社交分享图标&社交分享按钮
插件描述
放置社交网站图标从未如此简单。
免费版插件中包含了丰富的功能,更多实用的功能可以在高级版插件中找到,你可以参考以下视频:
查看高级版插件的全部功能。
免费插件的核心功能:
有各式各样的社交平台图标可供选择(请在下方查看列表)有 16组风格各异的图标样式可供选择丰富的图标放置方式,比如在文章之前/后,浮动在页面上,通过小工具放置,通过短码放置,或者定义在页面上的位置(顶部靠右,底部靠左等)给一个图标添加多个功能(比如:Facebook图标可以让用户前往你的Facebook页面,也可以显示Facebook点赞按钮让访客为你的页面点赞)为你的图标添加动画效果(比如:浮动动画,鼠标悬浮效果)来引起访客的注意,增加访客关注/点赞/分享的可能性为你的按钮添加计数显示一个小弹窗(请求用户关注或分享让用户订阅你的网站,并通过电子邮件自接收新的文章还有更多自定义特性为你的图标增色
由于GDPR法案,请参阅我们的社会媒体GDPR符合页。
如果你遇到了任何问题或疑问,在我们的论坛中提问:[支持论坛](https://wordpress.org/support/plugin/ultimate-social-media-plus)。
只要通过几个简单的选项即可配置好此插件,对一般用户来说完全不会有困难:
选项1:需要在网站上显示哪些图标?
你可以选择以下的:
Facebook分享图标Twitter分享图标电邮图标RSS图标Instagram分享图标Google plus分享图标Youtube分享图标Pinterest分享图标LinkedIn分享图标Houzz分享图标拓展分享图标(支持超过200家社交网站,由addthis / sharethis提供支持)
你也可以上传自行选择的分享图标和按钮。
高级版插件中提供了更多的图标与按钮。高级版插件的图标合集中包括…
Snapchat分享图标Yummly分享图标Whatsapp分享图标(新增了“直接给我发信”和其他功能)手机图标Yelp分享图标Soundcloud分享图标Skype图标Flickr分享图标博客分享图标Reddit分享图标Vimeo分享图标Tumblr分享图标xing分享图标Vkontakte / VK图标电报图标亚马逊图标Goodreads图标Angies list图标Steam图标Twitch图标Spotify图标Odnoklassniki / OK图标(ok.ru)缓冲图标微博图掌上图标Meneame图标Frype图标LiveJournal的图标Patreon图标Dloky图标不和谐图标Github上图标的WordPress图标Etsy的图标商业改进局图标Digg的图标美味的图标打印图标
如果你没有找到你常用的社交网站的话,请联系我们!
选项2:你希望图标能干些什么?
在此选项中,你可以设置访客点击图标以后进行的操作。
你可以自定义按钮的操作,比如说 Facebook按钮可以让用户:
访问你的Facebook主页为你的页面在 Facebook上点赞与朋友在 Facebook上分享
Twitter按钮可以让用户:
* 访问你的Twitter页面
* 关注你的Twitter账号(而无需离开当前页面)
* 发推文分享当前页面
Youtube按钮可以让用户:
* 访问你的Youtube页面
* 订阅你的Youtube频道(轻轻一点即可,无需离开当前页面)
Pinterest按钮可以让用户:
* 访问你的Pinterest页面
* 分享你的网站到Pinterest上
领英按钮可以让用户:
* 访问你的领英页面
* 关注你的领英账号(而无需离开当前页面)
* 分享你的文章到领英上
* 推广你的生意/产品
用户可以通过 Google+按钮来:
访问你的Google+页面为你的页面在 Google+上点赞与朋友在 Google+上分享
另一个分享图标也提供了类似功能。如果你给一个图标添加了多个功能,在用户点击时就会出现小弹窗,用户可以选择想要的操作,比如:在社交媒体上分享,前往你的社交媒体主页,或者关注你的账号等。
选项3:需要在哪里展示这些图标?
