HTML页面地图
插件描述
这个简单的插件添加了一个HTML(非XML)站点地图的页面(而不是帖子)在页面内容中输入短代码[html_sitemap]。这个简单的插件配置了 [html_sitemap] 短代码。此插件可以显示具有特定深度的站点地图,来自特定父页面并包含/排除特定子项。短代码属性包括 sort_column , sort_order ,排除,包括,深度, child_of , meta_key , meta_value , authors , number , offset , post_type ,以及 post_status , wp_list_pages 函数接受的所有内容。除了 wp_list_pages 选项之外,您还可以设置 class , id 和 ordered_list_type 选项。
此插件非常适合使用WordPress作为CMS的用户。
有关选项的完整列表,请参阅 wp_list_pages 的文档。
除了 wp_list_pages 中记录的选项之外,还可以配置以下选项:
类和 id 属性可以为初始HTML页面地图< ul>指定set class或id值。 列表标签。
child_of 属性值可以是数字页面ID(整数),或使用自定义值CURRENT或PARENT。值“CURRENT”将使用当前页面的ID。值“PARENT”将使用t他没有页面的父ID。
ordered_list_type 属性是HTML页面地图插件独占选项,用于指定有序列表类型。不设置ordered_list_type将使用无序列表(默认)。
ordered_list_type =“1” – 列表项目将编号为 ordered_list_type =“A” – 列表项目将使用大写字母编号 ordered_list_type =“ a“ – 列表项目将使用小写字母编号 ordered_list_type =”I“ – 列表项目将使用大写罗马数字编号 ordered_list_type =”i“ – 列表项目将使用小写罗马数字编号
注意:此插件仅适用于分层自定义帖子类型。如果您的帖子类型不是heirarchical,此插件将无法使用。
示例
第一个示例显示如何为整个站点添加站点地图。
[html_sitemap]
示例短代码会将站点地图添加到显示深度限制为3的页面,并排除页面ID 708.
[html_sitemap depth = 3 exclude = 708]
示例短代码会将站点地图添加到仅显示当前页面的子孙的页面。
[html_sitemap depth = 2 child_of = CURRENT]
示例短代码会将站点地图添加到显示父页面的子孙的页面(包括当前页面)以及)。
[html_sitemap depth = 2 child_of = PARENT]
示例短代码将添加显示页面修改日期的站点地图,其中页面按菜单订单号排序。
[html_sitemap show_date = modified sort_column = menu_order]
不包括mu的示例短代码带有ids 708,1024和42的多页。
[html_sitemap exclude =“708,1024,42”]
示例短代码将为< ul> 标签。
[html_sitemap class =“custom-class”]
示例短代码将向
< ul>添加id属性。 标签。
[html_sitemap id =“custom-element-id”]
示例短代码将使用深度为1的小写字母显示有序列表。
[html_sitemap ordered_list_type =“a”depth = 1]
有关最新信息,请访问网站。
http://www.pluginspodcast.com/plugins/html-page-sitemap/
注意:HTML-SITEMAP SHORTCODE已更改
虽然
html-sitemap 仍然有效,但新的HTML Sitemap短代码为 html_sitemap 。如果其他插件使用相同的前缀(如Syntax Highlighter插件),则破折号/连字符可能无法正确处理。 阅读更多,及更多
贡献者
Angelo Mandato,CIO
Blubrry播客 – 插件作者
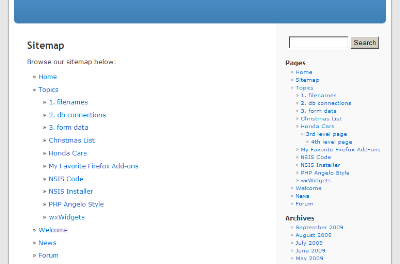
屏幕截图默认WordPress主题中的
 HTML页面站点地图。
HTML页面站点地图。安装
自动插件安装
使用
内置插件安装程序进行安装:转到插件>添新。在
搜索插件框中键入“HTML页面站点地图”。在搜索结果中找到“HTML页面站点地图”。单击立即安装以安装WordPress插件。单击激活以激活它。将短代码[html_sitemap]添加到您选择的页面。 手动插件n安装
点击下载此插件到您的桌面。将插件zip文件(或压缩文件夹)提取到桌面。使用FTP程序,将插件文件夹上传到WordPress目录中的wp-content / plugins文件夹。转到插件屏幕并在列表中找到“HTML页面地图”插件。单击激活以激活它。将短代码[html_sitemap]添加到您选择的页面。
常见问题
为什么插件没有设置页面?
我在不到2个小时内将这个插件放在一起,这个readme.txt实际上需要更长时间来创建。这个插件简单易用。为了简单起见,它不会向数据库添加设置或使管理屏幕变得杂乱无章。
评论


























RSS