如今,图像已成为网站不可或缺的一部分。图像有助于更长时间地保留访问者的注意力,并使您的客户了解您网站上的消息。研究告诉我们,人类对视觉内容的记忆比对阅读内容的记忆要好得多。
WordPress 有一个相当易于使用的媒体库,并且有许多 WordPress 画廊插件,可以添加更多功能和方式在 WordPress 支持的网站上显示图像。
图片很有吸引力,也很必要,但图片会占用大量服务器带宽、存储空间,也是降低 WordPress 网站速度的主要原因之一。为了优化 WordPress 网站的加载速度,有必要优化 WordPress 网站上的图像。在本教程中,我们将学习三种优化图像的方法。
方法 1:使用插件优化 WordPress 图像
最好的 WordPress 图像优化插件是 WPMU DEV 的 WP-Smushit,它大大赢得了我们的推荐。
这个插件非常人性化且易于使用。只需将其安装在任何 WordPress 网站上,它就会自动检测要压缩的图像。压缩时,它还会告诉您减少了多少大小以及在服务器上节省了多少空间。
该插件压缩所有流行格式的图像,包括 GIF、JPEG 和 PNG。该插件可以使用专用的 smushing 服务器批量压缩图像,从而减少服务器的负载。
该插件还通过在后台运行来自动完成这项工作。该插件从 JPEG 中去除额外的元信息,将文件转换为 PNG 并剪掉颜色。
如何使用 WP-Smushit
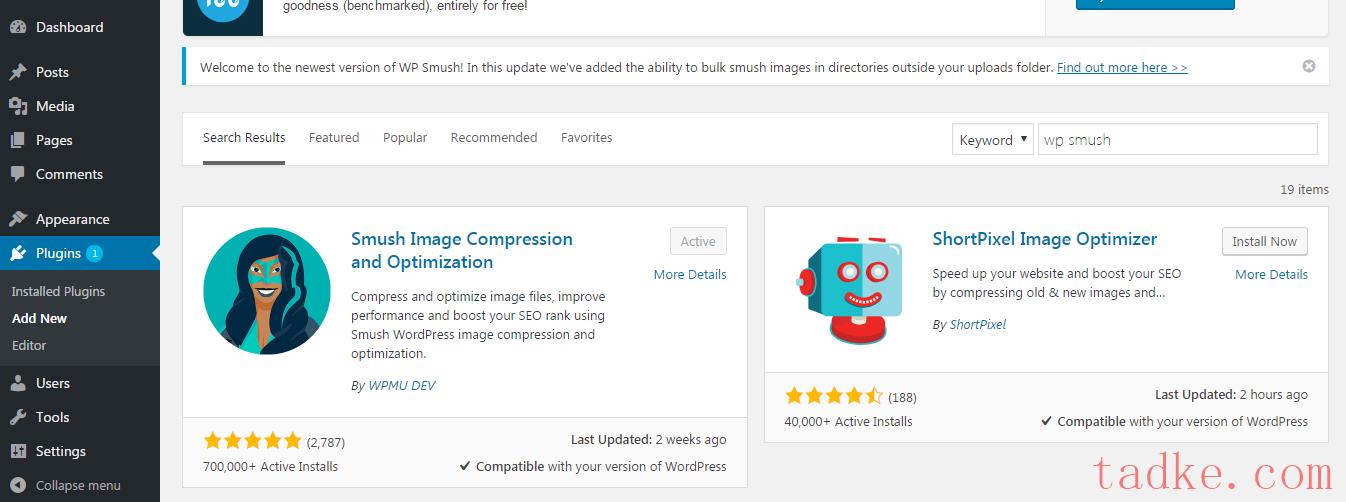
第 1 步:登录 WordPress 管理员并通过导航到插件 > 添加新插件并搜索 WP-Smushit 来安装 WP-Smushit。

