动画它!
插件描述
将酷炫的CSS3动画添加到您的内容中。
一些主要功能包括:
允许用户在帖子,小组件和页面上应用CSS3动画.50 +输入,退出和注意Seeker Animations.Capability在Scroll.Capability上应用动画以在各个动画块上添加不同的滚动偏移。能够在Click.Capability上应用动画以在Hover上应用动画。在动画中提供延迟功能以创建漂亮的动画序列。提供功能到控制持续时间以获得更精确的动画。在编辑器中提供一个按钮,可以在文章或帖子中轻松添加动画块。允许用户在WordPress小部件上添加动画。使用类生成器生成所需的动画类。允许用户无限地或任意固定次数地应用动画。选择将自定义CSS类添加到单个动画块。选项以启用或禁用智能手机和平板电脑上的动画。西班牙语和德语支持。感谢Santiago Marrone,Christian Herrmann
所有CSS3动画来自 Animate.css 和 Animo.js
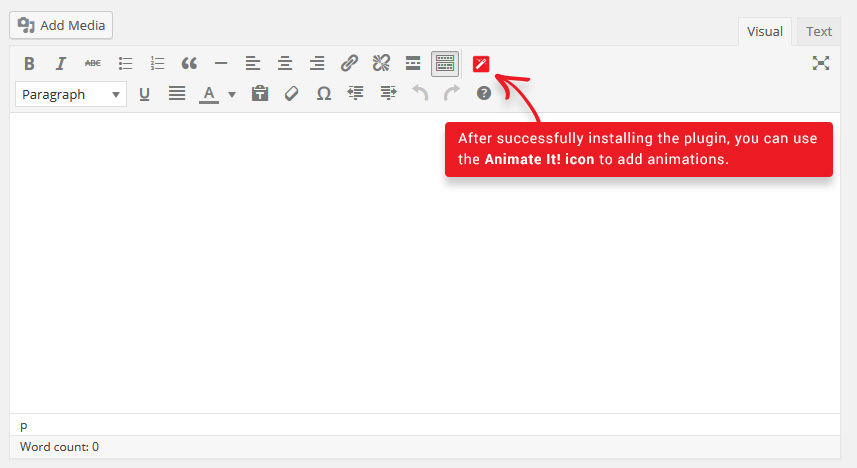
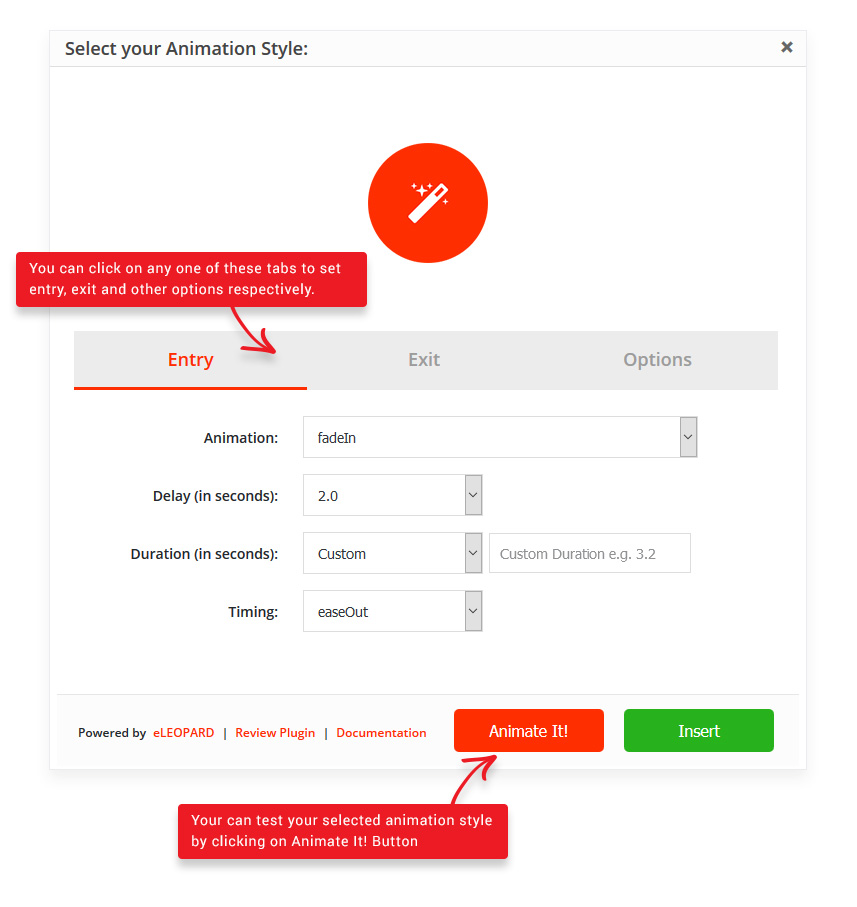
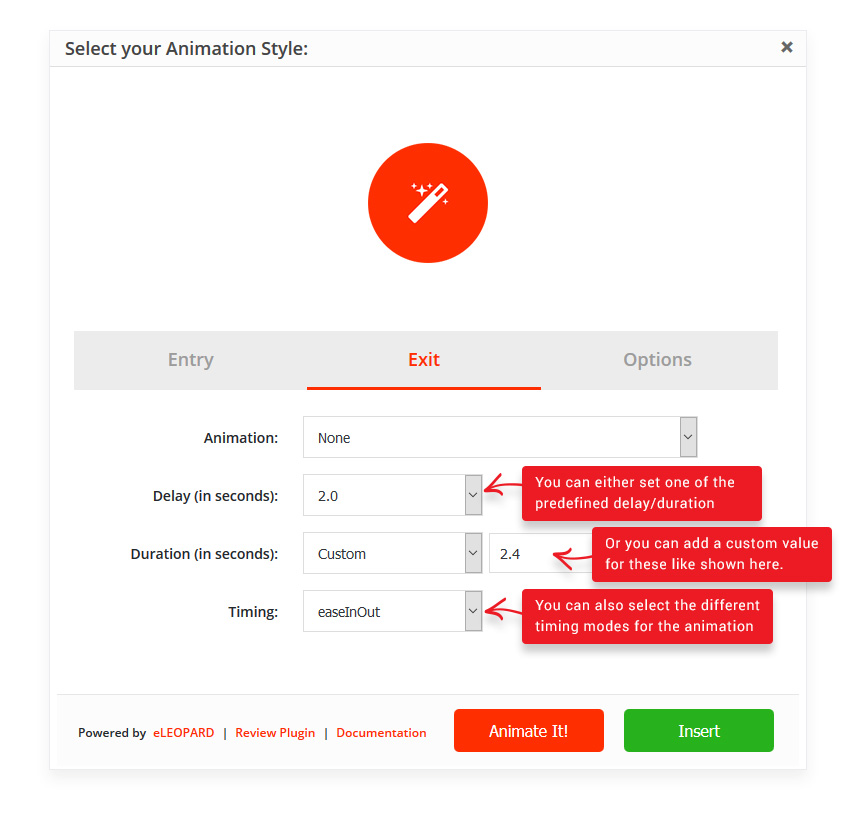
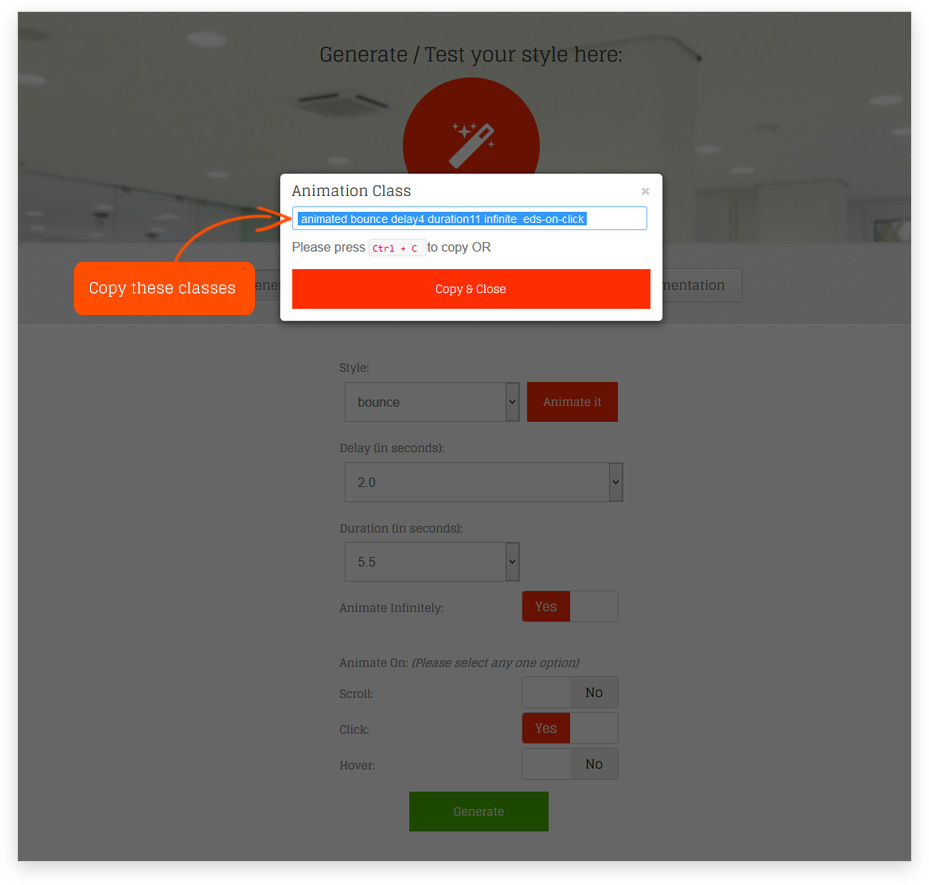
截图









安装
将edsanimate上传到/ wp-content / plugins /目录。通过WordPress中的插件菜单激活插件。从设置中选择您的选项 – >动画它!管理区域。
或者:
登录您的WordPress管理区域搜索Animate It!点击安装Animate It!通过WordPress中的插件菜单激活或在安装过程中询问时从设置中选择您的选项 – >动画它!管理区域
常见问题
使用动画类时,动画闪烁或在加载时出现两次?
请添加CSS类“eds-animation-paused”以及使用类生成器生成的其他动画类
设置滚动功能的滚动偏移?
可以通过Settings->设置百分比滚动偏移。动画它!管理区域中的菜单。
隐藏水平和垂直滚动条?
设置 – >显示或隐藏垂直或水平滚动条的设置。动画它!管理区域中的菜单。
使用旧版插件和类生成器应用的动画不起作用?
如果使用类生成器或旧版插件应用的动画不起作用,请执行以下操作:
如果使用短代码:
添加持续时间=“1”(可以添加1到20)作为其中一个属性短代码。
如果使用类生成器:
将持续时间类(duration1到duration20)与其他类一起添加。或者再次使用类生成器来生成相同的动画类。


























RSS