你想在你的WordPress网站上安装和设置W3总缓存吗?
W3 Total Cache是一个流行的WordPress缓存插件,可以帮助你提高网站的速度和性能。
在这个初学者指南中,我们将向您展示如何轻松地在WordPress网站上安装和设置W3总缓存。

Editor’s注意:我们不再在我们的网站上使用W3 Total Cache了,已经切换到WP Rocket,这是一个高级缓存插件。W3全缓存仍然是一个很好的解决方案,运行良好。
什么是W3总缓存?
W3 Total Cache是最好的WordPress缓存插件之一,可以让你轻松地提高WordPress的性能和速度。
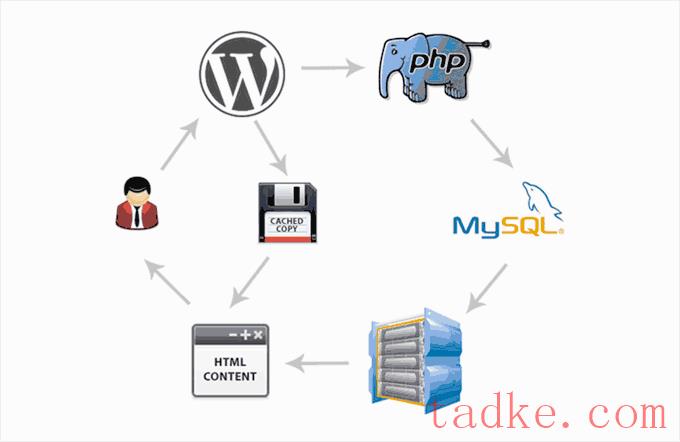
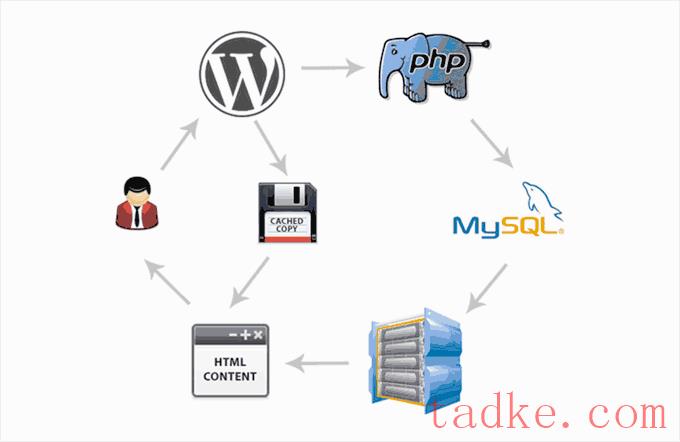
默认情况下,当用户请求时,WordPress使用PHP动态生成您网站上的每个页面。
PHP是服务器端编程语言。这意味着每个用户请求都会增加服务器上的负载。这会影响你网站的性能、用户体验和搜索引擎优化。
WordPress缓存插件通过跳过PHP并提供网页的缓存副本来帮助您减少这种情况。

它还允许您轻松地将您的网站连接到CDN(内容分发网络),以进一步提高您的网站性能。
在WordPress中安装W3 Total Cache
在WordPress中安装W3 Total Cache插件之前,您需要确保在您的网站上停用任何其他缓存插件。这将帮助您节省服务器资源并防止任何插件冲突。
之后,您可以继续安装并激活W3总缓存插件。有关更多细节,请参阅我们关于如何安装WordPress插件的分步指南。
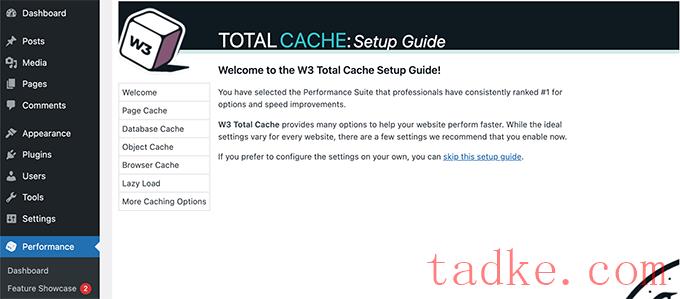
激活后,W3总缓存将添加一个新的菜单项,标签为‘Performance’到你的WordPress管理侧栏。单击它将启动插件的安装向导。

