FormWeb Maker by 10Web – Mobile-Friendly Drag& Drop Contact Form Builder
插件描述
Form Maker是领先的拖累和放大器。只需点击几下即可删除用于构建任何复杂形式的插件。
有用链接:
寻找能够节省的完美表格插件你的时间和精力?
您的网站设计与您的表单难以匹配吗?
发现很难建立冗长而先进的形式?
表单制作功能
直观界面
只需单击几下即可拖放以构建复杂表单。
移动设备和响应
您的表单在所有分辨率和设备上都会很棒:移动设备,平板电脑和桌面设备。
字段类型
43种不同的表单字段类型,可帮助您创建所需的表单。
轻松嵌入
将表单显示为弹出窗口,顶部栏或滚动框或将其嵌入到博客文章中。
预建模板
从五个表单模板选项中选择以节省时间。
完全可自定义的主题
使用我们十五个精美主题中的一个,使您的表单与网站设计相匹配。
管理提交
设置自动电子邮件回复,跟踪和导出所有条目等。
防止垃圾邮件
阻止IP并设置验证码以避免垃圾邮件。
收到付款*
使用集成的PayPal和Stripe网关获取付款和捐款。
条件逻辑
使用复杂条件逻辑构建表单。
多页表单
将冗长的表单分成页面以提供更好的用户体验。
文件上传*
您的用户可以将文件上传到您的表单。
*仅限高级版
表单制作者扩展
保存表单进度
您的用户可以保存未完成的条目并随时继续。
条件邮寄
根据提交的表格向用户组发送电子邮件。
导出/导入
以XML格式导出表单条目和表单,然后将其导入另一个站点。
Pushover
只要有条目提交,就会在手机上收到通知。
Mailchimp Integration
创建Mailchimp注册表单并展开您的潜在客户列表。
WordPress注册
构建WP用户注册表单并扩展您网站的用户群。
生成后期
使用表单邀请您的用户提交访客帖子。
Dropbox集成
存储从Dropbox中的表单条目接收的附件。
Google云端硬盘整合
将收到的表单附件直接上传到您的Google云端硬盘。
PDF集成
使用提交的条目中的内容创建PDF。
条纹
Y.我们的用户可以通过Stripe进行信用卡付款,我们会自动将其转移到您的银行帐户。
计算器
构建包含自动计算字段的表单。
世界级客户支持
响应时间短
我们总是在几个小时内回复。快速解决问题
解决问题永远不会超过24小时。
请问我们的用户
我曾尝试过多种表格插件,但我一直在寻找更好的插件。
然后我偶然发现了Formmaker,并考虑尝试一下。
我很高兴看到它的功能。它超出了我的预期。非常可定制且易于使用。
现在我不再搜索表单插件
非常感谢这个插件的开发人员。
by @ mayank0522如果我能给这个插件超过5颗星我会!
控制水平非常好 – 即使是免费版 – 尽管我很快购买了PRO版本!
在排除论坛问题时的客户服务水平令人难以置信!
对插件印象非常深刻 – 但与他们互动的方式更是如此,并帮助用户获得他们所需要的东西!
棒极了!
@ JonathanWilson99这是创建功能表单的最佳插件,即使对于非技术用户也非常友好。
绝对建议每个人都使用这个。
非常感谢!
by @denisecox
创建网站表单的步骤
通过10Web安装Form Maker。只需点击几下即可创建表单。发布您的表单。
无限字段以一种形式文件上载字段PayPal集成条带与扩展的集成Google Maps API集成前端提交
设置/自定义
*此处描述的某些自定义项在高级版中可用。有关其他信息,请参阅功能摘要。
