WooCommerce的变体样本
插件描述
WooCommerce插件的变体样本提供了一种更好的方式来显示变量产品的变体。此插件将帮助您为每个属性选择样式作为颜色,图像或标签。有了这个插件,您可以以更好的方式呈现产品颜色,尺寸,样式和许多东西,这是WooCommerce不支持的。
此插件仅添加了更多选项,以显示带样本的产品变体。它没有触及WooCommerce的默认下拉样式。
通过友好且易于使用的界面,您可以在属性管理页面中为每个属性添加默认颜色,图像或标签。它还可以帮助您在编辑产品页面内选择正确的快速添加属性样式。
此插件提供的功能:
与变量产品上的WooCommerce插件工作完全集成创建属性颜色样本创建属性图像样本创建属性标签/文本swatchesManage属性globalCreate产品编辑页面中的新属性样例新WooCommerce设置中的选项可帮助控制样本而不触及代码
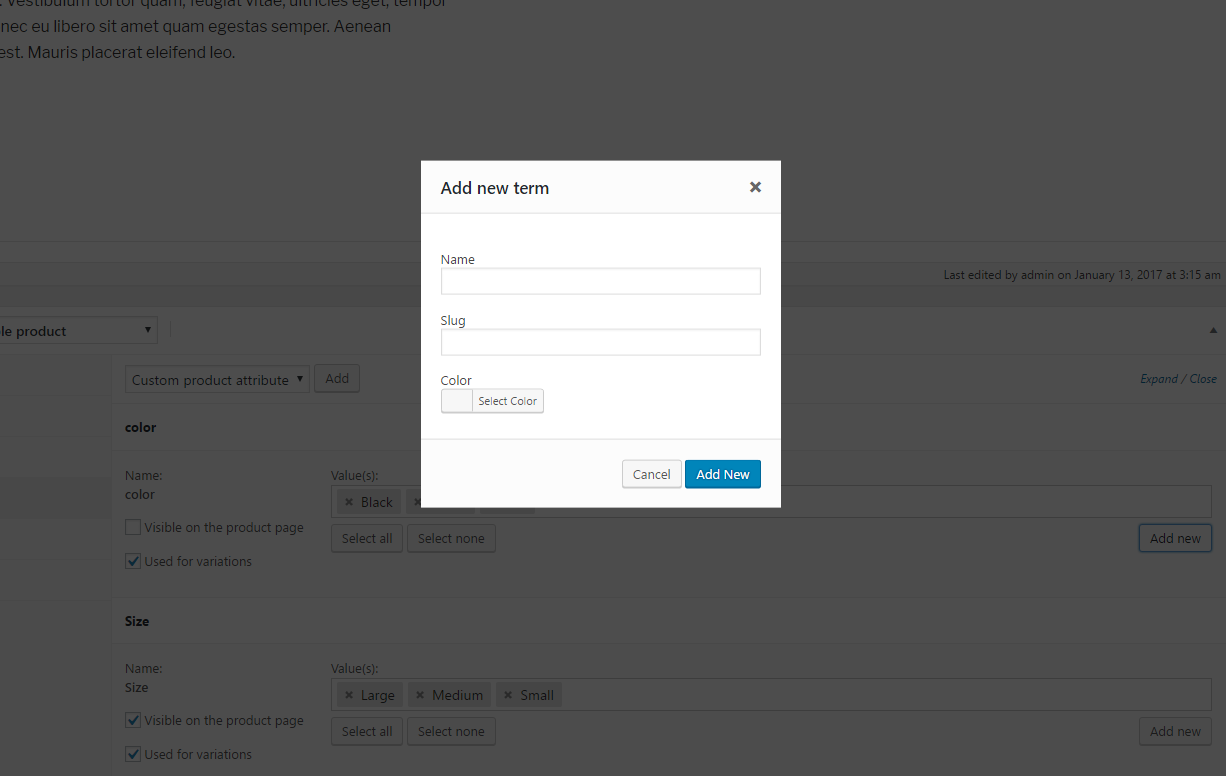
屏幕截图







Installation
自动安装
自动安装是最简单的选择,因为WordPress自己处理文件传输,您无需离开Web浏览器。
登录到您的WordPress仪表板,导航到插件菜单,然后单击添加新。在搜索字段中键入“WooCommerce的变体样本”,然后单击搜索插件。一旦找到它,您只需单击即可安装它立即安装按钮。
手动安装
