你想在你的WordPress文章中显示和隐藏文本吗?
有时你可能想要隐藏内容,直到访问者点击一个特定的链接。当你正在创建FAQ,或者想要在一个页面上包含大量文本而又不让读者感到不知所措时,这一点尤其有用。
在本文中,我们将向您展示如何使用toggle效果隐藏WordPress文章中的文本。

为什么在WordPress帖子中显示和隐藏文本?
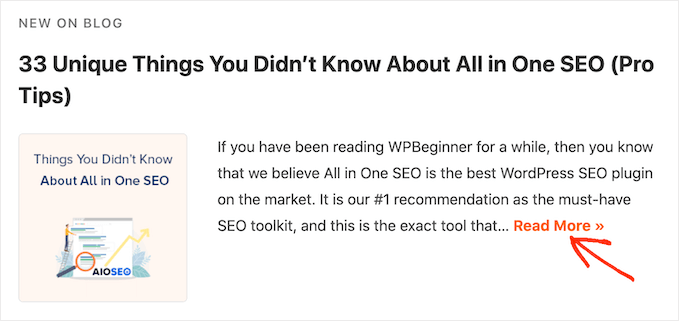
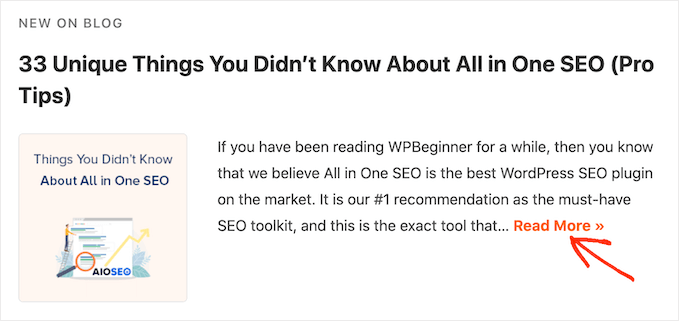
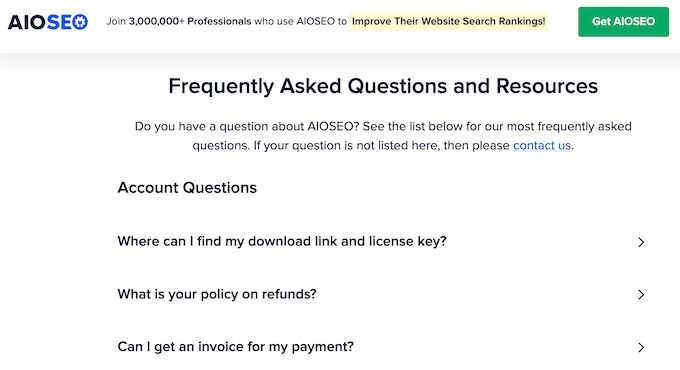
许多网站默认隐藏文本,通常包括‘Read More’或‘查看更多’链接。访问者可以通过点击链接阅读全文。

如果您需要在页面中添加大量信息,但又担心大量的文本可能会使访问者不知所措,这是非常有用的。
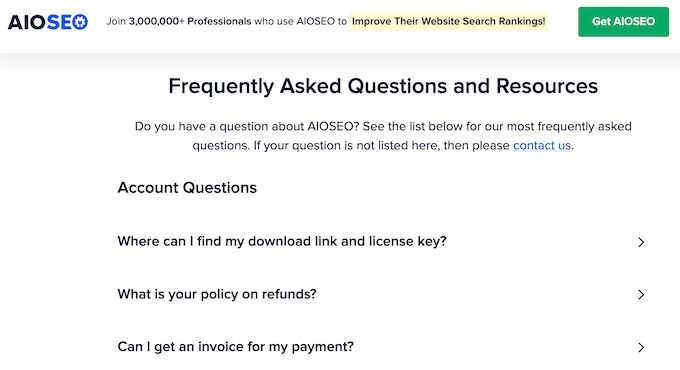
faq就是一个很好的例子,因为大多数访问者只想要一个问题的答案。如果你完整地显示了所有的答案,那么访问者可能很难找到他们需要的信息。
通过切换效果隐藏和显示文本,用户可以快速浏览信息并点击展开他们关心的问题。

