字体管理器
插件描述
注意:WordPress 4.7.X有打开问题某些字体格式上传失败。
要解决此问题,您可以下载此插件,直至另行通知。
字体管理器是唯一完整的&免费的字体实现解决方案,包括在WordPress网站上传自定义字体和使用谷歌字体。
没有技术知识,没有麻烦,只需点击并使用即可。
我们的插件适用于任何用户,以便轻松添加原生,谷歌和自定义字体 – 然后轻松地将
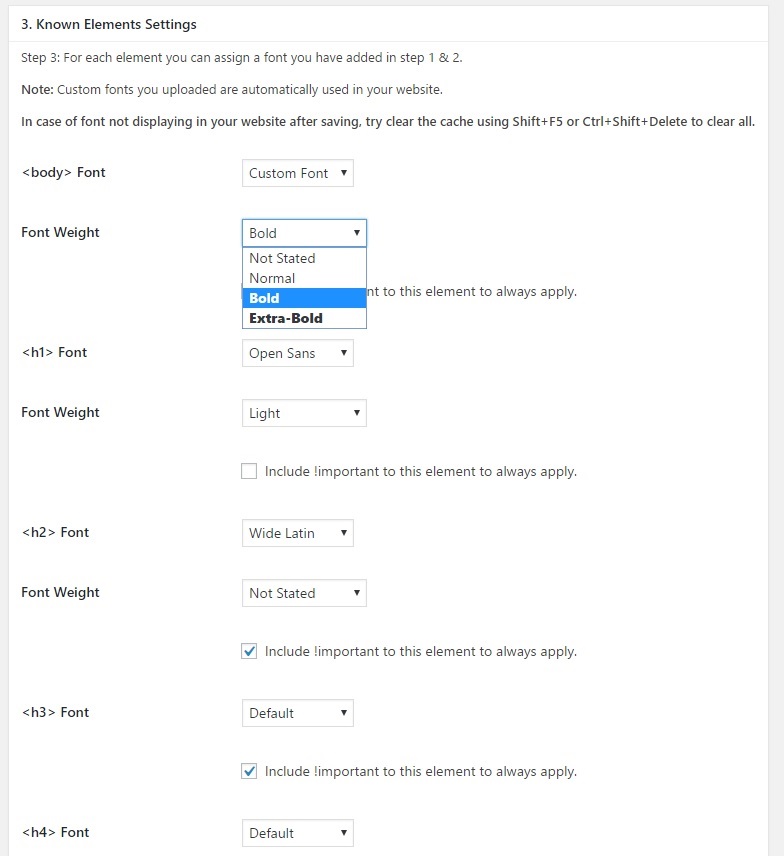
分配给您网站中的不同元素。
该插件完全免费,没有“专业”功能,所有功能都完全免费提供给您。
想了解更多信息?转到我们的网站并向我们了解更多信息。
想试试我们吗?使用Addendio的 Font Organizer现场演示!
有任何问题吗?查看我们新的官方字体管理器页面。
主要功能:
将字体上传到您的网站并点击几下即可应用。多上传允许您上传更多字体格式以便轻松支持更多浏览器,我们现在支持所有字体格式,这意味着完整浏览器支持!只需点击一下即可添加任何谷歌字体并立即应用它们。轻松为您网站中的通用元素或自定义元素应用字体。为已知和使用的每种字体选择字体粗细。自定义元素。编辑并删除快速分配的自定义元素。只需单击一下即可删除和删除网站中的字体。选择您的字体&文本编辑器中的字体大小(tinyMCE& tinyMCE Advanced)。我们的代码非常干净,编写良好,评论和优化为格言你的网站的性能。完全支持语言翻译,包括RTL语言。自定义CSS,开发人员可以快速测试和部署你的字体更改。它的用户非常棒。
