内容感知边栏 – 无限小部件区
插件描述
最快,最强大的WordPress边栏插件。在几秒钟内为任何帖子,页面或自定义帖子类型创建定制的小部件区域。无需编码!
您可以通过在不同条件下显示不同的小部件区域来优化转换率,提升现场搜索引擎优化,追加销售产品等等。
如果您的网站或网络应用程序很大或正在增长,Content Aware Sidebars是您理想的解决方案。
添加无限边栏&小组件区域
在不同条件下替换主题侧边栏,或插入带有短代码的侧边栏。使用一体化边栏管理器,您可以轻松激活和停用窗口小部件区域,甚至可以在特定时间安排它们。
侧边栏 – 快速选择和复制;允许您在编辑帖子或页面时直接添加或选择小部件区域。
在任何页面上显示或隐藏窗口小部件(是,否)
创建所需的帖子侧边栏,页面边栏,类别侧边栏或任何自定义边栏,而不会混淆窗口小部件逻辑代码。您甚至可以以任何方式组合条件,因此您可以在选定类别的所有帖子上显示小部件和自定义侧边栏,并由特定作者编写。
在以下任何条件下显示您的小部件区域:
帖子,页面和自定义帖子类型内容与标签,类别或自定义分类法内容由选择AuthorsPage TemplatesBlog Page& Post Type ArchivesAuthor ArchivesTaxonomy ArchivesDate Archives前页,搜索结果,404未找到PagebbPress Profiles,Forums& TopicsBuddyPress配置文件SectionsLanguages(WPML,Polylang,qTranslate X,Transposh)Pods Pages 任何超过 按自己的方式自定义窗口小部件区域
