WordPress按钮插件MaxButtons
插件描述
MaxButtons 是一个功能强大的WordPress按钮,分享按钮和社交图标插入。在一分钟内创建漂亮的CSS3 WordPress按钮。容易明白。我们的按钮编辑器具有实时预览功能,可以在很短的时间内生成真棒响应按钮。社交分享按钮和社交图标功能允许您在几分钟内为您的网站添加社交选项。
MaxButtons WordPress按钮插件已经超过6年,并且是WordPress的第一个按钮插件。 MaxButtons已经获得了超过700个5星评价和超过150万次下载。以下是我们最喜欢的几个:
“同类中最好的插件” – 由celito
“这个插件让创建按钮太容易了。” – 来自ncrocker202
为什么不是这样的所有插件?!?
MaxButtons在创建按钮和实时视图时可以轻松解决我的问题。它本来可以为我完成工作,但是能够调整文本和链接与我的页面上的短代码使修改变得轻而易举。 – 通过discgosforth“简单,清晰,强大。我是一名程序员,可以写CSS直到奶牛回家,但为什么呢?得到它,安装它并使用它。然后,当你留下深刻印象时,购买专业版“ – 由jleahy
Max Foundry也制作WordPress图库插件 MaxGalleria 和 WordPress媒体文件夹真正的WordPress媒体库文件夹和欢迎Mat Pro 的插件。
要求
WordPress安装PHP 5.3
WordPress按钮
创建WordPress按钮在WordPress网站上获取社交图标。 WordPress网站上的共享按钮。 WordPress按钮库和按钮组可以提高我的设计人员和开发人员的工作效率。
MaxButtons
没有编码,插件处理everythingButton短代码以方便使用创建无限数量的按钮当您自定义按钮时,立即更新实时预览窗口颜色选择器用于无限颜色组合与所有现代浏览器一起工作,优雅地降低其他人符合CSS3标准使用文本阴影,框阴影,渐变等复制现有按钮作为其他人的起点查看不同颜色背景上的按钮预定义默认值使得easyStiteOrigin页面生成器集成通过SiteOrigin Widget BundleSupports Shortcake插件来查看您的按钮编辑!
分享按钮
MaxButtons有一个分享按钮插件,其中包含7个设计精美的分享按钮,适用于以下社交网络:
FacebookTwitterPinterestLinkedinGoogle + PinterestVKontakteStumbleUponRedditWhatsappBuffer
Plus电子邮件和打印图标。
社交图标
除了通过MaxButtons共享按钮宣传您的内容外,您还可以使用共享按钮来宣传您的社交网络个人资料。只需选择一个社交图标或创建一个按钮,包括您的个人资料的链接,并在您的页面上发布按钮短代码。使用MaxButtons可轻松实现社交图标!
MaxButtons Pro
使用 MaxButtons Pro 将按钮提升到新的水平!
我们优质的按钮,分享按钮和社交图标的WordPress插件通过持续的功能更新为您带来最佳WordPress按钮插件。升级到专业版允许您添加图标a将图像添加到自定义WordPress按钮。 Pro功能可让您完成更多工作!