即将推出:教程视频& DIVI支持!敬请关注。
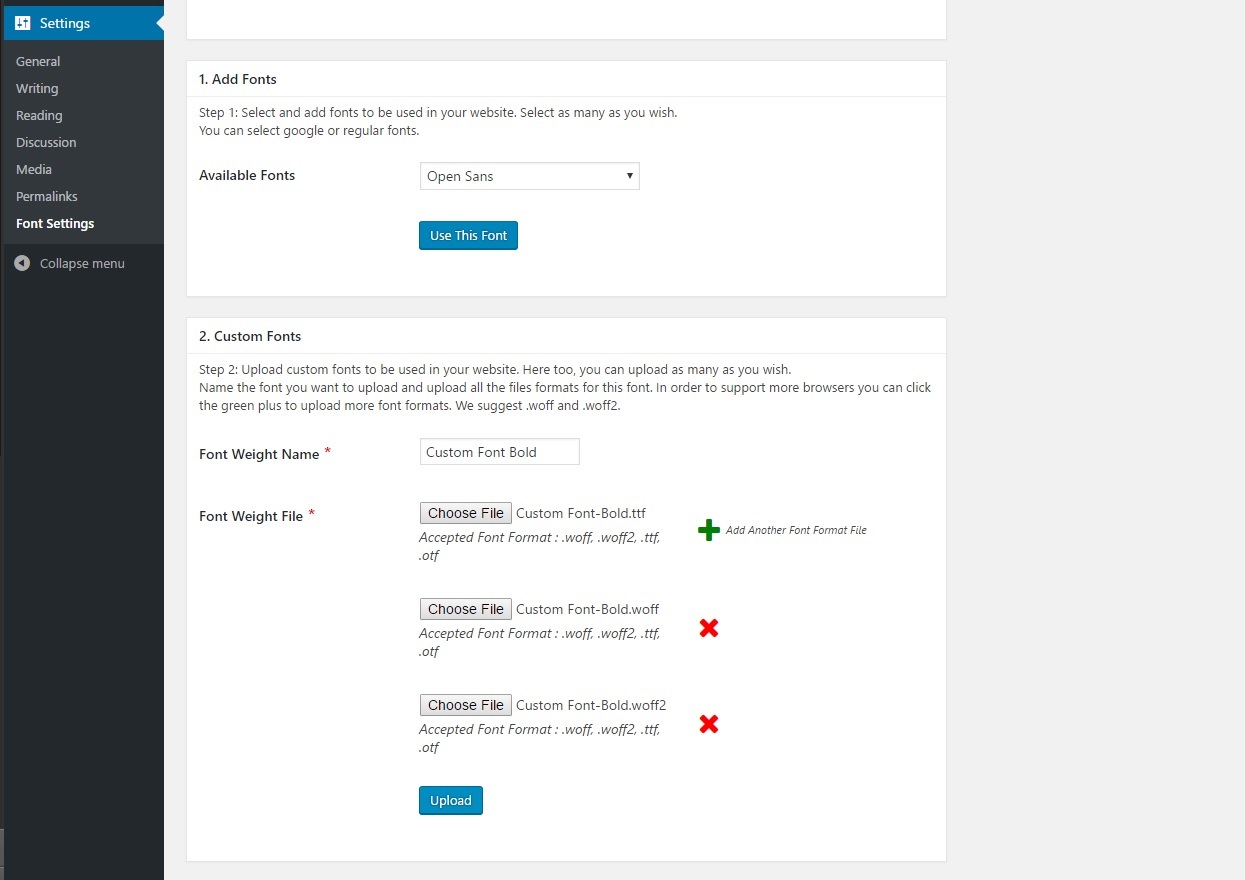
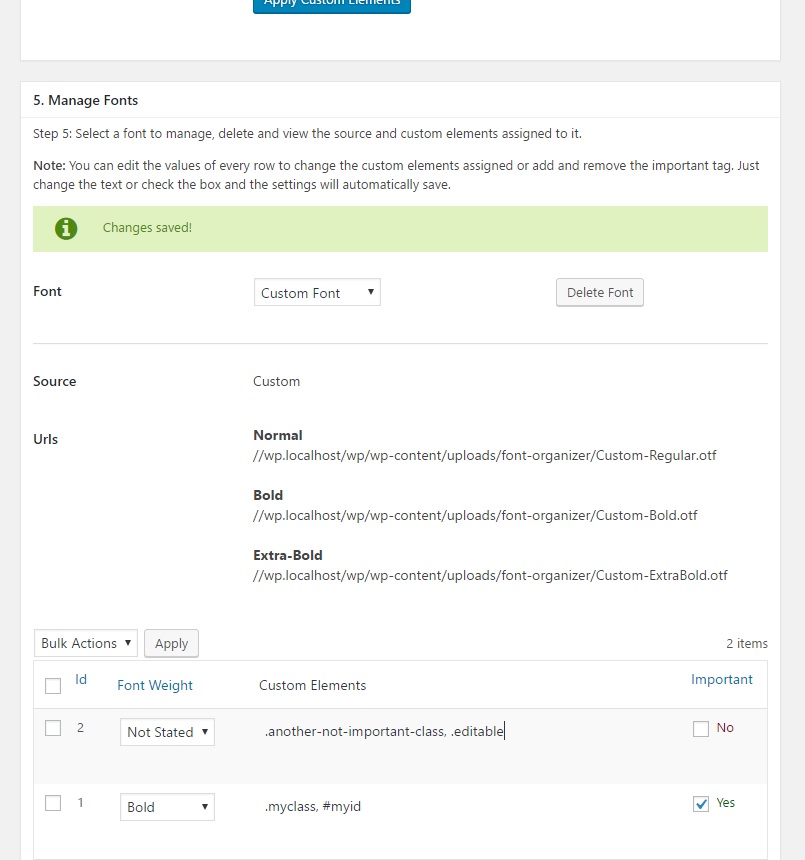
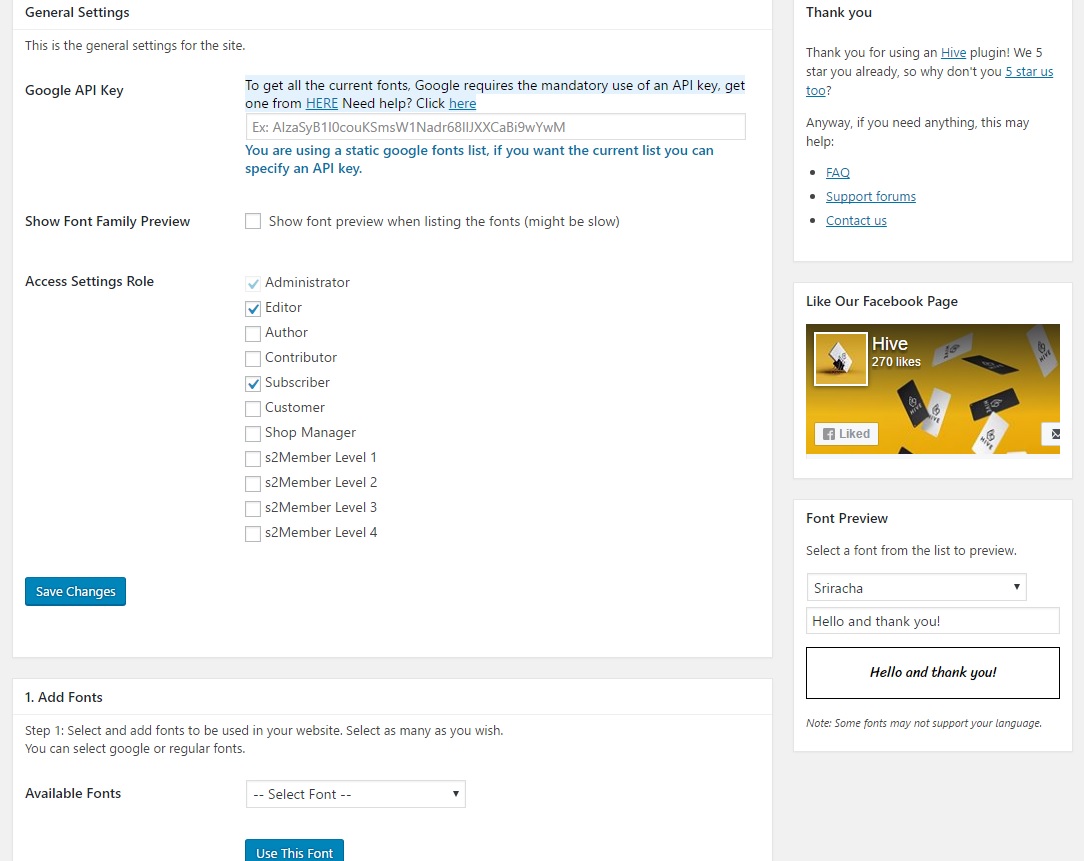
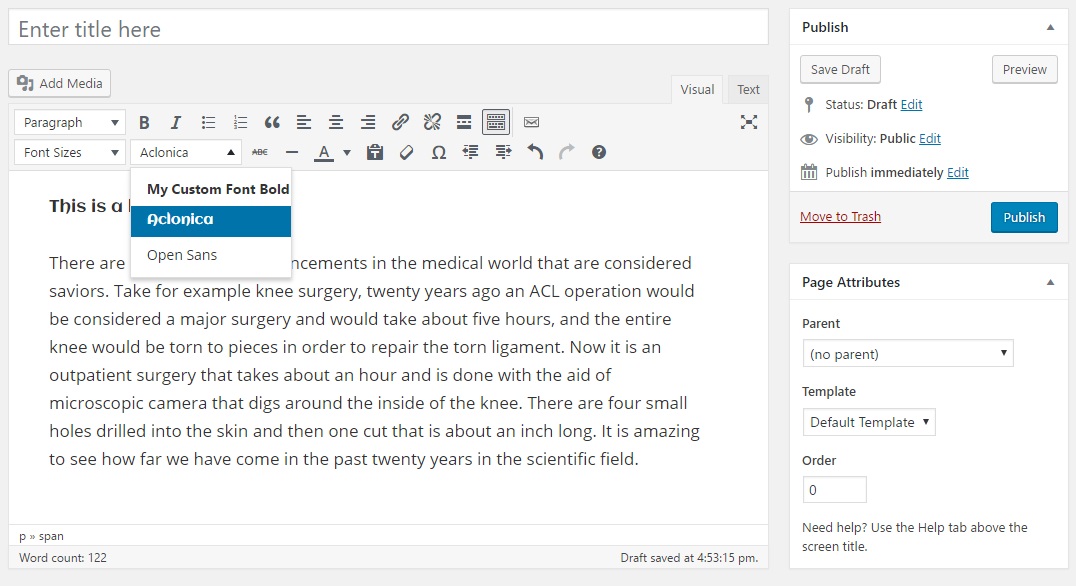
屏幕截图





安装
只需下载&从wordpress站点安装插件。或点击下载此页面的插件。使用FTP或控制面板的文件管理器通过主机将插件文件上传到WordPress网站的/ wp-content / plugins / font-organizer目录。通过“激活插件”在WordPress管理仪表板中插入“屏幕”。转到“设置” – > “字体设置”以配置插件。只需按照步骤及其说明进行操作。
FAQ
安装说明只需下载&从wordpress站点安装插件。或点击下载此页面的插件。使用FTP或控制面板的文件管理器通过主机将插件文件上传到WordPress网站的/ wp-content / plugins / font-organizer目录。通过“激活插件”在WordPress管理仪表板中插入“屏幕”。转到“设置” – > ord中的“字体设置”呃配置插件。只需按照步骤及其解释。当尝试上传字体时,我收到以下错误:“上传文件时出错:抱歉,出于安全原因,不允许使用此文件类型。”?
自WordPress 4.7.1(与插件无关)