现在该定义社交媒体图标显示的位置了。你可以让它们显示在:
通过小工具:在挂件中你可以看到社交媒体工具,你可以将其拖放到侧边栏或者脚踏区域。悬浮在页面上:你可以定义具体位置,比如右上方,中间靠左等,也可以定义图标到页面顶部/底部/左边缘/右边缘的距离(上下左右的距离)。手动:通过短码[DISPLAY_ULTIMATE_PLUS]或者在主题中插入php代码来放置图标。在文章前后显示图标:你可以选择在图标前面或者后面显示图标。你可以直接选择显示上面已经选中的图标(圆形/方形布局),或者单独选择一组图标(矩形)。你也可以定义图标前面的文字,比如“请关注我们!”,并选择图标显示的位置(左侧/右侧/居中)。
下面的选项均为可选选项,你可以通过下面的选项来进一步定制你的图标的外观:
选项4:需要图标有怎样的外观与动画?
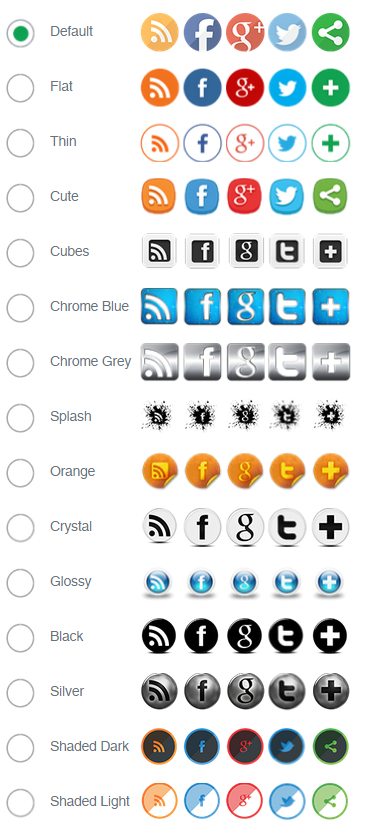
你可以自定义分享图标的外观,也可以从我们已经设计好的16组图标中任意选择(参考截图)。
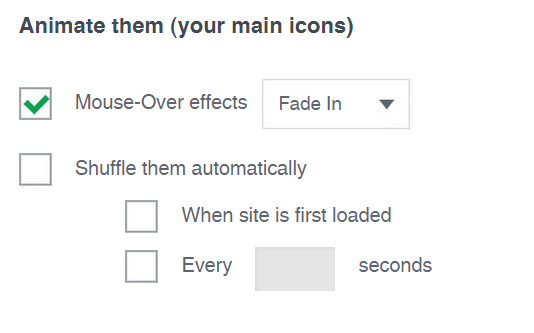
你也可以给任何图标添加鼠标浮动效果,比如”淡入淡出效果”(当鼠标移动到图标上方时图标会淡入/淡出),”缩放效果”(鼠标移动到图标上方时图标变大)或者”组合效果”(前两种效果的叠加) 。
如果你想要提醒你的访客分享/喜欢/订阅你的网站,你可以给你的社交媒体图标添加一些动画,比如你可以让你的图标随机动起来(比如当网站第一次被加载X秒之后,你可以自定义具体时间)
选项5:是否在主图标旁边显示“计数”?
