WooCommerce网格/列表切换
插件描述
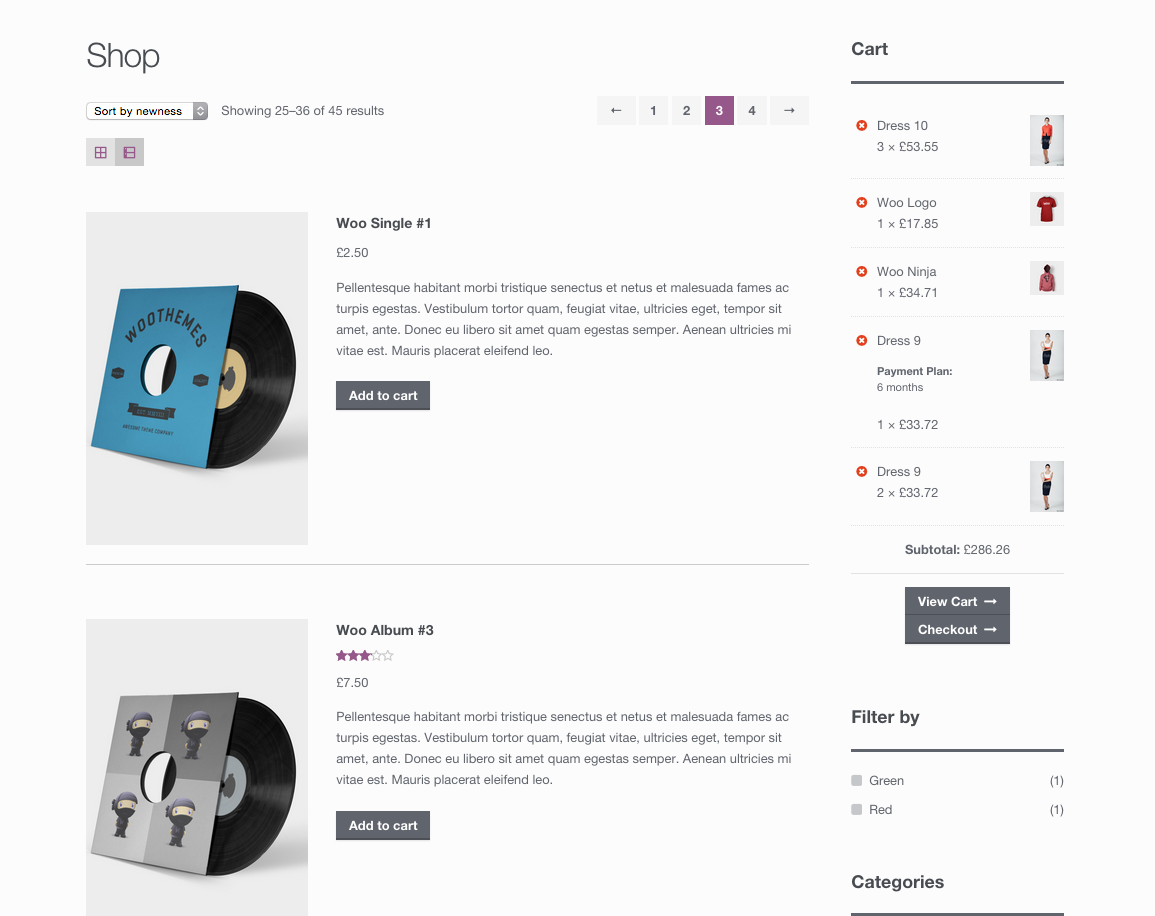
WooCommerce网格/列表切换是一个简单的插件,它添加一个网格/列表切换按钮到您的产品档案,允许用户在WooCommerce商店的产品的网格/列表视图之间切换。
列表视图将产品排列在垂直列表中,并提取摘录以提供更详细的概述。
您将熟悉的网格视图,因为这是WooCommerce产品档案的默认布局。
商店所有者可以通过“WooCommerce”>选择是否将网格或列表视图设置为默认值。定制器的“产品目录”部分。
请随时在 github 上作出贡献。
屏幕截图

安装
上传 woocommerce-grid-list-toggle 到 / wp-content / plugins / 目录通过WordPress的“插件”菜单激活插件选择WooCommerce设置屏幕目录选项卡上的默认设置!
FAQ
安装说明上传 woocommerce-grid-list-toggle 到 / wp-content / plugins / 目录通过WordPress的“插件”菜单激活插件选择默认值在WooCommerce设置screenDone的目录选项卡上设置!它不适用于我的主题,是什么给出的?
根据主题的构建方式以及是否已将摘录拉入产品档案,您可能会看到不同的结果。我试图用CSS覆盖所有基础,但你可能需要自己做出调整。 WooCommerce Grid / List toggle已经过Twenty Ten,Twenty Eleven和Twenty Twelve的测试。
我找到了并修复了一个bug我该如何帮助?
谢谢!请在 github 上分配回购,推送修复然后发送拉取请求。
我不喜欢按钮样式,如何删除它们并重新开始?
将以下代码添加到主题/子主题中的functions.php文件中:
add_action('wp_enqueue_scripts','remove_gridlist_styles',30); function remove_gridlist_styles(){wp_dequeue_style(' grid-list-button');}
这将删除按钮样式,但保留布局样式,以便您可以根据需要设计按钮。
要删除布局样式,请使用:
add_action('wp_enqueue_scripts','remove_gridlist_styles',30); function remove_gridlist_styles(){wp_dequeue_style('grid-list-button '); wp_dequeue_style('grid-list-layout');}


























RSS