点击Next按钮继续。
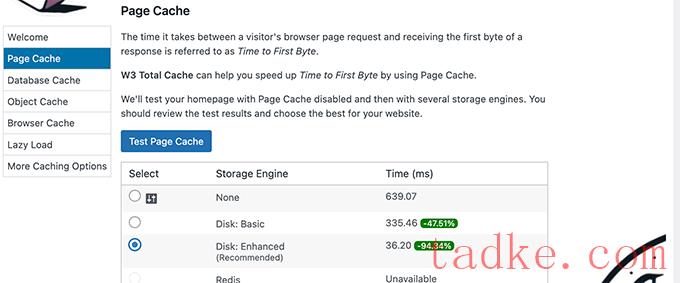
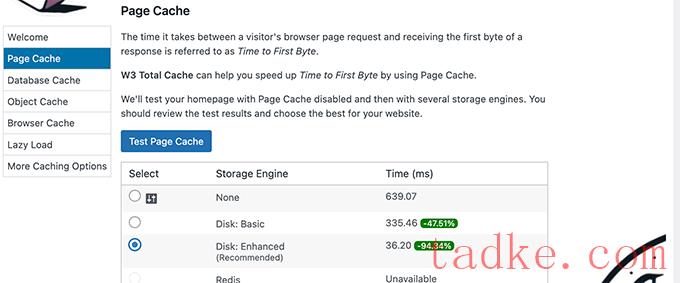
首先,您将被要求打开页面缓存。单击“测试页面缓存”按钮继续。

W3 Total Cache将显示不同的存储引擎选项。你需要选择一个最节省时间的。通常,它将是‘Disk: Enhanced’大多数共享主机平台的选项。
点击Next按钮继续。
现在,您将获得测试数据库缓存的选项。我们建议选择None。对于大多数中小型网站,你的MySQL服务器将能够比数据库缓存更快地获取数据。

点击Next按钮进入下一步。
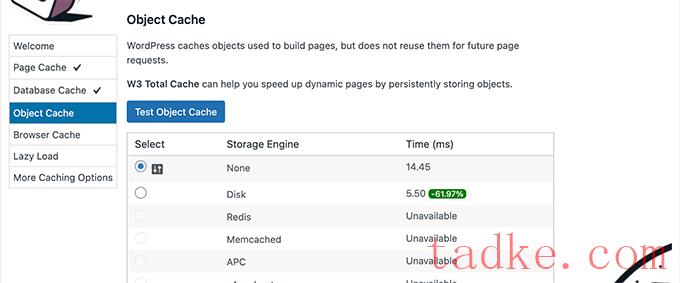
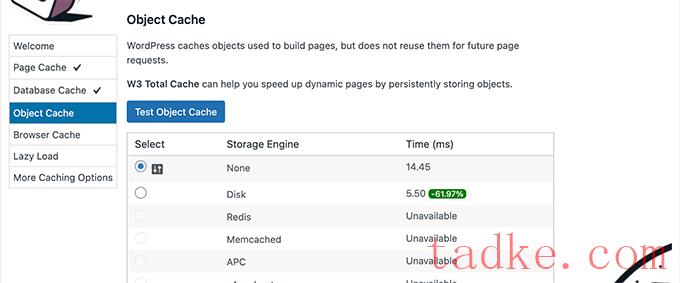
这将带您到对象缓存部分。对象缓存允许W3总缓存存储动态页面的数据库查询,并重用它们以提高性能。

