联系表格电子邮件
插件描述
联系表格至电子邮件功能:
►电子邮件发送和放大;通知►将消息保存到数据库中►导出到Excel /CSV►可打印的消息列表►可视拖放表单生成器►反垃圾邮件验证码►字段验证►可打印的报告►一键式联系表单►经典和ajax提交可用►自动发送电子邮件报告►支持符合GDPR标准的表格►...以及更多功能(见下文)
联系表格至电子邮件是一个功能强大且简单易用的WordPress插件,用于创建联系人表单和发送其数据电子邮件地址。
联系表格到电子邮件也将联系表格数据保存到数据库中,提供可打印报告并选择导出选项数据到CSV / Excel 文件。
联系表格至电子邮件主要功能:
电子邮件递送/通知:联系表格数据通过电子邮件发送至一个或多个电子邮件地址。它还支持为填写联系表单的用户配置自动回复。 保存到数据库中的表单数据:避免丢失提交内容并记录收到的联系表单消息。 可打印的消息列表:获取在所选日期范围内从联系表单收到的联系人列表并打印。 将数据导出到CSV / Excel:将联系表单数据导出为其他应用程序可以使用的标准格式。使用日期和文本搜索过滤器导出电子邮件地址和其他联系表单数据。 自动报告:提供自动报告联系表格使用情况和输入表格的数据。每日提交的报告每小时和累计报告。可打印的特定字段报告到联系表单中。帮助您了解您的数据。 自动电子邮件报告:定期发送到指定电子邮件地址的自动报告。 表单验证:为每个联系表单字段设置验证规则。保持数据清洁。 反垃圾邮件保护:内置验证码反垃圾邮件保护。无需依靠外部服务进行联系表单反垃圾邮件保护。 拖放联系表单构建器:一个基本且易于使用的联系表单构建器,用于自定义表单域和表单验证。 可自定义的电子邮件:指定联系表单电子邮件通知的文本。支持纯文本电子邮件和HTML格式的电子邮件。 多语言支持:联系表单构建器允许以任何语言输入字段标签和验证。它支持特殊字符。 经典和Ajax提交:单击提交按钮后,用户可以被重定向到“谢谢”页面,或者“谢谢”消息可以显示在同一表单页面中,而无需刷新它。这可以在设置中配置。 启用/禁用通知:可以在设置区域中选择启用或禁用向管理员发送电子邮件通知和向用户发送电子邮件确认。
联系表格至电子邮件 – 更多功能
此外,还有商业版本的电子邮件联系表格以及此处未列出的其他功能,可通过以下网址获取:https://form2email.dwbooster.com/download
商业版可以通过与多种支付网关集成的支付表格/预订表格进行转换:PayPal Standard,PayPal Pro,Stripe,Authorize.net,Skrill,Mollie / iDeal,TargetPay / iDeal,SagePay,RedSys TPV和贤者付款。
Commercial版本还具有超强视觉表单构建器,文件上传字段,条件逻辑,多页表单,WooCommerce集成,Mailchimp集成,Clickatell和Twilio SMS集成,iCal附件,签名字段,用鼠标或直接在触摸屏等…
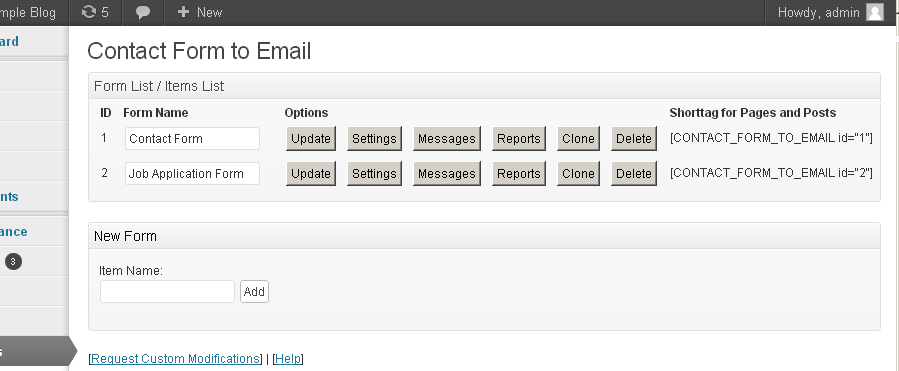
联系表单到电子邮件列表
消息列表有助于检查过去的联系表单提交并打印或导出它们。包含带有以下选项的搜索/过滤器表单:
