你想在WordPress中正确安装和设置WP Rocket插件吗?
WP Rocket是市场上最好的WordPress缓存插件。然而,许多初学者发现很难决定他们应该使用哪些设置来加速他们的网站。
在本教程中,我们将向您展示如何在WordPress中轻松安装和设置WP Rocket。我们还将引导您完成所有设置,以便您可以获得最大的性能优势。图>
<
为什么使用WP火箭?
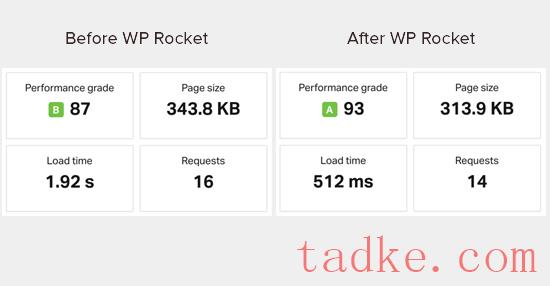
没有人喜欢慢的网站。事实上,一项性能研究发现,页面加载时间延迟一秒钟会导致7%的转换减少,11%的页面浏览量减少,16%的客户满意度下降。

也不仅仅是用户。像谷歌这样的搜索引擎也不喜欢慢速网站。他们在搜索排名中优先考虑速度更快的网站。
这就是WP Rocket的由来。
这是市场上最好的WordPress缓存插件,可以让你快速提高你的WordPress网站’s的速度和性能。
这是它的工作原理。
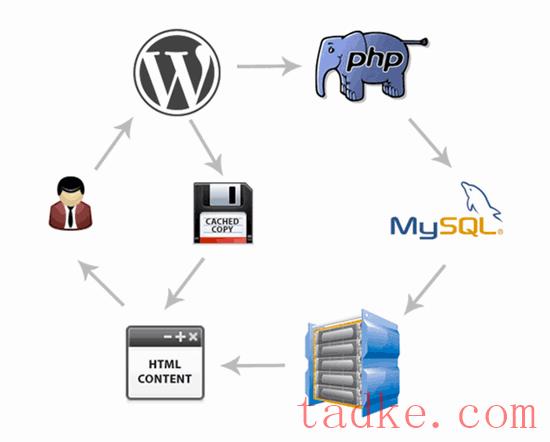
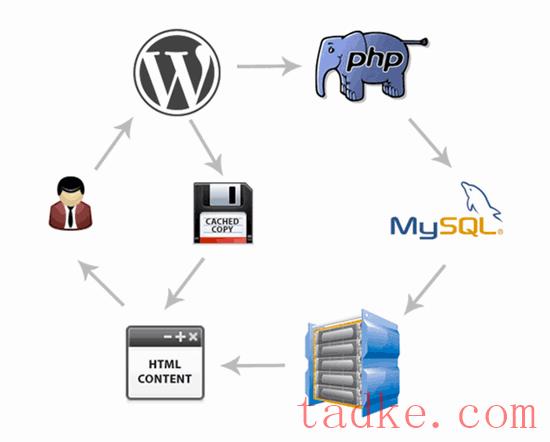
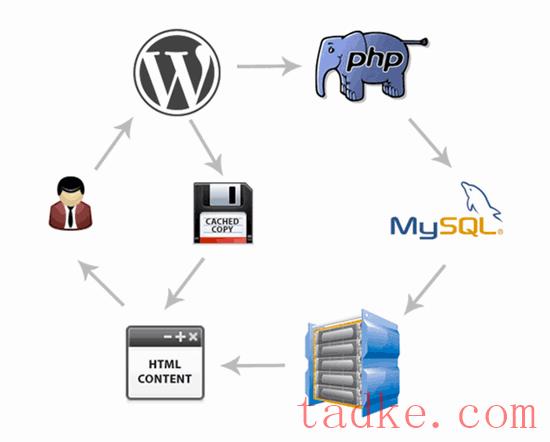
WordPress是一个动态内容管理系统。每次用户访问你的网站时,WordPress都会从数据库中获取内容,动态生成一个页面,并将其发送给用户。

此进程占用WordPress主机服务器资源。如果很多人同时访问你的网站,那么这会减慢你的网站。
WP Rocket让WordPress绕过了这一切。
它在缓存中抓取并保存页面的静态副本,并允许WordPress向用户显示缓存的页面,而不是动态生成页面。
这可以释放您网站上的服务器资源,并改善整个网站的整体页面加载时间。这就是我们在许多自己的网站上使用WP Rocket的原因。
话虽如此,让我们来看看如何在WordPress网站上轻松安装和设置WP Rocket。以下是我们将在本教程中介绍的内容:
视频教程