你甚至可以创建预告片然后使用‘阅读更多’为想要获得更多信息的访问者提供链接。
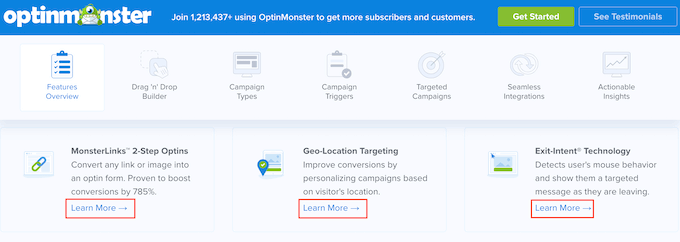
这允许人们浏览大量的帖子、功能、福利或其他信息,然后选择他们想要了解的项目。

话虽如此,让我们看看如何在WordPress中使用toggle效果显示和隐藏文本。只需使用下面的快速链接跳转到您想使用的方法。
方法1。如何使用短代码在WordPress中显示和隐藏文本(快速和简单)
最快速和最简单的方法来添加‘阅读更多’链接到任何页面或帖子,是通过使用阅读更多不刷新。这个免费的插件允许您自定义‘阅读更多’链接,然后添加到您的网站的任何地方使用短代码。
你需要做的第一件事是安装并激活Read More Without Refresh插件。有关更多细节,请参阅我们关于如何安装WordPress插件的分步指南。
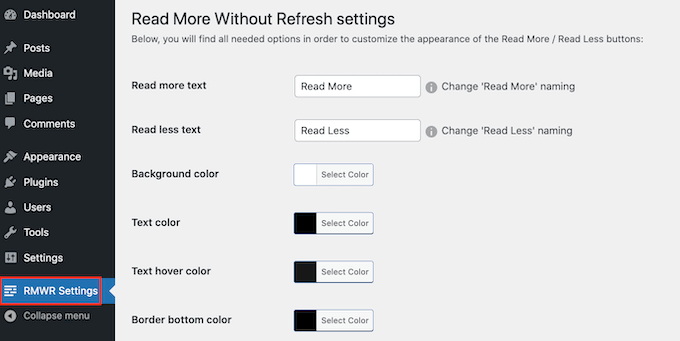
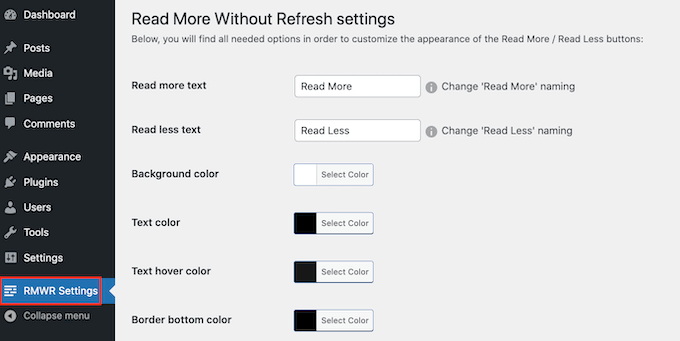
激活后,点击‘RMWP Settings’来配置插件的设置。

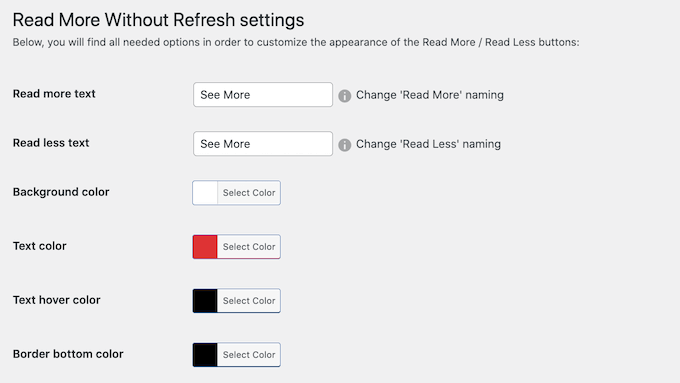
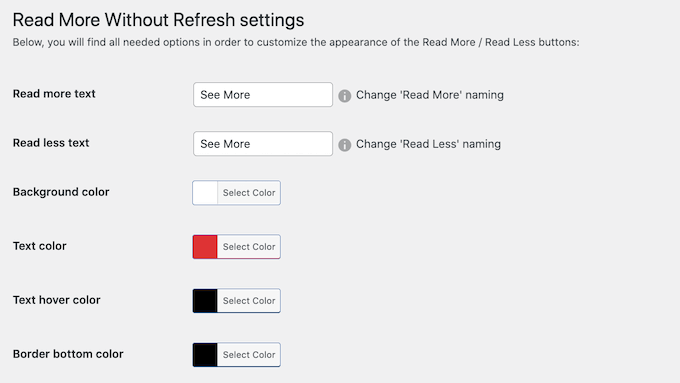
首先,您可以更改’中使用的‘Read More / Read Less’通过在两个文本字段中键入链接。例如,如果您正在创建一个常见问题解答,那么您可能需要使用‘显示答案/隐藏答案’代替。
在此屏幕上,您还可以更改文本颜色、背景颜色等。这可以帮助你创建完全适合你的WordPress主题的链接。