搜索:在联系表单消息中搜索文本。 从…到:要包含在列表/报告中的日期间隔。 项目:您可以拥有多个联系表格。如果您想获得特定联系表格或所有联系表格的结果,请在此处选择。 过滤器:根据所选过滤器/选项显示列表。 导出为CSV:根据所选的过滤器/选项导出CSV数据。
CSV文件将包含带有字段名称的第一行,下一行将包含每行一个联系表单提交,每列包含一个字段。这样,您可以轻松地从其他应用程序导入数据,或者只选择所需的列/字段(例如:仅选择电子邮件)。可以使用Excel打开和管理CSV文件。
联系表格消息列表显示在搜索区域下方。列表下方的打印按钮以可打印格式提供消息列表。
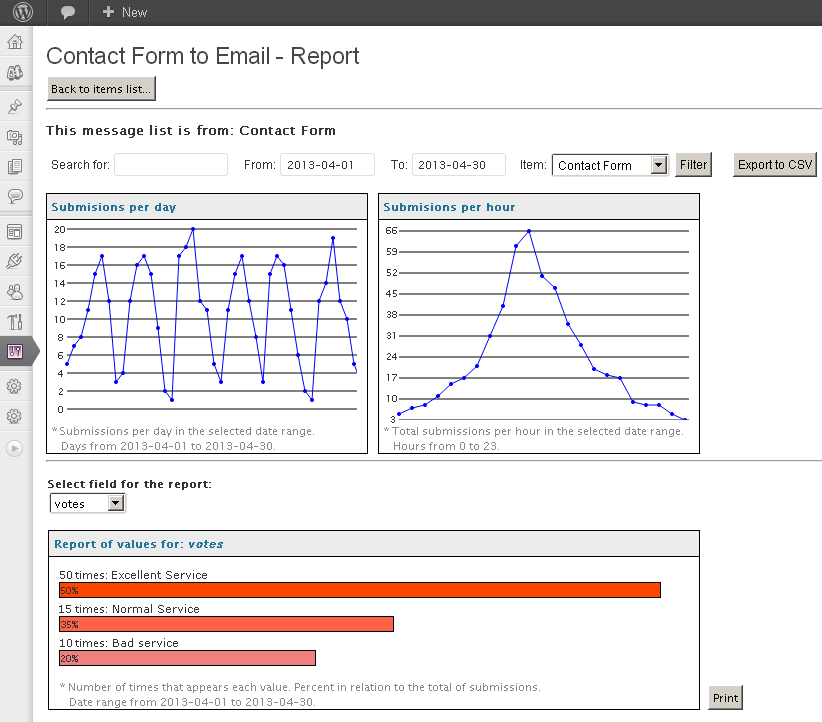
联系表格报告
通过报告部分,您可以分析联系表格的使用情况以及输入的数据。报告的第一部分是一个过滤器部分,类似于消息列表页面中显示的部分。在过滤器部分下方有三个图形报告:
每天提交:报告t将以点线图形显示每天在所选日期范围内收到的联系表单提交的数量。此报告可用于评估联系表格峰值并衡量营销活动的影响。
每小时提交的内容:报告将以点线图形显示每天的每小时收到多少联系表格消息;这是针对所选日期范围内的总消息数。此报告可用于检查高峰时段,并将支持服务集中在这些时间。
所选字段的值报告:选择任何联系表单字段和其他信息字段(如日期,IP地址,小时)以获取每个值的报告次数已经输入或选择。如果您将表单用作轮询以获取用户的反馈,则此功能非常有用,可以轻松生成可选联系表单字段的报表。此报告还可用于研究联系表单中输入的最常见数据,并更好地了解客户的个人资料和需求。
页面末尾的打印按钮可用于以打印机友好格式打印所选联系表单字段的值报告。
自动电子邮件报告
联系表格到电子邮件插件允许设置两种类型的自动(定期)电子邮件报告:
全球电子邮件报告:可以在表格列表下方设置。此报告每隔指定的天数发送一份报告,其中包含所有表单的新提交。
表单电子邮件报告:可以在每个表单的设置页面上进行设置。该报告每隔指定的天数发送一份报告,其中包含相关表格的新提交。
报告以CSV / Excel文件的形式附加到电子邮件中。在这两种情况下,目标电子邮件地址,电子邮可以指定主题,电子邮件文本和报告的间隔。有关详细信息,请参阅“其他说明”部分。
语言支持
“联系表单到电子邮件”插件与所有字符集兼容。故障排除区域包含在需要时更改插件数据库表的编码的选项。
通过位于“联系表单到电子邮件”插件文件夹“languages”中的PO / MO文件支持翻译。
以下译文已包含在插件中:
EnglishItalianPortuguesePortuguese(Brasil)RussianPolishTurkishAfrikaans(af)Arabic(ar)Armenian(hy_AM)Azerbaijani(az)Basque(eu)Belarusian(be_BY)Bosnian(bs_BA)保加利亚语(bg_BG)加泰罗尼亚语(ca)中央库尔德语(ckb)中文(中国zh_CN)中文(台湾zh_TW)克罗地亚语(小时)捷克语(cs_CZ)丹麦语(da_DK)荷兰语(nl_NL)世界语(eo_EO)爱沙尼亚语(等)芬兰语( fi)法