图标支持 – 在按钮上添加图标和图像,并自定义位置和大小。 多行文字 – 添加第二行文字并使用字体,大小和位置进行样式化。 Google字体 – 我们已将整套设备包含在内,以帮助您的按钮脱颖而出,打造出漂亮的排版效果。 按钮包 – 随时可用,价值优惠的按钮设置,使任何网站都很棒。 Google Analytics WordPress按钮的事件跟踪。查看用户与Google Analytics按钮交互的最佳方式。无需编码。 导入/导出 – 用于备份和/或移动按钮。此外,使用我们网站上列出的任何伟大的免费图标。包括按钮中的图像。 按钮搜索 – 更轻松地管理大按钮组。 Font Awesome 5 – 最大的图标集,服务最快 Visual Composer – 与Visual Composer集成联系表格7 集成 Beaver Builder 集成 Easy Digital点击下载s 购买和结账按钮集成
WordPress按钮组
除了MaxButtons Pro附带的基本按钮和免费按钮包,您还可以购买额外的专业设计,生产就绪来自最大的 WordPress按钮库的按钮包。该库具有超过6000个按钮。它是已知Universe中最大的WordPress按钮库。
WordPress按钮组使设计人员和开发人员的工作效率更高。
免费图标
使用MaxButtons Pro创建按钮时可以使用免费图标,因此我们构建了一个大图标图书馆激励你,让你的按钮真正脱颖而出。
按钮短代码
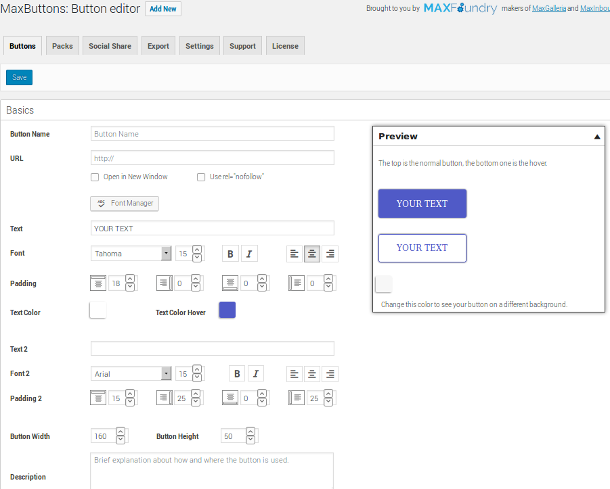
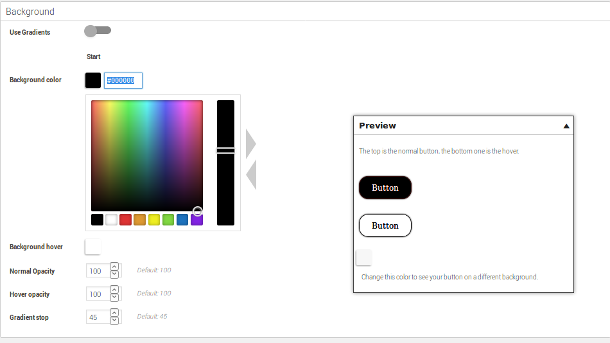
单击管理菜单中的MaxButtons页面。单击添加新按钮。使用按钮编辑器创建并自定义按钮。填写并选择构建按钮所需的选项。一旦你’准备就绪,单击保存。将生成按钮短代码(例如:[maxbutton id =“17”]或[maxbutton name =“我的按钮名称”])。在内容的任何位置使用短代码然后会出现按钮。
您还可以将按钮文本和URL作为参数传递到按钮短代码中,从而为您提供更大的灵活性。例如,如果要创建一组看起来完全相同的按钮(文本和URL除外),您可以执行以下操作:
[maxbutton id =“17”text =“Search Google “url =”http://google.com“]
[maxbutton name =”MaxButtons Button Name“text =”Search Yahoo“url =”http://yahoo.com“]
您可以给出短代码的另一个参数是窗口,它告诉按钮是否在新窗口中打开URL(默认情况下,该按钮在当前窗口中打开URL)。为此,您始终为窗口参数赋予值“new”,如下所示。其他任何内容都会在当前窗口中打开按钮URL。
[maxbutton id =“17”window =“new”]
您还可以使用nofollow参数,当设置为true时,将为按钮添加rel =“nofollow”属性,如下所示(默认为false):
[maxbutton id =“17”nofollow =“true”]
注意:将参数传递给短代码会覆盖保存为部分的设置按钮。
支持
我们努力在w期间给予及时支持伊克。我们在周末开始时给予支持。
MaxButtons。带来#buttonlove!
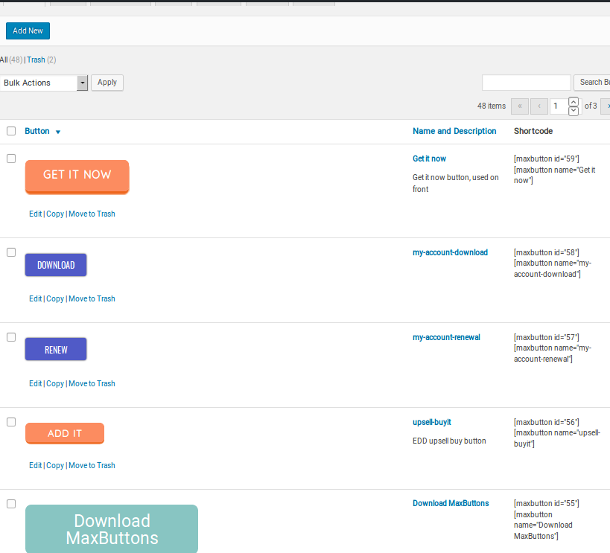
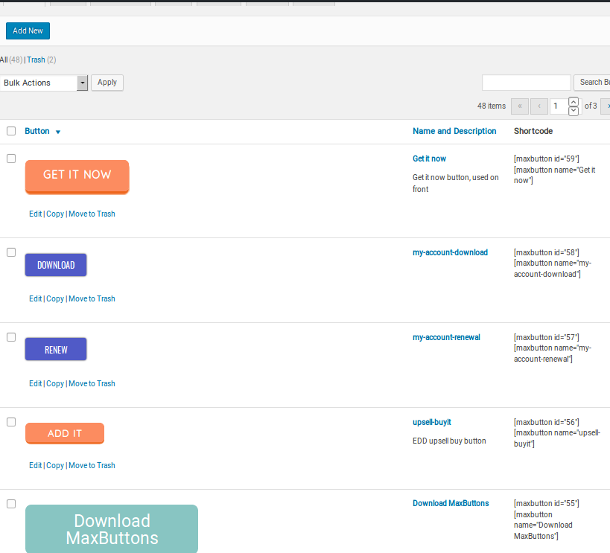
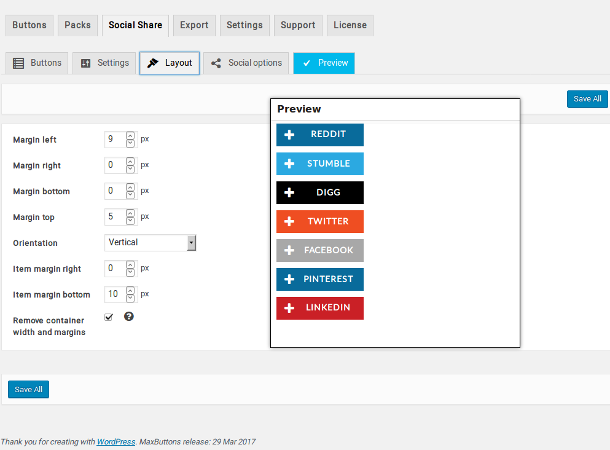
屏幕截图






安装
对于自动安装:
登录到您的网站并转到管理面板的“插件”部分。单击“添加新”按钮。在“安装插件”下,单击“上传链接。从您的计算机中选择插件zip文件,然后单击立即安装按钮。您应该看到一条消息,说明该插件已成功安装。单击Activate Plugin链接。
对于手动安装:
您应该可以访问安装了WordPress的服务器。如果没有,请与系统管理员联系。将插件zip文件复制到服务器并将其解压缩到文件系统的某个位置。将“maxbuttons”文件夹复制到WordPress安装的/ wp-content / plugins目录中。到您的网站并转到管理面板的“插件”部分。查看“MaxButtons”并单击“激活”。
常见问题
如果我想要不同的文字或链接,是否必须复制按钮?
否。短代码可让您更改按钮上的各种项目,包括文本和链接。最好创建一个按钮并重复使用它。
更改文字和链接:
[maxbuttonid =“1”text =“yourtext”url =“http:// yoururl”]
如果您只想更改其中一个,只需退出不需要的选项即可。
最常用的选项:
[maxbutton id =“1”text =“yourtext”url =“http:// yoururl”window =“new”nofollow =“true”]
如果您在任何按钮上只有不同的文本行和/或链接,则从不复制按钮。您可以使用帖子和页面中的“添加按钮”对话框轻松使用此选项
如何在侧边栏/窗口小部件中使用短代码?
只需将按钮短代码添加到您的小部件(例如:[maxbutton id =“17”]或[maxbutton name =“MaxButtons按钮名称”])。如果小部件上缺少样式,请尝试选中“高级”设置下的“使用重要”复选框。
如何将短代码添加到我的帖子/页面模板?
只需将此代码段添加到任何主题模板文件中:
无法在首页上看到样式
有时按钮样式不会在首页上加载。通常有两个主要原因:
主题没有正确的页脚,检查wp_footer()是否在主题中使用滑块,动态页面加载器(如视差和单页主题)或缓存机制调用MaxButtons。
其他
首先确保您已清除所有缓存。然后您可以尝试将以下内容添加到您的短代码中:[maxbutton id = 1 style =“inline”](用您的按钮编号替换ID).TablePress和MaxButtons
TablePress使用缓存机制来阻止MaxButtons风格设计从功能。要解决此问题,只需将缓存选项添加到短代码中,如下所示: [table id = 123 cache_table_output = false] 。看到这个TablePress 上的支持主题。
保持缓存启用的解决方案是在短代码中使用它:[maxbutton id = 1 style =“inline”]。添加此项后,请刷新TablePress缓存。
我的部分按钮是截止的,我该如何解决?
尝试启用容器并设置其边距选项。您也可以通过使用带边距的div元素包围您的按钮短代码来手动修复此问题。例如:
< div style =“margin:10px 10px 10px 10px;”> <?php echo do_shortcode('[maxbutton id =“17”]'); ?> <?php echo do_shortcode('[maxbutton name =“MaxButtons Button Name”]'); ?>< / DIV>
然后根据需要调整边距值(顺序为:顶部,右侧,底部,左侧)。
如何将页面上的按钮居中?
启用容器设置中的“使用中心分页包裹”选项。
如何将多个按钮对齐?
启用容器选项并将alignment属性设置为“display:inline-block”或“float:left”。您可能还需要添加一些边距值以在按钮之间添加一些间距。如果这不起作用,请尝试使用简单的HTML表格:
< table> < TR> < td> [maxbutton id =“1”]< / td> < td> [maxbutton id =“2”]< / td> < td> [maxbutton id =“3”]< / td> < / TR>< /表>
如何在WordPress菜单中显示MaxButton?
按预期工作。谢谢!