网格:WordPress的布局构建器
插件描述
👉有关该插件的更多信息,请访问文档网站。
布局构建器是一种工具,可帮助您在页面中创建可视化结构,从相邻列的简单布局到更复杂的合成。网格完全基于WordPress块编辑器,这意味着您将能够将其与来自世界各地的开发人员和设计人员创建的无数内容块一起使用。
使用网格,我们为使用WordPress块编辑器编写的内容带来了可视化结构。
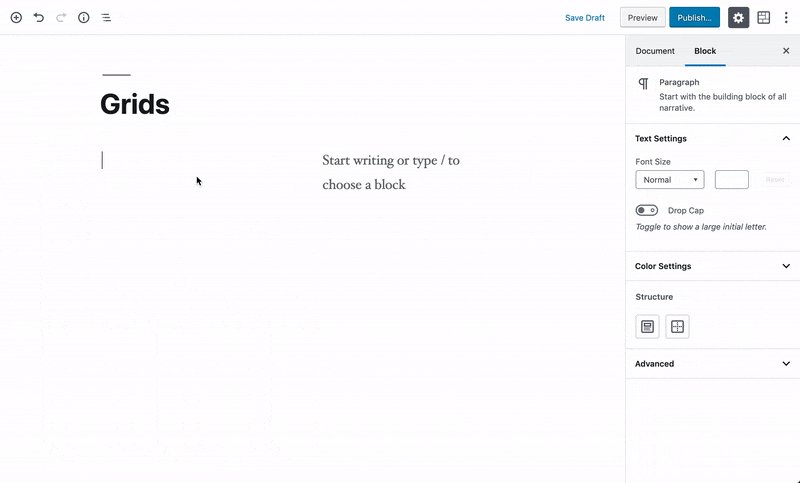
