你想在你的WordPress帖子或页面中添加call to action按钮吗?
按钮是提高转化率的好方法。它们非常引人注目,这使得它们非常善于将用户的注意力重定向到期望的交互上。
例如,你可以使用一个行动召唤按钮将用户导航到交易页面,比如定价页面、产品页面、服务页面,以及你网站上的其他页面。
您还可以使用call to action按钮来推广特别优惠、新产品或指向合作伙伴网站的附属链接。
在本文中,我们将向您展示如何在WordPress中轻松添加漂亮的动作调用按钮,而无需编写任何代码。

注意:这篇文章是关于在WordPress中添加自定义调用动作按钮。如果你想添加社交分享按钮,那么请参阅我们关于如何在WordPress中添加社交分享按钮的指南。
在WordPress帖子和页面中添加按钮(一步一步)
WordPress使添加按钮变得超级容易‘Button’块。
这是WordPress 5.0中引入的新功能,以及新的Gutenberg WordPress块编辑器。
在本文中,我们将向您展示在WordPress博客文章和页面中添加动作召唤按钮的三种不同方法。您可以选择最适合您需求的解决方案。
请随意使用下面的内容表轻松浏览本文。
目录:
视频教程
如果您不喜欢视频或需要更多说明,请继续阅读。
使用默认编辑器在WordPress文章/页面中添加按钮
这种方法更容易,建议大多数用户使用。它使用新的WordPress编辑器中的内置按钮块。如果您仍在使用旧的经典编辑器,那么您可以跳到下一节。
首先,您需要创建一个新帖子或编辑一个想要添加按钮的现有帖子。
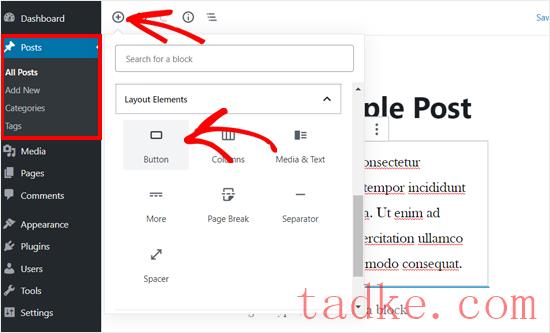
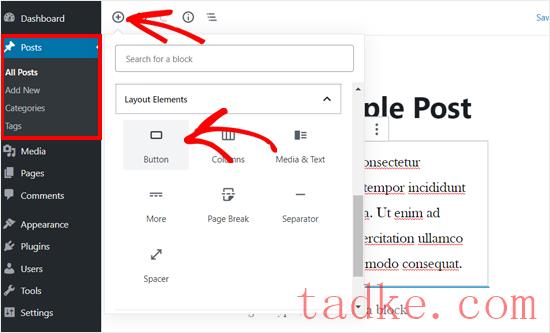
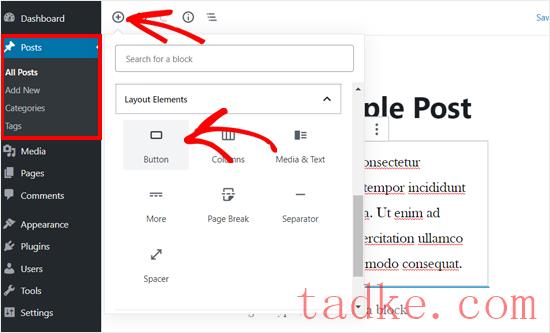
在编辑页面,点击‘+’图标添加一个新块,并选择布局元素部分下的按钮块。

