你是否曾经被要求在<头>或& lt; footer>你的WordPress网站的一部分?
通常你会被要求在WordPress中添加页眉和页脚代码,当你试图与谷歌分析、Pixel、谷歌搜索控制台等网络服务集成时。
你也可能会遇到WordPress教程,可能会要求你添加一些自定义CSS或JavaScript代码到你的WordPress页眉或页脚。
默认情况下,WordPress不提供在网站页眉和页脚插入代码的选项。幸运的是,对于初学者来说有一个简单的解决方案。
在本文中,我们将向您展示如何在WordPress中轻松添加页眉和页脚代码。目标是在不直接编辑WordPress主题文件的情况下安全地添加代码。
添加WordPress页眉和页脚代码的最佳方法
如果你想添加WordPress页眉和页脚代码,有三种可能的解决方案:
第一个选项不适合初学者,因为它需要你直接手动编辑Header .php和Footer .php文件来添加页眉和页脚代码。
使用此方法的另一个缺点是,如果您安装更新到主题,您的代码将被删除。
第二个选择是使用主题的内置功能。一些WordPress主题,如StudioPress的Elegant themes和Genesis Framework,提供了一个内置的选项,可以快速添加代码和脚本到你的WordPress页眉和页脚。
如果你正在使用一个内置功能的主题,那么这似乎是一个安全而简单的解决方案。然而,如果你改变你的主题,那么所有添加到你的网站的代码片段将会消失。这包括在谷歌搜索控制台的网站验证,通过谷歌分析的网站分析等
这就是为什么我们总是建议用户使用第三个选项,一个页眉和页脚插件。这个选项是到目前为止在WordPress中添加页眉和页脚代码最简单和最安全的方法。
经过读者的大量请求,我们的团队已经构建了WPCode,一个100%免费的代码片段插件。

使用WPCode,您可以轻松地在WordPress的页眉和页脚添加代码。
下面是使用WPCode插件的一些好处:
简单,快速,有组织的:它可以让您轻松快速地将代码添加到网站的页眉和页脚。另外,它可以让你在一个地方存储所有的页脚和页眉代码。
防止错误:智能代码段验证有助于防止手动编辑主题文件时可能发生的错误。
升级或改变你的主题不用担心:插件将保存你的页眉和页脚代码在一个单独的地方,所以你可以更新或改变你的主题,而不用担心代码被擦除。
除了页眉和页脚脚本,您还可以使用WPCode轻松插入自定义PHP, JavaScript, CSS, HTML和文本代码片段,而无需编辑主题文件。
另外,WPCode有一个内置的代码片段库,在那里你可以找到所有最流行的WordPress代码片段。这允许你快速删除你不想要的WordPress特性,比如REST API、XML-RPC、自动更新、注释等等。
注意:如果您想要私有云代码片段库、转换像素、一键代码片段安装、代码修订等高级功能,您可以升级到WPCode Pro。
要了解更多细节,请阅读我们关于如何在WordPress中轻松添加自定义代码的指南。
说到这里,让我们看看如何使用WPCode插件在WordPress中轻松添加页眉和页脚代码。
视频教程

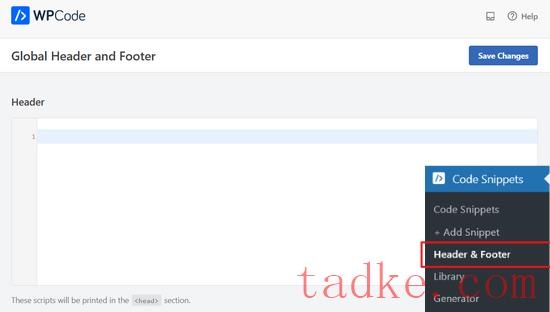
如果向下滚动,你还会看到’Body’页脚’盒子。

只需将代码粘贴到三个框中的一个中。完成后,不要忘记点击‘Save Changes’按钮来存储您的设置。
插件现在会自动在你的WordPress站点的相应位置加载代码。
你可以随时编辑和删除任何你不想保留的代码。
你需要一直保持插件的安装和激活状态。停用插件将停止向您的网站添加所有自定义代码。
如果你不小心停用了插件,代码仍然会安全地存储在你的WordPress数据库中。您可以简单地重新安装或重新激活插件,代码将再次出现。
注意:在保存更改后,您可能必须清除WordPress缓存,以便代码正确地显示在您的网站前端。
我们发现很多初学者使用WPCode插件的最大原因是将谷歌分析添加到他们的网站。为此,我们实际上建议使用免费的MonsterInsights插件。
it ’s最好的谷歌分析插件WordPress,它可以帮助你正确设置谷歌分析跟踪只需点击几下,它会显示你有用的统计数据就在你的WordPress仪表板。
我们希望这篇文章能帮助你学习如何在WordPress中轻松地添加页眉和页脚代码。您可能还想看看我们对最佳电子邮件营销服务和最佳商务电话服务的比较。
和





























RSS