在下面的选项中你可以决定是否在图标旁显示计数。所有的图标都可以手动设置计数,部分图标也可以设置为自动刷新计数。
比如说,在Facebook按钮上可以显示文章(在你的网站上)被点赞的次数,又或者是Facebook页面上的点赞次数。
在Google+上也有类似的选项可用。在Twitter按钮上可以显示你的粉丝数目,并且还可以动态更新。
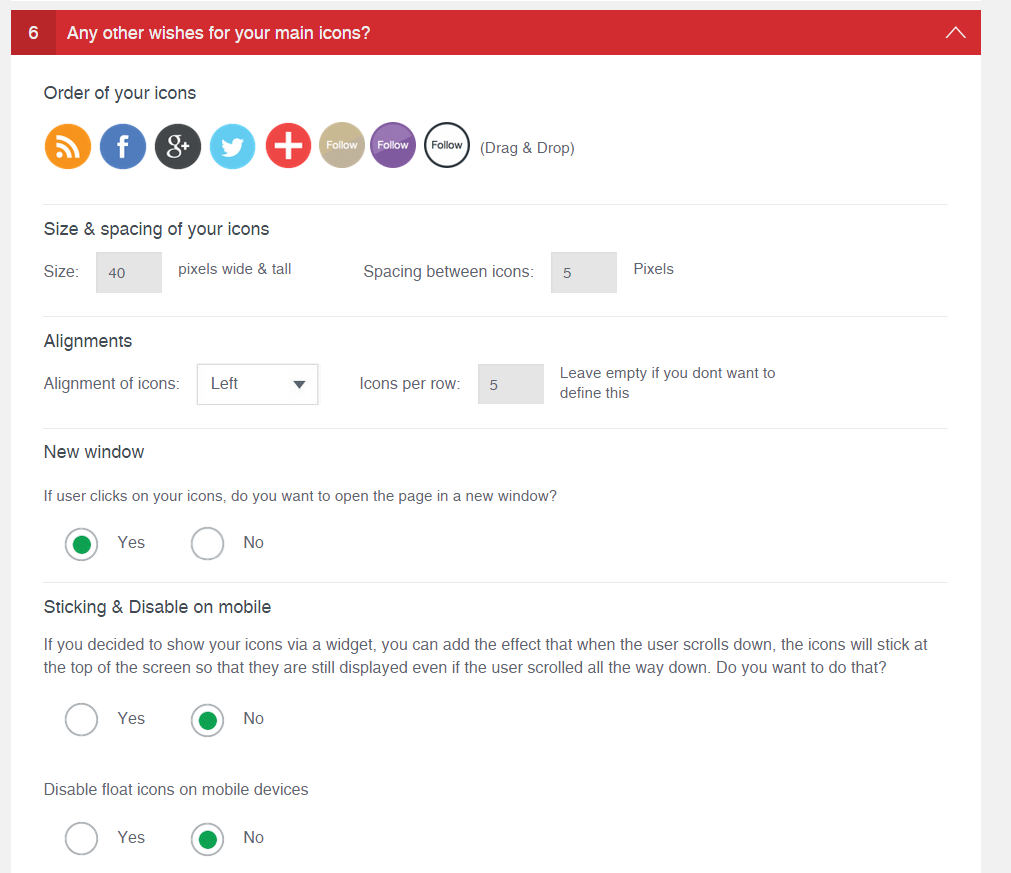
选项6:你需要什么样的图标位置和功能?
我们提供了丰富的选项让按钮能够满足你的需求。比如说。你可以:
定义分享按钮的排序顺序自定义分享按钮的尺寸自定义图标间的距离定义图标的对其方式(自适应)选择在一行中显示多少个图标为你的访问/点赞/关注/分享按钮选择语言选择在点击按钮之后,是否在新窗口(或在当前窗口)中打开内容固定图标的位置(如果图标是通过小工具添加的,在用户向下滚动页面时会仍然可见)在移动设备上禁用浮动分享按钮关闭针对移动设备按钮的自动缩放功能(“viewport”标签)为分享按钮添加鼠标悬浮文字
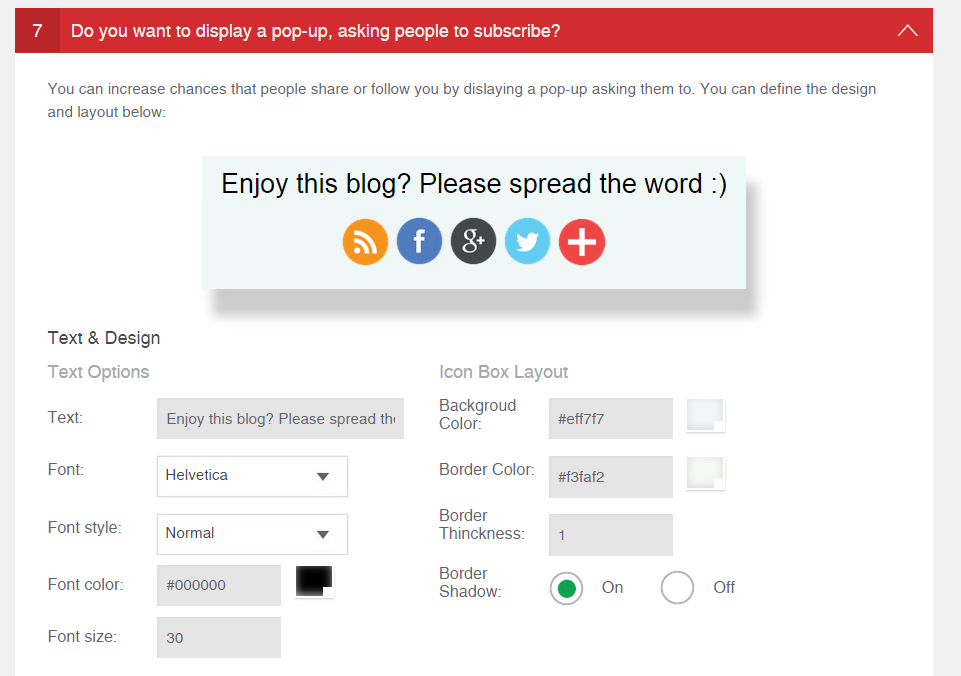
选项7:是否弹出对话框?