Form Maker插件提供了全方位的选项和功能,您可以根据自己的需要进行定制。您创建的每个条目都有自己的一组选项和显示设置。在选项下,您可以为每个表单选择一个主题,调整电子邮件选项,选择用户提交后发生的事情,设置条件逻辑,并选择一个可用的付款选项,例如PayPal和Stripe(Extension)。在显示设置下,您可以调整每种表单显示类型的选项。
可用主题是完全可配置的,允许您对标题,内容,输入框,按钮,选项,分页和添加自定义CSS进行必要的调整。您可以更改标题背景颜色,调整标题,描述和标题图像的参数,自定义按钮的参数,调整单个和多个选择问题的设置等等。您对设置所做的更改将立即显示在设置框旁边的表单预览中。
使用条件字段选项,您可以设置根据访问者所做的选择隐藏/显示特定字段。您只需选择要显示或隐藏的字段,然后根据字段将显示或将隐藏的字段设置条件。该插件具有用户友好的界面,可以轻松创建,样式和自定义表单。
隐私声明
Form Maker插件不会在10Web端收集和存储用户的任何数据。您网站访问者提交的所有数据都存储在您的网站数据库中。每个表单提交Form Maker插件都会为登录用户收集用户的IP地址和WordPress用户ID。从这个角度来看,您可能会遵守GDPR。
Form Maker形式意味着网站访问者和网站所有者之间的互动。因此,您可以发布需要输入私有数据的表单。您需要获得用户的明确同意才能遵守GDPR。在GDPR下,您的用户可以随时请求访问和/或删除其输入数据。在这里,您可以找到如何导出和/或删除提交。
截图








安装
下载ZIP文件后,
登录管理员面板。转到插件添加>新>上传。点击“选择文件” (“浏览”)并选择下载的zip文件。
对于Mac用户
转到点击下载的文件夹并找到包含该插件的文件夹。右键单击该文件夹,然后选择“压缩”。现在您有了一个新创建的.zip文件,可以按照此处的说明进行安装。 点击“立即安装” button.Click“Activate Plugin”用于激活pl的按钮乌金。
如果安装失败,请联系我们获取帮助。
安装完成后,您可以继续开始处理联系表格。导航至表单制作工具>表格页面以构建您的第一个表单。 Form Maker插件提供了一些示例表单,您可以快速编辑和发布这些表单。
使用 Form Maker>在表单页面中,您可以管理现有表单,执行批量操作,例如发布,取消发布,复制或删除。选择必要的表单,选择批量操作,然后按“应用”。此外,您可以通过在顶部搜索输入中写下其标题来搜索表单。
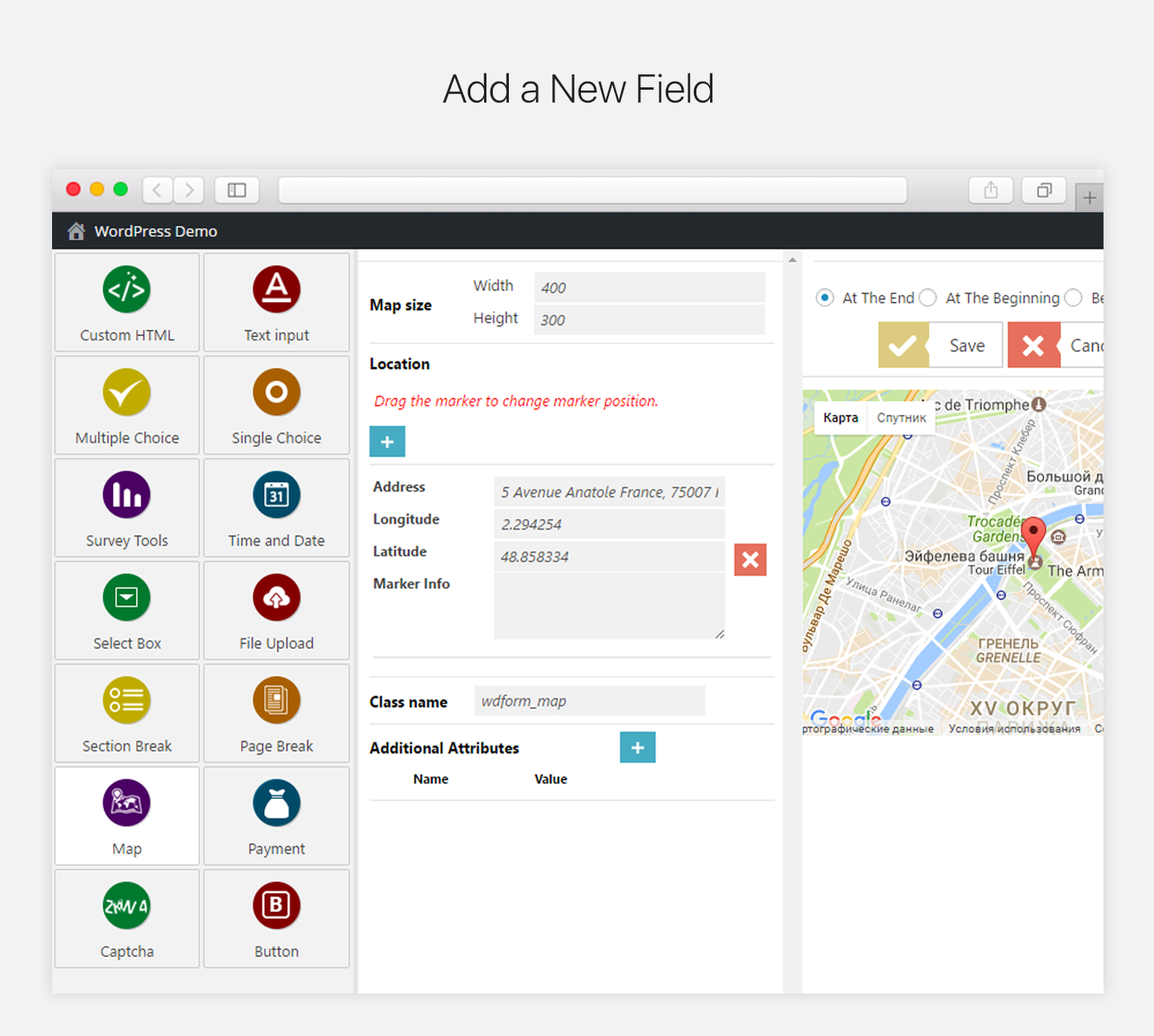
添加字段
要向表单添加新字段,请将“新建字段”按钮拖到要放置字段的区域。字段编辑器工具箱将自动打开。单击要从中选择字段的字段集,例如“用户信息字段”。按此字段设置中的名称按钮,将姓名输入添加到联系表单。然后单击“添加”,该字段将放置在最初选择的区域。
在向表单添加新字段时,还可以在字段中进行搜索。使用字段工具箱左上角的过滤器输入。例如,您可以搜索“电话”。并且将过滤所有电话字段。
您可以随时双击编辑表单字段。或者,您可以通过单击一次字段打开字段编辑器工具箱,然后按上面的小铅笔图标。要更改字段的位置,只需将字段拖到必要的区域即可。
添加表单字段并更新表单后,您可以撤消或重做您所做的更改。请注意,只有在修改表单并保存更改后,这两个按钮才会显示在表单顶部。
常见问题
什么是Form Maker用于?
