你有没有想过在你的WordPress网站上添加一个进度条?你可以用它来显示筹款活动的进展,你正在进行的特定项目的里程碑,等等。最近,我们的一位读者问如何在WordPress帖子中添加进度条。在本文中,我们将向您展示如何在WordPress帖子、页面和小部件中添加进度条。
视频教程
如果你不喜欢视频或需要更多的说明,那么继续阅读。
你需要做的第一件事是安装并激活进度条插件。它是开箱即用的,不需要配置任何设置。
简单地编辑一个你想要显示进度条的帖子或页面,并以这种格式添加短代码:
[wppb progress=50]
这将显示一个动画进度条,使用默认的蓝色来指示50%的进度。

很简单对吗?
您还可以自定义短代码来更改颜色,向进度条添加文本,显示货币而不是百分比,等等。让我们来看看其中一些自定义选项。
向进度条添加文本
在上面的例子中,你可以看到我们的进度条实际上并没有提到它是关于什么的。您可以通过使用短代码中的text属性在进度条中添加一些有用的文本来更改这一点。
[wppb progress=75 text=" progress so far"]
这将显示你的文本在进度条的顶部,它看起来像这样:

进度条显示货币而不是百分比
默认情况下,进度条显示完成百分比,但如果您将其用于筹款活动,则可以将其更改为货币。
下面是如何使用短代码来显示货币并指示目标金额和到目前为止已收集的金额。
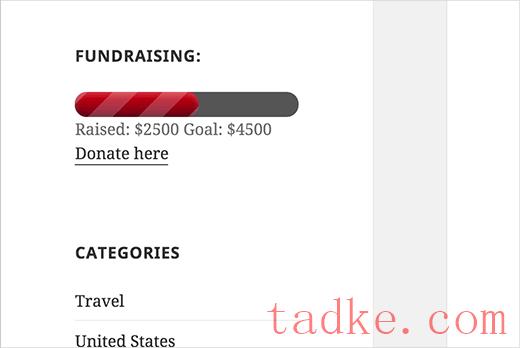
[wppb progress="$250/1000" text="$250/$1000 Raised"]
它在你的网站上看起来是这样的:

如果你想在进度条外显示文本,那么你可以这样修改短代码:
[wppb progress="$250/1000" text="$250/$1000 Raised" location="after"]
改变进度条颜色和外观
进度条插件自带一些颜色和外观选项,你可以使用。内置的颜色选项有蓝色、红色、黄色、橙色和绿色。然而,你可以使用任何你想要的颜色。您可以添加一个平面或动画进度条。
以下是如何使用短代码来使用每个选项:
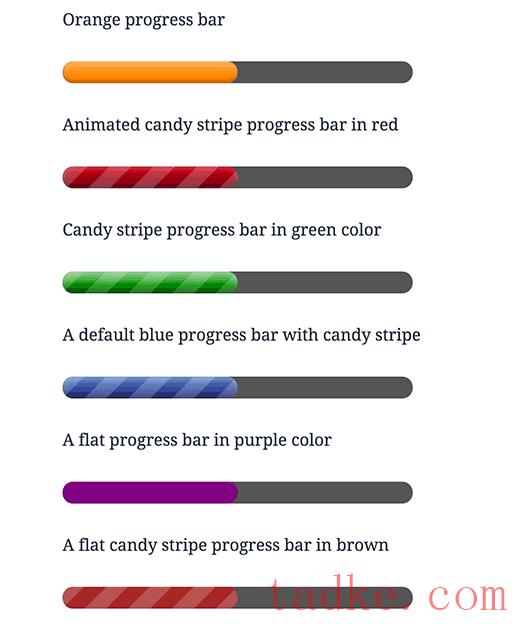
橙色进度条[wppb progress=50 option= Orange]
动画糖果条进度条为红色[wppb progress=50 option=" Animated -candystripe red"]
糖果条进度条为绿色[wppb progress=50 option="candystripe green"]
默认的带有糖果条的蓝色进度条[wppb progress=50 option="candystripe green"]
[wppb progress=50 option=”candystripe “]
一个平坦的进度条进度条,紫色[wppb progress=50 option=flat color=purple]
一个褐色的进度条,[wppb progress=50 option="flat candystripe" color=brown]
这就是这些进度条在你的网站上的样子:

在WordPress侧边栏小部件中添加进度条
首先你需要在WordPress中启用文本小部件的短代码。您可以在主题的functions.php文件或特定于站点的插件中添加以下代码行。

我们希望这篇文章能帮助你在你的WordPress帖子或页面中添加漂亮的进度条。你可能也想看看我们关于如何在WordPress中添加PayPal捐赠按钮的指南。
和。





























RSS