如果测试结果显示只有几毫秒的差异,那么您可以选择None。
点击下一个按钮继续。
之后,点击测试浏览器缓存按钮,然后选择‘Enabled’选项下的测试结果。

此选项要求用户的浏览器在限定时间内存储网页的副本。从浏览器缓存加载页面比从web服务器缓存加载页面要快得多。
点击下一个按钮进入下一步。
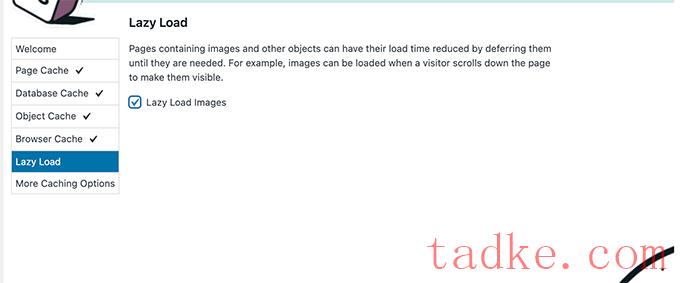
最后,安装向导将要求您启用图像延迟加载。
现在,WordPress自带了图像的延迟加载功能。但是,一些较旧的浏览器可能不支持该功能。
W3 Total Cache使用JavaScript为图像添加延迟加载,这样可以更快更高效。

之后,点击Next按钮完成设置向导并查看W3 Total Cache仪表板。
W3总缓存中的高级缓存选项
基本设置适用于大多数网站。但是,您可以配置许多高级选项来进一步提高性能。
让我们看一看最重要的。
在W3总缓存中缩小JavaScript和CSS
术语“缩小”是用来描述一种方法,使您的网站文件大小更小。它通过从源代码中删除空白、行和不必要的字符来实现这一点。
注意:最小化JS和CSS文件可能会破坏你的网站。如果你打开它,你的网站看起来不太对,然后简单地禁用这些选项。
W3总缓存允许您轻松地缩小JavaScript, CSS和HTML源代码。但是,我们建议只缩小JavaScript和CSS文件。
只需转到Performance»最小化页面并向下滚动到JS部分。

选中‘启用它。
现在,向下滚动到CSS部分,并以同样的方式启用CSS缩小设置
不要忘记点击Save All settings按钮来保存你的设置。
关于其他方法,请参阅我们关于如何在WordPress中缩小JavaScript和CSS文件的指南。
在W3总缓存中启用CDN支持
CDN或内容分发网络可以帮助您进一步提高网站性能,通过从全球服务器网络提供静态文件,如图像,CSS, JavaScript。
这可以减少WordPress托管服务器的负载,提高页面加载速度。
W3总缓存内置支持各种CDN平台。
我们推荐使用市面上最好的CDN解决方案bunnyy.net。这是我们OptinMonster网站使用的。
首先,您需要注册一个Bunny.net帐户。注册后,你需要为你的网站创建一个Pull Zone。

pull zone添加一个主机名到Bunny.net CDN。这个主机名然后用于为您的网站提供静态文件。
为您的pull zone添加名称,然后提供您的网站’s域名。

添加pullzone后,您需要访问Performance»General Settings页面并向下滚动到CDN部分。

选中CDN选项旁边的“启用”复选框,在CDN类型选项旁边选择“通用镜像”。
别忘了点击Save All Changes按钮来保存你的设置。
接下来,您需要访问Performance»CDN页面并向下滚动到Configuration: Objects部分。

从这里开始,您需要添加前面为pullzone创建的主机名,并单击测试镜像按钮。
W3 Total Cache将检查您的主机名的可用性,并在测试成功时显示Test Passed消息。
你现在可以点击Save All Changes按钮来保存你的设置。
W3总缓存现在将开始从CDN服务器提供静态资源。
W3总缓存也可以很好地与Cloudflare免费CDN。或者,你也可以使用它与Sucuri,这是最好的网站防火墙服务,内置CDN服务。
故障排除W3总缓存问题
一旦你正确配置了W3总缓存,它应该在后台无缝地工作,以提高WordPress的速度和提高性能。
偶尔,你可能会遇到问题,你没有看到你对你的网站所做的改变,或者一个插件可能无法正常工作。
这些问题最常见的原因是你可能看到一个旧的缓存版本的网站。
这可以通过清除WordPress中的缓存来轻松修复。
只需单击顶部的性能菜单,然后选择清除所有缓存选项。W3 Total Cache将清除您网站上所有缓存的内容。

如果你仍然看到你的网站的旧版本,那么尝试清空你的浏览器缓存。
我们希望这篇文章能帮助你在WordPress中安装和设置W3总缓存。你可能还想看看我们为初学者提供的完整的WordPress安全指南,以加强你的网站安全,或者看看我们比较的最好的GoDaddy替代品,它们更便宜,更可靠。
和





























RSS