语(fr_FR)加利西亚语(gl_ES)格鲁吉亚语(ka_GE)德语(de_DE)希腊语(el)希伯来语(he_IL)印地语(hi_IN)匈牙利语(hu_HU)印度语孟加拉语(bn_IN)印度尼西亚语(id_ID)爱尔兰语(ga_IE)日语(ja) )韩语(ko_KR)拉脱维亚语(lv)立陶宛语(lt_LT)马其顿语(mk_MK)马来语(ms_MY)马拉雅拉姆语(ml_IN)马耳他语(mt_MT)挪威语(nb_NO)波斯语(fa_IR)旁遮普语(pa_IN)罗马尼亚语(ro_RO)塞尔维亚语(sr_RS)斯洛伐克语(sk_SK)Slovene(sl_SI)西班牙语(es_ES)瑞典语(sv_SE)塔加路语(tl)泰米尔语(ta)泰语(th)乌克兰语(英国)
联系表格至电子邮件更新
新功能已发布在里面根据收到的反馈,当前的联系表格到电子邮件版本1.2.7,我们要感谢所有支持开发,提供反馈和功能请求的人员。该插件目前超过630,000次下载/安装,并且已经准备了一组新的更新,欢迎任何功能请求。谢谢!
新增功能:表单生成器
在最新更新中a包含表单构建器以可视方式添加/修改/删除文本字段,文本区域和电子邮件及其各自的验证。
在Excel中打开联系表单消息:转到“报告”或“消息”部分。有一个标有“导出到CSV”的按钮。 CSV文件可以在Excel中打开,只需双击下载的CSV文件,它将包含所选的联系表单提交,每行一个。
删除联系表单消息:转到“消息”部分,并使用标记为“删除”的按钮作为要删除的联系表单消息。该列表中的每一行都是联系表单提交。
从用户处获取联系表格电子邮件:从中使用的电子邮件是在联系表单设置中指定的固定电子邮件,这有助于防止被归类为垃圾邮件,但是当您点击时通过收到的电子邮件“回复”,将显示用户的电子邮件地址,以便您轻松回复联系表单邮件。标题“Reply-to”用于此目的。
自定义验证码图像:联系表单中使用的验证码图像100%实现在插件中,这样您就不需要依赖第三方服务/服务器。除了自定义验证码设计的设置外,您还可以替换位于“contact-form-to-email / captcha /”文件夹中的字体文件。字体用作在联系表单上呈现验证码的基础。
联系表格电子邮件格式:联系表格发送的通知电子邮件可以是纯文本电子邮件或HTML电子邮件。在大多数情况下,纯文本电子邮件是首选,因为更容易编辑并更有可能通过反垃圾邮件过滤器。
联系表单克隆按钮:克隆按钮复制c完整的联系表格及其设置。联系表单邮件/电子邮件和统计信息不会重复。
自定义联系表单提交按钮
每个表单都有一个设置部分信息,用于指定提交按钮的标签。
class =“pbSubmit”可用于修改按钮样式。
样式可以应用于主题的任何CSS文件,或者将所需的样式添加到“联系表单到电子邮件插件>>定制区域>>添加自定义样式“(在页面底部包含表单列表)
进一步修改时,提交按钮位于文件”cp-public-int.inc.php“的末尾。
对于表格和样本的一般CSS样式修改,请查看此FAQ条目:https://form2email.dwbooster.com/faq#q82
自定义自动电子邮件报告
电子邮件报告(全局和每个表单报告)的设置包括以下配置字段:
启用报告?:用于启用/禁用报告的选项。 每次发送报告:表明报告每天发送的天数。 此时间后发送(服务器时间):发送报告的大致时间。此时间基于服务器时间。网站上需要一些活动来发送报告。您可以设置一个cron以获得更准确的交货时间。 发送电子邮件:用于报告的“来自”电子邮件。避免@ aol.com和@ hotmail.com“来自”地址跳过反垃圾邮件过滤器。 发送至电子邮件:将接收报告的电子邮件列表(以逗号分隔)。 电子邮件主题:将与“联系表单发送至电子邮件”报告一起发送的电子邮件的主题。 电子邮件格式?:格式将通过“联系表单发送到电子邮件”报告发送的电子邮件。可以是HTML或纯文本。在大多数情况下,纯文本更容易设置,反垃圾邮件服务的问题也更少。 电子邮件文本(将附加CSV文件):将包含“联系表单到电子邮件”报告的电子邮件的内容。报告将以CSV格式附加到电子邮件中。
联系表格数据库
通过联系表格收到的邮件存储在WordPress联系表格数据库表“wp_cftemail_messages”中。您可以从消息列表区域以自动电子邮件报告或CSV / Excel格式导出该数据。如果需要,您还可以直接查询该表以进一步处理联系表单数据。
导入消息
可以选择将消息导入Contact Form to Email插件。该选项位于消息列表下方,标记为“导入CSV”。
可以使用逗号分隔的CSV文件导入消息。每行一个记录,每列一个字段。不要将标题行与字段名称一起使用。
CSV文件的前3列是时间,IP地址和电子邮件地址,如果您没有此信息,则将前三列留空。在这些初始列之后,字段(列)必须以与表单中相同的顺序出现。
CSV文件的样本格式:
2013-04-21 18:50:00,192.168.1.12,john @ example.com,“john@sample.com” ,“样本主题”,“样本信息”2013-05-16 20:49:00,192.168.1.24,jane.smith @样本,“jane.smith @sample.com”,“其他主题”,“其他消息“
从用于电子邮件的地址
进入”表单处理/电子邮件设置“部分,第一个设置字段被命名为”发送电子邮件“从”并具有以下选项:
从下面指出的固定电子邮件地址 – 推荐选项:如果您选择“来自固定…”,当您点击“回复”时,客户电子邮件地址将显示在“收件人”地址中,这是建议设置以避免邮件服务器限制。
从客户指定的电子邮件地址:如果您选择“来自客户电子邮件”,那么当您收到电子邮件时,客户电子邮件也会以可视方式显示,但不支持所有托管服务,因此在大多数情况下不建议使用此选项。
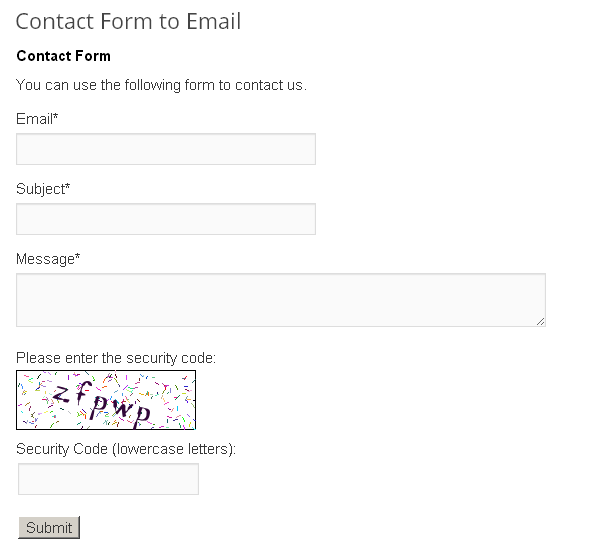
拖放联系表单构建器
使用表单构建器,您可以在联系表单中添加/编辑/删除字段,还可以指定联系表单的验证规则(必填字段,电子邮件领域等…)。
以下字段类型当前在此WordPress目录中发布的版本中可用:
单行文本:经典单行文本输入。 电子邮件:此字段验证电子邮件地址的格式是否有效。 段落文本:经典多行(textarea)文本输入。
在插件的其他版本中,还可以使用以下字段:具有特定验证的数字字段,日期选择器,复选框,多选单选按钮,下拉/选择,上载文件字段,密码,具有特定验证的电话,静态文本,多页联系表单的分节符和分页符。