您还可以更改字体粗细,添加边框,并更改填充。
当你完成这个页面,确保你点击‘保存更改’按钮,即使您没有进行任何更改。这是很重要的,因为如果你不点击这个按钮,那么插件就不会像预期的那样工作。
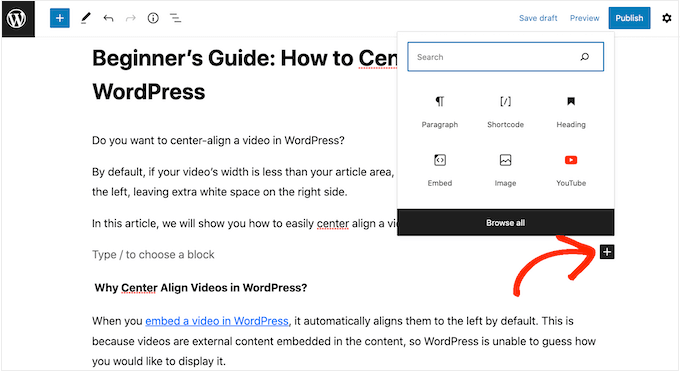
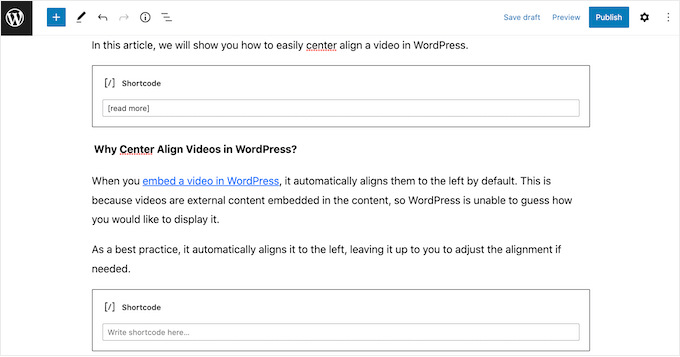
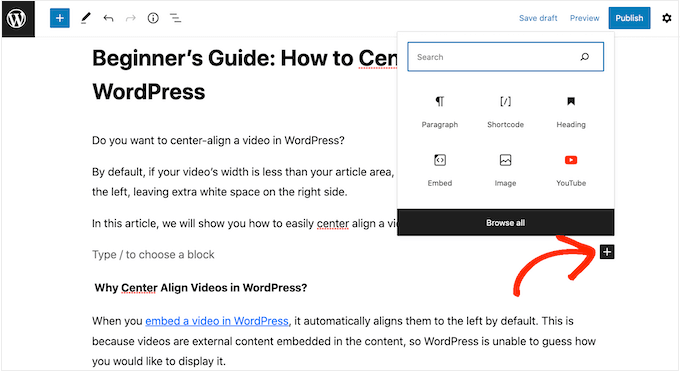
完成后,您可以为任何页面或帖子添加切换效果。只需找到你想隐藏的文本,然后点击‘+’图标,用于在此文本之前添加块。

