你想学习如何在WordPress中创建自定义页面布局吗?Beaver Builder允许您创建自己的页面布局,而无需编写任何代码。在本文中,我们将回顾Beaver Builder,并向您展示如何使用Beaver Builder在WordPress中创建自定义页面布局。

为什么以及何时需要自定义页面布局
许多高级WordPress主题都有现成的页面布局用于网站的不同部分。然而,有时内置布局可能不适合您的需要。
您可以通过创建子主题然后添加自己的页面模板来在WordPress中创建自定义页面模板。但是您需要一些PHP、HTML和CSS的知识才能工作。
这就是Beaver Builder的用武之地。这是一个拖放页面生成器插件的WordPress。它可以帮助您创建自己的自定义页面布局,而无需编写任何代码。
Beaver Builder Review
Beaver Builder是非常容易使用和初学者友好的。同时,它装载了令人难以置信的功能,以创建专业的页面。
它适用于所有WordPress主题,并有大量的模块,你可以直接拖放到你的页面上。您可以创建任何您想要的布局,并按照您想象的方式设置它。
在这个Beaver Builder回顾中,我们将向您展示如何使用Beaver Builder在WordPress中创建自定义页面布局。
让我们开始吧。
设置Beaver Builder Plugin
首先你需要购买Beaver Builder Plugin。这是一个付费插件,价格从99美元起,无限制的网站。
接下来,您需要做的是安装并激活Beaver Builder插件。有关更多细节,请参阅我们关于如何安装WordPress插件的一步一步指南。
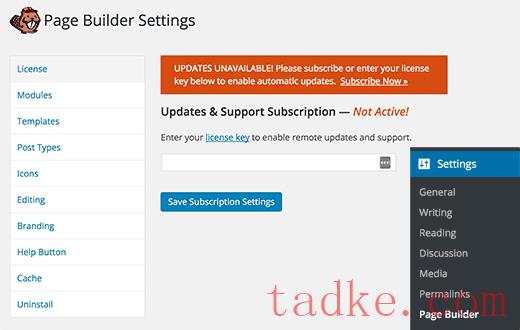
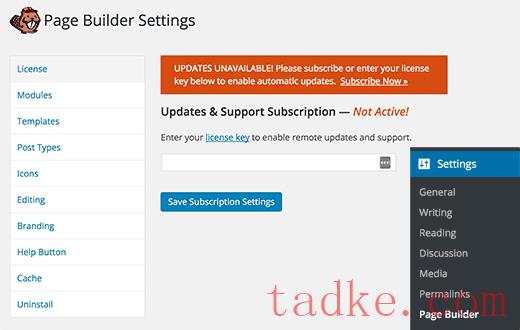
激活后,您需要访问设置»页面生成器页面输入您的许可证密钥。

输入许可密钥后,您现在可以创建漂亮的页面布局了。
使用Beaver Builder创建您的第一个自定义页面布局
只需访问Pages »添加新强。你会注意到WordPress编辑器中出现了一个新的Page Builder选项卡。

点击& # 8216;页面构建器# 8217;选项卡启动Beaver Builder。
如果这是您第一次使用Beaver Builder,那么您将看到一个欢迎弹出为您提供导游。
此时,您可以点击No Thanks按钮跳过游览。因为,我们将在本指南中介绍不同的功能,所以您不需要导览。
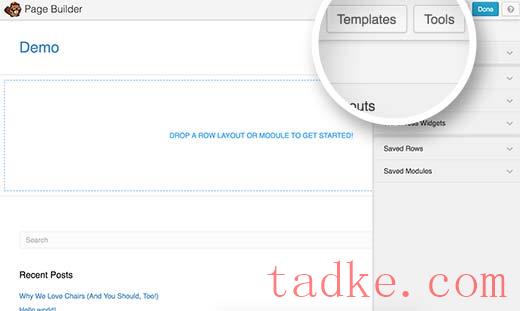
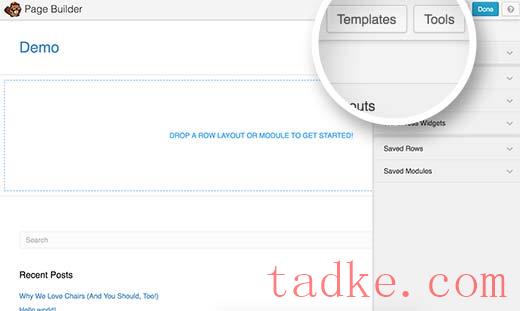
之后,您需要单击顶部菜单中的Templates按钮。

