联系表格清洁简单
插件描述
使用Google reCAPTCHA,Twitter Bootstrap标记和Akismet垃圾邮件的简洁AJAX联系表格过滤。
清除:删除所有用户输入以避免跨站点脚本(XSS)漏洞。
简单:AJAX启用验证和提交,以便为您的用户提供即时响应和指导(可以关闭)。
时尚:使用随附的样式表或将其关闭并使用您自己的样式表与您的网站无缝集成。
使用 Twitter Bootstrap 类。
安全:使用 Akismet 扫描所有传入数据的垃圾邮件。
这是一个简单的WordPress网站联系表格。需要非常小的设置
。只需安装,激活,然后在网页上放置短代码 [cscf-contact-form] 。
提供一组标准输入框,包括电子邮件地址,姓名,消息和一个很棒的“发送消息”按钮。
当您的用户填写完表格后,我们会向您发送包含您用户留言的电子邮件。
要回复,只需点击电子邮件客户端上的“回复”按钮即可。
使用的电子邮件地址是您在WordPress中在“设置”下设置的电子邮件地址 – > ‘一般’,所以请检查这是否正确。
为帮助防止垃圾邮件,所有数据都通过Akismet进行扫描。
为此,您必须安装并激活 Akismet插件。
所有垃圾邮件都会放在您的“评论”列表中,如果您想
了解更多,您可以查看该列表。
这是为了补充一点插件还允许您添加’ reCAPTCHA 。
这会在联系表单的底部添加几个单词的图片。
您的用户必须在提交表单之前正确键入单词,并在此过程中证明他们是人。
为什么选择这个插件?
虽然已经存在许多这种类型的插件。为什么特别使用这个?
原因如下:
最小设置。只需激活插件并将短代码[cscf-contact-form]放在任何帖子或页面上即可。
安全。您的用户输入的所有输入都会被删除,以尽可能减少任何
恶意用户尝试将脚本注入您网站的可能性。
如果激活Akismet插件,则将扫描所有表单数据以查找垃圾邮件。
您可以启用reCAPTCHA以避免机器人滥用您的表单。
启用Ajax 。您可以选择启用AJAX(客户端)验证和提交,这样可以在完成表单时立即响应用户,而无需等待页面刷新。
表格可以无缝集成到您的网站。关闭插件的默认css样式表,以便可以使用主题的样式表。
如果您的主题基于 twitter bootstrap ,那么此插件将适合,因为它已经拥有所有正确的div和CSS类用于引导程序。
这个插件只会链接到需要的jQuery文件中,不会在整个网站的每个页面上强加!
使用最新版本的WordPress 。
由经验丰富的PHP程序员撰写,代码坚如磐石,安全,并经过严格测试,作为标准实践。
希望这个插件能够满足您的所有需求,如果不是
如何使用
除非您想要更改消息或将reCAPTCHA添加到您的联系表单,否则此插件将开箱即用,无需任何其他设置。
重要提示:检查您的WordPress“设置” – >“常规”页面中是否设置了电子邮件地址。这是插件用于发送联系表单内容的地址。
要将联系表格添加到您的WordPress网站,只需将短代码[cscf-contact-form]放在您希望表格显示的帖子或页面上。
如果您安装了Jetpack插件,请禁用联系表单,否则可能会显示错误的表单。
其他设置
此插件无需任何其他设置即可开箱即用。您可以选择更改显示给用户的默认消息并添加reCAPTCHA功能。
进入联系表单插件的设置屏幕。
您将在“已安装的插件”页面上找到指向此插件输入的设置屏幕的链接。
以下是您可以更改的事项列表
消息:在联系表单顶部向用户显示的消息。
消息已发送标题:消息发送后向用户显示消息标题或标题。
消息已发送内容:消息发送后向用户显示的消息内容或正文。
使用此插件的默认样式表:该插件附带一个默认样式表,使表单看起来很漂亮我们的用户。如果您想使用主题的样式表,请取消此选项。默认样式表将不会被链接。
使用客户端验证(Ajax):勾选后,联系表单将在客户端上进行验证并提交,如果他们提供给您的用户即时反馈填写错误的表格。如果您希望验证表单并仅将其提交给服务器,请取消选中此选项。
使用reCAPTCHA :如果您希望表单具有reCAPTCHA框,请勾选此选项。 ReCAPTCHA通过检查表单填充实际上是真人来帮助避免使用您的表单的垃圾邮件机器人。要使用reCAPTCHA,您需要从Google https://www.google.com/recaptcha/admin/create获取一些特殊密钥。获得密钥后,将其输入公钥和私钥框
reCAPTCHA公钥:输入从此处获取的公钥。
reCAPTCHA私钥:输入您从此处获得的私钥。
reCAPTCHA主题:您可以在此处更改reCAPTCHA框主题,使其符合您网站的风格。
收件人电子邮件:您希望发送所有邮件的电子邮件地址。 这将默认为您在WordPress常规设置中的“电子邮件地址”下指定的电子邮件地址。
如果您希望将邮件发送到其他地址,请在此处输入。
您可以点击“+”按钮输入多个电子邮件地址。
确认电子邮件地址:电子邮件确认现在是可选的。要强制用户重新键入其电子邮件地址,请勾选“确认电子邮件地址”。 建议您保持此选项。如果您关闭此选项,您的用户只需输入一次电子邮件地址,
但是如果他们错误输入,你将无法回到他们身边!