联系表单构建器中的其他功能:
等字段验证:使用它来确认电子邮件或文本是否输入为两个不同的领域是一样的。这适用于“单行文本”和“电子邮件”字段。
从属字段:将此功能用于show / hide字段(任何字段类型)基于在其他字段(复选框,单选按钮或选择/下拉字段)上进行的选择。由于不包含相关字段,因此在此版本中无法完全使用此功能。
在联系表单构建器中编辑字段设置:
单击已添加到联系表单构建器区域的字段时,可以编辑其详细信息和验证规则。可以使用以下属性:
字段标签:公共联系表单和电子邮件中字段的标签。 邮件的字段标记:除了常规%INFORMATION%标记之外,您还可以使用此标记将字段值显示在电子邮件的特定标记中。有关WordPress联系表格的更多信息,请发送电子邮件常见问题特定设置:设置取决于字段类型。 验证规则:验证规则取决于字段类型,例如:必需,有效的电子邮件,… 预定义值:字段的预填充值(如果有)。 用户须知:此字段将在字段下方以较小的格式显示。它对向用户发出指令很有用。 添加CSS布局关键字:自定义外观&感觉。有关WordPress联系表格的更多信息,请发送电子邮件常见问题
屏幕截图








安装
要将联系表单安装到电子邮件,请按以下步骤操作:
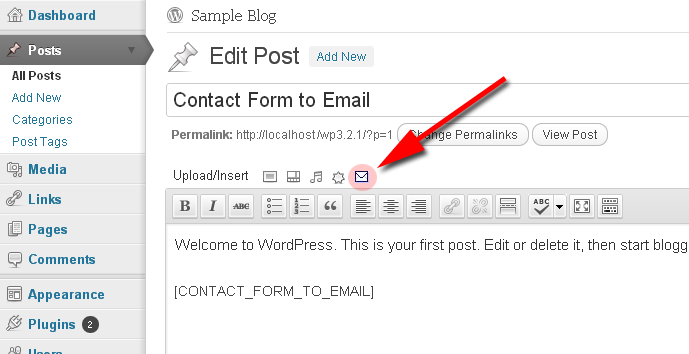
点击下载并将联系表单解压缩到电子邮件插件上载整个联系表单到 – 电子邮件/目录到/ wp-content / plugins /目录通过WordPress中的插件菜单激活联系表单到电子邮件插件管理菜单中的联系表单设置>>设置>>联系表格到电子邮件要将联系表格插入某些内容或使用后编辑内容时出现的图标
常见问题
问:如何在电子邮件中添加特定字段?
答:有一个名为<%INFO%>的标签它将替换为联系表单中发布的所有信息,但您也可以将特定字段的可选标记用于联系表单。
为此,在表单构建器中单击所需字段,在该字段的设置框中,有一个名为“消息的字段标记(可选):”的只读设置。复制&将该标记粘贴到联系表单消息文本中,并在表单提交后将该标记替换为在表单字段中输入的文本。
标签具有以下结构(示例):<%fieldname1%>,<%fieldname2%>,<%fieldname3%>,…
更多信息并支持标签:https://form2email.dwbooster.com/faq#q81
问:我可以在电子邮件中添加对项目编号(提交编号)的引用吗?
答:使用标签<%itemnumber%>进入电子邮件内容。该标签将被联系表单提交项目编号替换。
问:联系表格没有出现。解决办法是什么?
答:在大多数情况下,原因与第三种情况发生冲突派对插件或主题。要解决此问题,请转到“疑难解答区域”(位于设置区域中的表单列表下方),将“脚本加载方法”从“经典”更改为“直接”。
如果修改后问题仍然存在,请联系我们的支持服务部门,我们将为您提供解决方案。我们将非常感谢您提供反馈意见,以避免与第三方插件/主题发生冲突。
问:我在联系表格中遇到非拉丁字符问题。
答:使用“疑难解答区域”更改字符编码。首先尝试使用UTF-8选项。
问:我收到此消息:“目标文件夹已存在”。解?