然后,开始输入‘并在出现时选择正确的块。
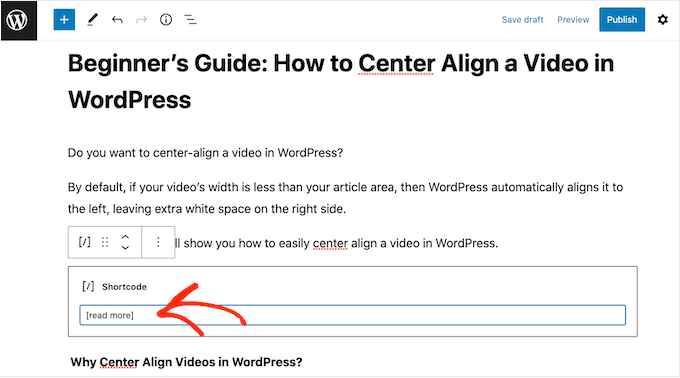
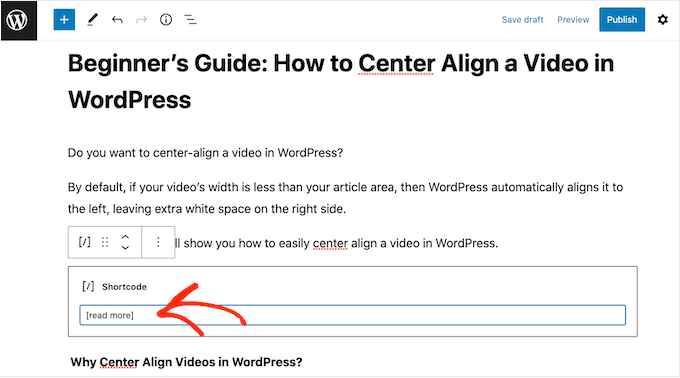
在短代码框中添加以下内容:[阅读更多]

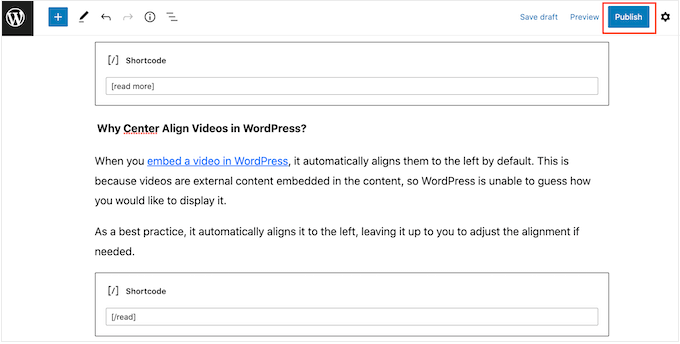
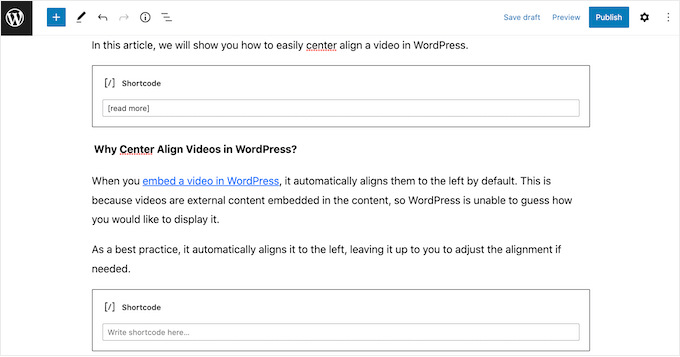
完成后,您将需要在要隐藏的文本后面添加短代码块。
在文本的末尾,只需点击‘+’图标,并按照上面描述的过程创建另一个短代码块。
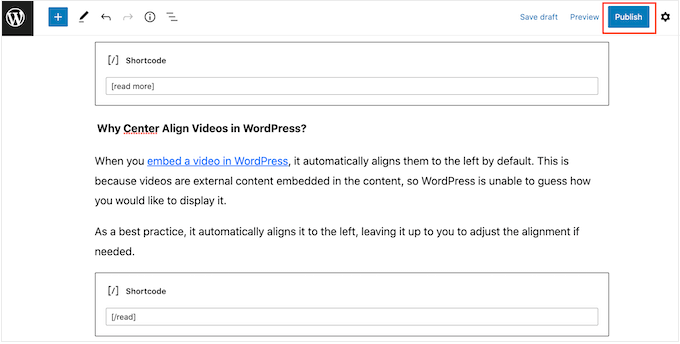
在这个块中,添加以下代码:[/read]
你现在可以点击‘Update’或& # 8216;发布# 8217;使文字生动。

