灯箱库
插件描述
重要性:
从0.7.1开始,默认视图已更改由于插件目录的许可证规定,到Colorbox。如果您更喜欢之前的Lightbox to Colorbox,则需要从设置页面获取脚本。
Lightbox Gallery插件将画廊视图更改为灯箱。
图库标题的灯箱显示图像标题显示关联的元数据与imagesDivides图库分成几个页面扩展默认图库选项在选项页面中设置附加设置切换到Highslide JS显示
您还可以使常规图像显示在灯箱。见常见问题。
本地化
巴西葡萄牙语(pt_BR) – Emmanuel Carvalho Belorussian(by_BY) – ilyuha Czech(cs_CZ) – Petufo Spanish( es_ES) – Daniel Tarrero 丹麦语(da_DK) – Jacob Voldby 德语(de_DE) – Michael Wruck和Tacitus MediaFarsi(fa_IR) – Ehsan Razavi 法语(fr_FR) – BenLeTibetain 印地语(hi_IN) – Outshine Solutions 克罗地亚语(小时) – Tomislav Konestabo 匈牙利语(hu_HU) – Zsolt Vereb 和 Feriman 意大利语(it_IT) – Gianni Diurno 日语(ja) – Hiroaki Miyashita 荷兰语(nl_NL) – Peter Arends 波兰语(pl_PL) – OtmarRomanian (ro_RO) – Anunturi Jibo 俄罗斯(ru_RU) – 肥牛斯洛伐克(sk_SK) – Viliam Brozman 瑞典语(sv_SE) – Anders Martens儿子土耳其语(tr_TR) – Hakan Demiray 乌克兰语(uk_UA) – Vitalij Lew 简体中文(zh_CN) – leonanu
如果您已翻译成您的语言,请告诉我。
您对其他插件感兴趣吗?请参阅以下站点 CMS x WP 。
如何使用
如何使用此插件与通过WordPress 2.5添加[123]的方式基本相同。 Lightbox Gallery插件自动将gallery
的默认视图转换为灯箱视图。照片标题显示为工具提示。弹出灯箱时,将显示照片说明
。
高级设置
有三个附加选项可用于扩展短标签
lightboxsize
灯箱弹出时的图像尺寸。默认值为中等,但您可以更改为完整。
meta
定义是否显示exif信息。默认值为false。
如果要显示照片信息,请设置为true。灯箱上显示的exif包括相机机身,
光圈,焦距,快门速度和创建的时间戳。
class
添加图库的类属性。默认值为
gallery1 。
nofollow
添加属性rel =“nofollow”。默认值为false。
from,num
定义显示的照片和照片数量。
如果照片数量超过
num ,则会显示导航。 您可以使用与
wp_link_pages 功能几乎相同的导航选项。
[画廊来自=” 5“num =”10“]
pagenavi
如果您不想显示导航,请设置
0 。默认值为 1 。
colorbox_settings
您可以设置Colorbox的其他设置。参见
Colorbox官方网站。
已知问题/错误
卸载
停用插件即可! 🙂
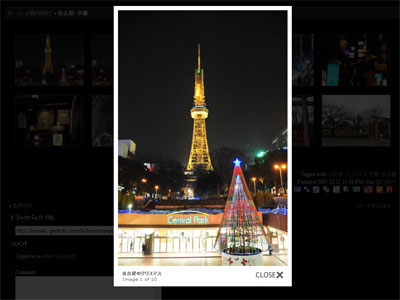
截图
 灯箱库
灯箱库安装
通过WordPress的“插件”菜单激活插件只需上传图片并在帖子内容中写下
短代码。而已! 🙂
Lightbox Gallery将从主题目录中加载“lightbox-gallery.css”和“lightbox-gallery.js”(如果存在)。
如果它们不存在,它们只会加载Lightbox Gallery附带的默认“lightbox-gallery.css”和“lightbox-gallery.js”。这将允许您升级Lightbox Gallery,而无需担心覆盖您创建的灯箱库样式。
编辑
lightbox-gallery.js 并根据您的设置检查第2行的路径。“images”目录中可能存在本地化图像。用它们替换默认图像。 常见问题
如何在没有[图库]短代码的情况下将常规图像显示在灯箱中?
只需将rel =“lightbox”添加到“a”标签中即可。这是一个例子。
< a href =“image.jpg”rel =“lightbox”title =“这是标题”>
< img src =“thumbnail.jpg”alt =“”/>
< / a>
我该怎样处理m多个画廊在一个页面中作为单独的?
如果您想单独处理图库,请在[图库]中添加不同的类名
。 ex)
Java Script似乎没有加载?
检查您的主题标题中的
wp_head()和其他页面中的 wp_footer()。 安装说明通过WordPress的“插件”菜单激活插件只需上传图片并在帖子内容中写下
Lightbox Gallery将从主题目录中加载“lightbox-gallery.css”和“lightbox-gallery.js”(如果存在)。
如果它们不存在,它们只会加载Lightbox Gallery附带的默认“lightbox-gallery.css”和“lightbox-gallery.js”。这将允许您升级Lightbox Gallery,而无需担心覆盖您创建的灯箱库样式。
编辑
lightbox-gallery.js 并根据您的设置检查第2行的路径。“images”目录中可能存在本地化图像。用它们替换默认图像。 评论



























RSS