NavMenu Addon For Elementor
插件描述
自定义WordPress navmenu专为 Elementor Page Builder 设计 – 现在使用网站品牌选项,搜索框,基本MegaMenu和全屏菜单覆盖
已知问题
目前,在编辑模式下,Overlay和MegaMenu内容都无法查看 – 这是因为两者都有on.Click事件显示在编辑器中似乎不起作用的内容。目前,可以在站点的前端查看对上述两者所做的任何更改。正在寻找解决方案,并且一旦找到可行的解决方案就会立即实施!
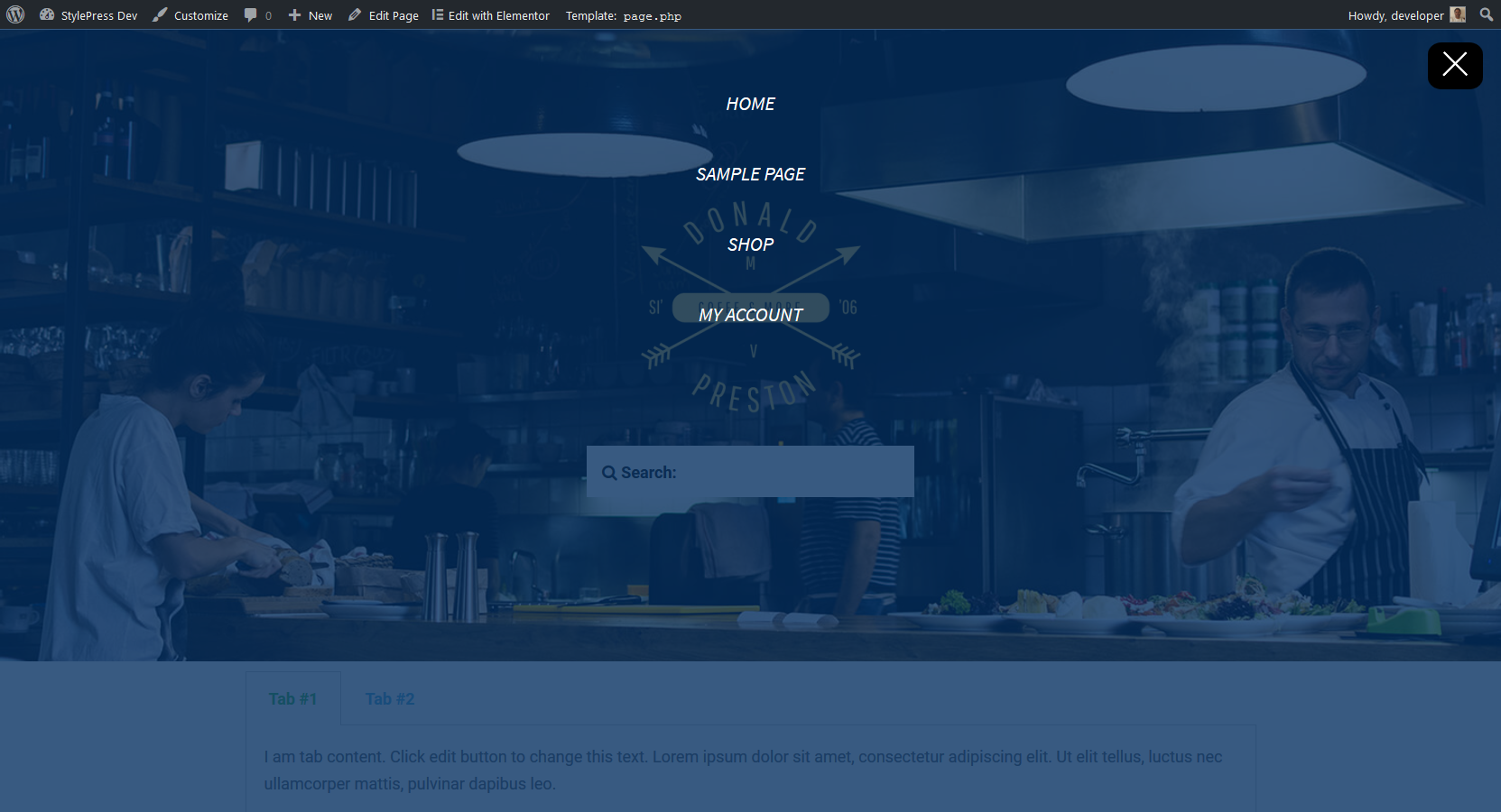
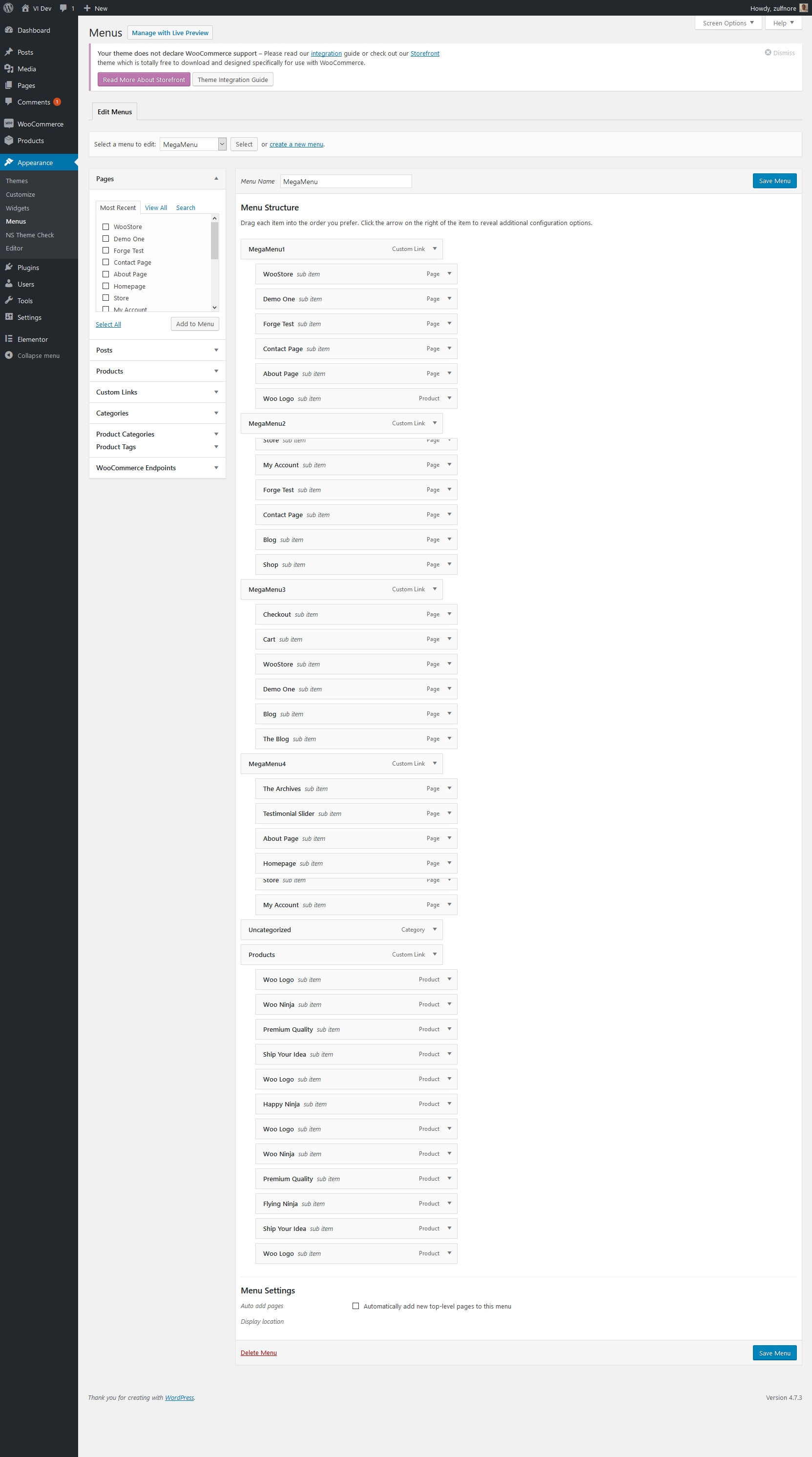
屏幕截图




安装
这些说明假设您已经安装了WordPress站点并安装了Elementor插件并激活。此外,假设您已经创建了至少一个菜单。使用WordPress内置插件安装程序安装,或者解压缩zip文件并删除 wp-content / plugins / 目录中的内容。你的WordPress安装。通过WordPress中的’插件’菜单激活插件。转到页面>在Elementor Editor中添加NewWhile,根据需要将NavMenu小部件拖放到choiceConfigure的位置并保存。完成!享受🙂
常见问题
我添加了菜单元素,但我没有在下拉框中看到菜单
确保您已创建了m外观下的enus>>菜单
在品牌模块中,我选择了徽标但未显示
确保a)您的主题支持自定义徽标选项,b)在主题的自定义程序中设置了徽标。
如何使用中间的网站标题/徽标进行拆分导航?
a:转到外观>>菜单(如果尚未这样做)并创建两组菜单 – 为简洁起见,将它们称为“左菜单”和“右菜单”
b:转到创建页面(如果尚未这样做),给它一个标题说导航栏1,然后单击使用Elementor编辑。建议使用空白模板 – 如果您的主题没有,则可以使用页面模板插件。
c:在编辑模式下,在页面中插入3列部分,将中间列调整为比2个外部列略窄。
e:将NavMenu小部件拖放到每个外部列中,并根据需要调整设置。现在将Branding元素拖放到中间列 – 相应地调整设置并保存。
完成! 🙂


























RSS