无需编写任何代码,即可修改窗口小部件区域,窗口小部件和窗口小部件标题的HTML和CSS类。无论您使用什么主题,您都可以完全控制侧边栏和小部件区域的外观。
边栏可见性使您可以优雅地隐藏已注销用户的任何窗口小部件区域。
最友好的小部件管理器
如果您不仅仅有一些小部件和小部件区域,您一定会喜欢增强的小部件管理器。将新窗口小部件添加到侧边栏时,Live Search将在几秒钟内找到窗口小部件,智能拆分屏幕可让您更好地概览窗口小部件选项。
1单击边栏激活和复制;允许您立即激活或停用小部件区域。
边栏插件集成&支持
内容感知侧栏自动支持由任何插件或主题创建的自定义帖子类型和分类。内置支持一些最流行的WordPress插件意味着你,例如可以为您的会员创建精选产品的WooCommerce侧边栏或BuddyPress侧边栏。
bbPress BuddyPress Easy Digital点击下载s qTranslate X Pods Polylang Transposh翻译过滤器 WooCommerce WPML
Content Aware Sidebars Pro – 完成对小部件区域的控制
突出显示的高级功能
窗口小部件区域设计器:添加窗口小部件列并编辑颜色,背景,填充等。主题挂钩中的窗口小部件区域:智能插入新窗口小部件没有编码的主题区域自动小部件备份:轻松恢复任何已更改或删除的小部件小部件清除程序:通过禁用和删除未使用的小部件来节省内存并消除混乱扩展用户可见性:显示或隐藏小部件区域用户角色,BuddyPress组等时间和范围工作日计划:仅在给定日期的选定时间范围内显示窗口小部件区域容器窗口小部件:将窗口小部件区域转换为可重复使用的块并在不同位置显示相同的窗口小部件重复窗口小部件区域:添加新的类似小部件区域时节省了大量时间一流的电子邮件支持:快速直接获取专家帮助到您的收件箱以及更多… 更多侧边栏条件
在以下附加条件下显示您的窗口小部件区域:
URL +通配符内容,任何日期,月份,年份.BuddyPress Groups
可以从管理仪表板立即安全地升级,或者
更多信息
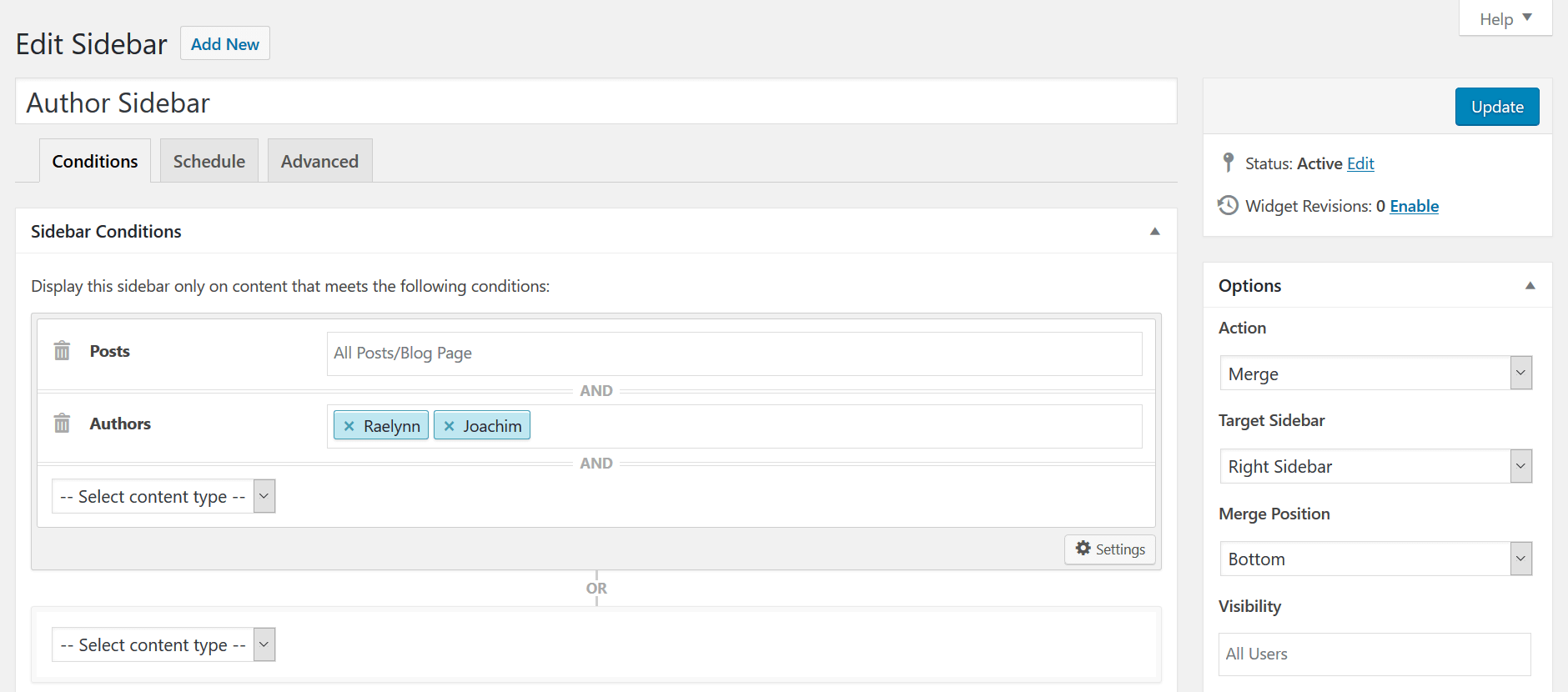
 轻松创建自定义侧边栏并在任何内容上显示
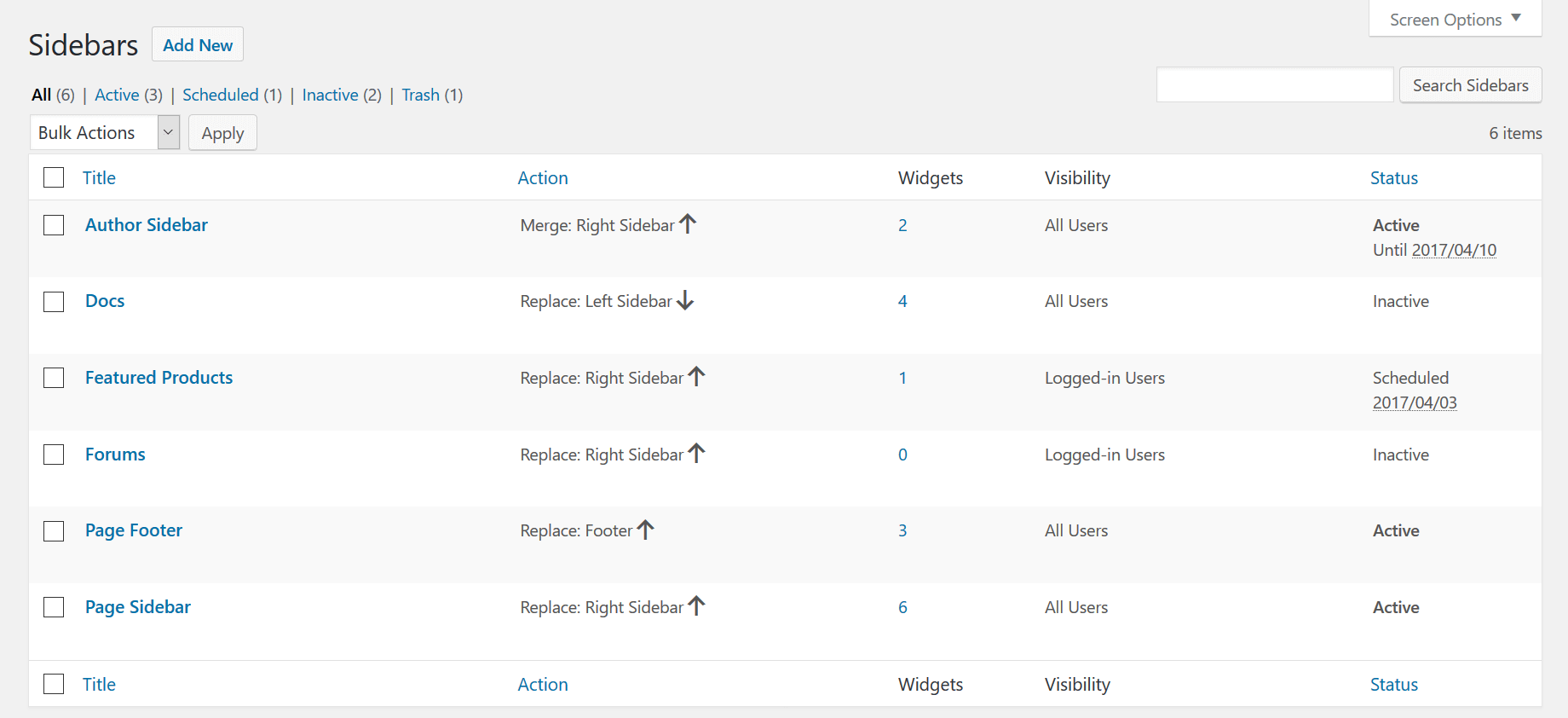
轻松创建自定义侧边栏并在任何内容上显示 在简易侧边栏管理器中一目了然地查看窗口小部件区域
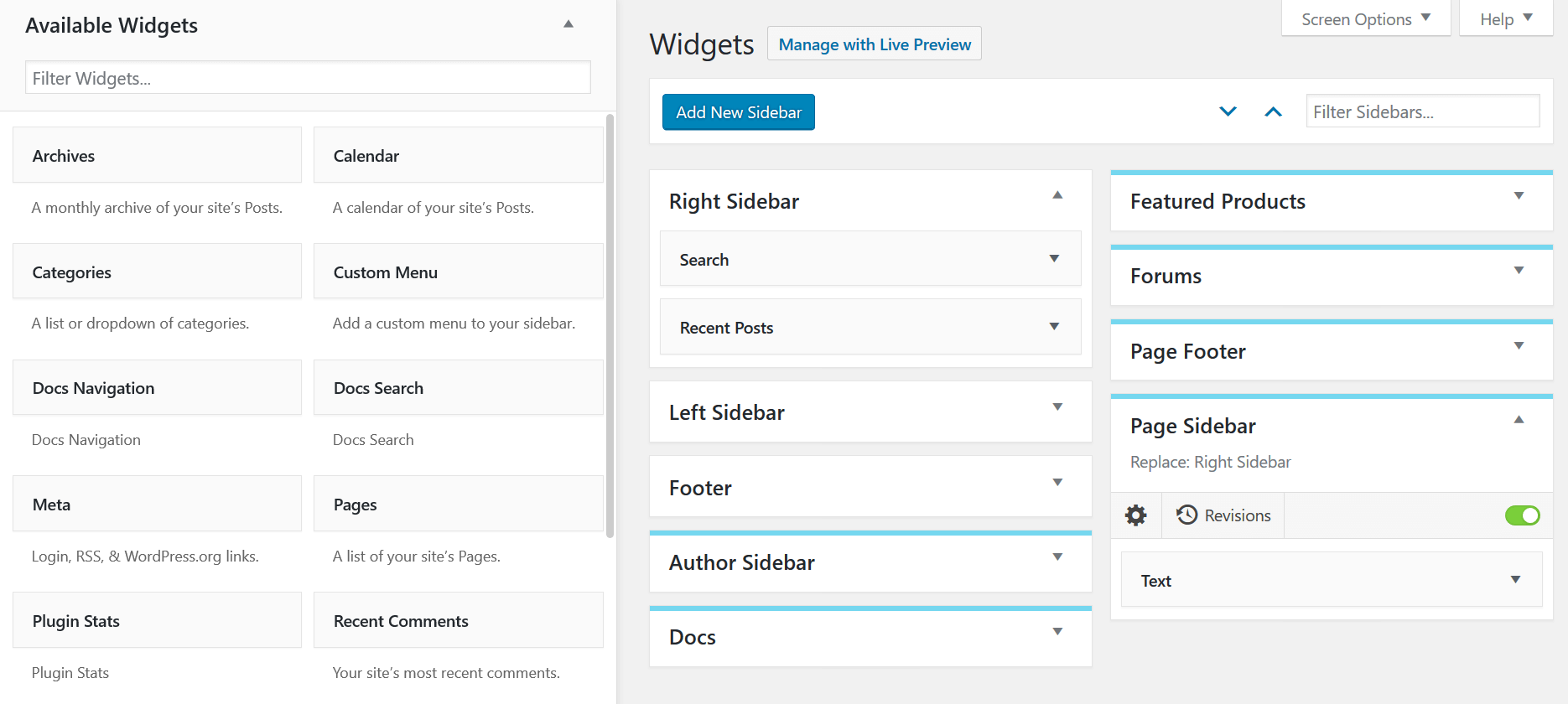
在简易侧边栏管理器中一目了然地查看窗口小部件区域 在增强的小组件管理器中过滤小部件和侧边栏
在增强的小组件管理器中过滤小部件和侧边栏安装
我是否需要了解小部件逻辑代码?
当然不是。