答:在安装专业版之前必须删除免费版本。
如果您要通过插件上传新版本 – 新建 – 上传并且仍安装了以前的版本,请先删除以前的版本。这是一个安全的步骤,插件的数据和设置在此过程中不会丢失。
另一种方法是通过FTP连接覆盖插件文件。这也是一个安全的步骤。
问:如何编辑或删除表单标题/标题?
答:在管理区域的表单构建器中,单击“表单设置”选项卡。该区域用于编辑表单标题和标题文本。
它也可以用于字段标签的不同对齐。
问:我可以将表格水平对齐两列或更多列吗?
A:在表单编辑器中单击一个字段,在其设置中有一个名为“添加Css布局关键字”的字段。在该字段中,您可以放置将应用于该字段的CSS类的名称。
有一些预定义的CSS类可以将两个,三个或四个字段对齐到同一行。 CSS类是named:
column2column3column4
例如,如果要将两个字段放入同一水平线,则为两个字段指定类名“column2”。
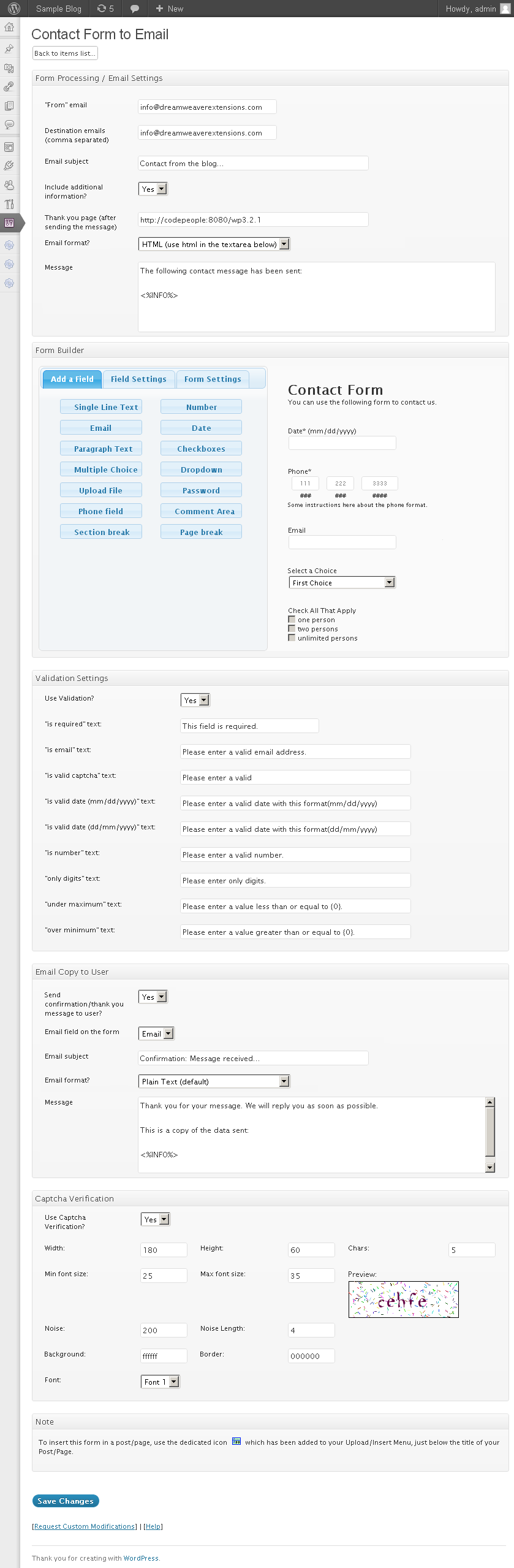
问:联系表单设置区域中的每个字段是什么意思?
