可视CSS样式编辑器
插件描述
高级CSS编辑器,允许您实时编辑网站设计。 尝试现场演示。
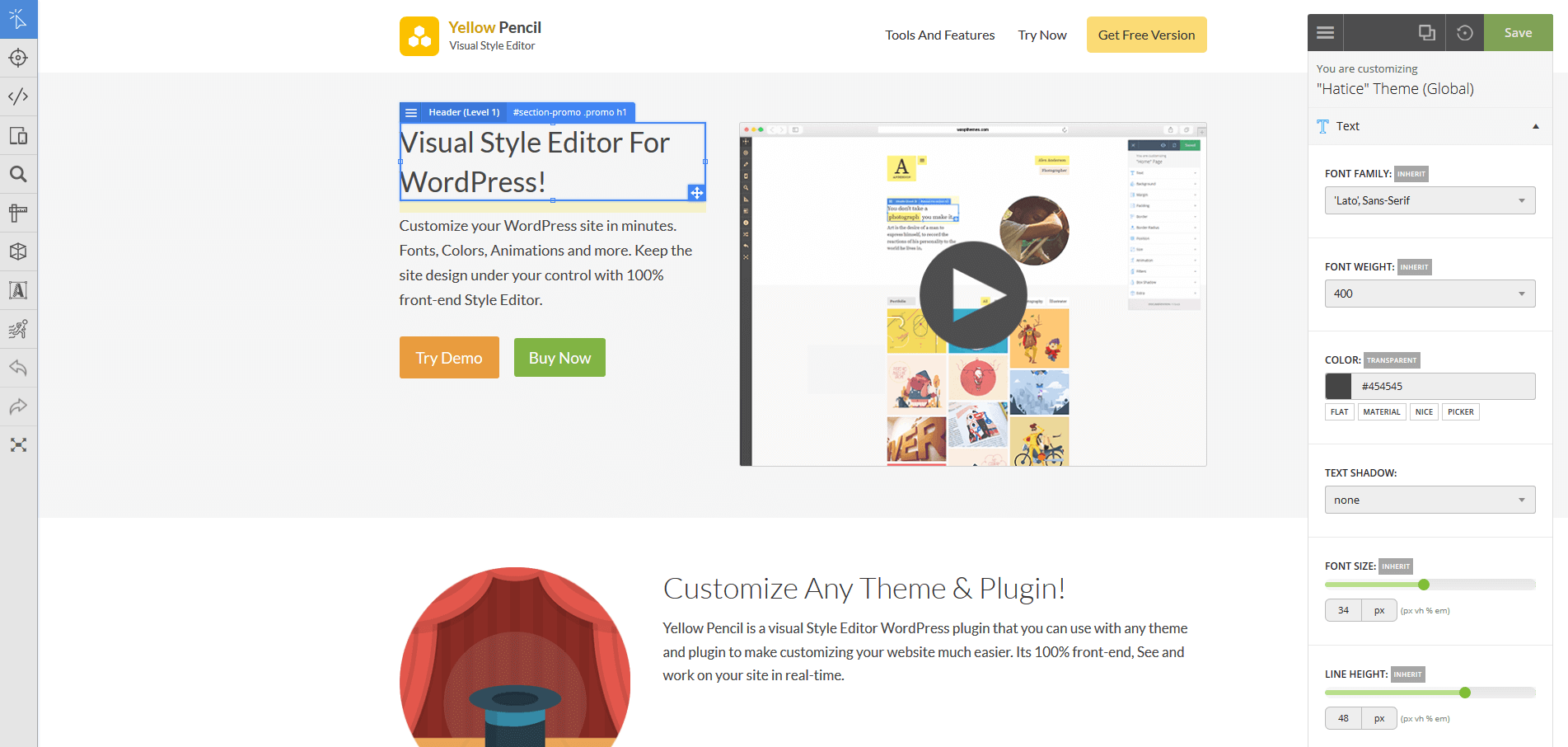
Visual CSS编辑器
该插件允许您自定义任何页面和主题而无需编码。单击元素并开始可视自定义。调整颜色,字体,大小,位置等等。使用50多种样式属性控制您的网站。
YellowPencil编辑器提供了自定义网站设计所需的一切。该插件具有高级功能,如视觉大小调整,拖动和放大drop ,测量工具,背景图案, google fonts 等等。
主要功能
自定义任何页面,任何元素自定义WordPress登录页面自动CSS选择器50 + CSS属性视觉拖动& DropVisual Margin&填充EditingLive元素ResizingManage changesLive PreviewUndo / RedoExport样式表fileExport / Import
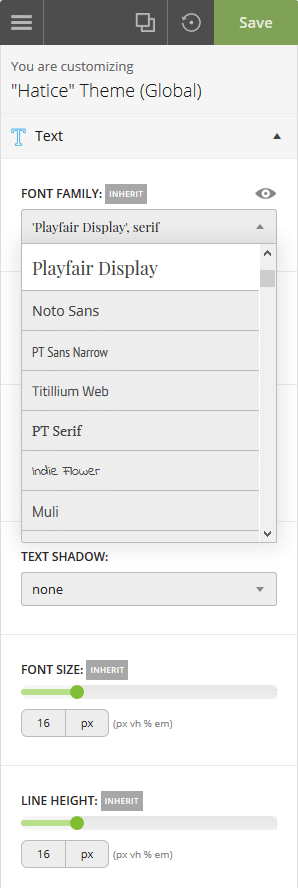
CSS属性:Text
字体系列(专业版)字体WeightColor(专业版)Text ShadowFont SizeLine HeightFont StyleText AlignText TransformLetter SpacingWord SpacingText DecorationText IndentWord Wrap
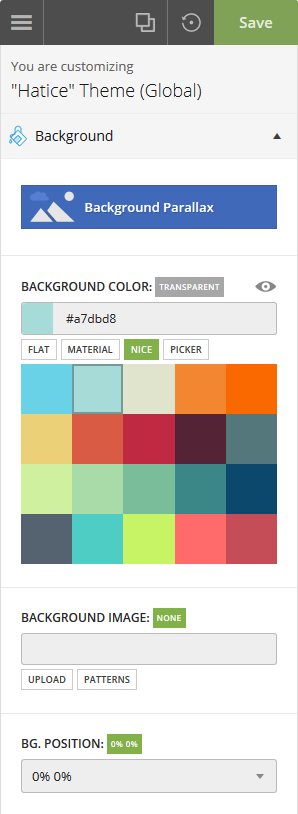
CSS属性:背景
背景颜色(专业版)背景图像(专业版)背景混合ModeBackground PositionBackground SizeBackground RepeatBackground附件
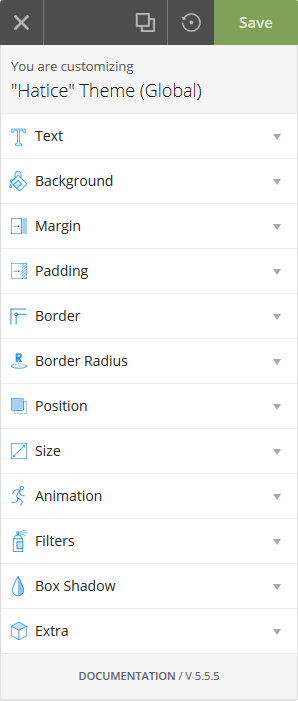
其他CSS属性
MarginPaddingBorderBorder RadiusPositionWidth(专业版)高度(专业版)动画(专业版) )ListsBox ShadowFilterTransformOpacity(专业版)DisplayCursorFloatClearVisibilityPointer EventsOverflow