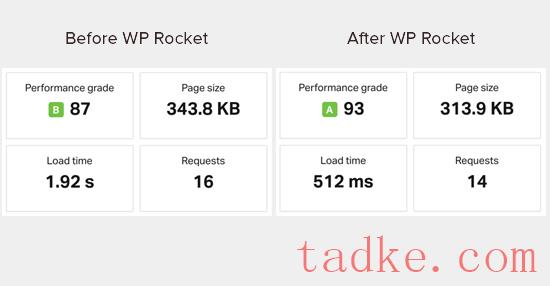
性能的提高是立即明显的,因为WP Rocket不会等待用户请求开始缓存页面。它主动开始抓取你的网站,并在缓存中预加载页面。
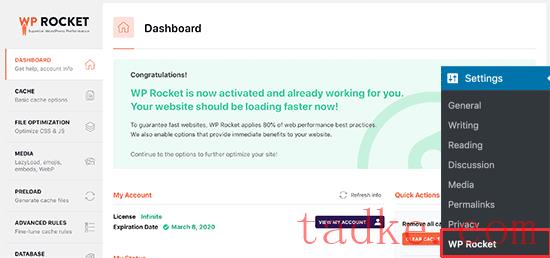
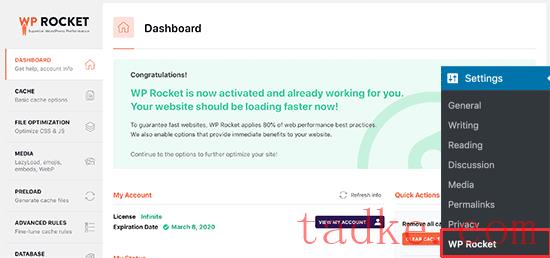
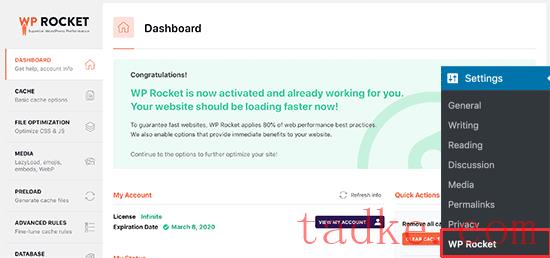
您可以通过访问位于设置»WP Rocket页面上的WP Rocket仪表板来查看缓存状态。

现在你已经安装了WP Rocket,让我们来看看其他的WP Rocket选项以及如何设置它们来进一步提高你的网站速度。
步骤2:在WP Rocket中设置缓存选项
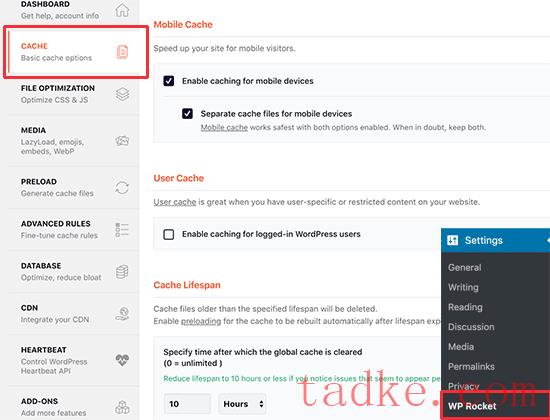
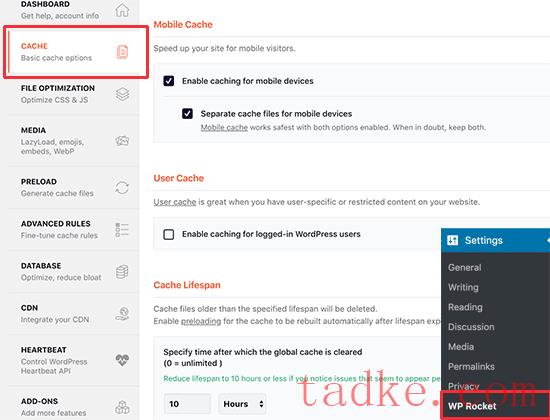
首先,你需要访问设置»WP Rocket页面并点击‘Cache’选项卡。
WP Rocket已经默认启用了页面缓存,但是你可以调整设置来进一步提高你的网站速度
1。移动缓存
你会注意到移动缓存在默认情况下是打开的。但是,我们建议您检查‘单独的移动设备缓存文件’还有选项。
此选项允许WP Rocket为移动用户创建单独的缓存文件。检查此选项可确保移动用户获得完整的缓存移动体验。
用户缓存
如果您运行的网站用户需要登录到您的网站才能访问某些功能,那么您需要检查此选项。
例如,如果您运行WooCommerce商店或会员网站,则‘User Cache’选项将改善所有登录用户的用户体验。
缓存寿命
缓存寿命是你想在你的网站上存储缓存文件的时间。默认限制设置为10小时,这对大多数网站都适用。
但是,如果您运行一个非常繁忙的网站,则可以将其设置为较低的值,如果您不经常更新您的网站,则可以将其设置为较高的值。
生命周期过后,WP Rocket将删除缓存文件。
不要忘记点击‘Save Changes’按钮来存储您的设置。
步骤3:最小化文件使用WP Rocket
WP Rocket使您能够最小化静态文件,如JavaScript和CSS样式表。你可以简单地切换到‘File Optimization’选项卡并选中要缩小的文件类型的复选框。

