简单自定义CSS
插件描述
一个易于使用的WordPress插件,用于添加自定义CSS样式,覆盖插件和主题默认值样式。此插件旨在满足想要将自己的CSS添加到WordPress网站的管理员的需求。即使主题已更改,使用此插件创建的样式也将呈现。
版本4.0中的新功能
自定义程序控件(最后!)在WP版本4.9.4上进行测试设置页面上的
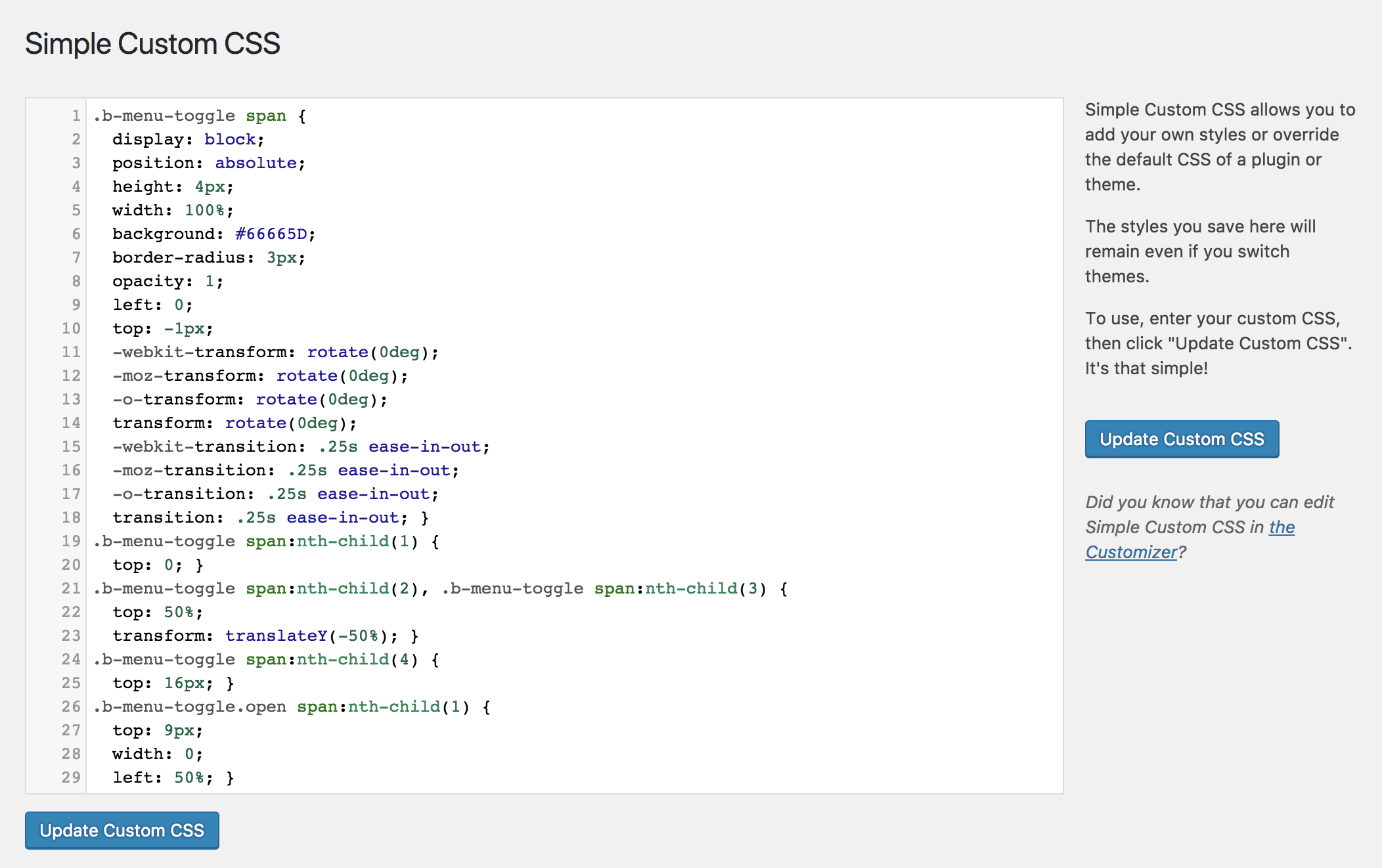
功能
定制程序ControlActive插件支持有用的代码语法HighlighterNo配置需要简单的界面构建在WordPress上对网站性能没有任何影响没有复杂的数据库查询有关文档允许管理员访问Multisite


安装
点击下载来自WordPress.org的简单自定义CSS
。
解压缩.zip文件。
将Plugin文件夹(simple-custom-css /)上传到wp-content / plugins文件夹。 转到
插件管理面板
,在列表中找到新上传的插件“简单自定义CSS”。
单击“激活插件”将其激活。
通过转到外观>开始使用插件管理员菜单中的自定义CSS,或外观>自定义,然后单击“简单自定义CSS”部分。
更多帮助安装插件
常见问题解答
安装说明
点击下载简单自定义CSS来自WordPress.org的
。
解压缩.zip文件。
将Plugin文件夹(simple-custom-css /)上传到wp-content / plugins文件夹。 转到
插件管理面板
,在列表中找到新上传的插件“简单自定义CSS”。
单击“激活插件”将其激活。
通过转到外观>开始使用插件管理员菜单中的自定义CSS,或外观>自定义,然后单击“简单自定义CSS”部分。
更多帮助安装插件
此插件是否可以在我的WordPress.com网站上运行?
抱歉,此插件仅适用于自托管(WordPress.org)网站。
我的自定义CSS未显示
可能会出现以下几种原因:
您的CSS定位错误的选择器。
您的CSS选择器不够具体。
例如,您可以:
a {color:#f00;}
当您需要时:
\ #content a {color:#f00;}
您需要的特异性取决于您尝试覆盖的CSS规则。 您的CSS无效。 请在
W3C CSS验证服务
上查看您的CSS。
评论


























RSS