WooCommerce Checkout Manager
插件描述
WooCommerce Checkout Manager允许您自定义和管理 WooCommerce 结帐页面。在“结算”,“运输”和“附加”部分中重新排序,重命名,隐藏和扩展结帐字段。
注意:2016年11月11日已更改插件所有权,请参阅下面的插件所有权更改部分以获取更多信息。
功能
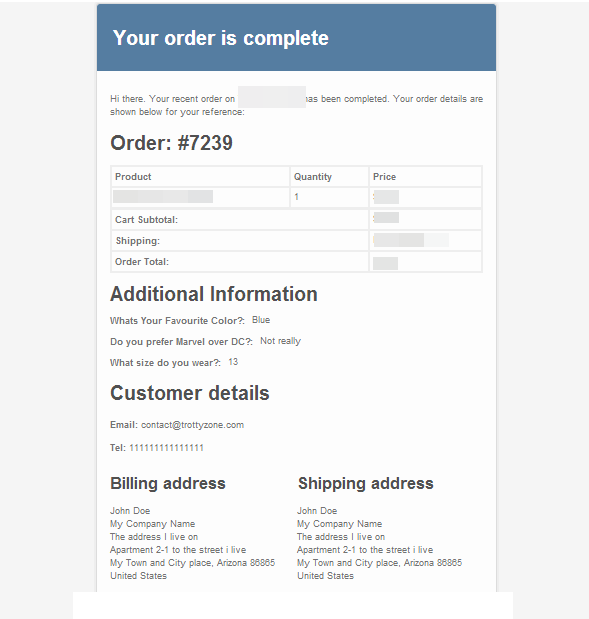
将新字段添加到结帐页面并重新排序。将结帐字段设为可选。删除&制作必填字段。添加的字段将显示在订单摘要,收货和后端Orders.Enable /禁用“附加字段”部分名称的订单摘要和收据上。
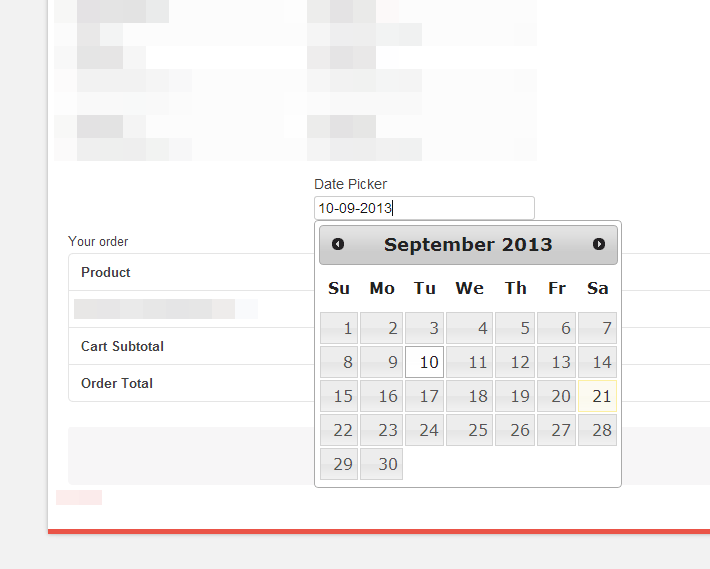
包括十五(15)个字段类型:文本输入,文本区域,密码,单选按钮,复选框,选择选项,日期选择器,时间选择器,拾色器,标题,多选,多复选框, Country,State,File Picker.Compatible with WPML , WooCommerce Print Invoice&amp;交货单,商店出口商豪华, WooCommerce订单/客户CSV导出。显示或隐藏不同用户角色的字段。在Checkout页面上加载文件。按字段名称排序。按字段名称导出订单。将新字段分别添加到结算和运输部分 <附加字段。可以在客户帐户页面上编辑这些字段。创建条件字段。创建字段以删除tax.Create字段以添加额外的金额。使用文本/ Html Swapper替换文本。允许客户上传文件订单详细信息页面上的每个订单的。显示或隐藏特定的添加字段仅限产品或类别。显示客户使用的付款方式和送货方式。从结帐明细页面和订单收据中删除任何添加的字段。 当客户从结帐时来回导航时,为客户保留字段信息。所选运费商品的禁用结算地址字段。这使它们仅对虚拟商品可见。 