答:对于每个联系表格,您可以编辑以下设置:
表格处理/电子邮件设置:
发送电子邮件“发件人”:指示电子邮件是从固定电子邮件地址发送还是从客户输入的电子邮件地址发送。这在“其他注释”选项卡中有更详细的解释。 “来自”电子邮件:从通知中使用的电子邮件(用于固定的“来自”地址)。 目标电子邮件(逗号分隔):将接收电子邮件通知的管理员列表。 电子邮件主题:完成付款后发送的通知电子邮件的主题。 包含其他信息?:有关用户IP和浏览器的可选信息。 感谢您的页面(发送消息后):完成付款后,用户可以返回您网站的页面(通常是“谢谢”页面)。在此字段中键入页面地址。 电子邮件格式?:选择是以纯文本还是HTML格式发送电子邮件。 消息:每次提交联系表单后您将收到的通知电子邮件的内容。保留标签,它将自动替换为用户发送的表单数据。
表单构建器:拖放联系表单构建器。它在“其他注释”选项卡中有详细说明。
提交按钮:指定联系表单提交按钮的标签(无需从可视联系表单构建器添加)。有限公司还有其他设置和说明,可以进一步自定义联系表单提交按钮和联系表单CSS样式。
验证设置:此区域包含用于联系表单验证的“文本”。您可以轻松地将它们翻译成其他语言。
电子邮件复制到用户:
向用户发送确认/感谢信息?:选择是否要发送“确认/谢谢”消息给用户。 表单上的电子邮件字段:在此处选择包含联系表单上用户电子邮件的字段。 电子邮件主题:付款后发送给用户的电子邮件的主题电子邮件格式?:选择是以纯文本还是HTML格式发送电子邮件。 消息:付款后发送给用户的电子邮件内容。如果需要,标签将被使用联系表单发送的信息替换。
验证码验证:
使用验证码?:选择是否在联系表格中使用验证码图像以防止垃圾邮件。 宽度:验证码图像的宽度。 高度:验证码图像的高度。 字符:验证码图像中将出现多少个字符。 最小字体大小:字体使用的最小大小(随机)。 最大字体大小:字体使用的最大大小(随机)。 预览:预览以检查验证码图像的外观。 噪音:使噪音更强的噪音量。 噪声长度:修改其外观的噪声长度。 背景:背景颜色。 边框:边框颜色。 字体:用于渲染文本的基本字体。已包括四个选项。
自动报告。以CSV格式发送提交内容t通过电子邮件:此区域包含许多设置,可在每个指定的时间段内自动发送报告,其中包含在该段时间内提交的所有联系表单的数据。报告设置将在“其他备注”选项卡中详细说明(请参阅“自定义自动电子邮件报告”)。注意:所有提交都存储在联系表单数据库中,因此可以在需要时轻松恢复。
问:我可以在提交之前获取表格所在页面的网址吗?
答:可以,您可以将标签添加到电子邮件内容中,该标签将替换为显示和提交表单的页面地址。
问:如何将CSS样式应用于联系表单字段?
答:要修改联系表单字段和标签的整个样式,请将所需的样式添加到“自定义区域>>添加自定义样式“(在页面底部包含表单列表)
更改所有字段标签的样式: fbuilder,#fbuilder标签,#fbuilder span {
颜色:#00f;
}
更改所有输入和textarea字段的样式: fbuilder输入[type = text],#fbuilder textarea,#fbuilder select {
border:2px solid#00f;
}
更改联系表单提交按钮: fbuilder .pbSubmit {
颜色:#00f;
font-weight:bold;
}
更改“联系表格标题”和“标题说明”: fbuilder .fform span {font-size:16px;}
另一方面修改只有联系表单中的特定字段:
步骤1:在联系表单构建器中,单击一个字段以编辑其详细信息,其中有一个名为“添加”的设置CSS布局关键词“。
步骤2:您可以在该字段中添加类名,因此CSS类中指定的样式将应用于该字段。
步骤3(注释):不要在联系表单构建器中直接添加样式规则,而是添加CSS类的名称。
步骤4:您可以将CSS类放入模板的CSS文件或文件“wp-content / plugins / contact-form-to-email / css /stylepublic.css“位于Contact Form to Email插件的文件夹中。
示例:将一个名为“specialclass”的类添加到“添加CSS布局关键字”设置中,并将其中一个CSS规则添加到上述文件中:
用于更改字段标签:
.specialclass label {color:#00f;}
用于更改字段的输入或文本区域:
.specialclass input [type = text] ,. specialclass textarea,.specialclass select {border:2px solid#00f;}
要获得公开联系表单中显示的修改,您可能需要刷新页面两次或清除浏览器缓存以确保旧的CSS样式仍未从缓存中显示。
更多信息,将所需的样式添加到“自定义区域>>添加自定义样式“(在页面底部包含日历列表)
问:表格是否符合GDPR标准?
答:在所有插件版本中,您可以关闭IP跟踪以避免保存该用户信息,并且“接受条款”/“接受GDPR”字段可用。


























RSS