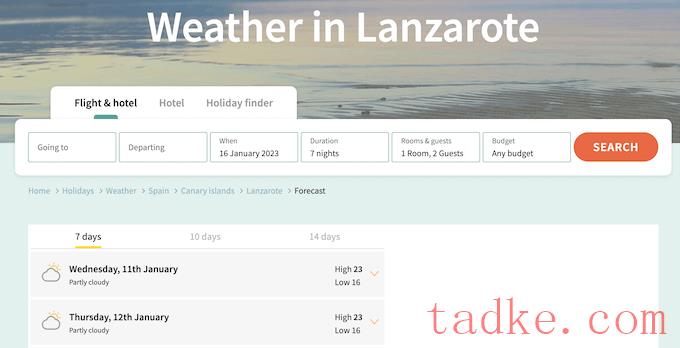
你想在WordPress中显示天气预报吗?
一些网站可能需要向访问者显示即将到来的天气预报。这包括酒店网站,如旅行社和酒店预订网站。
在本文中,我们将向您展示如何轻松地在WordPress中添加天气预报。

即使你没有经营旅游或酒店网站,天气预报对你的访问者来说仍然是有用的。例如,如果你经营一个探险博客,那么读者可能会使用即将到来的天气预报来计划他们的户外活动。
有很多WordPress插件可以获得最新的天气信息,然后在你的网站上漂亮地显示它。你只需要找到一个快速、整洁、不添加大量外部天气服务链接的WordPress插件。
话虽如此,让我们来看看如何轻松地将天气预报添加到WordPress帖子,页面和侧栏小部件中。
Location Weather是一个初学者友好的WordPress插件,允许您将天气预报添加到任何页面,帖子或小部件准备区域。使用这个插件,您可以显示风速,温度,气压,能见度等。

您甚至可以在同一页面上显示多个位置的天气报告。
在本指南中,我们将使用免费插件,因为它具有在WordPress中显示天气预报所需的一切。如果你想显示多天的天气预报或自动检测访问者的位置,那么也可以使用location Weather Pro。
你需要做的第一件事是安装并激活位置天气插件。有关更多细节,请参阅我们关于如何安装WordPress插件的分步指南。
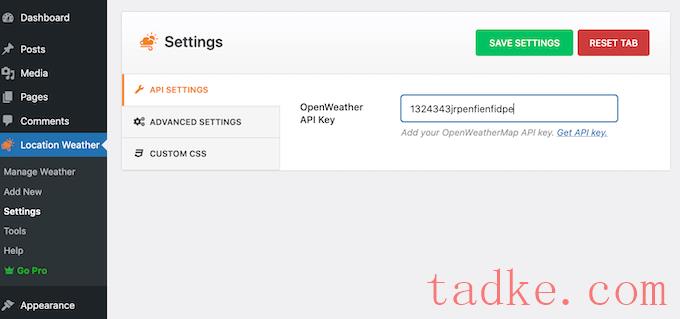
Location Weather从名为OpenWeather的在线天气服务中获取天气预报。要访问OpenWeather,您需要创建一个API密钥,然后将其添加到插件的设置中。
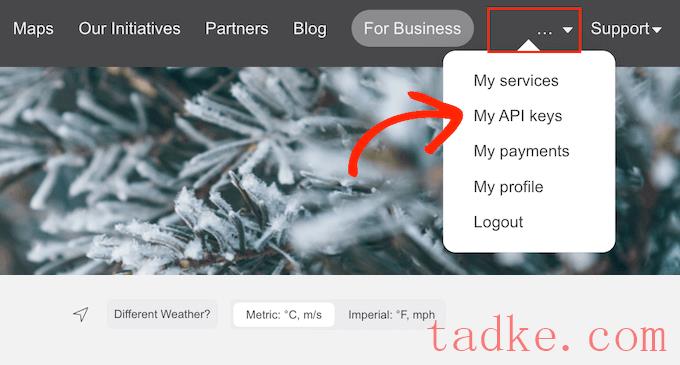
要创建密钥,请转到WordPress仪表板中的Location Weather»Settings。这里,点击‘获取API密钥’链接。