👉章节&区域
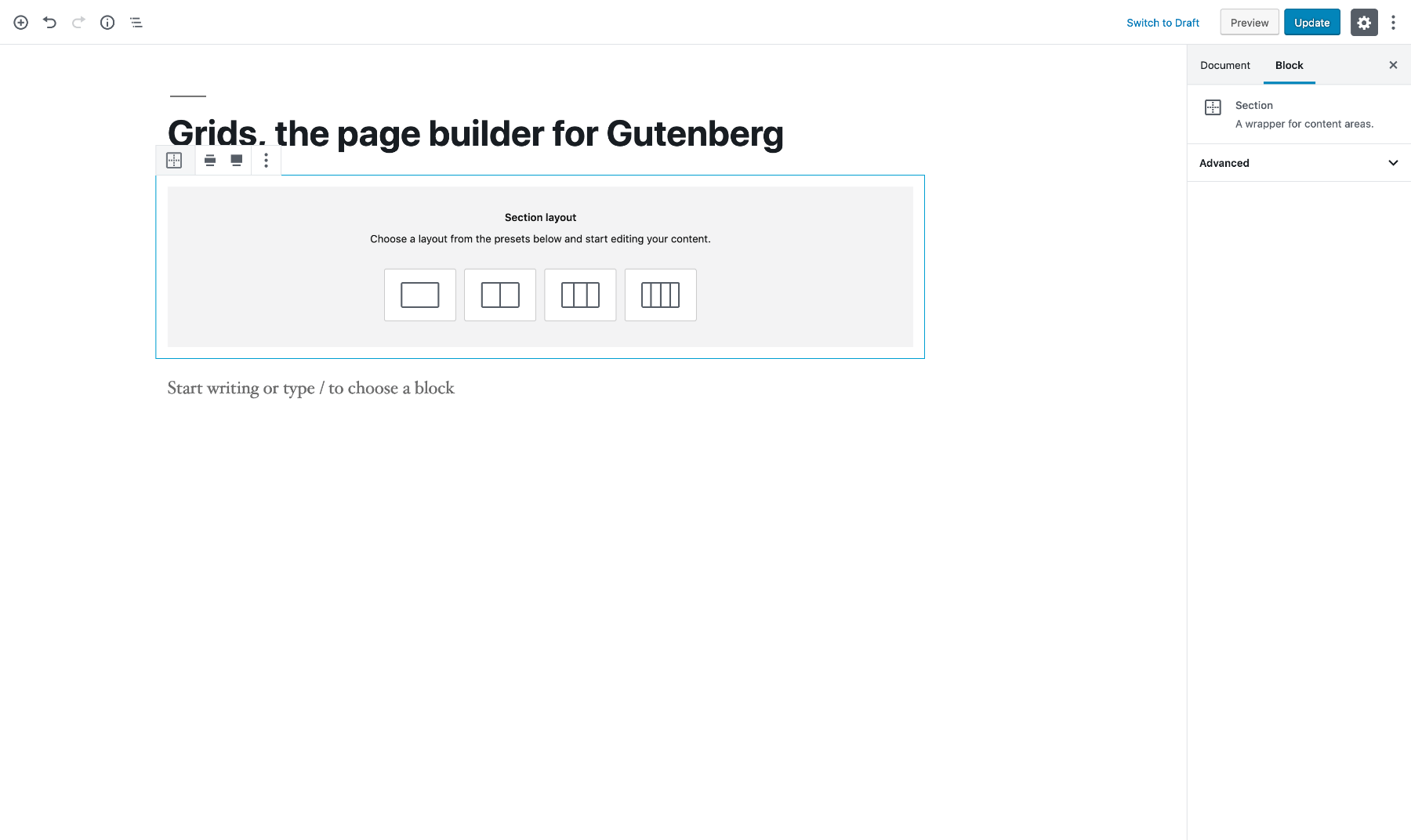
区段区域是页面的一部分,旨在在视觉上区别于其余内容。部分通常是一个接一个地添加的顶级块;部分序列是使页面布局的原因。
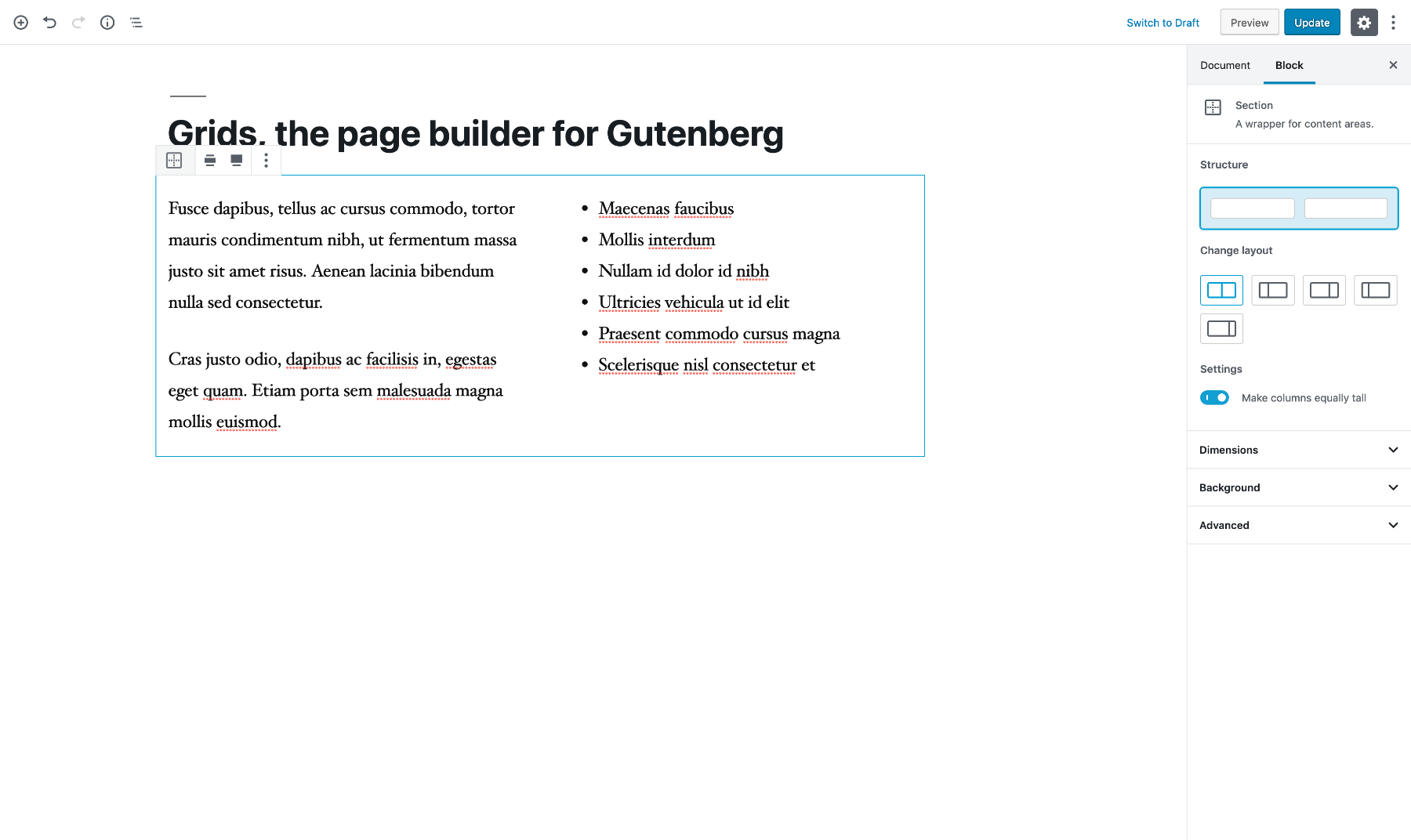
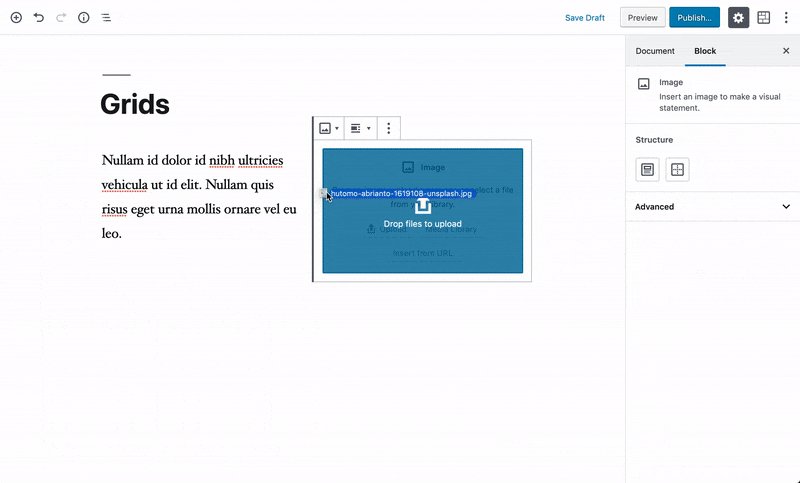
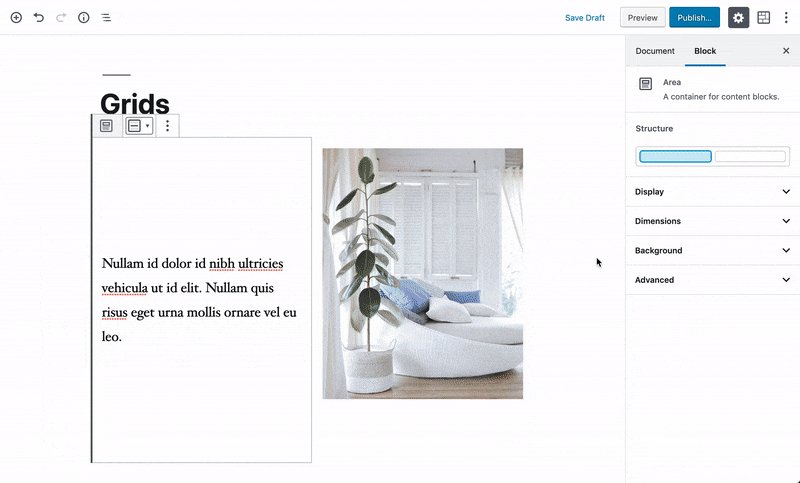