Form Maker 是为WordPress开发的现代直观的免费在线申请表格创建者插件。它可以让您通过其优雅的拖放界面构建个性化,完美外观的响应形式。
您只需点击几下即可创建免费附加编码的网络表单。 Form Maker的功能非常适合任何类型的在线调查问卷。
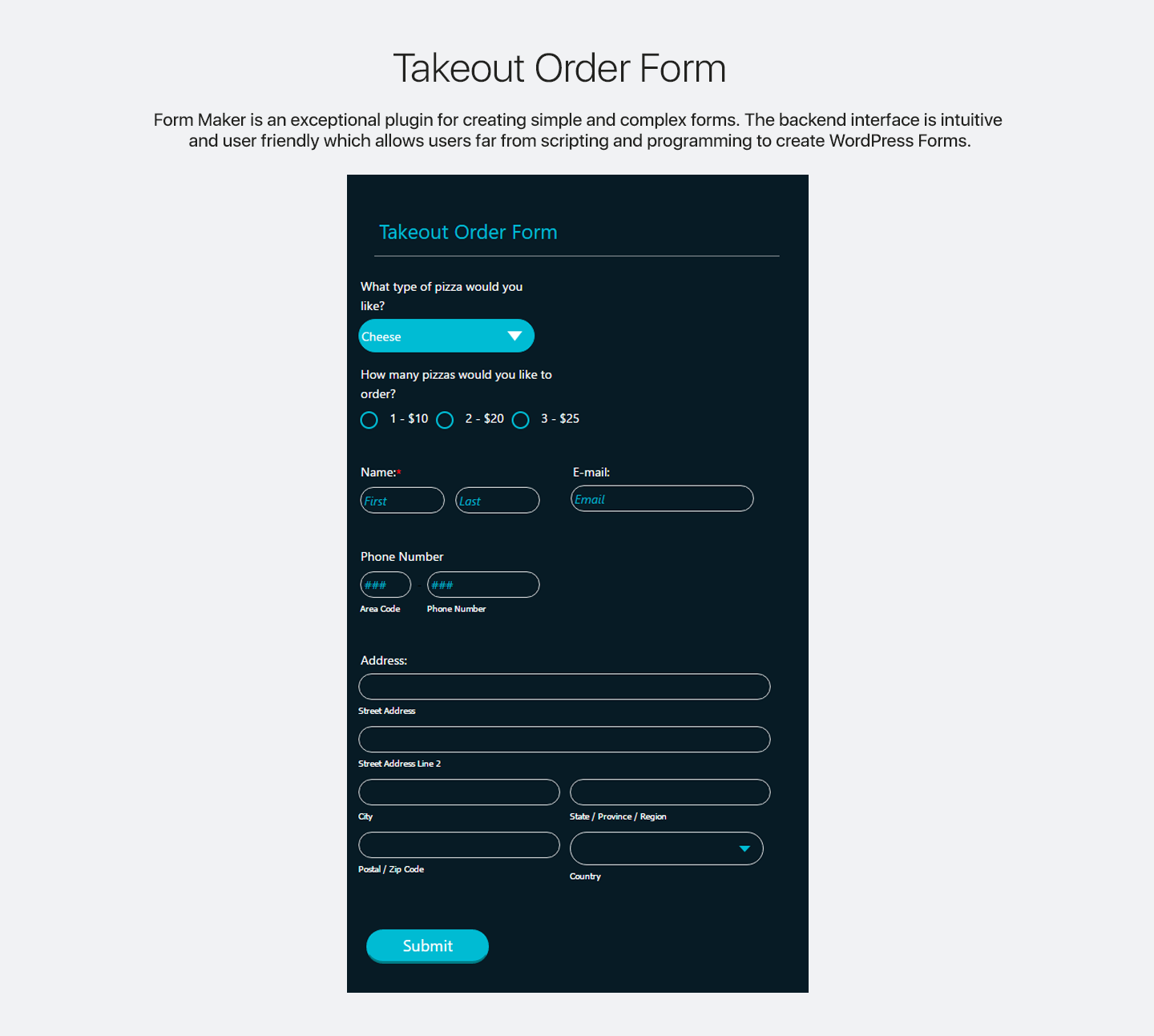
Form Maker可用于创建多种类型的表格,包括联系表格,评估表格,申请表格,测验/测试或调查表格,在线订购表格等。表格制作者包括各种类型的字段,可以被修改和/或编辑。
无论您是WordPress初学者还是网络大师,Form Maker都是您的最佳选择。动态Web表单构建器工具带有干净的可视化工具和选项,您无需具备任何Web开发技能即可构建表单。
如何使用Form Maker创建联系表单?