在这个屏幕上,您将看到一个默认的API密钥。
直接复制密钥。
#3#
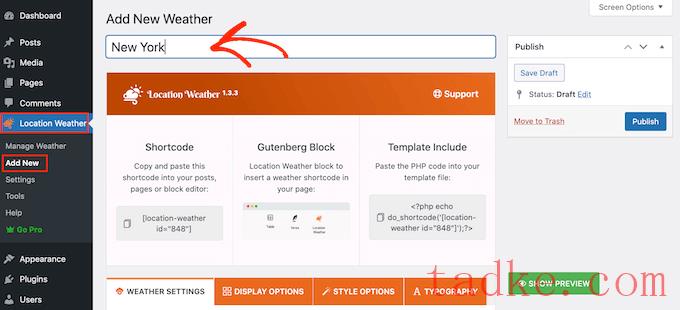
现在,您已经准备好通过Location weather»add New添加天气预报到WordPress。
首先,输入天气预报的标题。这将出现在您网站的天气预报上方,因此访问您网站的人可以看到它。

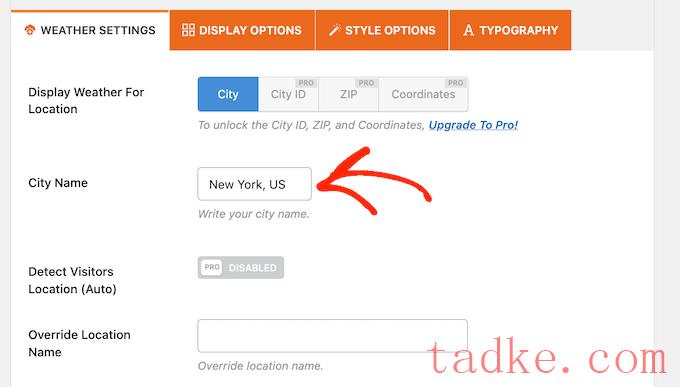
之后,滚动到‘城市名称’然后输入天气预报的位置。
由于我们使用的是免费版本,所以您需要使用’City, Country.’这应该适用于大多数位置。

如果有’s多个相同名称的位置,那么插件可能会选择错误的城市。如果发生这种情况,那么你就需要升级到Location Weather Pro,然后输入城市ID、ZIP或位置坐标。
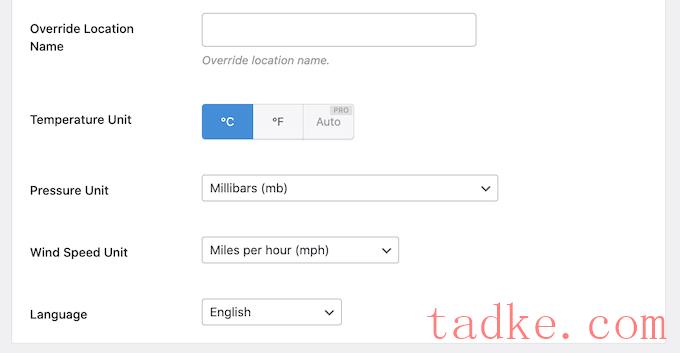
完成后,检查Location Weather使用的温度、压力和风速单位,并进行必要的更改。

下一步,选择‘Display Options’选项卡,并选择要显示的信息。
这些设置大多数都是直接的,所以您可以查看它们并进行任何您想要的更改。
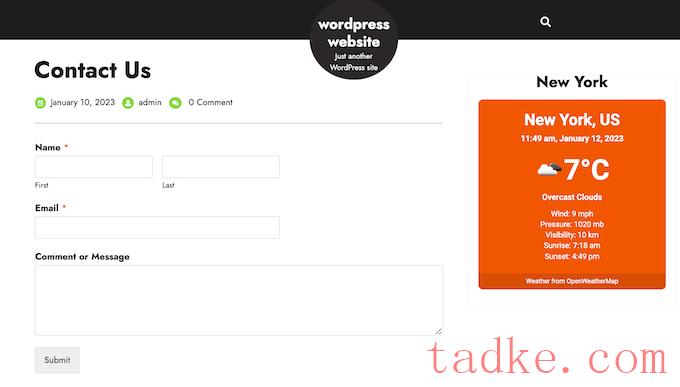
你现在可以添加短代码到任何WordPress帖子或页面,甚至是一个小部件准备区域。例如,您可以将短代码添加到侧边栏小部件中,这样天气预报就会出现在整个网站上。
关于如何放置短代码的分步说明,请参阅我们关于如何在WordPress中添加短代码的指南。
之后,您可以访问您的网站,看看天气预报在行动。


我们希望这个教程能帮助你学习如何在你的WordPress网站上显示天气预报。你可能还想学习如何以正确的方式创建电子邮件时事通讯,或者看看我们的专家挑选的最好的网络推送通知软件。
和





























RSS