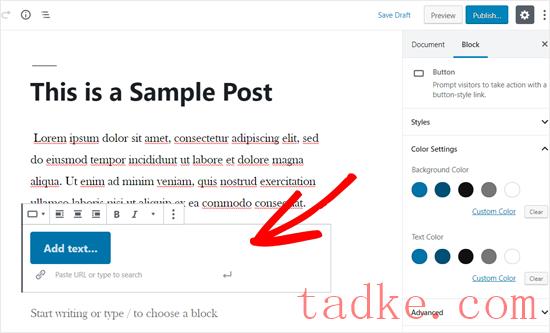
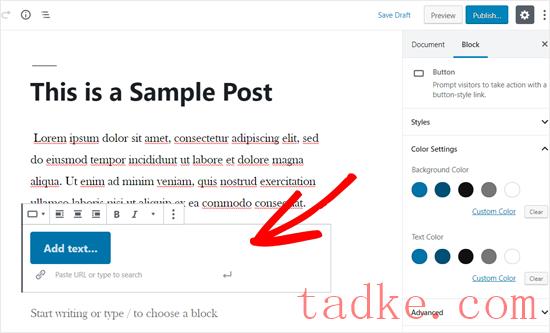
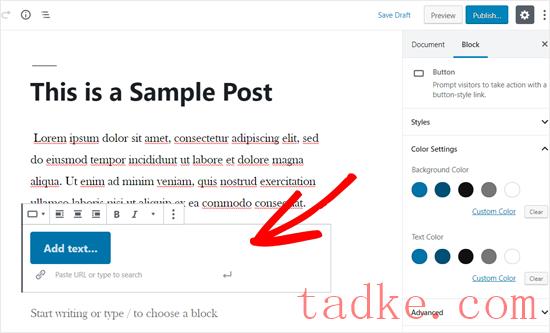
接下来,您应该可以看到添加到内容编辑器中的按钮块

只需点击‘Add text…’区域并输入按钮文本。
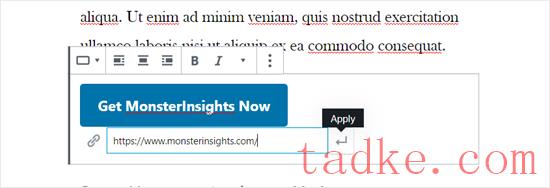
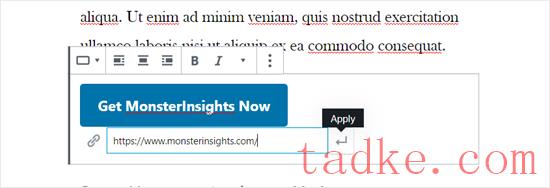
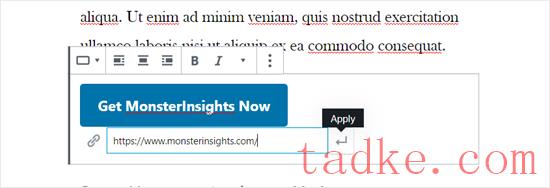
之后,你需要粘贴你想要链接的页面的URL在‘粘贴URL或键入搜索’按钮下方的字段。
完成后,单击应用图标。

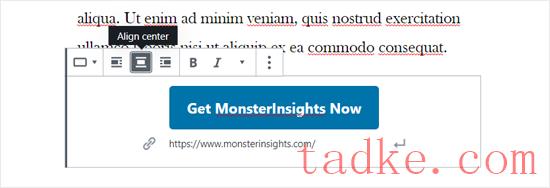
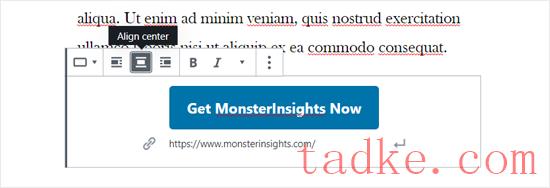
如果你想在中间显示按钮,那么你可以点击上面块工具栏中的对齐中心图标。