导航至 Form Maker>表格页面以构建您的第一个联系表格。此联系表单创建者插件提供了一些示例表单,您可以快速编辑和发布这些表单。
使用 Form Maker>在表单页面中,您可以管理现有表单,执行批量操作,,例如发布,取消发布,重复或删除。 选择所需的表格,选择批量操作,然后按应用。 此外,您可以通过在顶部搜索输入中写下其标题来搜索您的联系表格。
按窗体页面中的添加新按钮,您将被重定向到表格编辑器页面。确保为此联系表单编写标题,然后选择设置表单外观的主题。如果你想显示contact表单与您的网站主题具有相同的样式,从主题选择框中选择从网站主题继承选项。
要使用此应用程序表单创建者添加新字段,请将新字段按钮拖动到要放置字段的区域。 Form Maker的字段编辑器工具箱将自动打开。单击要从中选择表单域的字段集,例如用户信息字段。 在此字段集中按名称按钮,将名称输入添加到表单。然后单击添加,该字段将被放置到最初选择的表单区域。
在向表单添加新字段时,还可以在表单构建器字段中进行搜索。使用字段工具箱左上角的过滤器输入。例如,您可以搜索“电话”,并且将过滤所有电话字段。
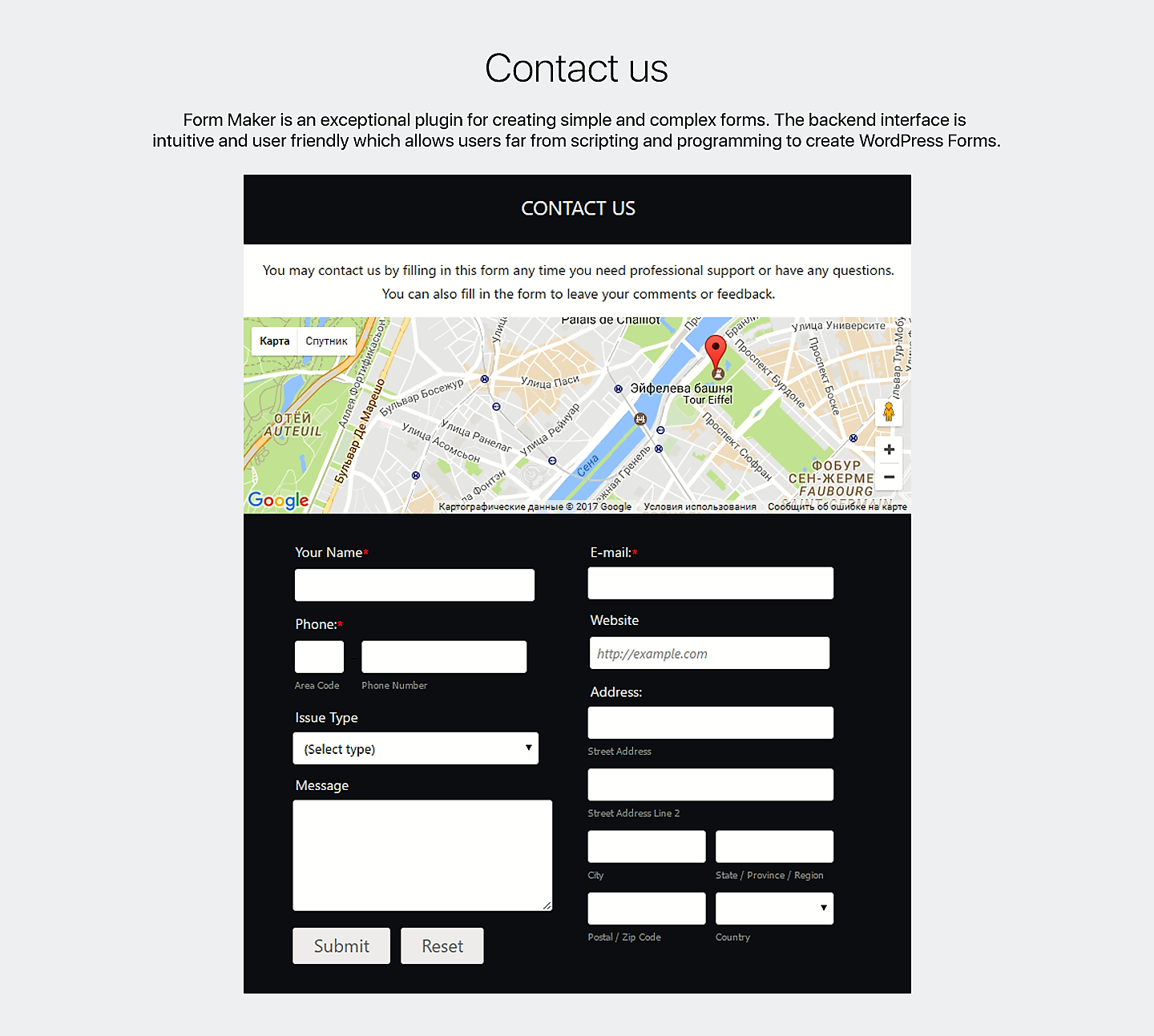
我可以在联系表单上方添加带有文字和图片的自定义标题吗?
此动态联系表单构建器允许您在表单上有一个很好的标题部分,其中可以包含其他内容,以及带有动画的图像。单击表单的表单标题栏以打开其工具箱并提供标题。 这是表单标题,将显示在表单上方。此外,您可以编写描述以显示在表单标题的正下方。这很方便,如果您需要为表单编写介绍。
您还可以在表单标题上添加图像,并将其设置为显示动画效果。按添加图像按钮上传并从 WordPress媒体库中选择一张图片。 然后使用“图像动画”选项选择动画效果。
如果您不希望表单的标题图像出现在smartphon上es和平板电脑,选中隐藏手机上的图像选项。
确保发布/更新表单以保存您所做的更改。
Form Maker是否支持条件逻辑以及如何使用它?
是的,这个自定义表单创建器插件的另一个奇妙功能是它的条件字段。 这使您可以根据提交者所做的某些选择,显示表单的或隐藏字段。
此联系表单生成器表单构建器中的条件字段的结构如下:您可以指定和/或显示/隐藏字段,条件为真并提供以下条件,例如:如果“您是否有访问者”是“是”,则显示“您将拥有多少访问者”。
转到表单的表单选项,然后单击条件字段选项卡以开始设置。按添加条件按钮以配置表单的第一个条件。如果满足所有或任何条件语句,则此表单构建器插件的
显示/隐藏选择框表示将完成的操作。使用第二个下拉菜单选择将显示或隐藏的表单构建器字段。
单击小加号(+)图标以添加表单条件的声明。
例如,假设您的表单上有单选字段,标题为查询类型。 如果用户选择支持请求作为查询类型,您希望显示消息字段。您配置的条件需要具有以下逻辑:
如果以下[全部]匹配,则显示[消息]:
[查询类型]为[支持请求]
确保击中在Form Maker上设置条件字段后更新。
表格包含哪些样式选项?