( https://core.trac.wordpress.org/ticket/39550 )阻止上传
一些非图像文件。这个bug应该在4.7.3版本中得到修复,但还没有完全解决。在问题得到解决之前,您可以使用此插件: https://wordpress.org/plugins/disable-real-mime-check/
安装此插件可解决此问题,直至另行通知没有别的事可做。
如何为插件创建API密钥?
浏览至 Google Developer API 。
点击“GET A KEY”。 – >选择“创建项目”。
为项目命名,任何对您有意义的名称都可以,然后按确定。
点击“创建凭据”> “API密钥”。
你去了,谷歌为你生成了一个全新的API密钥。
复制整个密钥并将其粘贴到插件设置中的指定位置。
要启用API密钥,请转到API Manager信息中心或使用以下链接: https://console.developers.google.com/apis/dashboard 。
按“ENABLE API”,然后在“其他热门API”部分下选择“Web Fonts Developer API”。 此步骤必须。
恭喜,您的API密钥现已启用。您可以在插件中使用它来获取完整的当前字体列表。
“显示字体系列预览”选项的含义是什么?
在第1部分中选择字体时,您会看到很多不同的字体,勾选此选项会让您实际
看到您所使用的字体示例回合使用。
由于需要从谷歌加载每个字体示例,此选项将降低插件页面的性能。
“访问设置角色”选项的含义是什么?
