Ultimate Posts Widget
插件描述
用于显示帖子,自定义帖子类型或粘贴帖子以及一系列选项的终极小部件自定义显示。
Ultimate Posts Widgets专为普通用户和开发人员设计,旨在提供灵活性和易用性,以便在您的小部件区域内显示任何类型的帖子。提供了一系列窗口小部件选项以及挂钩,过滤器和自定义模板,以实现更高级的自定义。
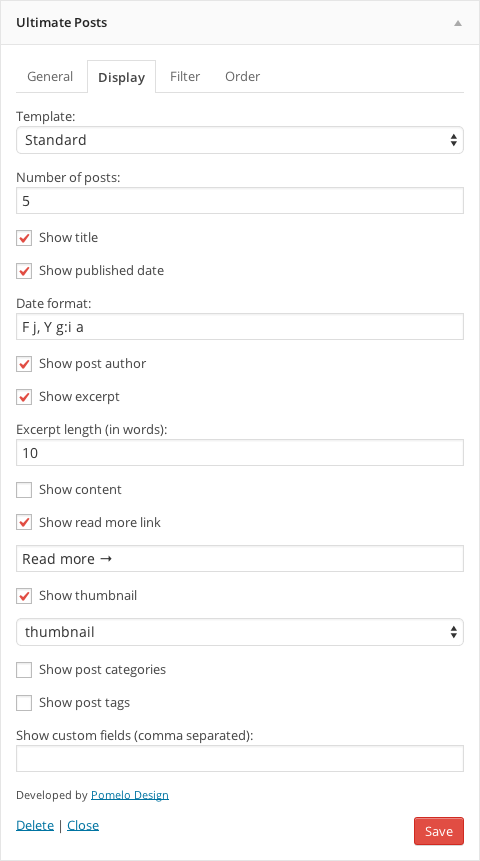
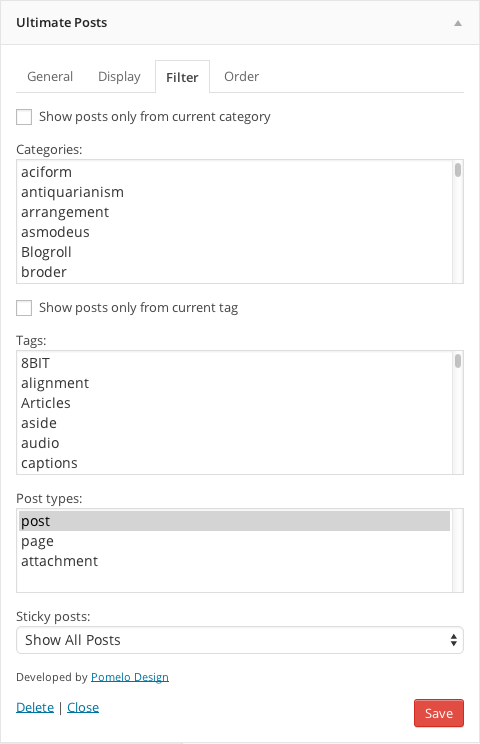
选项
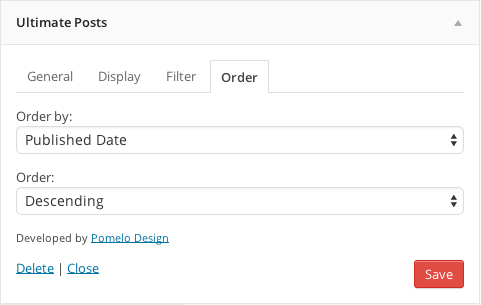
按类别筛选按当前类别筛选筛选按标签填写当前tagFilter by custom post typesFilter by sticky posts选择要显示的帖子数显示标题显示使用自定义格式发布日期/时间选项显示帖子作者和linkDisplay发表评论countDisplay摘录或者完整内容显示阅读更多链接与自定义labelDisplay特色图片和任何尺寸显示帖子类别显示帖子标签显示自定义字段添加文字或HTML帖子之前和之后listAdd CSS类添加到widgetAdd小部件标题linkChange摘录长度(以文字为单位)按日期,标题,数量排序注释,随机或自定义字段
文档
有关自定义模板,挂钩,常见问题等的文档,请参阅常见问题选项卡。
更多信息
如需帮助,请使用 wordpress.org 分享或贡献 Github 关注我 Twitter 查看我的其他 WordPress插件
使用< 3 by Boston Dell-Vandenberg 制作。
支持
享受此插件? 发送提示以支持开发。
屏幕截图





安装
点击下载并解压zip archiveUpload ultimate-posts-widget 文件夹至 / wp-content / plugins / 激活插件通过WordPress中的“插件”菜单将小部件添加到侧边栏并根据需要配置选项
常见问题
安装说明点击下载并解压缩zip archiveUpload ultimate-posts-widget 文件夹 / wp-content / plugins / 通过WordPress中的“插件”菜单激活插件将小部件添加到侧边栏并根据需要配置选项填充
upw_enqueue_styles (布尔值)
允许更改是否加载模板CSS文件。
upw_wp_query_args (数组)
允许更改窗口小部件的WP_Query参数。
upw_custom_template_path (字符串)
允许更改默认的自定义模板路径。
模板
legacy
从版本2.0.0开始,我们更改了小部件HTML标记。对于2.0.0之前的安装,您可以使用旧模板来保留旧的HTML标记和兼容性。
标准
从2.0.0版开始的新标准模板。它具有更好的HTML5标记,不需要自定义CSS的各种主题的改进样式,以及hfeed微格式。