您创建的每个部分由几个不同的区域组成。在最基本的形式中,您可以将区域视为列,它们只不过是内容块的容器。
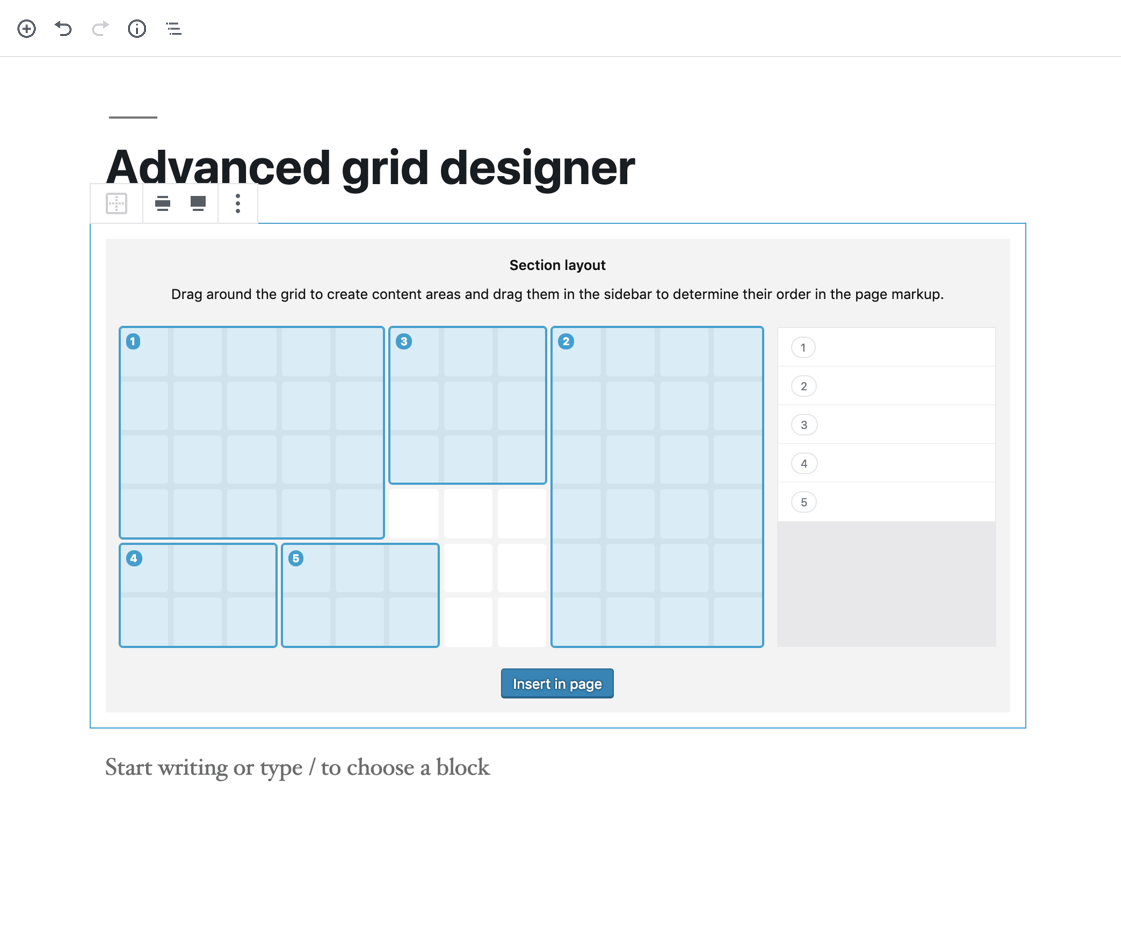
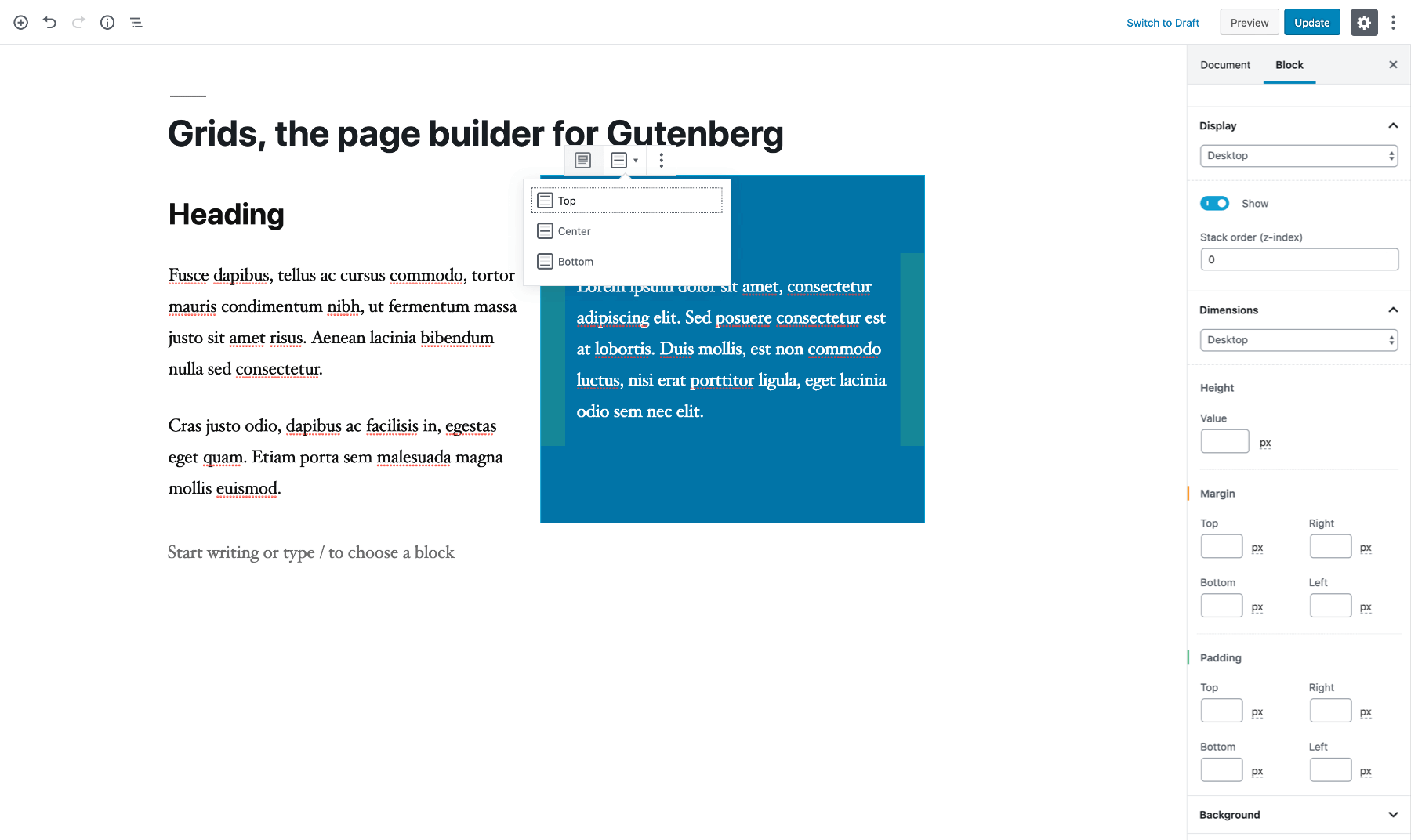
对于更精细的合成,网格设计器允许您使用CSS网格在截面的边界内精确创建所需的网格结构。
👉想知道更多?阅读插件文档! 👉 https://justevolve.it/grids/documentation/