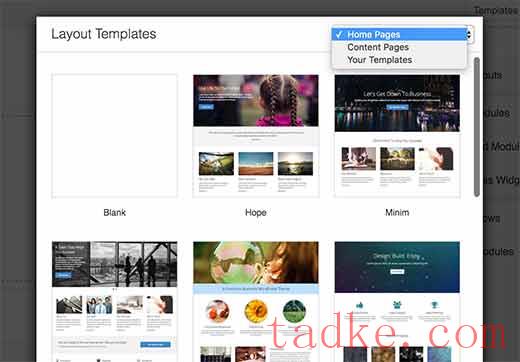
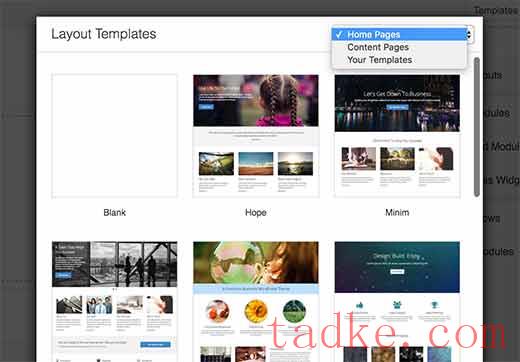
Beaver Builder带有一些专业设计的模板,可以让您立即开始。
Don’别担心,您可以根据自己的喜好定制模板。这只是让你快速开始布局的一种方法。

当你选择一个布局时,Beaver Builder会在预览窗口加载它。把你的鼠标到一个项目和海狸建设者将突出显示它。
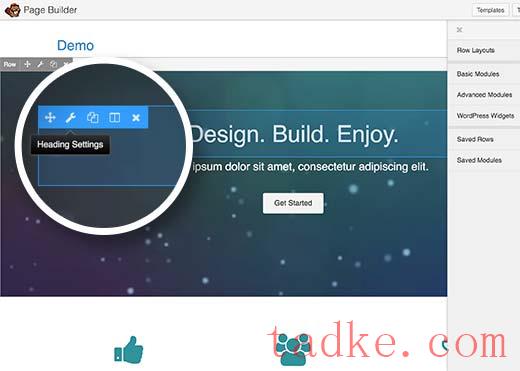
您可以简单地点击任何突出显示的项目扳手图标来编辑它。

Beaver Builder将显示一个带有不同设置的弹出窗口,您可以进行编辑。你可以改变文本,颜色,背景,字体,填充,边距等
你也可以只是点击一个项目在实时预览和拖放移动它的页面。
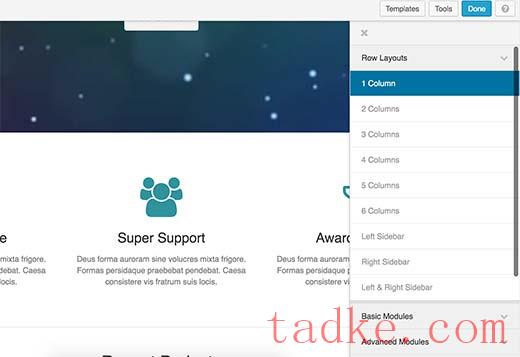
Beaver Builder的布局是基于行的。您可以拖放以重新排列行。还可以删除或添加新行。
只需单击行布局菜单,然后选择您想要的行列数。

Beaver Builder将添加行到您的网站上的实时预览。
您可以使用基本或高级模块和小部件向行添加项。这些模块允许您添加最常用的元素,如按钮,标题,文本,图像,幻灯片,音频,视频等。
只需选择一个项目,并将其拖到您刚刚添加的行。单击某项以编辑其属性。
您还可以保存行或模块以便稍后在其他页面上重用。在编辑行或模块时,单击另存为按钮。

编辑完成后点击完成按钮。Beaver Builder将显示一个弹出式按钮,以发布或保存您的页面作为草稿。

您还可以在WordPress站点的其他页面上重用整个页面布局。只需用页面生成器打开页面,然后单击顶部栏中的工具按钮。
Beaver Builder将显示一个弹出窗口。您可以将页面保存为模板,或者快速创建具有相同布局的重复页面。

在Beaver Builder中管理页面布局模板
每个Beaver Builder许可证授予您在无限网站上使用它的权利。但是如何将页面模板从一个WordPress站点移动到另一个站点呢?
Beaver Builder将用户创建的模板存储在称为templates的自定义帖子类型中。默认情况下它是隐藏的,但你可以通过Settings »页面生成器和点击模板选项卡。
只需勾选‘选项,然后单击保存模板设置按钮。

你会注意到一个新的标签为Templates的菜单项将出现在你的WordPress管理栏中。保存为模板的所有页面布局都将显示在该页上。
因为它是一个自定义的帖子类型,你可以很容易地导出你的Beaver Builder模板使用WordPress内置的导出功能。
访问Tools »导出页面,选择Templates。点击‘下载导出文件’按钮,WordPress将发送一个XML文件供您下载。

现在登录要导入模板的WordPress站点。访问Settings »导入页面,点击WordPress。
您将被要求下载并安装WordPress导入器插件。之后,您将能够简单地上传模板xml文件并导入它。
就这些,我们希望这篇文章能帮助你在WordPress中使用Beaver Builder创建自定义页面布局。你可能也想看看我们的指南,关于如何隐藏不必要的项目从WordPress管理员与ad最小化。
和





























RSS