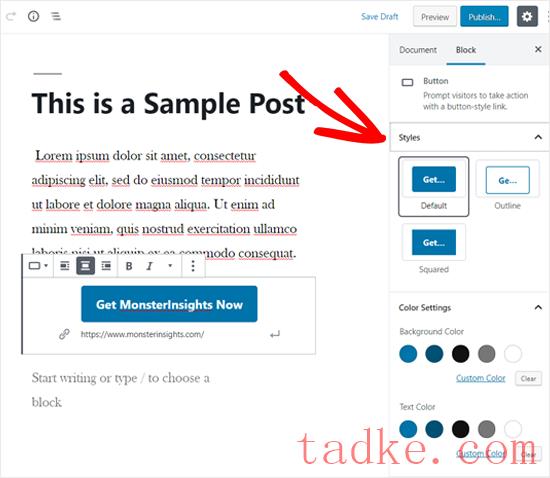
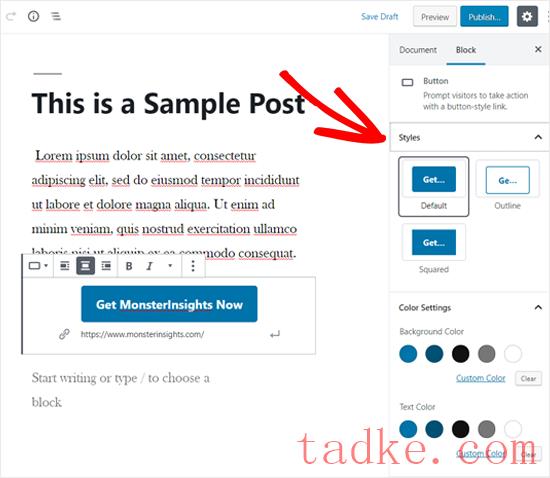
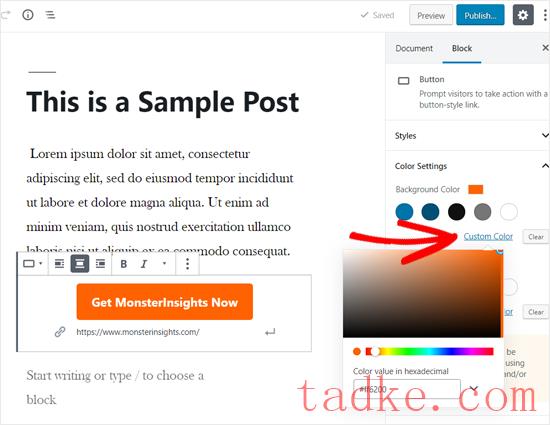
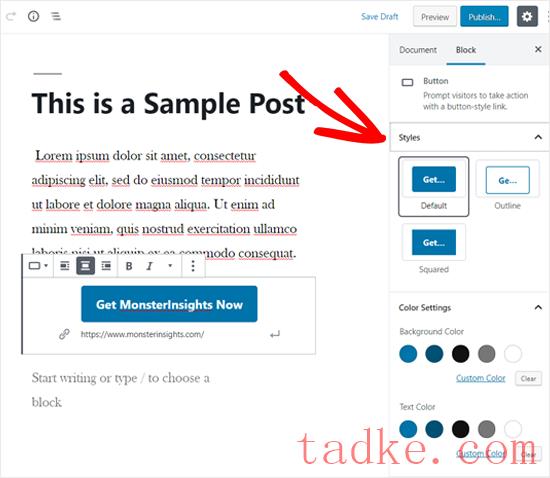
接下来,您可以自定义您的按钮样式,更改背景色,并从右侧的块设置面板更改文本颜色。

有三种按钮样式可供选择:默认、轮廓和正方形。你可以尝试每一个点击他们,选择一个看起来最好的。
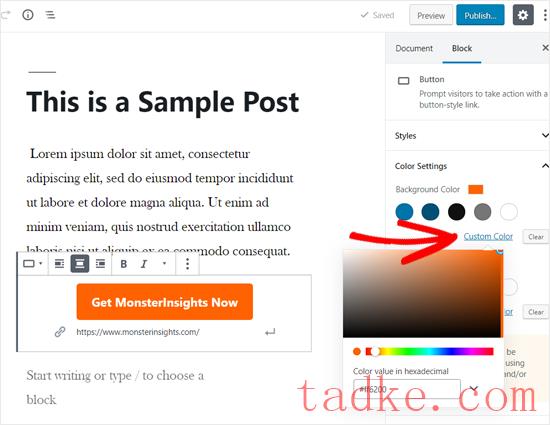
颜色设置部分包括按钮背景和按钮文本的五种颜色变化。不仅如此,您还可以通过单击custom color选项使用您选择的自定义颜色。