点击下载WooCommerce插件的Variation Swatches到您的桌面。将插件文件夹提取到桌面。彻底查看“自述”文件,确保按照安装说明操作。使用FTP程序,上传插件文件夹到你的WordPress目录中的wp-content / plugins文件夹。转到插件屏幕,找到列表中的“WooCommerce的变化样本”。单击激活激活它。
配置属性
即使已在您的网站上安装并激活此插件,如果您尚未配置产品属性,变量产品仍会显示下拉列表。
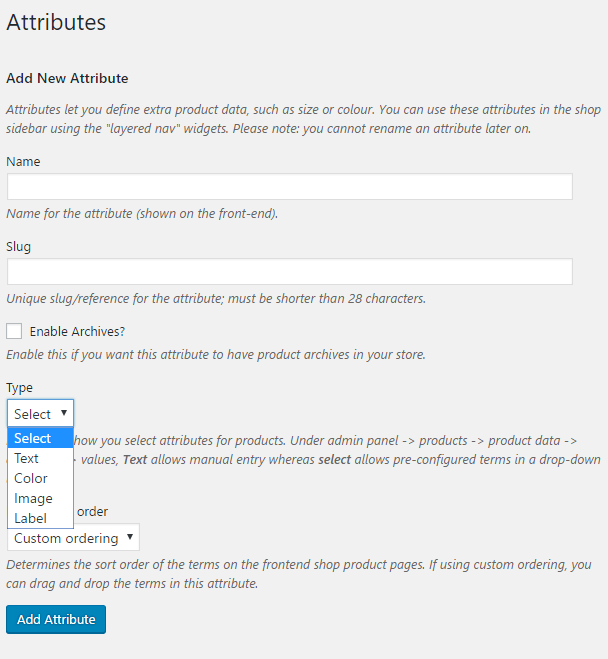
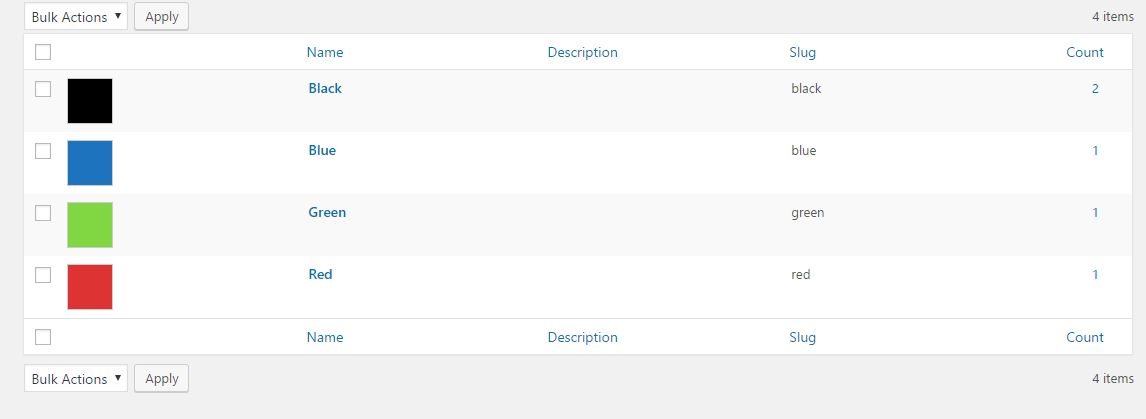
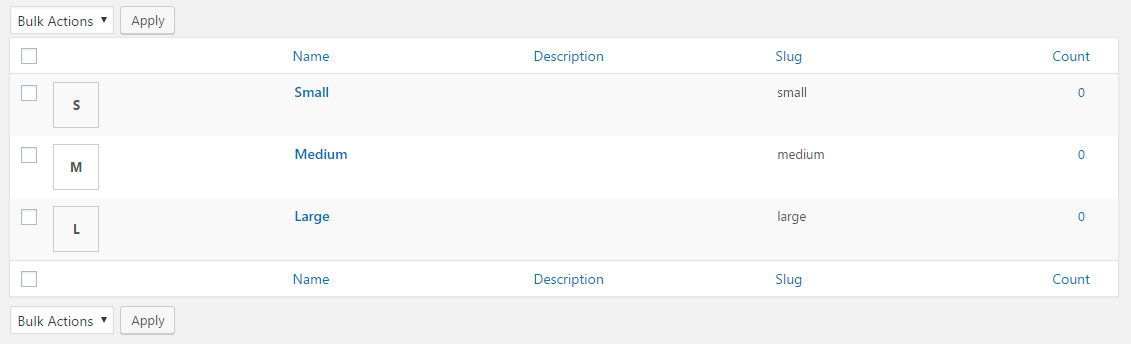
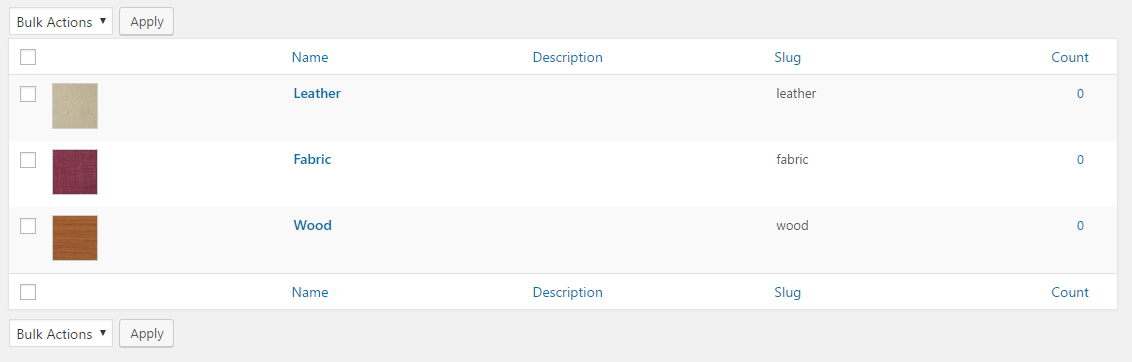
登录到WordPress仪表板,导航到“产品”菜单,然后单击“属性”。单击“属性名称”以编辑“存在”属性,或者在“添加新属性”表单中,您将看到默认的“类型”选择器。单击“类型”选择器以更改属性的类型。除了默认选项选择和文本外,还有3个选项颜色,图像,标签可供选择。为您的属性选择合适的类型,然后单击保存更改/添加属性返回管理属性屏幕。单击属性右侧的cog图标以开始编辑术语。开始添加新术语或编辑现有术语。表单末尾会有一个新选项,您可以选择颜色,上传图像或键入这些术语的标签。
常见问题
此插件是否适用于我的主题?
是的,它适用于任何主题,但可能需要一些样式才能使其匹配得很好。


























RSS