小弹窗可以让访客更有可能分享,订阅和为你的网站点赞(或者与你联系)。你可以选择展示一个包含社交网络图标的小弹窗,然后自定义……
* 小弹窗的布局,包括:文本内容,字体样式,字体风格,字体颜色,背景颜色,边框颜色,边框粗细,和边缘阴影。
* 小弹窗显示的位置,包括:在所有页面上显示,仅在文章页面上显示,或者仅在选中的页面上显示。
* 小弹窗显示的时机 ,包括:访问在页面上的每X秒显示一次,或者当访客滚动到页面底部时显示。
选项8:是否显示订阅表单?
除了电子邮件按钮以外,你也可以在网站上放置订阅表单,这能增加访客订阅你网站的可能性。此功能使用了与newsletter相同的技术(类似RSS技术)。
你可以自定义订阅表单的布局,你也可以通过各种不同的方式来放置表单(通过小工具,短码,或者向网站的代码中插入我们的HTML代码)。
高级版插件
免费版的插件已经提供了丰富的功能(以上提到的)。在我们的高级版插件中给予了用户更多可能。高级版插件中的附加功能包括:
支持更多的社交媒体网站(图标合集中已经包括了Instagram,Snapchat,Yummly,打印,Whatsapp,Yelp,Soundcloud,Skype,Flickr,分享,Blogger,Digg,Reddit,Vimeo,Tumblr,Xing, vk,Telegram,Amazon,Spotify和更多,请参考上面的列表)更多(默认的)分享图标设计样式个性化的图标设计样式(如果你的网站是关于养猫的,可以为你的网站选择猫主题的图标。)更多分享与关注功能(可调整的推文文本,让访客直接关注而无需离开当前页面等)将分享图标放置在特定的页面上优化网页在移动设备上的显示电邮图标能让访客以更多的方式联系到你更多的高亮窗口/弹出窗口自定义选项(比如:限制对同一个用户弹窗的次数)友好而迅速的技术支持还有更多设置选项
查看高级版插件的全部特性。
如果你遇到了任何问题或疑问,在我们的论坛中提问:[支持论坛](https://wordpress.org/support/plugin/ultimate-social-media-plus)。
屏幕截图

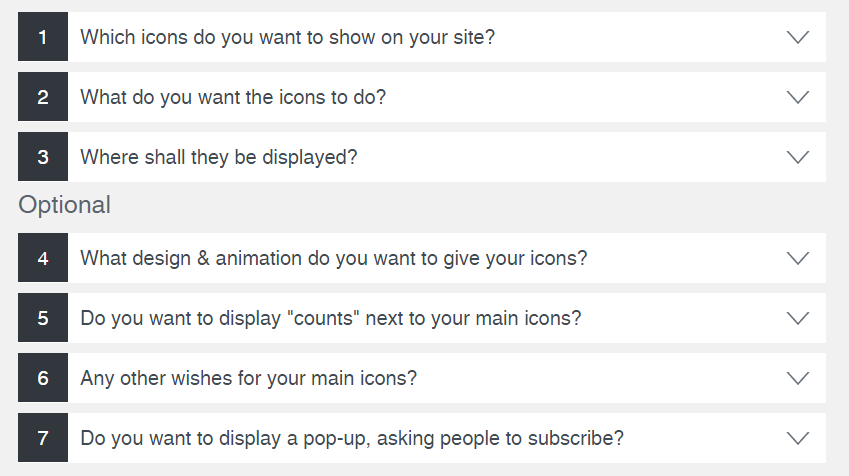
安装此插件之后,你将会见到此总览。你将会通过简单的几个步骤来配置你的插件

第一步,你需要选择在网站上显示哪些图标

你可以定义图标的功能(有很多功能可选,比如:让访客前往你的Facebook页面,或者让他们在Facebook上分享你的内容)

第三步,你需要决定图标摆放的方式:a。)通过小工具,b。)浮动在页面上,c。)通过短码,d。)在文章前/后

你可以从众多图标中选择

你可以在此处为你的主图标添加动画(自动浮动动画,鼠标悬浮效果等),这样访客更有可能注意到图标,有可能分享,关注&为;你的网站点赞

你可以在图标旁边显示计数(比如twitter的粉丝数)

有丰富的选项可供使用

你可以显示一个小弹窗(可自行设计外观)让用户分享&点赞
安装
将zip压缩文件中解压出的内容移动到WordPress安装目录中的“wp-content / plugins /”文件夹中,然后在插件页面启用插件。
然后在插件的设置页面完成配置前3个选项,就这么简单。
注意:此插件需要CURL的支持,服务器上需要安装并启用CURL(基本需求)。如果不满足需求,请联系你的服务器供应商或管理员。
常见问题
到我们的的网站上查看更多的常见问题信息http://ultimatelysocial.com/faq
我们会尽可能保证常见问题解答中的内容为最新内容,最新版本的常见问题解答请前往http://ultimatelysocial.com / faq获取
我遇到了更为基础的问题(插件无法加载,分享按钮无法显示等)。
请确保:
你正在使用最新版本的插件你的网站正在PHP 5.4或以上版本运行你已经开启CURL(默认)
如果你不熟悉这些操作,请联系你的服务器供应商或者服务器管理员。
请检查你的浏览器插件是否与分享按钮冲突。已经知的冲突插件有:
Chrome中的Open SEO Stats(原PageRank Status)Chrome上的Adblock PlusChrome上的Vine
请禁用这些插件,或者在不同的浏览器中尝试。
如果在某次升级后,插件的设置页面布局异常,请尝试清除缓存。快捷键:字符串+ F5(PC)或者命令+ R(Mac)。
如果当你上传此插件时,得到了错误信息”你确定要这么做吗?/请重试”,那么可能是因为很多服务器为了减少上传总次数,限制了上传文件的最小体积。请将” PHP。 ini“文件中的值设置为:
max_execution_time 90
post_max_size 48M
如果你不知道该怎么做,请联系你的服务器供应商。告知供应商你需要这样来支持WordPress插件,上传时间可能比较长,因为插件文件中内置了较多图标文件。
如果在你进行了以上几个步骤后问题依然存在,你可以尝试使用高级版插件,我们将会为你提供技术支持:https://www.ultimatelysocial.com/usm-premium /。
我遇到了像’错误:7’,’错误:56’,’错误:6’一样的错误代码
你的网站上的CURL服务可能存在问题,请联系你的服务器管理员或者服务器提供商以解决此问题。
此插件的计数等功能需要CURL的支持。
分享按钮不显示
请确保你已经通过挂件(在挂件配置页中)设置好了图标,或者在此插件的选项5中选择好了浮动选项)。高级版的插件中你可以更加方便地摆放按钮,你可以将图标置顶,通过边界来布局分享图标等布局方式详见。 https://www.ultimatelysocial.com/usm-premium/
如果遇到只显示部分图标,其余图标不可见的情况,请尝试清除缓存,并检查是否有造成冲突的浏览器插件(比如Chrome上的“Disconnect”插件,“Ad-Blockers”等广告拦截软件)也有可能造成此情况,请暂时关闭以检查是否是此原因。
如果享受按钮仍然不正常显示,那么很有可能是主题模板的问题。请尝试联系模板的制作者以解决此问题。
如果你发现你想要的图标和按钮,在插件中找不到(比如你想要Whatsapp的图标,但找不到),你可以试试我们的高级版插件。高级版插件中提供了很多额外的图标和功能,详见https://www.ultimatelysocial。 com / usm-premium /
Twitter分享计数不显示或不再继续显示
不幸的是,Twitter已经停止了社交分享的计数功能,原因不明。
配置无法保存/删除插件后图标依然显示
似乎你已经安装了WP Cache插件,请将插件关闭并重新开启。
链接无法工作
请确保输入的URL以’http://’开头(包括所有的社交网站。。如果发现分享按钮无法点击,很有可能是网页模板出现了问题。此情况在为按钮同时设置了多种功能后更有可能会生。
我不能上传自定义图标
很有可能是因为你将’allow_url_fopen’设置成了’关闭’。请将其设置为’开启’(或者让你的服务器的管理员帮忙,他会知道该怎么做。请告知管理员你需要打开此功能,为社交媒体插件上传自定义的图标。)
我的Youtube(关注)按钮不起作用
请确保当你输入用户名时选中了’用户名’一项,或者在输入频道ID时选中了’频道ID’一项。
图标的定位选项(中心,左/右对齐)失效
选项5中的定位选项可以保证图标之间不会互相遮挡,但并不能确保图标整体在页面上的位置。我们的高级版插件拥有更加丰富可靠的功能,可以让你以更多的方式来定位图标(比如通过小挂件,通过短码等)。
点击RSS图标后返回了莫名其妙的代码