此安全表单构建器插件附带 14个可自定义的主题,您可以使用它们来设计表单。 Form Maker的每个主题都提供了一组用户友好的选项来更改字体大小,表单对齐,颜色,修改填充等。您可以编辑现有主题,也可以通过单击添加新按钮创建自己的主题。
要为表单设置初始默认主题,请按您要使用的主题旁边的星形图标。您始终可以通过编辑表单来更改主题。
Form Maker的选项主题分为以下几个部分:
Global ParametersForm HeaderContentInputboxChoices(Multiple和Single)General ButtonsPaginationForm ButtonsClose(Minimize)ButtonMinimize TextOtherCustom CSS
您可以预览每个表单主题的设计在预览块下。如果您创建了包含多个页面的表单,则可以更改其分页类型,将其设置为“步”,“百分比”或“无”。
此脱机表单构建器的主题中的自定义CSS选项允许您编写其他CSS代码并进一步自定义表单。所有CSS规则都适用于此编辑器。确保在修改表单主题后按“保存”。
Form Maker是否使用自动回复功能?
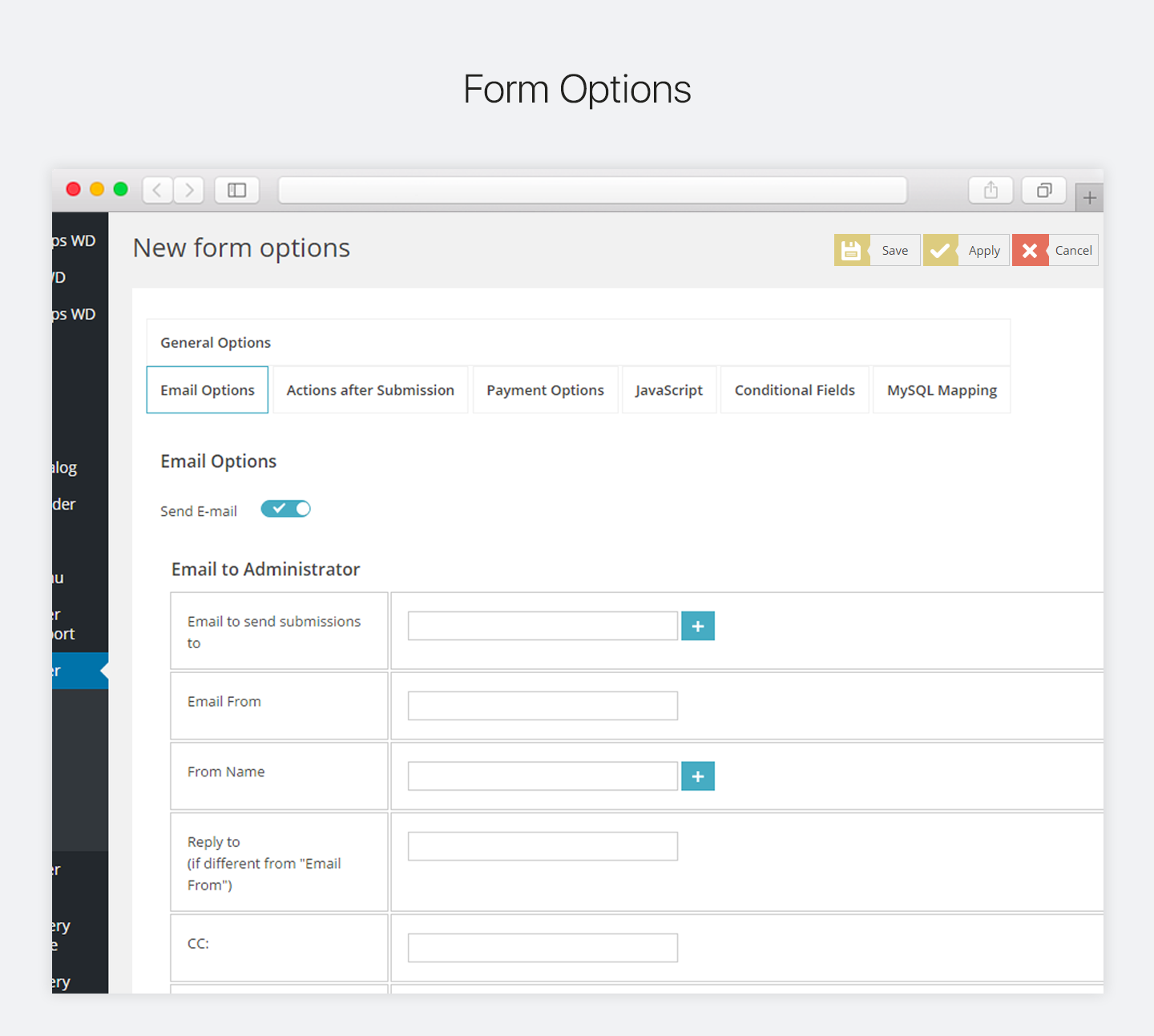
您可以使用Form Maker的电子邮件选项向提交者发送完全可自定义的信函。条目可以包含在电子邮件中。只需选择要编辑的表单,然后导航到表单选项>邮件选项。
此html5表单构建器插件允许您将提交的信息发送到一个或多个电子邮件地址。此外,您还可以向提交者发送确认电子邮件,让他们知道您已收到他们的申请。
启用发送来自表格选项的电子邮件>电子邮件选项选项卡并开始配置邮件设置。大多数选项要求对表单上的电子邮件管理员和电子邮件发送给用户使用相同的配置但是,有一些独特的设置。
向管理员发送电子邮件
此部分电子邮件选项允许您为网站所有者设置表单提交通知。
向用户发送电子邮件
发送至。 使用此设置选择表单的电子邮件字段,提交将发送到该字段。
重要!如果您没有从用户信息字段创建的电子邮件输入>表单上的电子邮件类型,将显示以下错误消息:
“没有电子邮件字段”。
电子邮件验证。 如果您希望用户验证其电子邮件地址,请激活此选项。如果已启用,则用户电子邮件将包含验证链接。单击此链接可将用户电子邮件地址设置为已验证。
验证链接到期。使用此选项指定一个时间段(小时),在此期间用户将能够验证其电子邮件地址。
编辑帖子。 点击此链接可编辑电子邮件验证帖子的内容。这是用户点击用户电子邮件中的验证链接后将被重定向的页面。
我可以使用此插件创建在线订单吗?
