你需要在WordPress中添加一个全屏响应菜单吗?
当您的用户点击或点击汉堡包图标时,您的网站菜单的全屏覆盖将使用漂亮的动画显示。
在本文中,我们将向您展示如何在WordPress中添加一个全屏响应菜单,而无需编写任何代码。

为什么在WordPress中添加全屏响应式菜单?
精心设计的菜单可以帮助你的访问者在你的WordPress网站上找到他们的方式。但在使用智能手机的小屏幕时,点击标准菜单可能会很困难。
很多网站的移动用户已经超过了桌面用户。这就是为什么我们建议你预览你的WordPress网站的移动版本,看看你的网站在移动设备上的样子。
全屏响应式菜单将自动调整到不同的屏幕大小。由于所有可用空间都用于菜单,因此在智能手机和平板电脑上更容易导航。
让我们来看看如何在WordPress中添加一个全屏响应菜单。
如何在WordPress中添加全屏响应菜单
你需要做的第一件事是安装并激活全屏菜单-移动友好和响应插件。您可以查看我们关于如何安装WordPress插件的一步一步指南以了解更多细节。
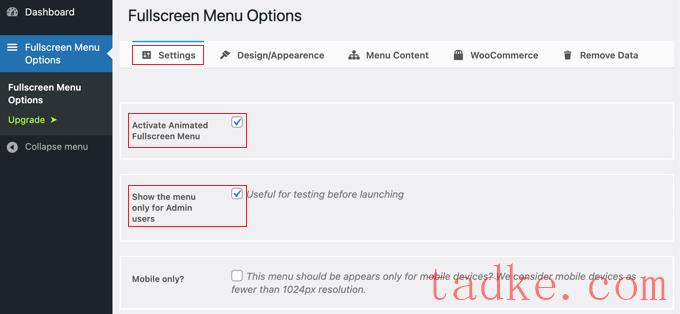
激活后,您应该前往WordPress管理菜单中的全屏菜单选项页面配置插件设置。它会自动带你到“设置”选项卡。

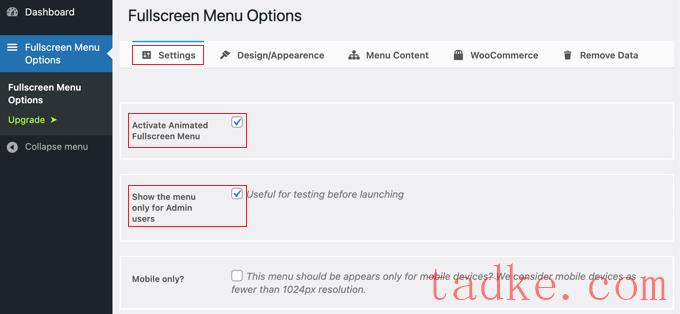
通过选中“激活动画全屏菜单”复选框来启用菜单。
这是一个好主意,也检查’显示菜单仅为Admin用户’框一开始。这将让您在配置菜单时看到更改,但是站点的访问者将无法看到更改,直到您完成更改。
写完后别忘了回来把那个复选框取消。
其他设置允许您仅在移动设备上显示菜单,在单击或滚动时关闭菜单,以及在特定页面上隐藏菜单。对于我们的示例,我们将不选中这些设置,但您可以根据自己的需要自定义它。
全屏菜单设计与外观
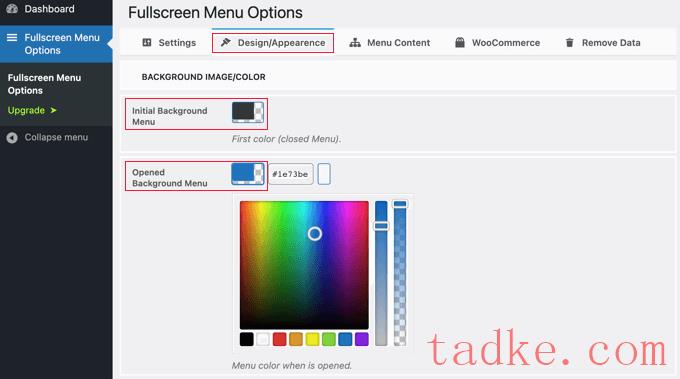
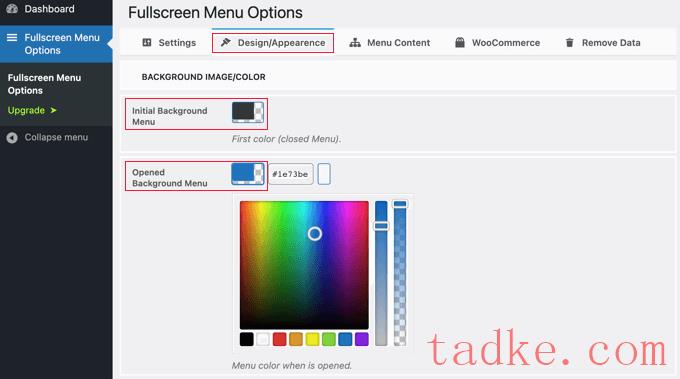
接下来,我们将自定义菜单的设计。要做到这一点,你需要点击页面顶部的“设计/外观”选项卡。在此页上,您可以为菜单选择颜色、字体和动画设置。