请不要担心,RSS用户知道该怎么做(比如复制并粘贴url到他们的RSS阅读器)。
Facebook’点赞’计数不正确
当你在博客上’点赞’时,你是为当前访问的页面点赞(比如博客上的一篇文章),而不是为Facebook主页点赞。
新的高级版插件也可以显示Facebook页面的点赞数,了解详情前往https://www.ultimatelysocial.com/usm-premium/。
分享时选取了错误的文本或图片
我们直接使用来自Facebook,Google +同网站的代码。因此我们不能更改分享的文本/图像。
请注意,你可以定义一张图像为’特色图片’,这样Facebok / Google+等网站在分享内容时也会分享此图像。你可以在博客的编辑文章区域中找到’特色图片’。
你可以检查Facebook分享的具体是哪一张图片,请将URL输入到https://developers.facebook.com/tools/debug/og/ object /。
即使我只为按钮选择了一个功能,依然显示小弹窗
当图标按钮只有“访问我们”功能时,小弹窗不会显示,否则小弹窗就是必须的(比如给按钮配置了“点赞”或者“发推”功能),分享按钮都是直接来自社交网站(Facebook,Twitter等),我们不能改变这些网站的外观设计。
我已经选择了在 – 篇文章后面显示分享按钮,但并没有正常显示
虽然分享按钮可以正常显示,但不是在博客页面上,而是在单独的文章页面上。高级版件(https://www.ultimatelysocial.com/usm-premium/)允许用户在主页上显示分享按钮。
插件拖慢了网站的加载速度
此插件已经经过了很多优化,对网站的访问速度不会有影响(优化过的代码,压缩过的图标等)。
如果加载速度仍然出现问题,请注意:
你在网站上添加了越多的分享与邀请功能,越多的额外代码就将被加载,这将会影响网站的加载速度。如果你想要避免这种情况,可以只给你的按钮添加“访问我们”功能,而不是添加多种其他功能。
我们已经将此插件编写为在访问网站时最后一个进行加载,即当网站主体内容加载完成之后才会加载此插件这意味着:即使用户的网络状况不佳,网站本身的加载速度不会被插件所影响,只是需要较长的时间单独加载此插件。
你的网站中可能存在其他问题导致了加载速度异常(比如,插件与网站主题模板发生冲突)。请尝试联系模板的制作者。
如果你上传的社交媒体图标不是插件原生支持的(比如自制图标),请确保图标已进行过调整尺寸与压缩。
从开发服务器环境迁移到正式服务器环境后关注/重新安装插件。
如果你已经在代码中插入了订阅表单,并且在新安装的插件中获取新的表单。
当通过Facebook分享/点赞时,出现了’App Not Setup:这个应用仍然是……’的错误信息
如果你遇到了错误提示…
‘应用未安装:此应用仍然在开发模式下,你没有权限访问。请切换到已注册的测试用账户,或者请求应用管理员以获得访问权限。’
…那么有可能你当前登入的是Facebook商务账号。请注销,并切换到个人账户。
在启用插件或者放置图标时还遇到了其他问题
请检查如下的:
此插件要求你的服务器安装并启用CURL(最基本要求)。如果尚未安装,请联系你的服务器提供商。
请检查你用户浏览器插件是否与此插件冲突,尤其是具有屏蔽网页内容功能的插件。已知Chrome上的’Disconnect’插件与Firefox上的’Privacy Badger’插件与此插件不兼容。
如果问题持续存在的话,很有可能是你选择的主题与插件存在兼容问题。请尝试联系主题作者以解决问题。我们在高级版插件(https://www.ultimatelysocial.com/usm-premium/ )中针对主题问题进行了一定程度的解决,我们也提供了技术支持以确保按钮的正常显示(显示在你想要的位置)。
我可以看到有多少人分享/点赞我的文章吗?