插件的高级版本中提供了付款支持。
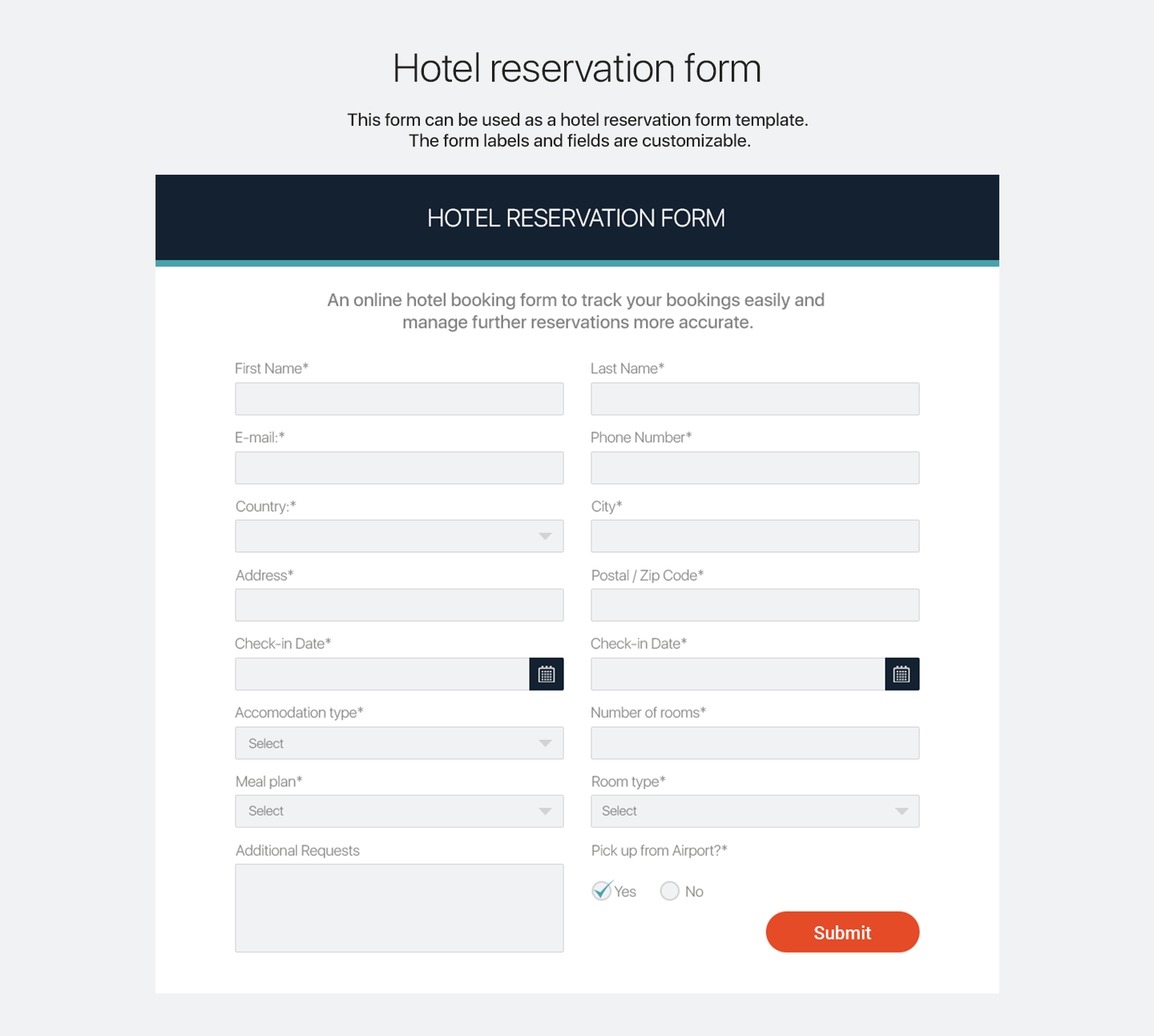
要获得功能性付款表单,首先需要添加付款字段。这样,Form Maker插件将快速轻松地变成在线订单表单创建者。建立紧凑的购物形式,酒店预订,在线申请或具有此功能的门票销售表格。
注意:您需要设置表格选项>您的表单的付款选项,以便接收您帐户的付款。按照本节中描述的步骤执行此操作。
配置付款选项,您可以使用Form Maker作为订单生成器,并允许用户通过您的表单付款。 Form Maker的默认支付网关是 PayPal。 从表格选项>中选择 PayPal 作为付款方式付款选项选项卡并配置相应的选项。
此外,您可以使用Stripe Integration扩展(可在插件包中)轻松地将表单构建器插件与Stripe集成。
付款币种。 选择用于通过表单付款的货币。请注意,所选的货币符号仅显示在已发布表单的前端。
税(%)。 指定付款表单的税额百分比。它将根据您表单的总付款金额计算,并将添加到总计中。
结账模式。 选择表单的结帐模式。 Testmode将在提交后显示PayPal Sandbox,允许您运行付款测试。准备好接收付款后,启用生产模式。
Paypal电子邮件。 提供有效PayPal帐户的电子邮件地址。此帐户将用作表单中的付款接收方。
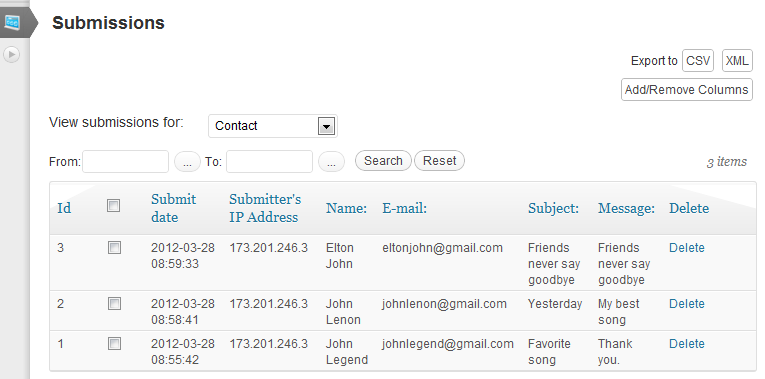
我在哪里可以查看表格的提交?