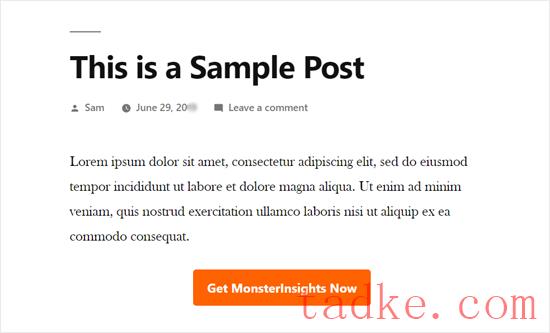
一旦您对按钮设计感到满意,您可以保存您的帖子或发布以查看实时预览。
在我们的演示网站上是这样的。

奖励:如果你想看看你的按钮表现如何,那么你应该使用MonsterInsights。它有内置的事件跟踪联盟链接,出站链接和自定义事件,所以你可以看到你的按钮是如何执行的。要了解更多细节,请参阅必须在WordPress中跟踪的重要营销指标。
在Classic Editor中创建WordPress按钮
虽然古登堡块编辑器更快更容易,但许多用户仍然更喜欢旧的经典WordPress编辑器。如果你是其中之一,那么你需要找到一个替代的解决方案来在你的WordPress网站上添加按钮。
在WordPress经典编辑器中添加按钮主要有三种选择。
三个选项中,第一个是编码方法。您将需要编写HTML / CSS代码,并添加到您的网站,无论你需要一个按钮。它不是初学者友好的。
第二个选项是最常用的方法。这是因为大多数WordPress按钮插件都提供了添加按钮的短代码。
第三个选项是最好的,因为它允许您轻松地添加按钮到您的帖子和页面,而不必记住短代码。
让我们来看看如何在WordPress中添加按钮而不使用短代码。
你需要做的第一件事是安装并激活忘记短码按钮插件。有关更多细节,请参阅我们关于如何安装WordPress插件的一步一步指南。
一旦你激活了插件,创建一个新的帖子,或编辑一个现有的。在编辑器中,您将在可视化编辑器中看到一个标记为“插入按钮”的新按钮。

要在你的文章中插入一个新的按钮,你需要点击插入按钮。这将弹出一个窗口,您可以在其中设计您的新按钮。

首先,您需要添加您的按钮文本和URL。当您添加按钮文本时,您可以在下面的框中看到实时预览。
接下来,您可以添加nofollow标签到您的链接,并通过单击下面的复选框选项在一个新的选项卡中打开链接。
之后,您可以为按钮选择一个图标。如果您单击Icons选项卡,那么您将能够看到可以在按钮文本之前或之后添加的图标。

这些图标实际上是图标字体(学习如何在WordPress文章编辑器中使用图标字体)。
接下来,您可以通过单击颜色框图标来选择按钮的文本颜色和背景颜色。

之后,点击下拉菜单选择按钮样式。有八种不同的按钮样式可供使用。

同样,您也可以选择按钮的大小从特小到特大。
一旦你满意的外观,只需点击更新按钮。
你将能够看到你的按钮,就像它出现在你的文章中一样,就在文章编辑器里。
您还可以通过简单地选择按钮文本并使用经典编辑器中的工具栏按钮来设置按钮对齐方式。

双击按钮将弹出插入按钮弹出框,您可以根据需要重新编辑按钮。
一旦你对它的设计感到满意,你可以发布或更新你的帖子,看看它的效果。这就是我们的WordPress演示网站上的花哨按钮。