设计工具
Element InspectorSingle Element InspectorLive CSS EditorResponsive ToolElement Search ToolMeasuring ToolWireframe ViewElement Box ModelGradient Generator(专业版)Visual Animation Manager(专业版)Visual Animation Generator(专业版)
设计资产
800+字体系列(专业版) )300+背景图案(专业版)趋势调色板(专业版)50+动画(专业版)
这是如何工作的?
当您在视觉上编辑网页时,插件会在后台生成类似专业Web开发人员的CSS代码。该插件将生成的CSS加载到您的网站,它从不编辑主题文件。您可以随时撤消更改。
高级功能
以下属性仅适用于付费版本;
Font FamiliesFont ColorBackground ColorBackground ImageOpacityWidth& HeightAnimations
屏幕截图





安装
上传 yellow-pencil-visual-theme-customizer 文件夹到 / wp-content / plugins / 目录通过WordPress的“插件“菜单激活插件。转到WordPress面板>外观> “YellowPencil Editor”和“开始”定制!
常见问题
这适用于所有主题吗?
是的! YellowPencil适用于任何主题和插件!
它如何生成CSS选择器?
插件过滤类和标签名称,包含许多算法,并为目标元素找到最佳的CSS选择器。
我可以自定义WordPress登录页面吗?
是的,从WordPress面板打开编辑器>外观> YellowPencil Editor,选择“WordPress登录页面”作为目标页面,然后单击自定义按钮。


























RSS