最小化静态内容使这些文件变小。在大多数情况下,这种差异太小,不会对您的网站性能产生任何明显的影响。
然而,如果你运行一个大流量的网站,那么这肯定会对减少你的整体带宽使用和节省主机成本有很大的影响。
需要注意的是,最小化文件还可能产生意想不到的后果,例如文件未加载或未按预期工作。
如果你打开了这个设置,那么请确保彻底检查你的网站页面,以确保一切正常工作。
步骤4:使用Lazy – Load – Media来提高页面加载速度
图片通常是页面上仅次于视频的第二重项。图片比文本需要更多的时间来加载,并且增加了整个页面的下载大小。
大多数流行的网站现在使用一种称为延迟加载的技术来延迟图像下载。
惰性加载不是一次加载所有图像,而是只下载将在用户屏幕上可见的图像。这不仅使您的页面加载速度更快,而且对用户来说也感觉更快。
WP Rocket自带延迟加载功能。你可以通过切换到‘Media’选项卡上的插件设置页面。你也可以为像YouTube视频和iframe这样的嵌入启用延迟加载。

注意:虽然延迟加载图像有助于提高网站速度,但您应该始终保存和优化图像,以获得最大的结果。要了解更多信息,请参阅我们关于如何优化图像以提高web性能的分步指南。
步骤5:Fine Tuning Preloading in WP – Rocket
接下来,你可以通过切换到‘Preload’选项卡。默认情况下,插件开始抓取你的主页,并按照它在那里找到的链接预加载缓存。

或者,你可以告诉插件使用你的XML站点地图来构建缓存。
您也可以关闭预加载功能,但我们不建议这样做。
关闭预加载会告诉WordPress只缓存用户请求的页面。这意味着第一个加载特定页面的用户总是会看到一个缓慢的网站。
编辑注:我们强烈建议您保持预加载激活,以获得最大的性能结果在您的WordPress网站。
步骤6:设置高级缓存规则
WP Rocket让您完全控制缓存。例如,您可以切换到‘Advanced Rules’选项卡,以排除不希望缓存的页面。

您还可以排除cookie和用户代理(浏览器和设备类型),并在更新特定页面或帖子时自动重建缓存。
这些设置适用于具有复杂设置并需要自定义设置的开发人员和高级用户。如果您不确定这些选项,那么默认设置将适用于大多数网站。
步骤7:使用WP Rocket执行数据库清理
WP Rocket也使清理WordPress数据库变得容易。这对你的网站性能影响很小,但如果你愿意,你仍然可以检查这些选项。
你需要切换到‘Database’选项卡上的插件设置页面。从这里,您可以删除帖子修订,草稿,垃圾邮件和垃圾评论。

我们不建议删除帖子修订,因为它们在将来撤销对WordPress帖子和页面的更改时非常有用。你也不需要删除垃圾邮件和垃圾评论,因为WordPress会在30天后自动清理它们。
步骤8:配置CDN与WP Rocket一起工作
如果您正在为您的WordPress站点使用CDN服务,那么您可以将其设置为与WP Rocket一起工作。为此,您需要切换到‘CDN’选项卡。

CDN是一个内容分发网络,它使您能够从遍布全球的服务器网络提供静态文件。
这会加快你的网站速度,因为它允许用户的浏览器从离他们最近的服务器下载文件。它也减少了你的主机服务器负载,使你的网站反应更快。
更多信息,请参阅我们的指南为什么你需要一个CDN服务为您的WordPress网站。
我们在wpbeginners上使用Sucuri。它是WordPress初学者最好的CDN服务之一。Sucuri’s基于云的防火墙为您提供强大的CDN服务,为您的静态文件提供服务。
如果你正在寻找一个免费的替代品,那么Cloudflare是一个不错的选择。然而,cloudflare的免费CDN提供的针对DDoS攻击的保护有限,功能也较少。
WP Rocket有单独的附加组件,可以轻松地在您的网站上设置Sucuri和Cloudflare。稍后会详细介绍。
步骤9:减少WordPress中的Heartbeat活动
Heartbeat API允许WordPress在后台向主机服务器发送周期性请求。这允许你的网站执行预定的任务。
例如,在编写博客文章时,编辑器使用Heartbeat API检查连接性并发布更改。

