Header,Footer&块元素
插件描述
使用 Elementor 轻松创建站点的页眉和页脚。
您需要做的只是 –
使用Elementor设计布局。选择是否应将其应用为页眉或页脚。模板将自动应用为页眉/页脚。十分简单!
页眉页脚元素的功能
创建有吸引力的页面和模板,可以显示为页眉或页脚。让您在网站上使用完全自定义的页眉或页脚。
该插件最适合这些主题 –
Astra – 最快,最轻量级的&可自定义的WordPress Theme.GeneratePress.OceanWP.Genesis.Phlox主题。
如果您是主题开发人员,则可以轻松地从主题中添加对页眉页脚元素的支持。 在此处阅读说明。
寻找优质的Elementor插件和小工具?
检查 Elementor 的Ultimate插件。它是一个独特的Elementor插件和小部件库,可为您喜爱的页面构建器添加更多功能和灵活性。
支持&积极开发
需要帮助吗?有问题需要报告吗? 取得联系。和我们在GitHub上。
用头脑风暴力做爱!
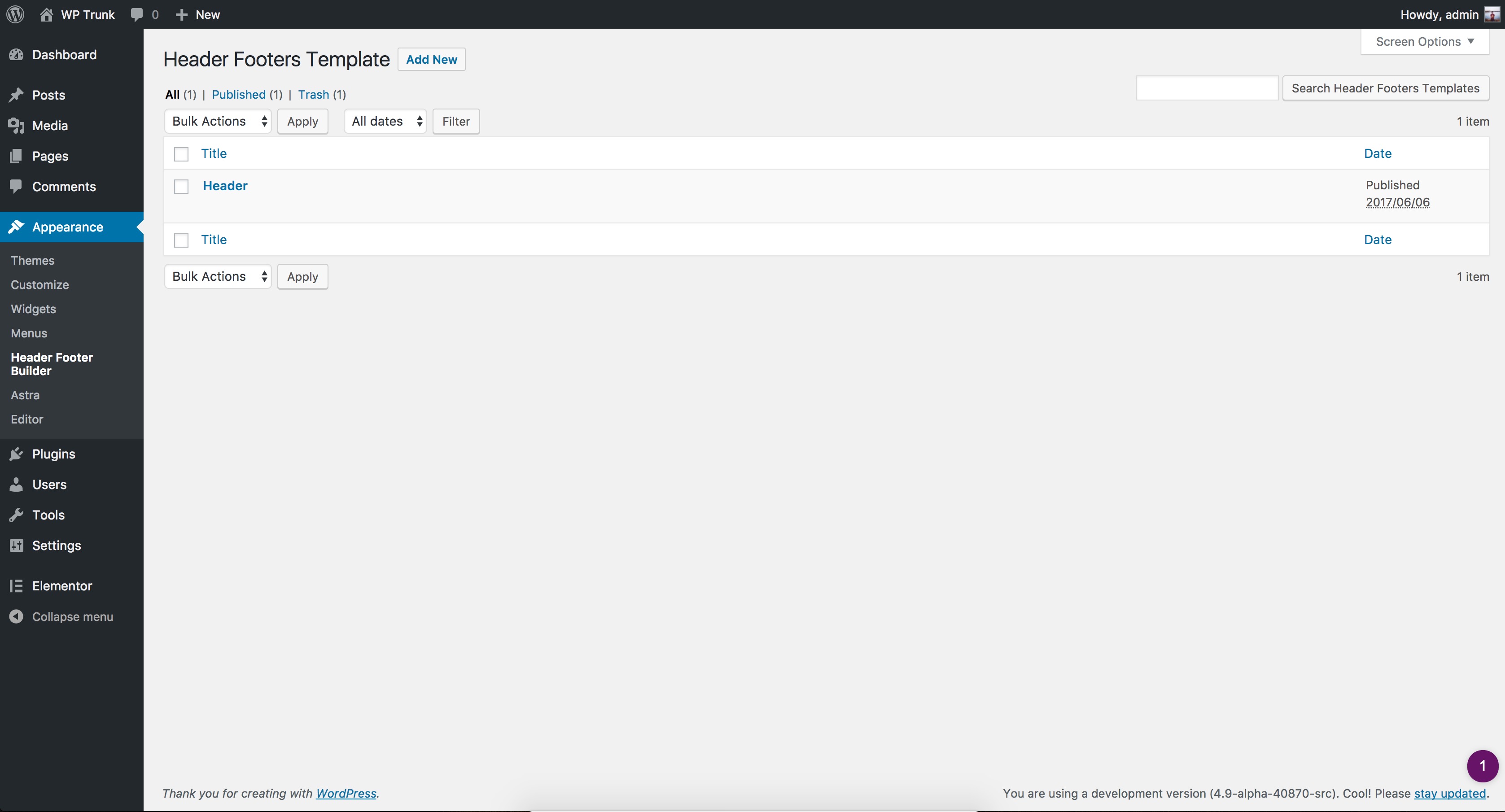
屏幕截图


安装
转到插件 - >添加新并搜索Header Footer Elementor。通过WordPress中的“插件”屏幕激活插件。转到外观 - > Header Footer Builder 使用elementor构建页眉或页脚布局。布局准备好后,使用选项选择模板类型( screenshot )
常见问题解答
此插件支持哪些主题? Astra – 最快,最轻巧的&可自定义的WordPress Theme.GeneratePress Theme.Genesis主题(并且应该与其大多数子主题一起使用).OceanWP Theme.Beaver Builder主题。
如果您是主题开发人员,是一个快速教程,介绍如何从主题添加对页眉页脚元素的支持。
此插件如何工作转到外观 - > Header Footer Builder 使用elementor构建页眉或页脚布局。布局准备好后,使用选项选择模板类型( screenshot )你能用这个插件创建Mobile Responsive Header / Footer吗?
是的,您可以使用插件创建标题的移动响应式布局。
Header-Footer Elementor插件只是为您提供了一个容器,您可以使用Elementor Page Builder完全设计标题,因此创建移动响应布局的过程与创建响应式布局完全相同页。
以下是Elementor Page构建器的文档,其中介绍了如何使用Elementor创建移动响应布局 – https://elementor.com/introducing-mobile-editing/
使用此插件创建页眉/页脚时同样适用。
如何从我的主题添加对Heade / Footer插件的支持?
如果您是主题开发人员,是一个快速教程,介绍如何从主题添加对页眉页脚元素的支持。
如果您使用的是预制主题,最好的方法是联系yoru主题开发人员,并提供他们如何添加对该插件的支持的 Wiki文章的链接。
如果上述情况不可能,您还可以从子主题中添加对该插件的支持。只需按照这篇文章


























RSS