我们希望您可以选择确定您的wordpress网站中的哪些角色可以使用该插件,因此您可能允许或不允许其他有权访问该网站的用户使用该插件。
为什么即使在我完成所有操作后,我也看不到指定的字体?
有时,某些浏览器在浏览时会保存页面的缓存版本,以便更快地显示页面。
如果您看不到已分配的新字体,请确保使用Shift + F5“清理”缓存以清除当前页面,或按Ctrl + Shift + Delete清除所有字体。 (某些网站可能会使用之前必须刷新的缓存插件)
有时,这是与不同浏览器的字体格式兼容性问题。
目前我们正在进行自动字体格式转换,但在此之前,您可以使用 Font Squirrel 等服务或类似的在线字体转换服务。
我在网站上有一些元素 – 字体不会因此而改变,我该怎么办?
在某些情况下,某些元素通过其他插件或主题以非常特定的方式分配字体,因此您需要在插件“自定义元素设置”的第4部分中使用CSS id或类来定位这些元素。
如果您对absolutley不了解什么是CSS,您可能需要网站管理员的帮助。
我买了一个字体,它附带了很多字体权重,使用插件上传所有字体的最佳方法是什么?
此刻每个上传过程仅用于1个字体粗细。
通过多次上传过程完成上传超过1个字体的重量,每个字体重量一次。
上传时字体粗细你应该在字体名称中写下它的名字(仅!),然后在“字体粗细”选择菜单中选择它的重量。
示例:“Arial Bold”或“Arial Italic”都将获得“Arial”的“字体名称”,因此您可以在稍后的插件中轻松使用它们。


























RSS