选项中进行选择:

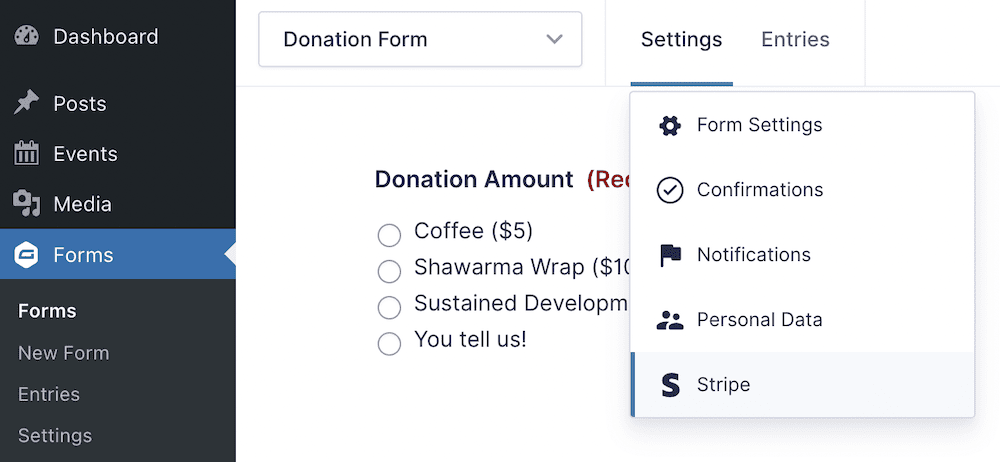
从这里,您需要将卡字段连接到网关。为此,您可以从表单构建器屏幕顶部的“Settings”下拉菜单中选择它:

如何连接提要取决于相关网关。Gravity Forms网站提供了有关如何为您选择的提供商执行此操作的完整文档。
4. 在您的文章或页面中嵌入您的Gravity Forms
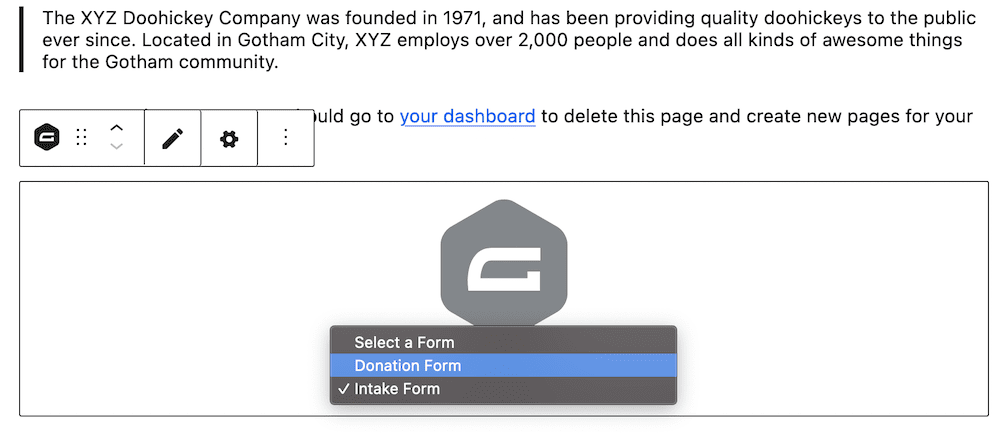
嵌入过程与任何其他WordPress元素一样简单。当我们使用块编辑器时,您可以使用Elementor、Beaver Builder或其他页面构建器。但是,过程将类似:选择Gravity Forms选项,并将其放在页面上。从那里,从下拉菜单中选择正确的表格:

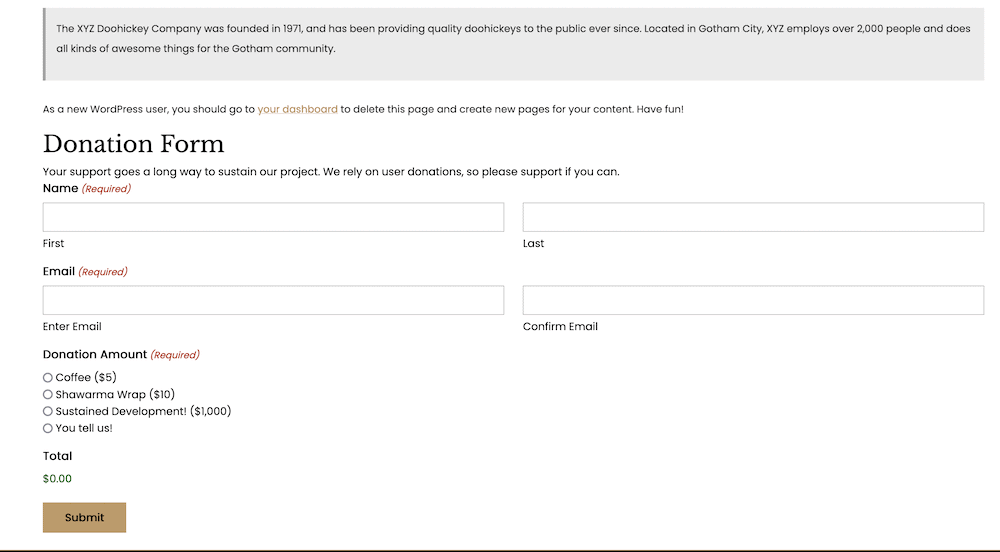
保存您的更改,然后查看前端的表单:

当然,您可以进行所需的更改,或以其他方式支持您的表单。例如,您可以提供可选的调查问题以了解有关您的用户的更多信息。或者,您可以链接到隐私政策,或在提交后提供另一个CTA。
小结
有许多项目、爱好和行业依靠用户捐款来支付账单。事实上,就慈善机构而言,捐赠策略将有助于决定其是否运作。使用诸如Gravity Forms之类的WordPress插件可以帮助您为您的网站构建美观的捐赠表格,并让用户在您的项目中慷慨解囊。
这篇文章介绍了如何使用Gravity Forms在您的网站上创建捐赠表格。好消息是该过程与使用任何其他表单插件一样简单。核心思想是将字段拖到适当的位置,根据您的要求对其进行调整,然后发布结果。您还需要链接一个合适的支付网关,以确保用户可以给您捐款,但这并不比其他步骤难多少。





























RSS