在WordPress中添加点击呼叫按钮
除了通常的呼叫按钮外,您还可以在您的网站上添加点击呼叫按钮来提高潜在客户和转换。
点击呼叫按钮是一种特定类型的呼叫操作按钮,它允许您的用户只需点击一下就可以向您的团队拨打电话。
使用点击呼叫按钮,您的网站访问者可以立即与您的团队亲自交谈并获得他们需要的信息。无论是讨论报价请求,预售信息,还是支持问题,电话都是快速的。
随着智能手机用户数量的增长,现在添加立即呼叫按钮变得更加重要。
如果你没有商务电话,那么你可能想要一个虚拟的商务电话号码。
说到这里,让我们来看看如何一步一步地在WordPress中添加点击呼叫按钮。
你需要做的第一件事是安装并激活WP Call Button插件。有关详细说明,您可以查看我们关于如何安装WordPress插件的一步一步指南。
激活后,您需要访问设置»WP呼叫按钮页面配置插件设置和设计点击呼叫按钮。

首先,您将看到呼叫保持按钮设置。粘性呼叫按钮是一种转换优化功能,当用户浏览你的网站时,它会移动呼叫按钮。
您可以激活立即呼叫键状态。只需点击开关切换来激活它。
之后,您需要输入您的电话号码。WP呼叫按钮有一个智能电话号码字段与您的国家代码。只需选择您的国家和输入您的业务电话号码。
如果你没有商业号码,那么你可以从Nextiva得到一个。它是一个值得信赖的商业VoIP提供商。
接下来,您可以编辑您的呼叫按钮文本,选择呼叫按钮的位置和颜色。
此外,您可以选择在您的网站上显示粘性呼叫按钮的位置。默认情况下,它在所有页面和所有设备上显示呼叫按钮。您可以选择在某些页面上显示或隐藏按钮,并仅在移动设备上显示。
一旦你检查了所有的选项,你可以点击底部的保存更改按钮。在那之后,你可以访问你的网站,看到粘性呼叫按钮在行动。

除了粘性呼叫按钮,您还可以使用此插件在WordPress页面,帖子和侧边栏上添加静态呼叫按钮。
如果您正在使用新的WordPress块编辑器,那么您可以使用WP call button块轻松地在页面上添加call now按钮。
创建新页面或编辑现有页面,并在页面编辑器中添加WP Call Button块。

之后,您可以自定义按钮文本,按钮颜色,文本颜色,字体大小,显示或隐藏手机图标。

一旦你对它的设计感到满意,你可以发布或更新你的页面。
如果你使用的是经典的WordPress编辑器,那么你需要使用静态呼叫按钮生成器来获得一个短代码。转到Settings »WP呼叫按钮,点击顶部的静态呼叫按钮菜单。

只需自定义按钮选项,然后复制短代码。之后,你可以在你网站上的任何帖子或页面上使用短代码。
WP Call Button插件还允许您在WordPress侧边栏和其他小部件准备区域添加呼叫按钮。
直接进入Appearance »widdets 并将WP Call Button小部件拖到您想要显示呼叫按钮的小部件准备区域。

现在您可以添加标题,描述,并自定义呼叫按钮从高级设置部分。完成后,保存小部件。
就是这样!如果你想看一个更详细的教程,那么你可以查看我们关于如何在WordPress中添加点击呼叫按钮的一步一步指南。
如果你想在WordPress中添加完全自定义的动作调用按钮,那么你可能正在寻找一个解决方案,它也允许你在你的网站标题,菜单和其他区域添加自定义部分以及自定义按钮。
在这种情况下,我们建议使用拖放式WordPress页面生成器插件,如Beaver builder或Divi。
这些页面构建器将帮助您创建自定义的登陆页面,其中包含您想要的调用操作按钮。
无论你做什么,重要的是你跟踪你的按钮是如何表现的,因为猜测不是最好的业务增长策略。
我们建议使用MonsterInsights。它有内置的事件跟踪联盟链接,出站链接和自定义事件,所以你可以看到你的按钮是如何执行的。要了解更多细节,请参阅必须在WordPress中跟踪的重要营销指标。
我们希望这篇文章能帮助你学习如何在WordPress中轻松添加按钮。你可能还想看看我们为小企业提供的最好的WordPress插件和最好的电子邮件营销服务列表。
和





























RSS