👉1.2.7
FIX:使用Gutenberg插件时,为新创建的区域恢复块插入模式.FIX:兼容性修复与Gutenberg 5.9.0。
👉1.2.6
FIX:添加横向间距时内容区域的行为。
👉1.2.5
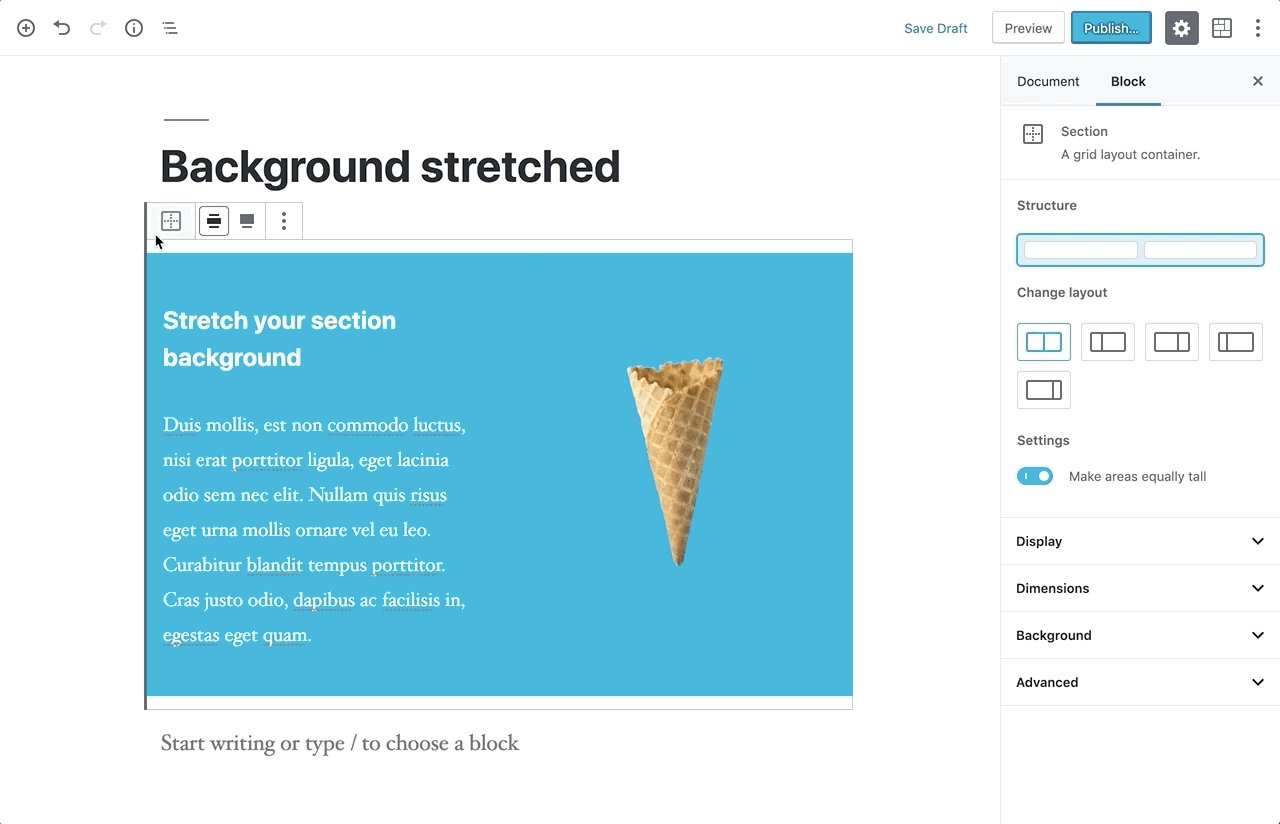
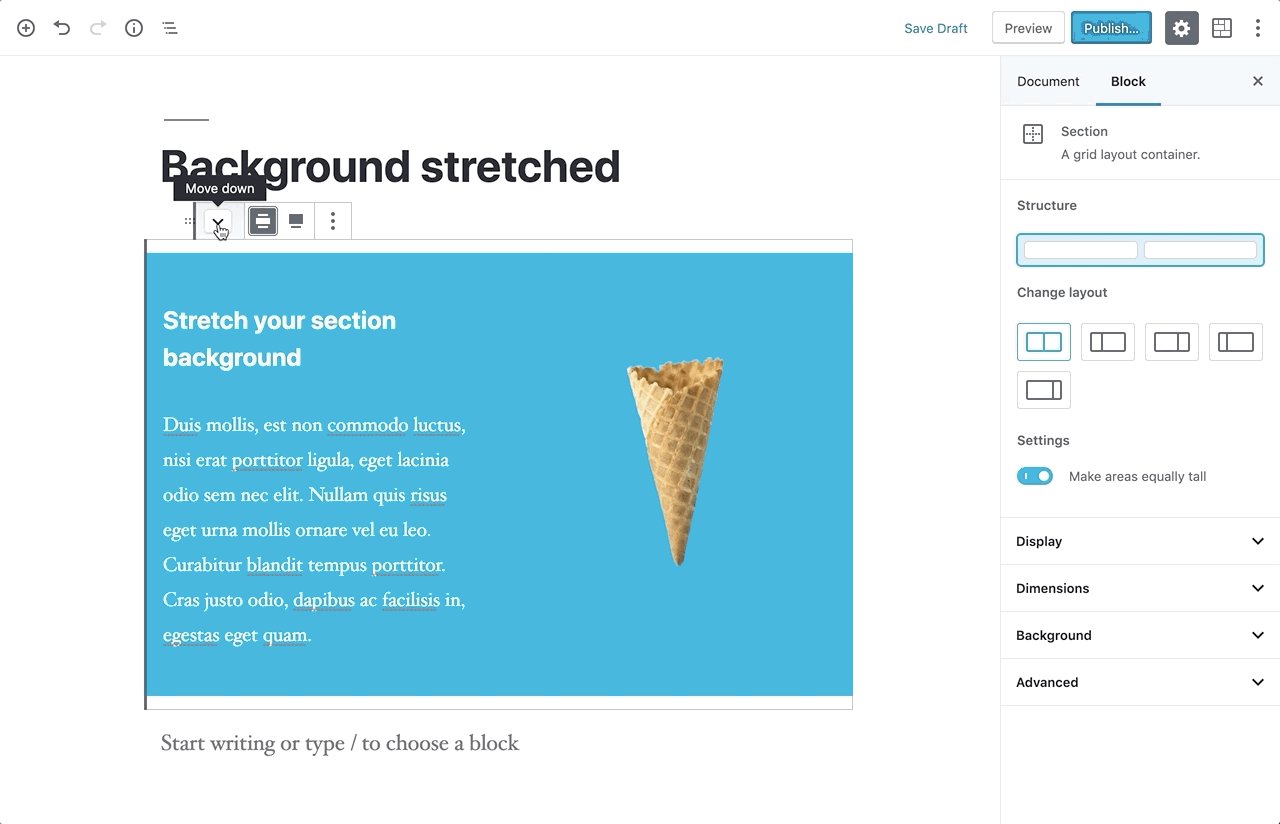
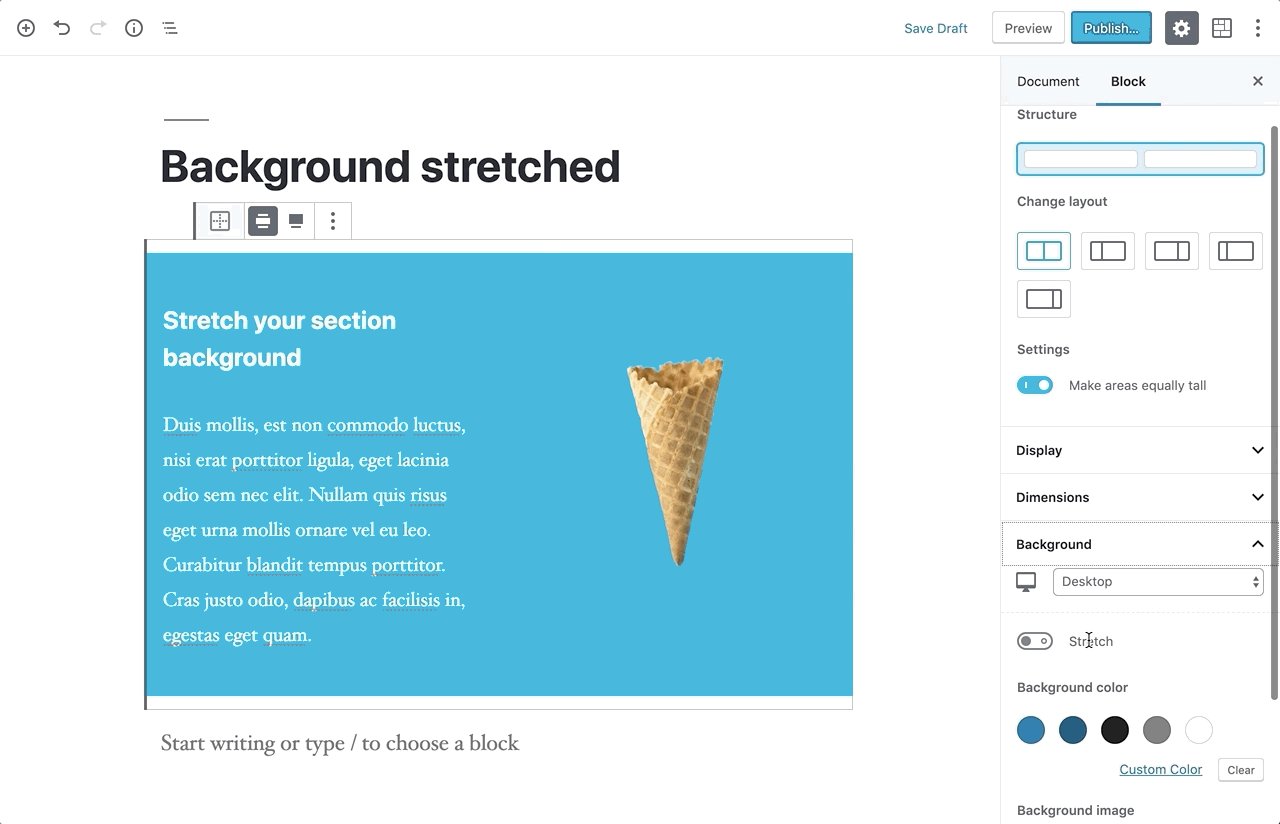