在页面的顶部,你会注意到两个颜色设置。第一种颜色是汉堡包菜单图标。这将显示在您的网站的右上角。当你的访问者点击或点击它,全屏菜单将显示或隐藏。
第二个颜色设置是菜单’
当您单击每个框时,将出现一个调色板。您可以单击希望使用的颜色或键入其十六进制代码。
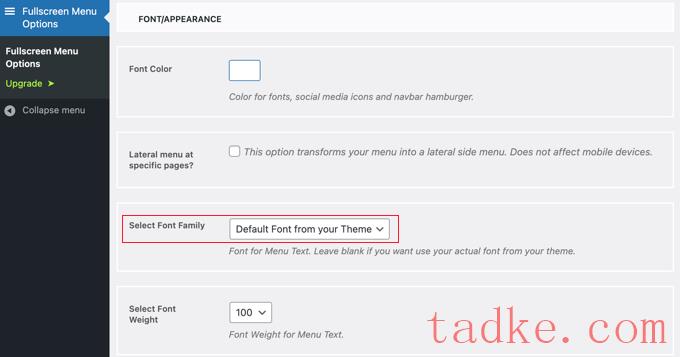
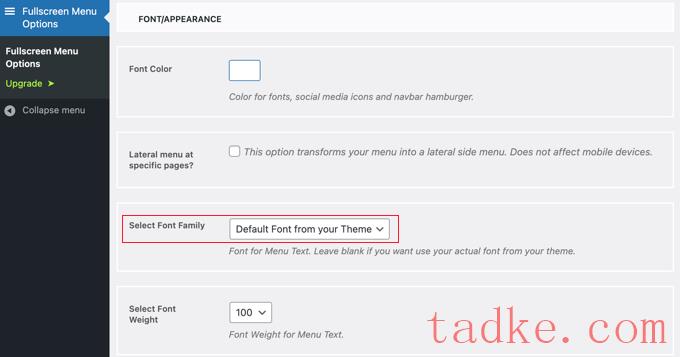
选择菜单颜色后,您应该向下滚动页面到字体/外观部分。在这里,您可以选择将用于菜单文本的字体颜色,家庭和大小。
在本教程中,我们将保持使用主题字体的默认设置。我们推荐这个设置,因为它将匹配您的网站的设计。此外,加载额外的字体可能会影响WordPress网站的性能和速度。
还可以设置在特定页面上显示侧边菜单,如果主菜单不够高,可以滚动主菜单。在本教程中,我们将不选中这些设置,但您可以在自己的站点上进行试验。
之后,你需要向下滚动到“动画设置”部分。您可以调整两个主要设置。

第一个是“Animation Type”。这允许您在菜单被激活时选择动画方向。您可以选择从上到下,从左到右,从右到左。
第二个设置是将鼠标悬停在菜单项上时获得的效果。可以选择填充线、背景色和背景色与圆角边框。
全屏菜单内容
最后,您需要滚动回页面顶部并单击“菜单内容”选项卡。在这里你可以选择WordPress菜单,它将显示在你的全屏菜单上。图>
<
旁边& # 8216;选择菜单# 8217;在顶部,您需要从下拉列表中选择一个菜单。如果你还没有创建一个导航菜单,那么看看我们的指南如何在WordPress中添加导航菜单。
如果你想在菜单屏幕上显示其他内容,那么你可以在下一节中添加它,标记为“免费HTML /短代码”。只需在编辑框中键入您的内容,并添加您想要的任何媒体文件。该内容将显示在菜单下方。
还有一个复选框,其中包含到您的隐私政策页面的链接。然而,许多网站所有者更喜欢在页脚而不是主菜单中添加这个。
接下来,您可能想要添加社交图标。这些将显示在您的全屏菜单的底部一行。
要添加它们,只需向下滚动到“社会图标”部分并输入图标的标题,例如“。之后,选择适当的图标,并输入您的社交页面的URL。

您可以通过点击“添加另一个图标”按钮添加更多图标。
最后,你可以在响应式菜单的顶部添加一个原生WordPress搜索栏。你需要滚动到“菜单内容”页面的底部,然后选中“添加搜索栏?”的盒子。如果愿意,还可以键入一些占位符文本。

最后,点击“Save Changes”按钮来保存你的设置。
你现在可以访问你的网站看到全屏响应菜单在行动。我们建议您调整浏览器的大小,以查看菜单在不同屏幕尺寸上的表现。
下面是它在我们的演示网站上的样子。


一旦你对你的全屏菜单感到满意,不要忘记导航回到全屏菜单选项并取消选中’只显示Admin用户的菜单’。单击“保存更改”按钮后,访问您网站的访问者将能够访问菜单。
我们希望这篇文章能帮助你学习如何在你的WordPress站点上添加一个全屏响应式菜单。你可能还想学习如何嵌入视频,或者查看我们的WordPress最佳联系人表单插件列表。
和





























RSS