DatePicker:更改默认格式(dd-mm-yy),设置最小日期和最大日期,禁用一周中的天数(周日 – 周六)。 TimePicker:包括开始和结束时间的限制,设置分钟间隔和手动输入标签。区域插入您自己的自定义CSS 。显示订单时间。设置结帐的默认状态。 导入/导出添加的字段data.Fields标签可以接受html字符。重新定位添加的字段:在装运表单之前,装运表单之后,结算表单之前,结算表单之后或订单之后插入注意:在结帐页面上的客户地址字段之前和订单摘要之前。 插件所有权变更
11/03/2016标志着WooCommerce Checkout Manager从Emark变为Visser的所有权变更,他将负责解决关键插件问题并确保插件符合WordPress安全和编码标准以常规插件更新的形式。
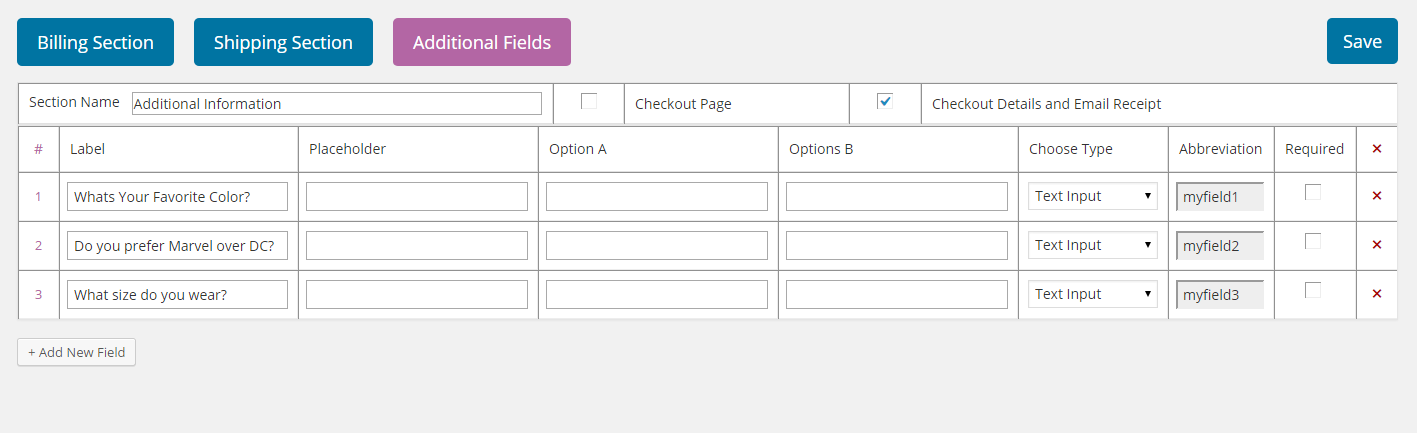
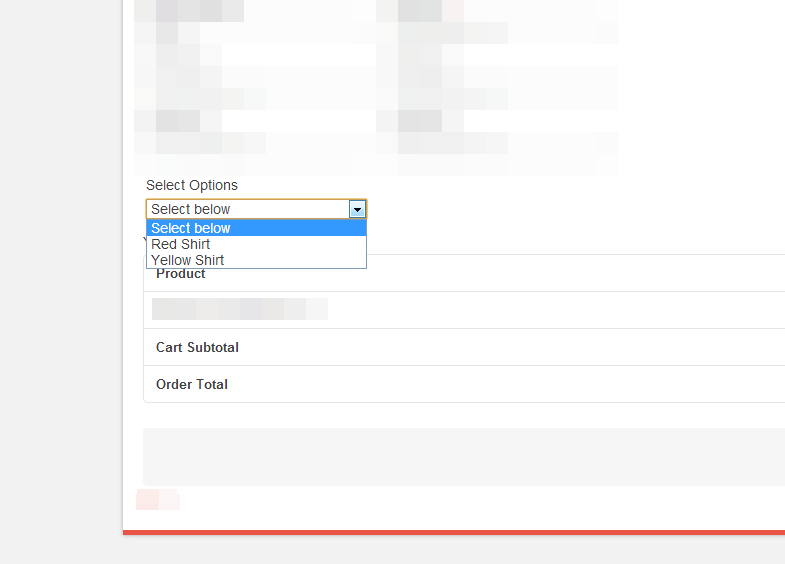
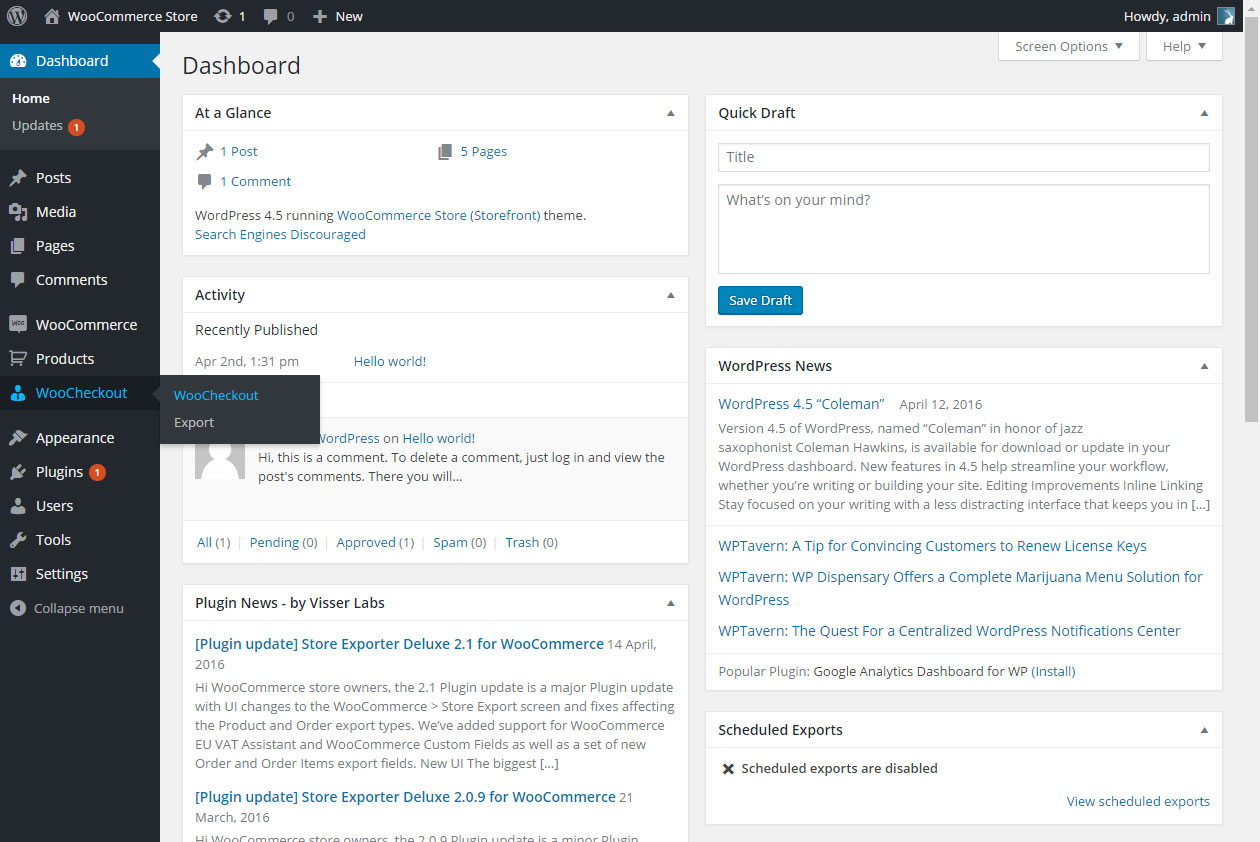
屏幕截图







安装
最低要求
WooCommerce 2.2 + WordPress 3.8或更高版本PHP 5.2.4或更高版本MySQL 5.0或更高版本
自动插件安装
登录到您的WordPress管理导航到插件屏幕,然后单击添加NewWith在搜索插件文本字段中输入’WooCommerce Checkout Manager’并按Enter单击立即安装按钮
手动插件安装
手动安装方法涉及下载插件和通过FTP应用程序将其上传到您的Web服务器。
WordPress Codex 包含有关如何执行此操作的说明。
更新
自动更新与任何其他WordPress插件一样。
常见问题
如何添加条件Checkout字段?
阅读我们网站上的
添加条件结帐字段演练。 [插入功能]在WooCommerce Checkout Manager中无效