此HTML表单生成器插件的提交页面允许您查看每个表单的提交的完整记录。从选择表单下拉框中选择您的表单以显示其提交的信息。此外,您可以查看 单/多选和选择框字段的统计。
条目/转换率/视图。 提交页面的这些属性将帮助您快速查看所选表单的统计信息。
导出为CSV /导出为XML。 您可以通过单击这些按钮以 CSV 或 XML 格式下载每个联系表单的所有提交。
显示过滤器。 表单制作工具允许您按用户提供的值过滤表单提交,例如提交者的电子邮件地址,姓名等。在表单提交上按显示过滤器按钮,写下您要搜索的值,然后按搜索。 单击重置按钮以清除过滤器。
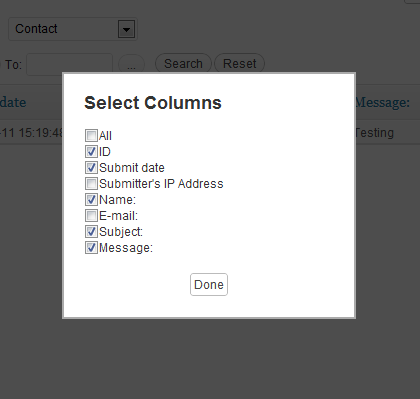
添加/删除列。 此按钮将帮助您自定义在所选联系表单的提交中显示的列。单击按钮并取消标记要隐藏的列。
注意:添加/删除列不会从联系表单的提交表中删除列。它只是隐藏它们直到你再次激活它们。
阻止IP /解除阻塞IP。 如果您收到某些IP地址的垃圾邮件提交,您可以阻止这些地址。将所有垃圾邮件提交标记为已选中,从批量操作中选择阻止IP 选项,然后按应用。 您可以随时取消阻止这些IP地址。
删除。 如果您要删除联系表单的部分或全部提交,请将其标记为已选中,然后从批量操作中选择删除选项。 单击应用将永久删除这些条目。
用户是否可以重定向到另一个pa提交表格后?
Form Maker插件允许您配置表单提交后发生的不同操作。例如,您可以显示“谢谢”用户提交表单或将其重定向到其他页面或更多页面后的消息。
导航到表格选项> “提交后的操作”选项卡,然后选择以下选项之一以设置用户提交表单后发生的操作。
留在表格上。 此操作将重新加载表单页面并使提交者保持在同一页面上。 发布。 选择此选项可在用户点击提交后将其重定向到特定帖子。然后,您可以从Post下拉菜单中选择帖子。 。 您还可以将用户重定向到所选页面。选择此选项并使用“页面”下拉菜单指定目标。 自定义文字。 如果您希望显示“谢谢”,请使用此操作用户提交表单后的消息。编辑器框接受文本,基本HTML以及表单字段的值。按顶部按钮指示表单字段,将它们包含在内容中。 网址。 在提交后使用此操作配置从表单到任何页面的重定向。标记URL选项,然后提供指向所显示输入的链接的绝对路径。表单制作者使用哪些验证方法?
Form Maker使用现代验证方法,例如ReCaptcha和隐形ReCaptcha。请注意,需要获取ReCaptcha密钥才能使用这些选项。否则你可以使用Simple Captcha和Arithmetical Captcha,它们分别使用标准的单词验证和算术表达式。
我可以使用Form Maker创建注册表吗?
您可以借助Form Maker WordPress注册扩展程序(可在插件包中)注册您网站上的用户。安装扩展并将其与旁边一起使用Form Maker插件的免费版本。
您可以要求用户为其帐户提供用户名,电子邮件地址和密码。用户注册是在完成此可视化表单构建器插件创建的表单后完成的。
是否可以将联系表单发布为窗口小部件?
您不仅可以使用Web表单构建器工具的显示选项来发布表单,还可以将其作为窗口小部件发布。转到外观>窗口小部件页面将您的表单放在网站主题的任何窗口小部件区域。
搜索表单制作工具窗口小部件并将其拖动到要放置表单的窗口小部件区域。为窗口小部件指定标题,然后选择要发布的表单。进行这些更改后,按保存。
可以向网站访问者显示表单提交吗?