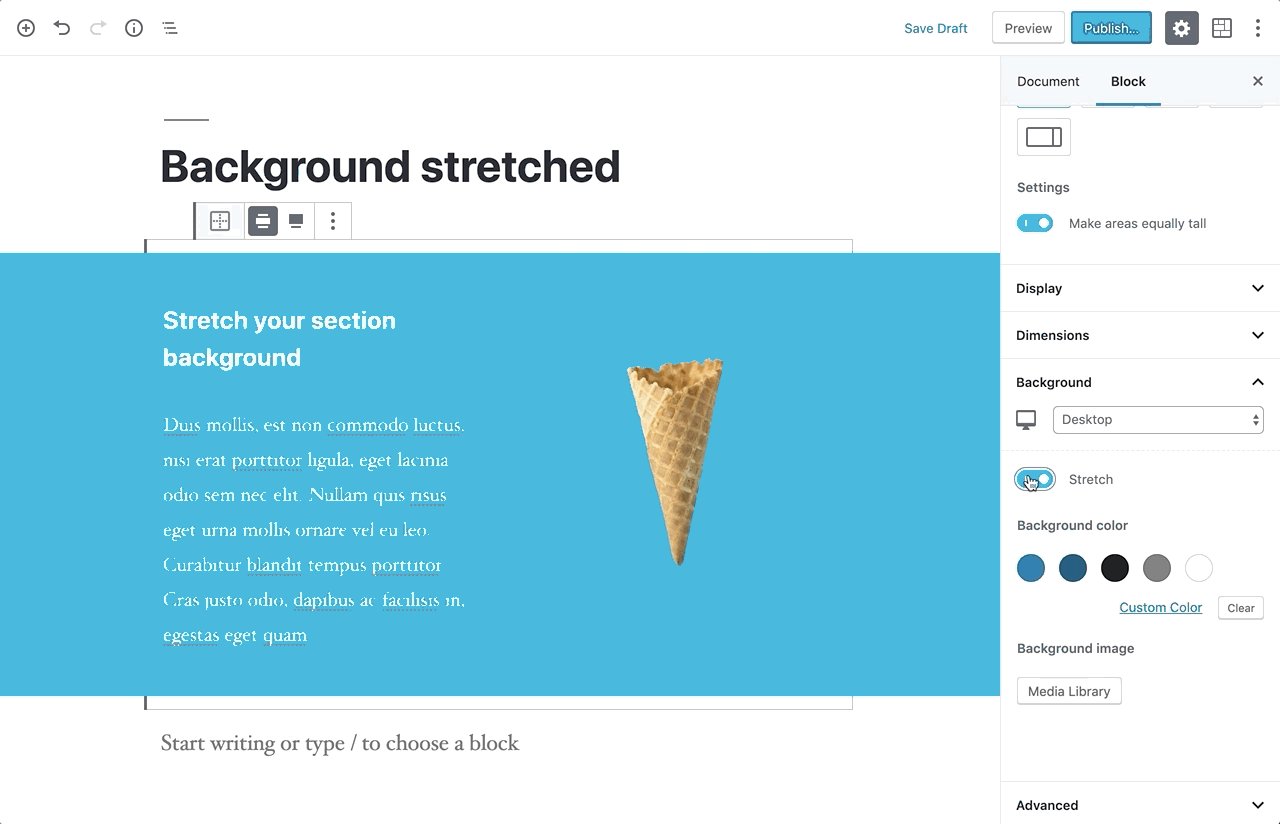
添加了新的“拉伸“选项,用于”宽“对齐的部分背景.FIX:轻微的错误。
👉1.2.4
将提交的网格提交到WordPress.org上的Blocks目录。包括JS和SCSS源文件。
👉1.2.3
FIX:修复了在调整某个区域的 z-index 时无法正确显示块插入器的问题.FIX:修复了可能导致多个问题的问题要添加到节中的区域,而不使用Grid Designer组件.FIX:修复了一些小错误。