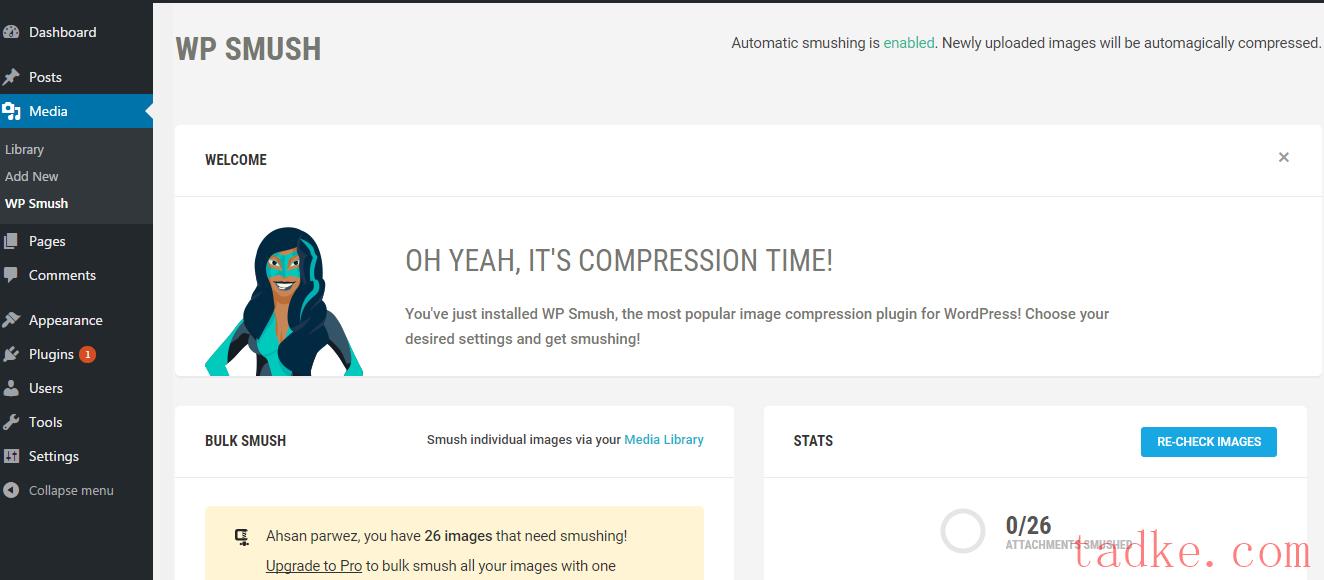
步骤 2:安装完成后,导航至“媒体”>“WP Smush ”,您将看到 WP-Smushit 报告的许多需要压缩的图像。只需单击“Bulk Smush Now”即可开始压缩。

就是这样!您甚至可以从 WPMU DEV 获得该插件的专业版本。它具有更快更好的压缩选项。
方法2:使用Google PageSpeed Insights优化网站图片
Google PageSpeed Insights 是一个非常有用且免费的页面性能分析工具。它告诉您的网页在移动和桌面设备上的等级。您网站的等级越高,页面性能就越好。
它最有用的功能之一是为您的网站提供优化的图像、JS 和 CSS 文件,然后您可以将其下载并上传到您的 WordPress 网站。
第 1 步:将您网站的 URL 粘贴到 PageSpeed Insights 中并让它运行分析。分析完成后,您将能够看到您的网站在移动设备和桌面设备上的等级。高于80的成绩被认为是好的,低于80的成绩需要努力和考虑。

第 2 步:单击桌面版本并向下滚动。下载优化后的图像、JS 和 CSS 文件,然后将图像上传到您的 WordPress 网站。

Google PageSpeed Insights 的压缩无疑是最好的压缩之一。
方法 3:通过 Photoshop 优化图像
有很多工具可用于编辑、裁剪、优化和放大 WordPress 图像。优化图像最简单且经常被忽视的方法之一是使用 Photoshop 的“另存为 Web”选项。
我们建议您通过 Photoshop 的“另存为 Web”选项运行所有图像,以优化 WordPress 图像。
结论
图像可能是网页中最臭名昭著的元素,它会导致页面加载时间变慢。我相信本教程中重点介绍的三种方法将为您提供足够的选项,让您可以在将图像上传到 WordPress 网站之前对其进行优化,或者在上传图像后对其进行优化。




















RSS