电子邮件主题:这是将在所有邮件中显示的电子邮件主题。如果您想将其设置为不同的东西,请在此处输入。
覆盖’发件人’地址:如果勾选此项,然后填写“发件人地址:”框,则所有电子邮件将从给定地址发送,而不是从给定的电子邮件地址发送形式填料。
**允许查询通过电子邮件向自己发送邮件副本的选项。
!新!联系同意:此选项允许您通过在表单底部添加“同意联系人”复选框来符合GDPR标准。
演示
这是此插件的默认Twenty Twelve主题演示 – >
关于Meg Nicholas
我是自由撰稿人的WordPress开发者。
雇用我所有的WordPress需求。
屏幕截图
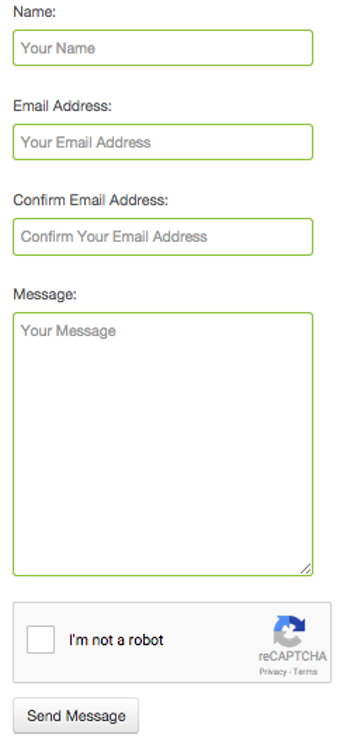
 联系表格,带有reCAPTCHA
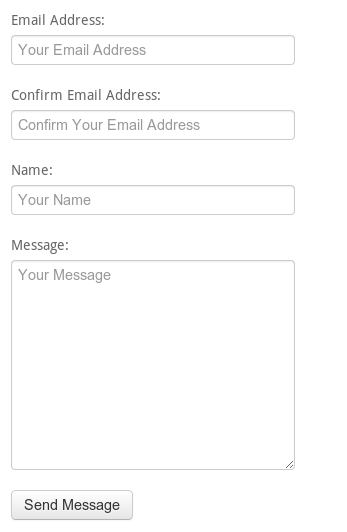
联系表格,带有reCAPTCHA 联系表格没有reCAPTCHA
联系表格没有reCAPTCHA 消息已发送
消息已发送 联系表格选项屏幕
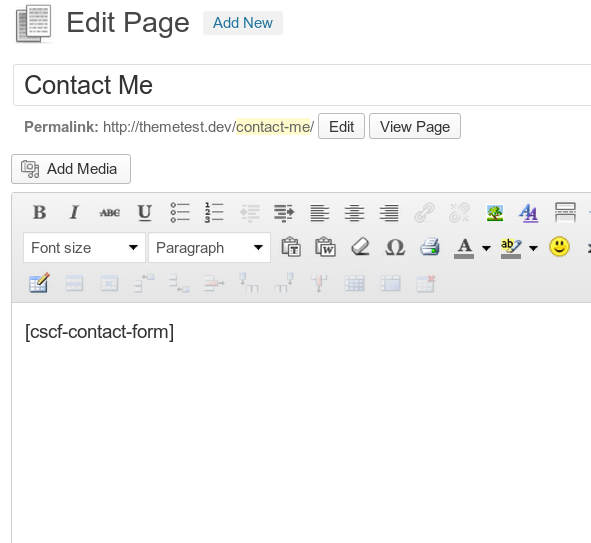
联系表格选项屏幕 将此短代码放在您的帖子或页面上以进行部署
将此短代码放在您的帖子或页面上以进行部署安装
那里有两种安装方式:
单击插件库列表中的“立即安装”链接以自动下载和安装。
点击下载该插件作为zip文件。要安装zip文件,只需双击即可将其解压缩并将整个文件夹放在您的手中r wordpress插件文件夹,例如[wordpress] / wp-content / plugins,其中[wordpress]是您安装WordPress的目录。
然后访问wordpress网站上的插件页面,然后点击“清除简单联系表单”中的“激活” ‘插件列表。
要在页面上放置联系表格,请使用短代码[cscf-contact-form]
FAQ
安装说明
有两种安装方式:
单击插件库列表中的“立即安装”链接以自动下载和安装。
点击下载该插件作为zip文件。要安装zip文件,只需双击即可将其解压缩并将整个文件夹放在wordpress插件文件夹中,例如[wordpress] / wp-content / plugins,其中[wordpress]是您安装WordPress的目录。
然后访问wordpress网站上的插件页面,然后点击“清除简单联系表单”中的“激活” ‘插件列表。
要在页面上放置联系表格,请使用短代码[cscf-contact-form]
