社交媒体窗口小部件
插件描述
社交媒体窗口小部件是一个简单的侧边栏窗口小部件,允许用户输入他们的社交媒体网站配置文件用于在该社交媒体网站的侧边栏上显示图标的URL和其他订阅选项以及在单独的浏览器窗口中打开的更多内容。
功能
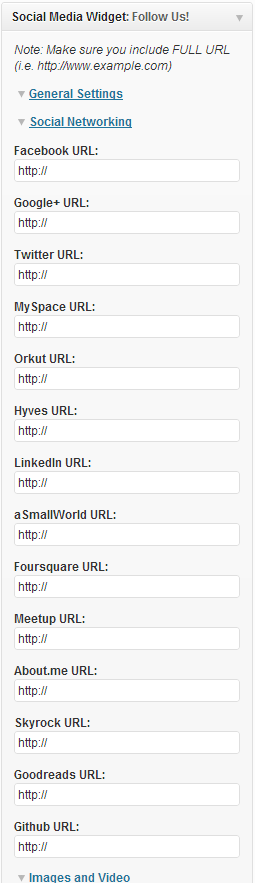
支持下的社交媒体网站:
FacebookGoogle + TwitterMySpaceFriendFeedOrkutHyvesLinkedInaSmallWorldAbout.meSkyrockVKGoodreadsGithubInstagramFlickrPicasa网络AlbumsPinterestYouTubeSkypeDiggRedditDeliciousStumbleUponTumblrBuzzGoogle TalkVimeoBloggerWordPressYelpLast.fmPandoraUStreamIMDbHuluFlixterFourSquareMeetupPlanCastSlideShareDeviantArtCuttings.meLive365Digital TunesSoundcloudBandCampEtsyBetter业务BureauMerchant CircleEbaySteamRSSE电子邮件(邮寄地址:或链接到邮件列表service)使用指向图标的URL和服务的URL创建自己的6个
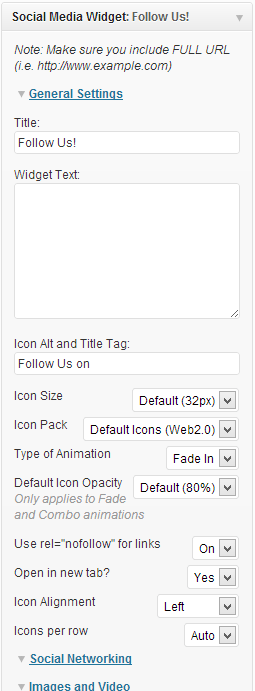
从以下图标大小中选择:
16×1624×2432×3264×64自定义
从4个图标包中选择:
Web 2.0(默认) – 来自各种艺术家的图标草图 – 社交图标手绘由TheG-Force和 Handycons 由Janko在Warp SpeedHeart – Heart v2 由The Design Super提供heroCutout – Icontexto Inside Icons 自定义 – 这些将通过更新保持不变。确保遵循与其他图标(facebook.png,twitter.png)相同的命名方案。如果您不确定命名,可以查看其他图标包。有关使用情况的详细信息,请参阅常见问题解答。请注意,我自己为这个小部件创建并添加了包中的某些图标。并非所有要求的社交媒体网站都是如此e包括所以我试图创建模仿原始艺术家图标的图标。这些都不属于我自己。我保留归原始艺术家的归属,因为它是我修改的设计。此包中的所有图标均根据知识共享许可证授权。请注意,其中一些仅是非商业性的。请访问上面链接的网站以获取有关其允许用途的完整信息。
从多个动画中选择,包括:
淡入(你也可以选择起始不透明度!)缩放(放大)BounceCombo(全部三个)注意:因为这些都是CSS3风格的动画,IE6-7不是支持,虽然IE8将支持Scale。在IE6-8中,图标不会动画并使用100%不透明度。
为悬停文本创建您自己的图像alt / title标签(即关注我们{service})
选择是否在链接中使用rel =“nofollow”标记。 (推荐参见http://en.wikipedia.org/wiki/Nofollow)
选择是否在新标签页(或浏览器窗口)中打开链接。
左右,中间或右侧对齐您的小部件。
按照您的喜好排列图标的顺序。
选择每行的图标数。目前,每行可以有一个图标或自动(最大#根据窗口小部件放置的容器宽度)。
如果您喜欢这个插件,请为它评分,然后单击“Works”为您的WordPress版本!
帮助
请在WordPress.org支持论坛上添加标有插件的帖子。
屏幕截图







安装
按照以下步骤安装插入。
将social-media-widget文件夹和所有内容上传到/ wp-content / plugins通过WordPress的“插件”菜单激活插件转到Appearance-> Widgets并激活小部件(Social Widget),设置选项并单击保存
常见问题解答
安装说明
按照以下步骤安装插件。
将social-media-widget文件夹和所有内容上传到/ wp-content / plugins通过WordPress的“插件”菜单激活插件转到Appearance-> Widgets并激活小部件(Social Widget),设置选项并单击saveHow如何包含本地化?
