想在WordPress中创建自己的自定义页面布局吗?元素是一个拖拽&drop WordPress页面生成器,允许您轻松创建自定义WordPress布局,而无需任何编码知识。在本文中,我们将向您展示如何使用elements轻松创建自定义WordPress布局,只需点击几下即可。

为什么需要自定义WordPress布局?
许多免费和高级WordPress主题都为不同类型的页面提供了多种布局选择。然而,有时这些布局都不能满足您的要求。
如果你知道如何用PHP、HTML和CSS编码,那么你可以创建自己的页面模板,甚至为你的网站建立一个子主题。然而,大多数WordPress用户不是开发人员,所以这个选项不适合他们。
如果你可以使用拖放界面来创建页面布局,那不是很好吗?
这正是element所做的。它是一个拖放式WordPress页面构建器插件,允许您轻松创建自己的自定义WordPress布局,而无需任何编码技能。
它有一个直观的用户界面,可以让您构建自定义布局与实时预览。它配备了许多随时可用的模块,用于各种网页设计元素。
有几个专业设计的模板,你可以立即加载和使用作为起点。它适用于所有标准兼容的WordPress主题,并与所有流行的WordPress插件兼容。
说到这里,让我们来看看如何使用Elementor创建自定义WordPress布局。
开始使用Elementor
首先你需要购买Elementor Pro插件。它是免费元素插件的付费版本,可以让您访问额外的功能和1年的支持。
接下来,您需要安装并激活Elementor插件。有关更多细节,请参阅我们关于如何安装WordPress插件的一步一步指南。
激活后,需要访问 element »Settings页面配置插件设置。

这里你可以为不同的帖子类型启用元素。默认情况下,它是为您的WordPress帖子和页面启用的。如果您的站点上有自定义的帖子类型,那么这些也会出现在这里,您也可以启用它们。
您可以排除或包含在撰写帖子或页面时可以使用element的用户角色。缺省情况下,只对管理员启用。
不要忘记单击save changes按钮来存储您的设置。
使用元素创建自定义WordPress布局
首先你需要在你的WordPress网站上创建一个新的页面(或帖子)。在后期编辑屏幕上,你会看到新的‘edit with Elementor’按钮。

单击它将启动Elementor用户界面,您可以在其中使用Elementor’s拖放页面生成器编辑您的页面。

现在您可以添加部分并从头构建页面,或者您可以添加模板。
模板是快速入门的更快方式。Elementor带有几个专业设计的模板,您可以根据需要自定义。
让我们通过点击‘添加模板’按钮。
这将带来一个弹出窗口,您将能够看到不同的模板可用。您应该寻找与您的页面布局相似的模板。

现在点击选择你喜欢的模板,然后点击‘Insert’按钮将其添加到页面。
Elementor现在将为您加载模板。
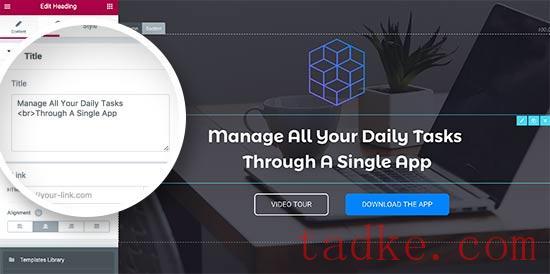
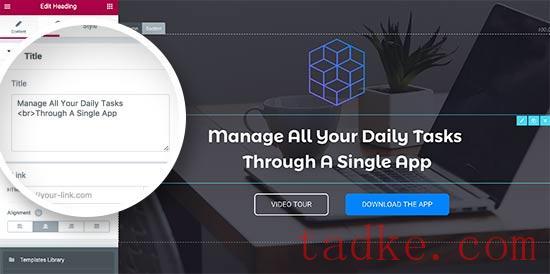
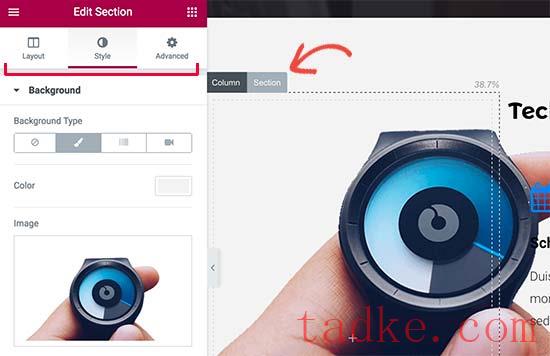
你现在可以开始编辑模板来匹配你的需要。只需指向并单击任何元素来选择它,Elementor将在左列中显示其设置。

现在让我们来谈谈元素布局是如何工作的。
元素布局是使用节、列和小部件构建的。部分就像你放在页面上的行或块。
每个部分可以有多个列,每个部分和列可以有自己的样式,颜色,内容等。

你可以在你的列和部分中添加任何元素。
这些小部件是不同类型的内容块,您可以将其放置在elements部分中。
只需选择一个小部件并将其拖放到区段或列中。有一个广泛的小工具集,涵盖了所有流行的网页设计元素,你可以想到。

您可以添加图像,文本,标题,图像库,视频,地图,图标,推荐,滑块,旋转木马,等等。
你也可以添加默认的WordPress小部件,甚至是其他WordPress插件在你的网站上创建的小部件。
编辑完成后,您可以单击Save按钮保存更改。

注意:保存布局不会在你的WordPress站点上发布页面。它会保存你的页面布局。
你现在可以预览你的页面或去WordPress仪表板。
这将把你带回到WordPress文章编辑器。你现在可以保存你的WordPress页面或者在你的网站上发布它。

在Elementor中创建自己的模板
Elementor允许您将自己的自定义布局保存为模板。通过这种方式,您可以重用自己的模板,以便在将来更快地创建新页面。
简单地编辑你想保存为一个模板的页面与元素。
在elements构建器界面中,单击保存按钮旁边的文件夹图标,然后选择‘save template’。

这会弹出一个你需要为你的模板提供一个名字的窗口,然后点击保存按钮。

下次创建自定义页面布局时,您可以从‘My templates&# 8217;选项卡。

您也可以导出此模板并使用elements在其他WordPress站点上使用它。
您需要访问 element »库页面查看您保存的模板。将鼠标移到模板名称上,然后点击‘Export template’链接。

下载模板文件后,您可以使用Elementor进入另一个WordPress站点的库页面,然后导入模板。
到此为止。
我们希望这篇文章能帮助你学习如何使用Elementor创建自定义WordPress布局。你可能也想看看我们关于如何加速WordPress和提高性能的一步一步的指南。
和





























RSS