有关如何使用插件的更多信息。 我收到一条消息,指出无法发送消息
如果您收到此消息,那么您的服务器上的电子邮件存在一般问题。这个插件使用WordPress的发送邮件功能。
因此,从此插件发送邮件时出现问题表明WordPress整体无法发送电子邮件。
请与您的网站托管服务提供商联系以获取帮助,或使用SMTP插件使用第三方电子邮件服务。
我没有收到电子邮件在您的设置屏幕上检查收件人电子邮件,是否正确?检查您的垃圾邮件或垃圾邮件文件夹。对于Gmail检查“所有邮件”,该电子邮件可能已直接存档尝试覆盖’来自’ 电子邮件地址在设置屏幕中。使用您拥有的电子邮件地址或来自您自己域的电子邮件地址为什么显示的是不同的联系表单?
您可能与另一个插件存在冲突。如果您不需要,请停用其他联系表单插件,或在您的网页上使用
此备用短代码 –
[cscf-contact-form] 。 安装Jetpack插件时经常会出现此问题。
如何在我的页面/帖子上显示联系表格?
要将联系表单放在页面上,请添加文本:
[cscf-contact-form]
查看页面时将显示联系表单。
当我使用插件附带的样式表时,我的主题受到影响
无法使用所有主题测试此插件。样式不兼容可能会发生。在这种情况下,请关闭设置
屏幕上的默认样式表,以便将自己的样式添加到主题的样式表中。
我可以用自己的语言拥有这个插件吗?
是的,我目前正在为此插件构建翻译文件。如果您的语言尚未提供,欢迎您进行翻译。
如果您不确定如何进行此操作
取消联系。 如何更改文本框大小?
该插件现在使用Bootstrap 3.文本框宽度现在占用可用宽度的100%。
这使得表单响应所有类型的媒体。如果您想为表单设置固定宽度,可以在短代码周围添加一些样式:
[cscf-contact-form]我可以有多个表单吗?
目前,每页只能有一个联系表单。但是,您可以使用相同的短代码将联系表单放在多个页面上。
请注意,更改设置将影响整个网站的插件的所有实现。
这适用于使用Google reCAPTCHA的其他插件吗?
是的,它会的。但是,您不能在页面上拥有多个reCAPTCHA。这是Google创建的约束。
因此,例如,如果您的“与我联系”页面下面有评论,
联系表格的reCAPTCHA将正确显示,但不会在下面的评论表单中显示。
由于没有提供reCAPTCHA代码,评论表将永远不会验证。
评论


























RSS