你可以点击‘心跳API’选项卡来控制此功能并降低心跳API频率。
我们不建议停用Heartbeat API,因为它提供了一些非常有用的特性。但是,降低其频率将提高性能,特别是在较大的站点上。
步骤10:使用WP Rocket插件
WP Rocket还附带了一些可作为插件使用的准备部署功能。
1.让我们来看看这个列表中当前可用的插件。Google Analytics插件
Google Analytics插件允许您在自己的服务器上托管Google Analytics代码。这样做没有任何显著的性能改进,但有些用户这样做是为了获得100%的页面速度得分。
此功能与流行的Google Analytics插件如MonsterInsights和ExactMetrics兼容。
Pixel
如果您正在使用像素进行用户跟踪,那么该附加组件将在您的服务器本地托管像素。同样,这将提高你的页面速度得分,但可能对网站速度没有任何实际影响。
Varnish插件
如果你的WordPress托管公司使用Varnish缓存,那么你需要启用这个插件。这将确保当WP Rocket清除其缓存时清除Varnish缓存。
Cloudflare
如果您正在使用Cloudflare CDN,那么您需要此附加组件使其与WP Rocket一起工作。只需启用插件并点击‘修改选项’按钮。

之后,您需要输入Cloudflare帐户凭据。
这样做将WP Rocket连接到您的Cloudflare帐户

5。Sucuri
如果你正在使用Sucuri,那么你需要启用这个插件并点击‘修改选项’按钮。之后,输入您的Sucuri帐户的API密钥来连接您的帐户。

步骤11:管理你的WP Rocket Cache
WP Rocket也让管理员很容易管理和清除WordPress缓存。只要进入插件的设置页面,你就会在仪表板上找到清除WP Rocket缓存的选项。选项卡。

你也可以启动一个预加载序列来根据需要重建缓存。
该插件还使导入和导出插件设置更容易。您可以切换到工具来轻松导出和导入插件设置。当将WordPress从本地服务器移动到实时网站或将WordPress移动到新域名时,这很有帮助。

在该选项下面,您将找到将插件回滚到较早版本的选项。如果WP Rocket更新没有像预期的那样工作,这就派上用场了。
如果你想让你所有的插件都有相同的回滚功能,然后看看我们的指南如何回滚插件到WordPress的旧版本。
WP Rocket常见问题解答
随着WP Rocket越来越受欢迎,我们已经回答了许多与WP Rocket WordPress缓存插件相关的问题。以下是一些热门的WP Rocket问题:
1。是否有免费版本的WP火箭?
不,WP Rocket是一个高级WordPress缓存插件。没有免费版本或免费试用版。他们提供14天的退款保证。
您可能会发现一个无效版本的WP Rocket免费,但我们强烈建议不要使用它,因为有时黑客使用无效版本作为诱饵来攻击您的网站。
要了解更多信息,请参阅我们的指南避免WordPress主题和插件的空版本
WP Rocket物有所值吗?
是的,它值每一分钱。我们是WP Rocket的付费客户,并在我们的许多网站上成功使用它,包括WPForms和OptinMonster。
我们最近也切换到WP火箭在wpbeginners。您可以在我们的新网站设计的幕后了解更多有关这一点。
你可能也有兴趣阅读一个关于我们如何使WordPress比静态站点生成器更快的案例研究。
我可以将WP Rocket与托管WordPress托管平台一起使用吗?
简短的回答是肯定的。您可以并且应该将WP Rocket与托管托管公司提供的内置缓存结合使用,以解锁额外的性能改进。
许多托管的WordPress托管公司,包括WP Engine, SiteGround和Bluehost,都有自己内置的缓存插件。
WP Rocket可以很好地利用托管主机提供商提供的内置缓存选项,同时通过CDN、最小化文件、延迟加载、智能缓存预加载等功能帮助您获得额外的性能优势。
4。如何检查WP Rocket是否正在工作并缓存页面?
要检查WP Rocket是否正常工作,您需要注销您的网站或在隐身窗口中打开它。
接下来,您需要打开浏览器’页的源视图并滚动到底部。在最后,你应该看到文字,“这个网站就像一个火箭…”
如果这些词在那里,那么你知道WP火箭是正常工作和缓存页面
5。是什么让WP Rocket比其他缓存插件更好?
在我们看来,WP Rocket比W3 Total Cache和WP Super Cache等其他WordPress缓存插件更好,因为它提供了最全面的功能集,并且它会定期更新以跟上现代浏览器标准。
这是我们将所有站点切换到使用WP Rocket的首要原因。
我们希望这个指南能帮助你学习如何在WordPress中安装和设置WP Rocket插件。你可能还想看看我们关于如何加速WordPress的终极指南,或者我们的专家挑选的必备WordPress插件。
和





























RSS