Content Aware Sidebars因其无与伦比的侧边栏和小部件可视性选项而受到用户的好评。它是唯一允许您在没有任何代码的情况下在任何条件下显示小部件区域的插件。
这个侧边栏插件是否有效我的主题?
是的!
如果您的主题已有WordPress侧边栏和窗口小部件区域,则可以创建新的自定义边栏,以在特定条件下替换,合并或隐藏它们。
您还可以在内容的任何位置使用侧边栏短代码[ca-sidebar id =“”]显示自定义边栏。
如果您的主题有内置侧边栏生成器,建议禁用它和/或仅使用内容感知边栏以获得最大速度和兼容性。
此插件是否适用于页面构建器?
是的!
许多用户已经将Content Aware Sidebars与流行的页面构建器插件(如Elementor,SiteOrigin Page Builder,Beaver Builder和Visual Composer)混合在一起。
我可以在任何页面上真正显示侧边栏和小部件区域吗?
是的。
在补充工具栏编辑器中,您可以选择侧栏应显示的位置,时间和对象。在用户友好的用户界面中,为每个页面创建侧边栏,为类别中的帖子或所需的任何侧边栏创建侧边栏。
您还可以在编辑帖子或页面时直接选择侧边栏。
点击此处阅读有关侧栏条件的更多信息。 我有其他问题,你能帮忙吗?
当然!请查看以下链接:
Content Aware Sidebars入门 文档& FAQ 支持论坛 评论


























RSS