首先从WordPress管理中的插件屏幕取消激活并重新激活WooCommerce Checkout Manager。这会触发插件安装脚本运行,并且经常在从WooCommerce Checkout Manager的旧版本(例如&lt; 4.0)更新时解决问题。
如果问题仍然存在,请访问
WooCommerce Checkout Manager&gt;支持部分。这是评论现有主题并提出新支持主题的地方。 为什么我不能在WooCommerce Checkout Manager中执行[插入功能]?
访问
WooCommerce Checkout Manager&gt;想法/功能请求Trello board 或在 WooCommerce Checkout Manager&gt;上打开一个新主题支持部分。 如何正确修复未在结帐页面上显示的字段?
通常这是一个CSS问题。如果您的主题附带输入您自己的自定义CSS的选项,您可以使用缩写字段名称作为CSS代码的一部分,以您想要的方式设置字段。
示例:
#myfield1_field {
float:right;
}
如何查看自定义字段中的订单数据?
您的订单数据可以在WooCommerce的默认WooCommerce订单数据框中的每个订单中查看&gt;在WordPress管理中编辑订单屏幕。自定义字段由“结算”,“运输”和“附加”部分分隔。
如何访问用于WooCommerce PDF发票的保存数据&amp;装箱单?
上述插件请求您对模板中的字段进行编码。要访问保存的数据,请使用字段的缩写名称。因为我们使用第一个缩写字段作为示例。其中“myfield1”是缩写名称,“我的自定义字段:”是标签。
示例:
custom_field(’myfield1’,’我的自定义字段:’); ?&GT;
评论


























RSS