Form Maker插件的高级版允许您在网站的前端发布提交。
此表单创建者插件允许您选择能够查看已发布提交的用户角色。这可以通过表格选项>完成。常规选项部分。此外,在同一部分中,您可以选择要隐藏前端提交的字段。
首先,添加/编辑您希望发布表单提交的页面或帖子。然后按帖子编辑器顶部的添加提交按钮。
选择一个表格。 使用此下拉菜单选择要发布的表单,提交。
选择日期范围。 您可以显示特定日期范围内的表单提交。使用此选项选择从和到日期。
选择字段。 使用此选项可选择要在表单上显示的列。取消选中选项你需要隐藏在前端提交。
导出到/显示。 这两个设置负责显示前端提交的其余属性。您可以启用/禁用 CSV / XML 导出按钮,统计,视图,转换率和其他附加信息。
配置完所有必要选项后,按插入。 使用表单提交发布您的页面,您将能够在前端查看它们。
我可以在提交表单时让用户在PayPal或离线付款之间进行选择吗?
这个方便的表单插件的高级版本具有实现此功能的特性和功能。您需要使用插件的条件字段和付款字段。这是必要的步骤。
首先,从Form Maker插件的 Basic Fields 添加一个 Single Choice 字段。它应该包含以下两个选项:
PayPalPay离线付款
然后,添加两组几乎相同的字段,其中一个用常规表单字段创建,第二个 – 用付款字段。
然后您可以从表格选项>设置条件。条件字段,如果用户选择PayPal,将显示付款字段,否则,将显示常规字段。
如果用户使用常规表单字段进行选择,则不会将用户重定向到PayPal。
如何将Form Maker从一个站点迁移到另一个站点?
如果要将Form Maker数据库表从一个WordPress站点迁移到另一个WordPress站点,则需要按照以下说明进行操作。
如果您先在第二个站点上安装了Form Maker,请将其卸载,然后继续执行以下步骤:
在您的第一个WordPress站点上:
转到您网站的PHPMyAdmin ,打开您的WordPress网站数据库,选择导出菜单项,将单选按钮从快速更改为自定义,取消选择所有表并选择以下7个表:
[wp1_prefix] _formmaker
[wp1_prefix] _formmaker_blocked
[wp1_prefix] _formmaker_query
[wp1_prefix] _formmaker_sessions
[wp1_prefix] _formmaker_submits
[wp1_prefix] _formmaker_themes
[wp1_prefix] _formmaker_views
(其中 [wp1_prefix] 是您的WordPress数据库前缀)
完全向下滚动并按转到按钮。这应该导出包含这7个表的SQL文件。
在您的第二个WordPress网站上:
转到您的WordPress数据库,选择导入菜单项,浏览导出的SQL文件,完全向下滚动并按转到按钮。这应该将Form Maker表导入到WordPress数据库中。
现在您需要将这些表的前缀更改为为第二个WordPress数据库设置的表。
从第二个WordPress数据库的PHPMyAdmin的左窗格中选择 [wp1_prefix] _formmaker 表,从顶部菜单中选择操作菜单项滚动到表选项框并编辑的值,使用第二个WordPress数据库前缀将表重命名为字段,以便表名现在如下所示: [wp2_prefix] _formmaker (其中 [wp2_prefix ] 是你的第二个WordPress数据库前缀)对其他6个表做同样的事情。到你的第二个WordPress管理面板并安装Form Maker。
就是这样!现在你应该有你的表格,提交和主题全部设置。
提交CSV文件中的字符无法正确显示。我怎样才能解决这个问题?
请注意,此问题不是由Form Maker插件引起的。这是Excel中的格式化问题。但是,您可以通过以下方式阻止它:
请先打开一个新的Microsoft Excel文档。然后从菜单中转到数据选项卡,然后单击从文本。 选择您需要查看的CSV文件。您将看到一个包含多个选项的弹出窗口,您将找到 File Origin 选项以及它们。请为此下拉列表选择 Unicode(UTF-8)并单击下一步如果您需要编辑其他选项,或只需完成以插入文档。
之后,联系表单的CSV提交中的特殊字符应正确显示。
我没有收到任何表格的提交电子邮件。怎么解决这个问题?
这可能是与您网站的托管配置相关的问题。您可以通过以下方式检查。
请安装 WP SMTP 插件,然后转到设置> WP SMTP 页面。向下滚动到底部,然后将测试邮件发送到您的电子邮件地址。
如果将发送测试电子邮件,则表单Maker插件会触发该问题。请通过WordPress.org支持论坛联系 10Web客户服务中心。我们的开发人员将仔细研究。
但如果测试邮件失败,则问题出在您网站的服务器上。在这种情况下,请与您的托管服务提供商联系,并要求他们在您的网站上启用邮件功能。
由于Javascript错误,我的表单无法提交。他们怎么能被淘汰?
此问题可能与Web服务器上的Form Maker文件的权限设置有关。请检查以下方式。
连接到您的网站通过FTP连接文件并打开以下两个目录:
wp-content / uploads / form-maker-frontend / js /
wp-content / uploads / form -maker-frontend / css /
请确保这些文件夹中的所有 .css 和 .js 文件的权限设置为 777 。
如果权限正确,请随时通过WordPress.org支持论坛联系 10Web客户服务中心。
是否可以将页面URL中的参数传递给表单字段?
要将URL中的参数值填入“表单制作器”字段,必须实现自定义脚本。请导航至表格选项> Javascript 页面并在 before_load()函数中添加以下代码:
函数getParameterEasy使用和自定义,完美!谢谢!


























RSS