👉1.2.2
FIX:修复了一个问题,导致自定义重音颜色无法按照Twenty Nineteen默认主题的方式工作。
👉1.2.1
FIX:轻微的视觉调整.FIX:编辑由网格设计器组成的部分。
👉1.2
新功能:添加了页面范围的装订线控制。增强:网格设计器现在可用于编辑区域,区域可以重新排列.FIX:网格的CSS样式不显示在循环中.FIX:Sections现在可以用作可重用的块.FIX:小错误。
👉1.1.1
FIX:翻译支持.FIX:块工具栏问题。
👉1.1.0
新功能:Grid Designer.FIX:翻译支持.FIX:小错误。
👉1.0.0
首次公开发布。
屏幕截图







阻止
此插件提供2个街区。
grids / areagrids / section
安装
将插件文件上传到 / wp-content / plugins / grids 目录,或直接通过WordPress插件屏幕安装插件。激活插件通过WordPress中的“插件”屏幕
常见问题
它是否也适用于我的主题?
是的!无论您的主题是免费还是高级,Grids都将与之无缝集成。
我可以切换主题吗?我会在这个过程中丢失内容吗?
切换主题时,您的内容不会丢失,无论您选择使用哪种内容。此外,由于插件不依赖于短代码,即使完全停用Grids插件,也会在页面中留下完美可读的内容。
支持如何运作?
WordPress.org上的插件页面上的支持是完全自愿的。随意发布错误报告或有关插件功能的问题。


























RSS