包含翻译社交媒体窗口小部件的最简单方法是安装 qTranslate 插件,然后使用“窗口小部件标题”和“图像标题”文本字段中的以下(示例)代码:
<! - :nl - > Volg ons<! - : - ><! - :en - >关注我们<! - : - > <! - :fr - > Suivre nous<! - : - >
使用该插件的README.txt进行更多使用。
如何使用我自己的自定义图标包?在文件系统上创建一个可通过互联网公开访问的文件夹。我建议将它放在你的wp-content文件夹中,并将其命名为’icons’
1.1。您的图标必须与我的名称相同(facebook.png,twitter.png,pinterest.png等…)才能使此功能正常工作!如果您不确定它们的名称,请导航到social-media-widget目录并查看文件。将图标上传到该文件夹。这可能是个好消息如果它们的大小相同,请访问小部件控制面板(管理员 – >外观 – >小部件)选择“自定义图标”作为图标包输入图标包文件夹的URL(http:// www。 yoursite.com/blog/wp-content/icons)输入FULL PATH到图标包文件夹(/ var / www / html / yoursite / blog / wp-content / icons)点击保存查看您的网站。
您的自定义图标包应该在那里,并且应该安全升级。
注意:为了使其免于升级,请不要将图标上传到社交媒体 – WIDGET文件夹中!在升级过程中,此文件夹将被完全删除,因此您将丢失所有图标。
您还可以通过WordPress单独上传图标。默认情况下,这些内容将上传到您的/ wp-content / uploads / year / month /文件夹。使用此作为自定义图标包URL的起点和路径
如果您不明白创建文件夹并上传到文件系统上的该文件夹意味着什么,或者您不知道一个文件夹的路径,我建议坚持使用四个默认图标包之一。
您可以添加[插入社交媒体服务]支持吗
是的我可以。请在WordPress.org论坛中发表评论,标记我的插件。
为什么动画不能在Internet Explorer 6+中运行
Internet Explorer支持的唯一动画是Scale,只能在Internet Explorer 8上可靠地运行.Scale也包含了Scale。没有其他动画可行。这是因为我不想使用Javascript来动画我的图标。所有这些动画都使用CSS3样式。动画在基于Webkit的浏览器(如Chrome和Safari或Firefox 4)中运行最佳。完全支持Firefox 3.x,没有CSS3过渡动画。
为什么我的图标不对齐?
检查style.css文件。我相信你有一些东西迫使你的小屋对齐TS。你必须修改它。如果你不知道怎么做CSS …学习。
我找不到我的{insert social media service}个人资料链接!它是什么?
虽然我尝试在控制面板中为您提供最合理的指导作为默认值(例如http://www.twitter.com/yourname,您只需要替换您的姓名),但并非所有这些服务都遵循我提供的相同个人资料链接。在某些情况下,您需要自定义“公共链接”,例如在Yelp和LinkedIn中,以使用我提供的默认网址。如果你不了解你的公开资料,我将很难为你找出它。解决问题的最简单方法是登录社交媒体网站,找到一个“查看个人资料”按钮。这通常是您应该输入的个人资料网址。这是我在添加默认URL时使用的方法。另请注意,我并未使用所有这些社交媒体网站。我刚刚创建帐户以找到可能的默认URL。他们可能是错的。
获取iTunes Ping帐户信息稍微困难一些。您需要在iTunes中加载Ping配置文件,然后右键单击您的名称并选择“复制链接”。将此输入到社交媒体窗口小部件中的iTunes Ping选项中。当用户点击它时,它会提示用户打开iTunes。然后,这将直接将它们带到iTunes中的iTunes Ping帐户。
图标没有显示 – 它们只是显示替代文字!
另一个插件可能存在兼容性问题。这些事情发生了。因为成千上万的开发人员有成千上万的插件,所有人都以完全不同的方式发展,所以会不时出现问题。然而,这些更普遍,来自进行系统范围更改的插件(例如SEO Pack)。尝试一次禁用其他插件,直到你发现那个破坏我的小部件。然后给我发电子邮件,告诉我它是哪个插件。然后我会尝试解决它。除非我知道哪个插件正在破坏它,否则我无法解决它,你看到了吗?移动的wp-content文件夹或自定义WP_CONTENT_URL也导致图像中断。自2.3以来,此问题已得到解决。
其他东西不对!
首先 – 冷静下来。我很乐意为您提供帮助,如果您问过我已帮助过的人,我不介意为人们提供个性化的服务,让我的小部件正常工作并且正确地看待您的主题。如果您的主题特别突出,我会做自由职业,并乐意为您收取整个主题。但回过头来看,如果某些内容在您的网站上运行不正常,请包含链接。除非有链接,否则我无法帮助您使用您的网站,因此我可以看到正在发生的事情。确保我的小部件也已启用。它变老了,被问到“为什么它在我的网站上看起来不正确”,然后发现评论离开者没有留下任何链接,如果他们这样做,我的小部件甚至不再在他们的网站上启用了。


























RSS