如果你启用了“计数”功能(配置页面的选项5中),你就可以看到此效果。图标旁边的小气泡里面会显示访客分享文章的次数。
我们不能通过其他方式提供此数据,数据直接来自社交网站。但有一个例外:如果你想要在访客通过电子邮箱方式关注你时,得到通知,那么你可以通过邮箱来接收通知。请索取你的推送。
我可以更改’请关注&喜欢我们:)’这句话吗?
你可以在“小工具”区域中的侧边栏中改变。在侧边栏中点击此工具,然后在弹出的目录中改变文本。
如果你不想显示任何文本,请直接输入空格(”)。
要怎样移除版权信息(’由Ultimatelysocial提供支持’)?
请注意,我们并非未经同意就放置了链接(当你在取消选中电邮图标时,我们征求过你的意见)。
打开插件页面的第一个选项(’1 。需要在网站上显示哪些图标?’),在电子邮箱一栏的右侧,你会看到“移除链接”按钮。请点击此按钮移除致谢链接。
我可以通过短码来放置图标吗?
是的,确认为[DISPLAY_ULTIMATE_SOCIAL_ICONS]。你可以将其放置在任意编辑器中。如果分享按钮仍然不显示,请检查是否是网站主题存在兼容问题。
或者,您可以将以下内容放入您的代码中:
在部分情况下显示自定义上传的图标时,可能会遇到一些问题。因此,我们在高级版插件中对此提供了技术支持:https://www.ultimatelysocial.com/usm-premium/
我可以为文章后面的按钮添加更多功能吗?
请使用我们的:https://www.ultimatelysocial.com/usm-premium/。高级版插件支持更多的分享图标(比如:LinkedIn),同时也提供更多的配置选项。
我可以给电邮图标添加’mailto:’功能吗?
是的,在高级版的插件中可以实现此功能:https://www.ultimatelysocial.com/usm-premium/
为了使电子邮箱的图标和你选择的设计样式一致,请启用邮箱图标,请在前端右键单击按钮图标,将其另存为图片。然后将这张图片上传为自定义图标。
我可以垂直显示图标吗?
是的,在高级版的插件中可以实现此功能:https://www.ultimatelysocial.com/usm-premium/。
我可以更改’访问我们’按钮上的文字吗?
使用此插件:https://www.ultimatelysocial.com/usm-premium/
我可以针对移动端停用分享按钮吗?
是的,选项5中包含了此项目。在我们的新版高级插件中你还可以为移动端设备定义不同的设置,详情请前往https://www.ultimatelysocial.com/usm-premium/。我们提供社交分享的最好解决方案! 🙂
要怎样在网站上同时使用两个版本的插件?
目前暂不支持同时启用两个版本的插件。不过你仍然可以同时安装USM版插件
(https://wordpress.org/plugins/ultimate-social-media-icons/)和高级版插件
(https://www.ultimatelysocial.com/usm-premium/)。我们可以保证两个版本的插件共存时不会发生冲突。
要在哪里找到更多的社交媒体平台?
高级版的插件中支持更多的社交平台图标/按钮,比如Snapchat,Whattsapp,Yelp,Sound cloud等。我们是市面上最好社交媒体类插件:)了解更多,请前往https:/ /www.ultimatelysocial.com/usm-premium/
评论


























RSS