自定义
从版本2.0.0开始,您现在可以提供de您自己的自定义模板文件。为此,在主题中创建名为 upw 的目录,并从插件的 templates 目录中复制模板。根据需要编辑。
然后,在显示选项卡下的窗口小部件设置中,从模板下拉列表中选择自定义。在出现的自定义模板名称字段中,输入模板的文件名(不包括.php)。例如,如果模板名为 custom.php ,则在自定义模板名称字段中输入自定义。
图像尺寸
从版本2.0.0开始,插件不再支持从窗口小部件选项面板设置自定义图像尺寸。
要更改图像尺寸,您可以编辑内置尺寸(缩略图,中图和大图),也可以在主题 functions.php 中定义自定义图像尺寸。
编辑内置图像尺寸:转到设置>媒体并根据需要更改图像大小。更改图像大小后,您需要重新生成缩略图以更新任何现有图像。这可以通过 AJAX Thumbnail Rebuild 或 Regenerate Thumbnails 插件完成。请注意,这将影响整个网站的图像大小。
定义自定义图像大小:编辑 functions.php 文件,并使用 add_image_size 功能添加新图像大小。有关文档,请参阅 WordPress codex。添加该功能后,您可以从窗口小部件选项中选择自定义大小。与编辑内置大小一样,您需要为现有图像重新生成缩略图。
示例:
<?php add_image_size('my-custom-size',800,600,false); ?>
缩略图图像未显示
从版本2.0.0开始,不再使用timthumb。
此插件使用 timthumb库来调整后缩略图的大小。如果您在显示缩略图时遇到问题,请查看这些要求和疑难解答提示。
右键单击> view image – 如果没有加载图像,那么这是你应该做的第一件事。 10次中它将告诉你一个易于阅读的错误消息中的问题.JetPack插件 – JetPack的“Photon”组件之间存在已知的冲突,请禁用它以兼容timthumb.Server要求 – PHP和必须在Web服务器上安装GD映像库。通常,大多数Web服务器默认包含它们。缓存权限 – 缓存目录 wp-content / plugins / ultimate-posts-widget / cache 应设置为777,否则如果不起作用,您可能会发现755是好的。图像大小 – timthumb配置为仅适用于小于1500 x 1500的图像。该插件自动从设置>中选择“大”尺寸。媒体,如果大于1500 x 1500,则需要缩小尺寸或修改 thumb.php 中的配置以支持更大的图像尺寸。网址中的斜线(〜) – timthumb有一个已知问题这个,请使用没有波形符号的URL,直到有可用的修复程序。 错误报告缩略图图像仅适用于WordPress的本机帖子缩略图/精选图像。许多主题使用缩略图的自定义图像字段,不支持这些。
仍然卡住? 请参阅timthumb作者提供的其他疑难解答提示。


























RSS