现在如果你访问你的WordPress博客或网站,那么你会看到WordPress默认隐藏短代码块之间的文本。
要显示文本,只需点击‘或者类似的联系。
 方法二。如何在WordPress中显示和隐藏文本
方法二。如何在WordPress中显示和隐藏文本
有很多不同的方法在你的WordPress网站上使用隐藏文本。例如,如果你有一个评论网站,那么你可能会使用这个技巧来隐藏电影剧透。
然而,faq是最常见的用途之一。如果你想创建一个布局美观的专业问答部分,那么我们建议使用页面构建器插件。
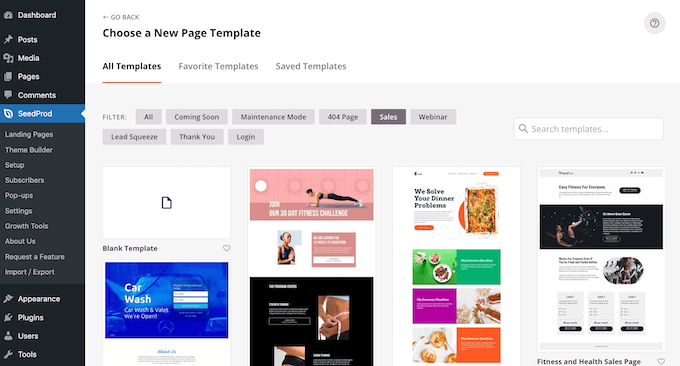
SeedProd是市场上最好的页面构建器,允许您为WordPress网站创建各种自定义登录页面。它有超过180个现成的模板,包括设计,你可以用它来推广你的产品、服务、网络研讨会等等。

所有这些设计都是添加FAQ部分的完美地方。
选择模板后,SeedProd甚至有不同的现成的常见问题解答部分,您可以添加到您的页面设计与一个单一的点击。
许多常见问题部分都有内置的隐藏/显示文本切换效果。
它们也是完全可定制的,因此您可以轻松添加自己的问题和答案文本。

有关如何使用SeedProd的信息,请参阅我们关于如何在WordPress中创建自定义页面的指南。
创建页面后,很容易添加现成的FAQ部分。在SeedProd页面编辑器中,只需单击‘Sections’选项卡中的左侧菜单。
现在可以选择‘FAQ’查看所有的seed ’问答部分。要预览设计,请将鼠标悬停在设计上,然后单击小放大镜。

当你找到一个你想要使用的设计,点击‘Choose This Section.’
SeedProd会继续并将该部分添加到页面底部。

您可以使用拖放将FAQ部分移动到新的位置。
之后,您可以通过单击选择FAQ手风琴块来添加您自己的文本。左边的菜单现在会更新,显示所有问题的列表。

要编辑问题和答案对,只需在左侧菜单中单击该问题。
这将打开两个小文本编辑器,您可以在其中添加自己的问题和答案。

只需对FAQ部分的每个问题和答案重复这些步骤。
如果您想添加更多问题,只需点击‘添加新项目’按钮。

要删除问题和答案对,只需将鼠标悬停在左侧菜单中的问题上。
然后,当出现垃圾桶图标时,点击它。

当您对您输入的信息满意时,您可以使用’Font Size’Space Between’
还有’部分,该部分定义了faq中每个问题旁边显示的小图片。

如果你想自定义这张照片,那么只需点击展开‘部分。
在这里,您将看到更改图标的对齐方式和颜色的设置。注意‘Closed Icon’
‘Open Icon’这是你展开问题时看到的画面。

如果你想使用一个完全不同的图标,然后将鼠标悬停在‘or ’预览。
然后点击Icon Library&# 8216;缩略图。

这将打开seedprod&# 8217;s内置库,您可以从1400多个字体Awesome图标中进行选择。
完成后,您可以继续添加新块并自定义SeedProd页面上的内容。当你对效果满意时,只需点击‘保存’按钮,然后选择Publish.’

现在如果你访问你的网站,你会看到页面设计和FAQ部分。
我们希望这篇文章能帮助你学习如何在WordPress文章中使用切换效果显示和隐藏文本。你可能也想看看我们为小企业提供的最好的实时聊天软件列表,以及我们关于如何在WordPress中创建联系表单的教程。
和





























RSS